Comment convertir Razor en PDF dans Blazor Server ?
Un composant Razor est un élément d'interface utilisateur, tel qu'une page, une boîte de dialogue ou un formulaire de saisie de données, construit à l'aide de C# et de la syntaxe Razor. Il s'agit d'un élément réutilisable de l'interface utilisateur.
Blazor Server est un cadre web qui vous permet de créer des interfaces utilisateur interactives en utilisant C# au lieu de JavaScript. Dans ce cadre, la logique des composants s'exécute sur le serveur.
IronPDF vous permet de générer des documents PDF à partir de composants Razor dans un projet ou une application Blazor Server. Cela rend la création de fichiers/pages PDF simple dans Blazor Server.
Comment convertir les composants Razor en PDF ?
- Téléchargez la bibliothèque C# pour convertir Razor en PDF dans Blazor Server
- Ajouter une classe de modèle pour les données
- Créez un nouveau composant Razor et utilisez la méthode
RenderRazorComponentToPdf - Ajouter une section au menu de gauche pour accéder au nouveau composant Razor
- Téléchargez le projet d'exemple pour un démarrage rapide
Paquet d'extension IronPDF
Le package IronPdf.Extensions.Blazor est une extension du package principal IronPdf. Les paquets IronPdf.Extensions.Blazor et IronPDF sont tous deux nécessaires pour rendre les composants Razor en documents PDF dans une application du serveur Blazor.
PM > Install-Package IronPdf.Extensions.Blazor
Installer avec NuGet
Installer-Package IronPdf.Extensions.Blazor
Rendre les composants Razor en PDF
Un projet Blazor Server App est nécessaire pour convertir les composants Razor en PDF.
Ajouter une classe de modèle
Ajoutez une classe C# standard et nommez-la PersonInfo. Cette classe servira de modèle pour le stockage des informations relatives aux personnes. Insérer le code suivant :
:path=/static-assets/pdf/content-code-examples/how-to/razor-to-pdf-blazor-server-model.csnamespace BlazorSample.Data
{
public class PersonInfo
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace BlazorSample.Data
Public Class PersonInfo
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End NamespaceAjouter un composant Razor
Utilisez la méthode RenderRazorComponentToPdf pour convertir les composants Razor en PDF. Accédez à cette méthode en instanciant la classe ChromePdfRenderer. La méthode renvoie un objet PdfDocument, qui vous permet soit d'exporter le document PDF, soit de le modifier davantage.
Le PdfDocument renvoyé peut subir des modifications supplémentaires, telles que la conversion aux formats PDF/A ou PDF/UA. Vous pouvez également fusionner ou diviser le document PDF, faire pivoter ses pages, et ajouter des annotations ou des signets. Les filigranes personnalisés peuvent également être apposés sur votre PDF.
