Comment ajouter une table des matières
Un table des matières (TOC) est comme une feuille de route qui aide les lecteurs à naviguer à travers le contenu du document PDF. Elle apparaît généralement au début et énumère les principales sections ou chapitres du PDF, ainsi que les numéros de page où commence chaque section. Cela permet aux lecteurs de trouver rapidement et de sauter à des parties spécifiques du document, facilitant ainsi l'accès à l'information dont ils ont besoin.
IronPDF permet de créer une table des matières avec des hyperliens vers les éléments 'h1', 'h2', 'h3', 'h4', 'h5' et 'h6'. Le style par défaut de cette table des matières n'entrera pas en conflit avec d'autres styles dans le contenu HTML.
Commencez avec IronPDF
Commencez à utiliser IronPDF dans votre projet dès aujourd'hui avec un essai gratuit.
Comment ajouter une table des matières
- Télécharger la bibliothèque C# pour ajouter une table des matières
- Préparer le HTML à convertir en PDF
- Définissez la propriété TableOfContents pour activer la table des matières
- Personnaliser la table des matières en choisissant d'afficher ou non les numéros de page
- Optimisez le placement de la table des matières sur le PDF de sortie
Ajouter un exemple de table des matières
Utilisez la propriété TableOfContents pour activer la création d'une table des matières dans le document PDF de sortie. Cette propriété peut être attribuée à l'un des trois TableOfContentsTypes, qui sont décrits comme suit :
- Aucun : Ne pas créer de table des matières
- Basic : Créer une table des matières sans numéro de page
AvecPageNumbers : Créer une table des matières AVEC des numéros de page
Pour mieux comprendre cette fonctionnalité, vous pouvez télécharger l'exemple de fichier HTML ci-dessous :
- Télécharger le fichier HTML d'exemple
Code
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {.TableOfContents = TableOfContentsTypes.WithPageNumbers}
Dim pdf As PdfDocument = renderer.RenderHtmlFileAsPdf("tableOfContent.html")
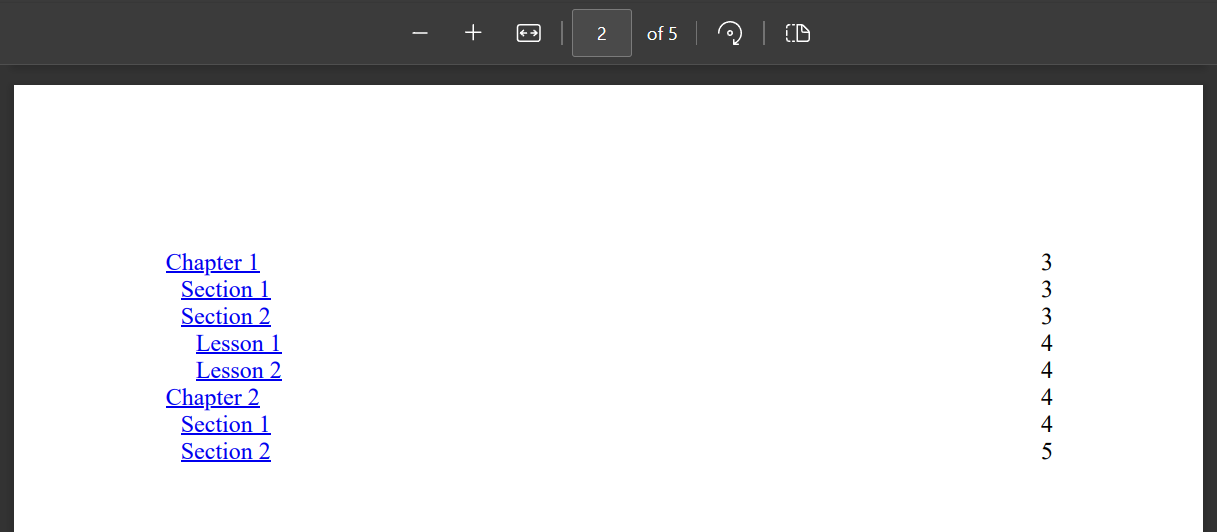
pdf.SaveAs("tableOfContents.pdf")Sortie PDF
La table des matières sera créée avec des liens hypertextes vers chacun des "h1", "h2", "h3", "h4", "h5" et "h6".
A noter
Merge sur le document cassera les hyperliens de la table des matières.Placement de la table des matières sur le PDF
Assurez-vous qu'un document HTML possède des balises d'en-tête appropriées (h1 jusqu'à h6).
- Optionnellement, insérez un div à l'endroit où vous souhaitez que la table des matières apparaisse. Si la div ci-dessous n'est pas fournie, IronPDF insérera la table des matières au début.
<div id="ironpdf-toc"></div> <div id="ironpdf-toc"></div>- Dans les options de rendu, choisissez de rendre la table des matières avec ou sans les numéros de page.