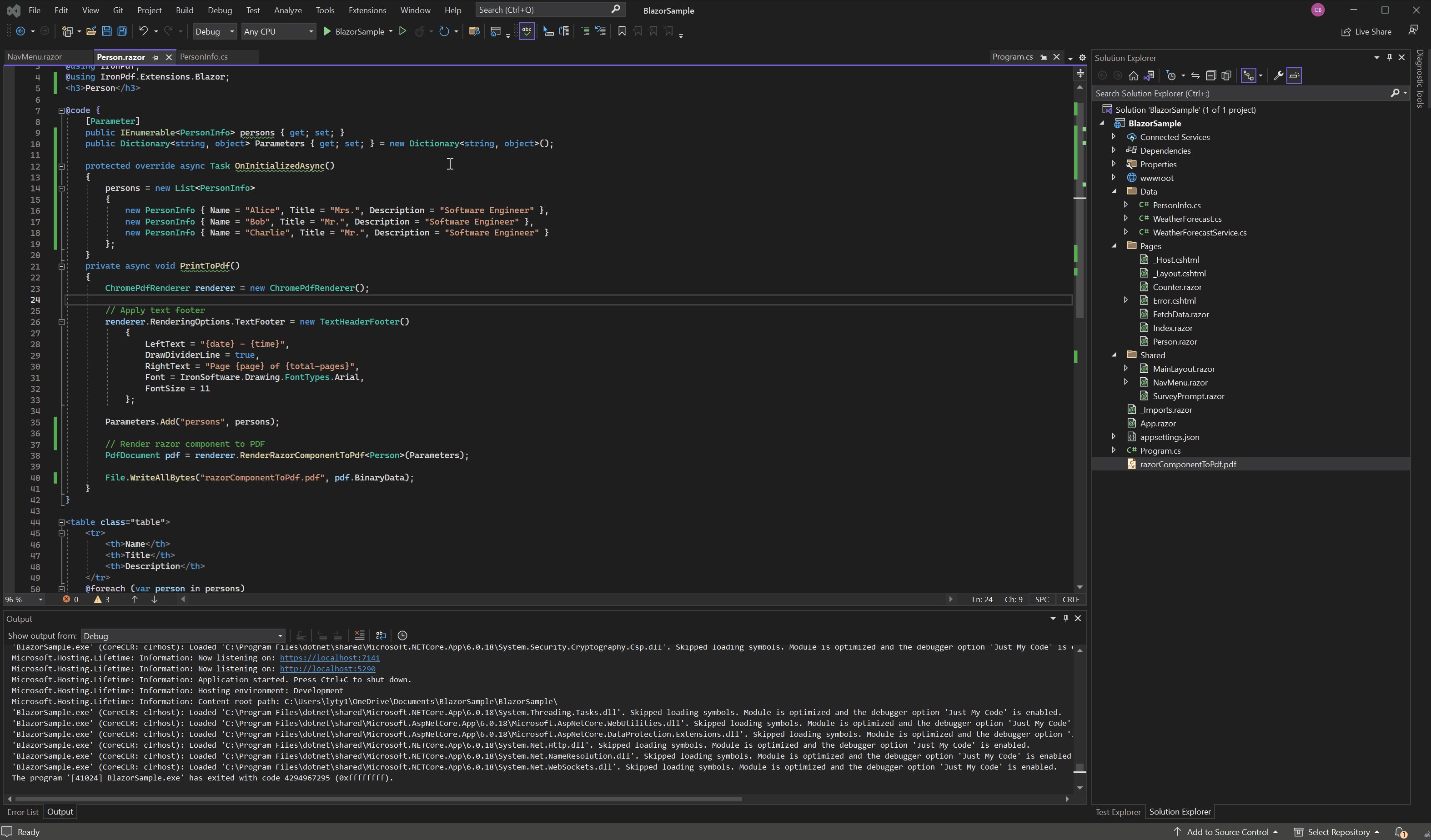
Ajoutez un composant Razor et nommez-le Person. Saisissez le code suivant :
@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Apply text footer
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Render razor component to PDF
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Apply text footer
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Render razor component to PDF
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>Private page "/Person" [using] BlazorSample.Data
Private IronPdf As [using]
Private IronPdf As [using]
'INSTANT VB TODO TASK: The following line could not be converted:
(Of h3) Person</h3> code
If True Then
<Parameter>
public IEnumerable(Of PersonInfo) persons {get;set;}
public Dictionary(Of String, Object) Parameters {get;set;} = New Dictionary(Of String, Object)()
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' protected override async Task OnInitializedAsync()
' {
' persons = New List<PersonInfo> { New PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, New PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, New PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } };
' }
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private async void PrintToPdf()
' {
' ChromePdfRenderer renderer = New ChromePdfRenderer();
'
' ' Apply text footer
' renderer.RenderingOptions.TextFooter = New TextHeaderFooter() { LeftText = "{date} - {time}", DrawDividerLine = True, RightText = "Page {page} of {total-pages}", Font = IronSoftware.Drawing.FontTypes.Arial, FontSize = 11 };
'
' Parameters.Add("persons", persons);
'
' ' Render razor component to PDF
' PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
'
' File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
' }
End If
<table class="table"> (Of tr) (Of th) Name</th> (Of th) Title</th> (Of th) Description</th> </tr> foreach(var person in persons)
If True Then
(Of tr) (Of td) person.Name</td> (Of td) person.Title</td> (Of td) person.Description</td> </tr>
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'</table> <button class="btn btn-primary" @onclick="PrintToPdf"> Print @to Pdf</button>De plus, utiliser cette méthode pour générer un PDF vous donne un accès complet à toutes les fonctionnalités de RenderingOptions. Cela inclut la possibilité d'insérer du texte, ainsi que des en-têtes et pieds de page HTML. De plus, vous pouvez ajouter des numéros de page et ajuster les dimensions et la mise en page selon vos préférences.