Mise en forme de la table des matières
La table des matières peut être stylisée à l'aide de CSS, en ciblant les différents sélecteurs CSS qui définissent le style de la table des matières.
De plus, la modification du style est effectuée à l'aide de la propriété CustomCssUrl. Commençons par télécharger un fichier CSS qui contient le style original de la table des matières ci-dessous.
Télécharger le fichier CSS personnalisé
Actuellement, il n'est pas recommandé de remplacer les propriétés page-break-before et page-break-after lors de la mise en forme de la table des matières, car cela perturbera les calculs du numéro de page. L'implémentation actuelle s'attend à ce que la table des matières soit sur des pages séparées du reste du contenu du document.
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
CustomCssUrl = "./custom.css"
};
// Read HTML text from file
string html = File.ReadAllText("tableOfContent.html");
PdfDocument pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {
.TableOfContents = TableOfContentsTypes.WithPageNumbers,
.CustomCssUrl = "./custom.css"
}
' Read HTML text from file
Dim html As String = File.ReadAllText("tableOfContent.html")
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("tableOfContents.pdf")Styles de en-tête
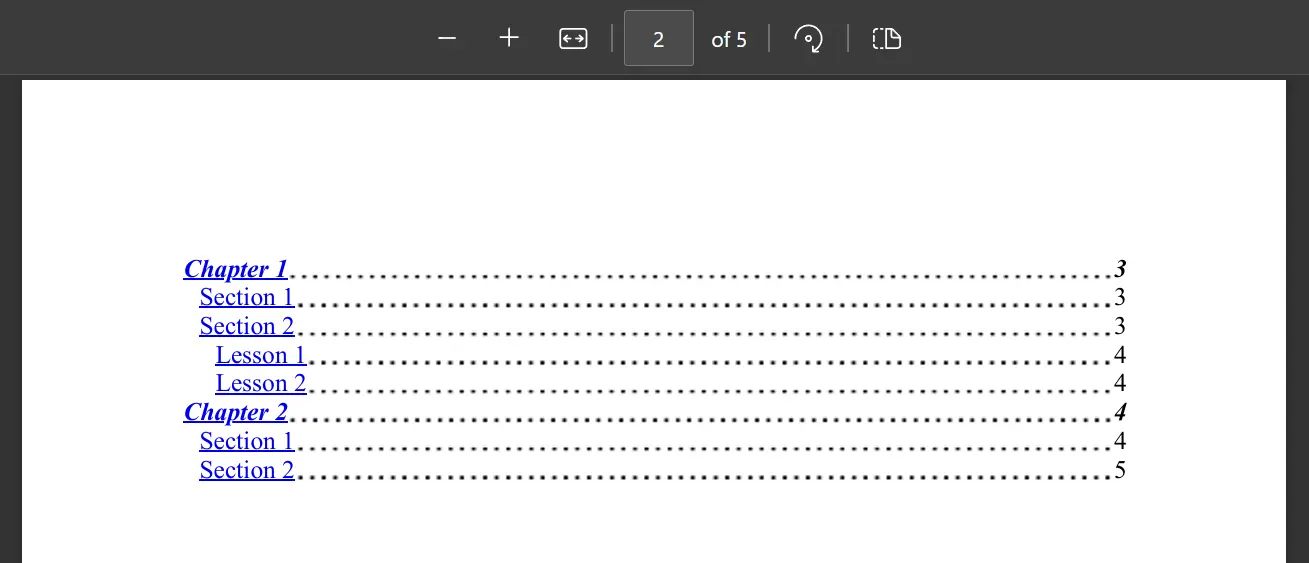
Utilisez le sélecteur 'ironpdf-toc ul li.h1' pour appliquer un style différent à l'en-tête H1 dans la table des matières. Remplacez 'h1' par 'h2' jusqu'à 'h6' pour changer le style de chaque en-tête respectif.