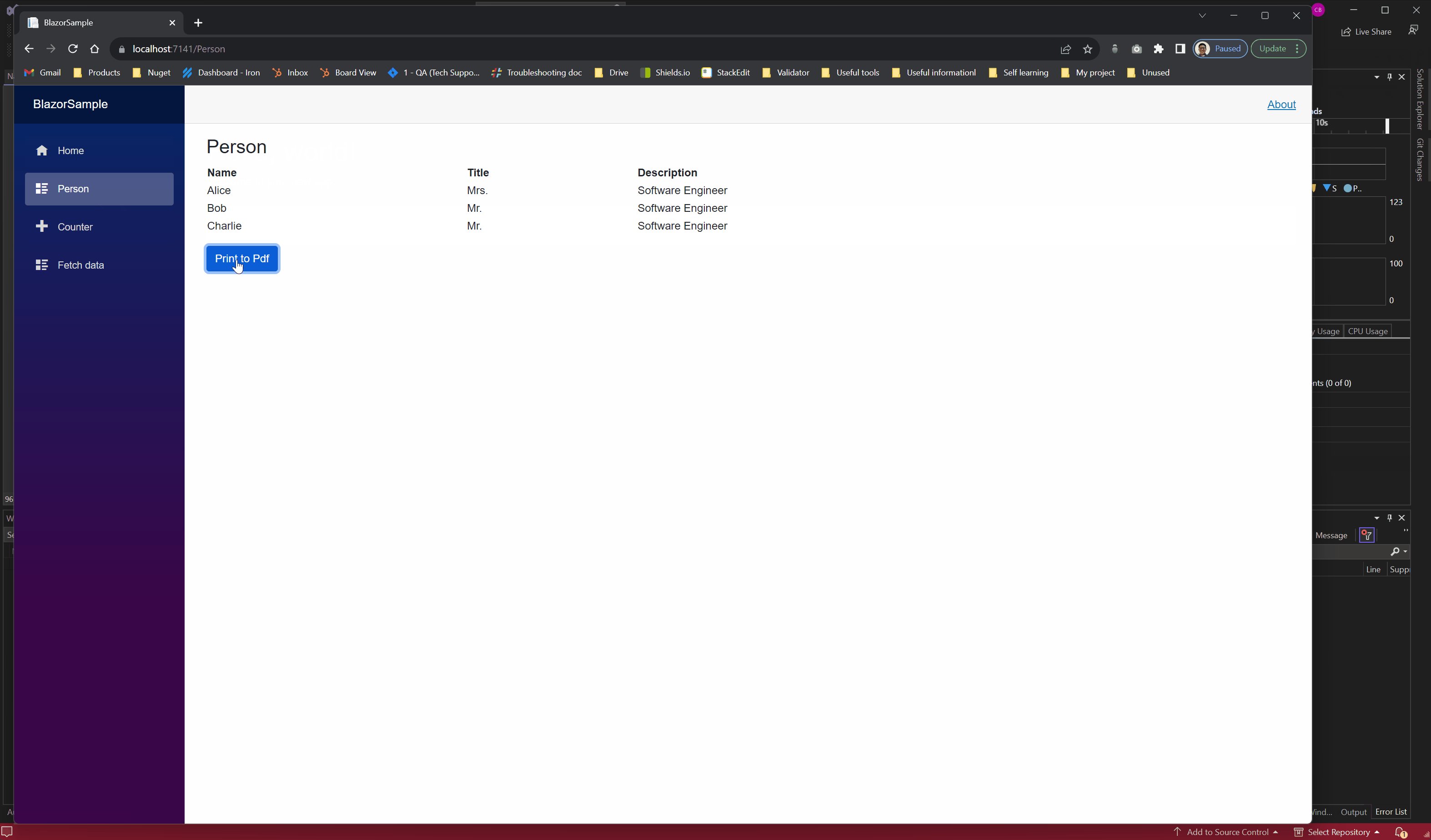
Ajouter une section au menu de gauche
- Naviguez jusqu'au "dossier partagé" et ouvrez NavMenu.razor.
- Ajoutez la section qui ouvrira notre composant Razor, Person. Notre composante "personne" sera la deuxième option.
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
</div><div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
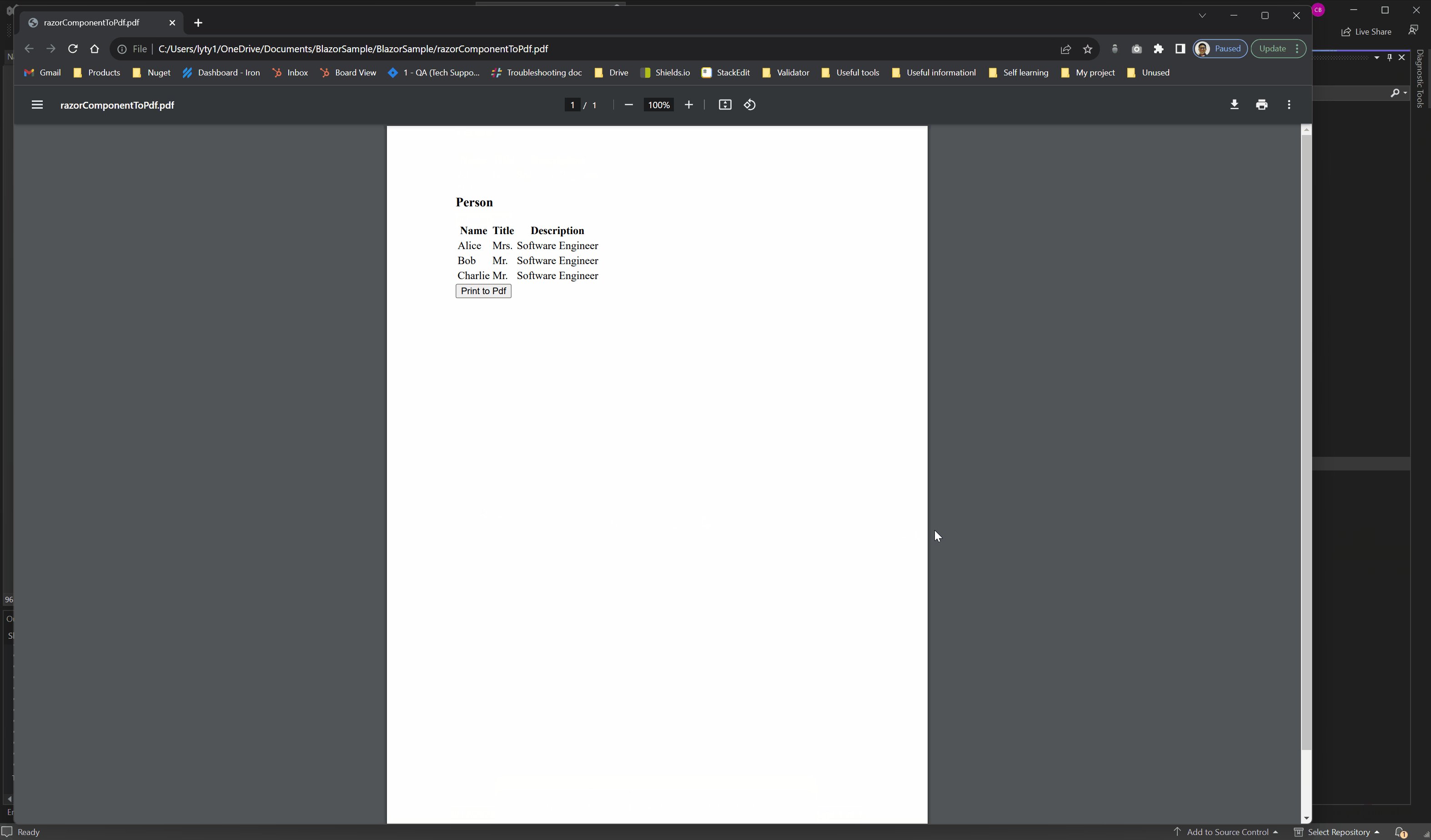
</div>Exécuter le projet
Elle vous montrera comment exécuter le projet et générer un document PDF.

Télécharger le projet d'application Blazor Server
Vous pouvez télécharger le code complet de ce guide. Il s'agit d'un fichier zippé que vous pouvez ouvrir dans Visual Studio en tant que projet Blazor Server App.
Télécharger le projet d'exemple Blazor pour la conversion de Razor en PDF



