#ironpdf-toc ul li.h1 {
font-style: italic;
font-weight: bold;
}
Famille de polices
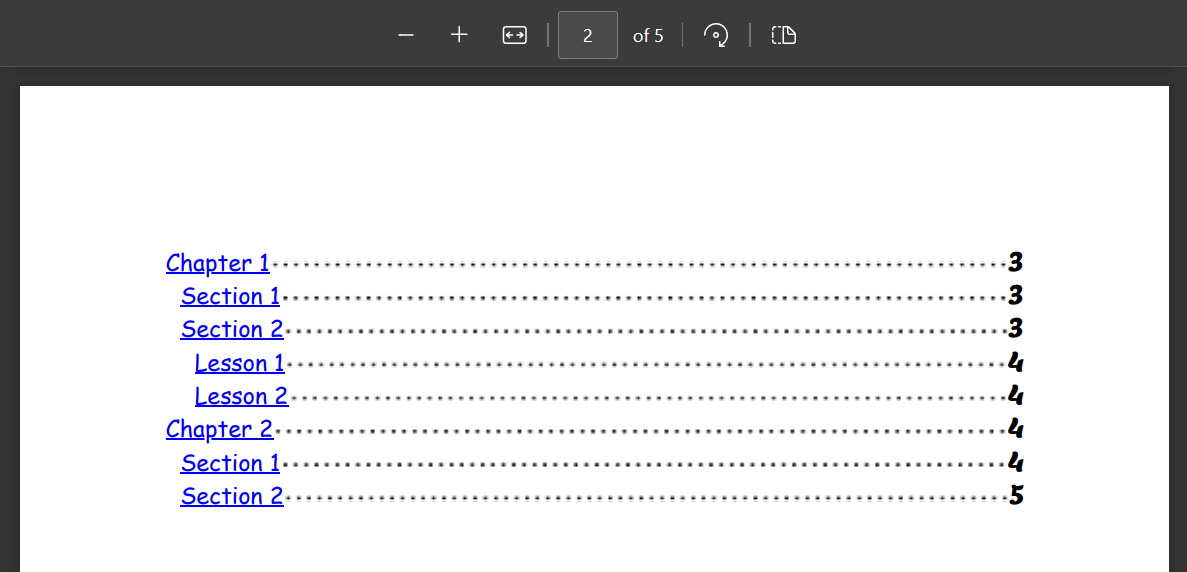
Avec les sélecteurs '#ironpdf-toc li .title' et '#ironpdf-toc li .page', il est possible d'écraser la famille de polices de la table des matières. Utilisons la police 'cursive' pour le titre et utilisons l'attribut @font-face pour utiliser la police personnalisée 'Lemon' conçue par Eduardo Tunni.
#ironpdf-toc li .title {
order: 1;
font-family: cursive;
}
@font-face {
font-family: 'lemon';
src: url('Lemon-Regular.ttf')
}
#ironpdf-toc li .page {
order: 3;
font-family: 'lemon', sans-serif;
}
Indentation
L'indentation peut être contrôlée à l'aide du sélecteur ':root'. Cette valeur détermine la quantité d'indentation pour chaque niveau d'en-tête (h1, h2, ...) dans la table des matières. Elle peut être augmentée si nécessaire, ou il ne peut y avoir d'indentation avec une valeur de 0.
:root {
--indent-length: 25px;
}
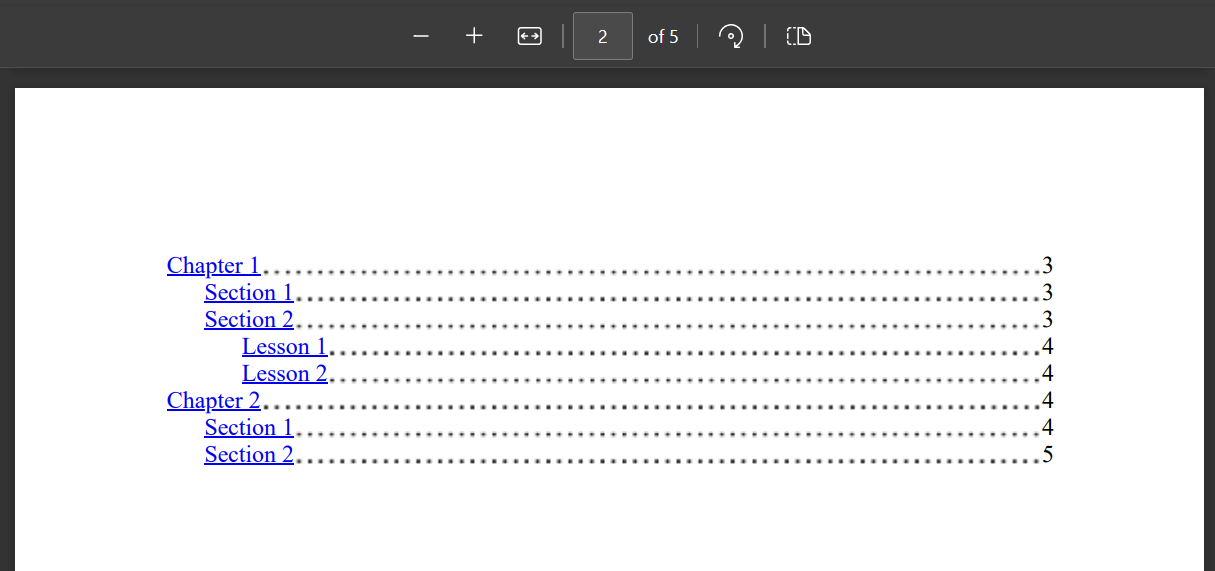
Ligne de points
Supprimer les pointillés entre le titre de l'en-tête et le numéro de page. Dans le style original, le deuxième paramètre est "currentcolor 1px". Remplacez-la par "transparent 1px" pour supprimer les points. Il est important de spécifier également d'autres attributs car, dans ce sélecteur, le nouveau style remplacera complètement l'ancien style au lieu de le compléter.
#ironpdf-toc li::after {
background-image: radial-gradient(circle, transparent 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}