Comment utiliser JavaScript avec HTML to PDF
JavaScript est un langage de programmation polyvalent de haut niveau, couramment utilisé pour le développement de sites web. Il permet aux développeurs d'ajouter des fonctions interactives et dynamiques aux sites web. en revanche, jQuery n'est pas un langage de programmation à part entière, mais plutôt une bibliothèque JavaScript. Il est conçu pour simplifier les tâches courantes en JavaScript, telles que la manipulation du DOM, la gestion des événements et les requêtes AJAX.
IronPDF prend en charge JavaScript de manière efficace via le moteur de rendu Chromium. Dans cet article, nous allons montrer comment utiliser JavaScript et jQuery dans la conversion de HTML en PDF dans des projets .NET C#. IronPDF propose une version d'essai gratuite d'IronPDF pour exploration.
Commencez avec IronPDF
Commencez à utiliser IronPDF dans votre projet dès aujourd'hui avec un essai gratuit.
Comment utiliser JavaScript avec HTML to PDF
- Téléchargez la bibliothèque C# pour convertir HTML en PDF
- Activer l'exécution JavaScript avec la propriété EnableJavaScript
- Rendre du HTML en PDF avec du code JavaScript entièrement pris en charge
- Exécuter du code JavaScript personnalisé en .NET C#
- Écouter et capturer les messages de la console depuis JavaScript
Exemple de rendu JavaScript
Les fonctionnalités JavaScript de HTML sont prises en charge lors de la conversion de HTML en PDF. Comme le rendu se fait sans délai, il se peut que JavaScript ne soit pas exécuté correctement. Dans la plupart des cas, il est conseillé de configurer la classe WaitFor dans les options de rendu pour laisser au JavaScript le temps de s'exécuter correctement. Dans le code suivant, j'ai utilisé WaitFor.JavaScript et spécifié un temps d'attente maximum de 500 ms.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-javascript.csusing IronPdf;
string htmlWithJavaScript = @"<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript);
// Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf");Imports IronPdf
Private htmlWithJavaScript As String = "<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript)
' Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf")Certains frameworks JavaScript très complexes ne fonctionnent pas toujours à 100 % avec IronPDF for .NET. Cela est principalement dû à l'allocation limitée de mémoire pour l'exécution de JavaScript.
Exécuter un exemple JavaScript personnalisé
La propriété JavaScript dans les options de rendu est utilisée pour exécuter du JavaScript personnalisé avant de convertir le HTML en PDF. Ceci est très utile lorsque le rendu se fait à partir d'une URL où il n'est pas possible d'injecter du code JavaScript. Il suffit d'assigner un code JavaScript à la propriété JavaScript des options de rendu.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-execute-javascript.csusing IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// JavaScript code
renderer.RenderingOptions.Javascript = @"
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>");
pdf.SaveAs("executed_js.pdf");Imports IronPdf
Private renderer As New ChromePdfRenderer()
' JavaScript code
renderer.RenderingOptions.Javascript = "
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>")
pdf.SaveAs("executed_js.pdf")Exemple d'écoute de messages en JavaScript
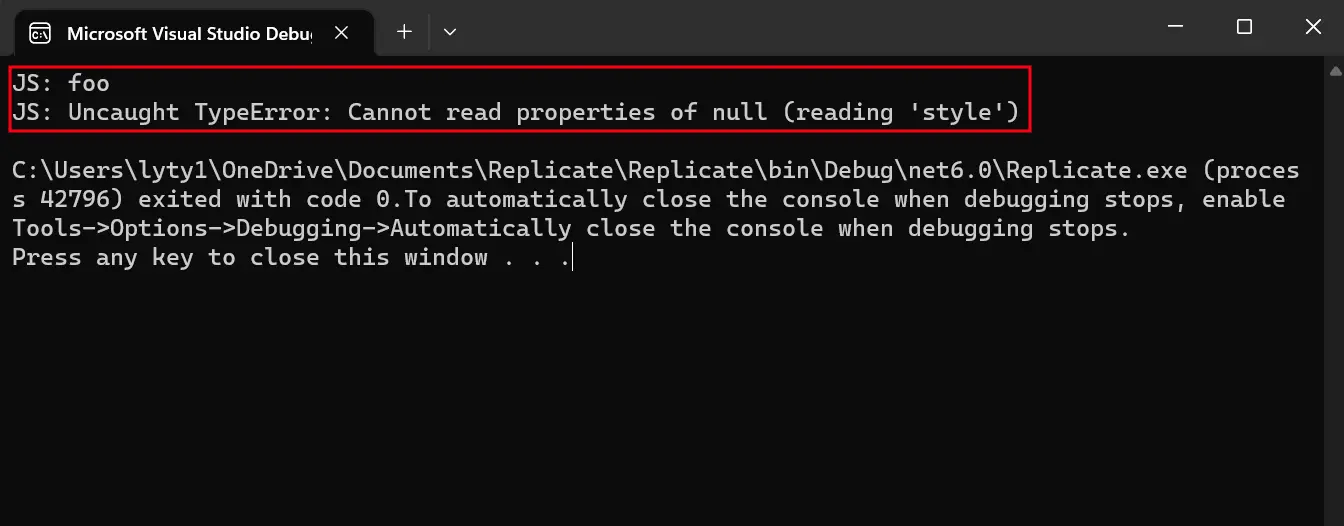
IronPDF vous permet également d'écouter les messages JavaScript qui ont été enregistrés dans la console. Les journaux d'erreurs et les messages personnalisés seront capturés par la bibliothèque. Utilisez la propriété JavascriptMessageListener pour cela. L'exemple de code ci-dessous illustre la journalisation du texte personnalisé et des erreurs.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-message-listener.csusing IronPdf;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = message => Console.WriteLine($"JS: {message}");
// Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");
//--------------------------------------------------//
// Error will be logged
// message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';";
// Render HTML to PDF
PdfDocument pdf2 = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");Imports IronPdf
Imports System
Private renderer As New ChromePdfRenderer()
' Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = Sub(message) Console.WriteLine($"JS: {message}")
' Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
'--------------------------------------------------//
' Error will be logged
' message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';"
' Render HTML to PDF
Dim pdf2 As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
Graphiques avec JavaScript et IronPDF
D3.js est parfaitement compatible avec IronPDF lorsque vous souhaitez créer des graphiques ou des images.
D3.js ou, simplement D3, signifie Documents Basés sur les Données. Il s'agit d'une bibliothèque JavaScript qui permet de créer des visualisations de données dynamiques et interactives dans les navigateurs web. D3 utilise Scalable Vector Graphics SVG dans HTML5 et les feuilles de style en cascade (CSS3).
Pour créer un graphique à l'aide de D3.js et le convertir ensuite en document PDF, utilisez un code similaire au suivant :
- Créer un objet de rendu.
- Définir les propriétés JavaScript et CSS.
- Utilisez la méthode
RenderHTMLFileAsPdfde la bibliothèque IronPDF pour lire un fichier HTML (page web). - Il suffit de l'enregistrer au format PDF.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-chart.csusing IronPdf;
string html = @"
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(html);
// Export PDF
pdfJavaScript.SaveAs("renderChart.pdf");Imports IronPdf
Private html As String = "
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(html)
' Export PDF
pdfJavaScript.SaveAs("renderChart.pdf")Sortie PDF
Explorez plus d'options WaitFor, telles que celles pour les polices, JavaScript, éléments HTML et inactivité du réseau sur 'Comment utiliser la classe WaitFor pour retarder le rendu PDF en C#'.
Angular JS HTML to PDF
D'après Wikipedia :
*AngularJS est un framework web front-end open-source basé sur JavaScript, principalement maintenu par Google et par une communauté d'individus et d'entreprises pour répondre à de nombreux défis rencontrés dans le développement d'applications à page unique. Il vise à simplifier à la fois le développement et le test de telles applications en fournissant un cadre pour les architectures modèle-vue-contrôleur (MVC) et modèle-vue-modèle de présentation (MVVM) côté client, ainsi que les composants couramment utilisés dans les applications Internet riches.
Angular doit cependant être utilisé avec précaution. Il est préférable de s'appuyer sur le rendu côté serveur (SSR) avec Angular Universal pour une compatibilité complète.
Rendu côté serveur (SSR) avec Angular Universal
Angular vs. Angular Universal
Une application Angular typique s'exécute dans le navigateur (côté client). Il rend les pages dans le DOM (Document Object Model) en fonction des actions de l'utilisateur.
Angular Universal s'exécute sur le serveur (côté serveur). Il génère des pages statiques qui sont ensuite amorcées sur le client. Cela entraîne un rendu plus rapide des applications Angular et permet aux utilisateurs de voir la disposition de l'application avant qu'elle ne devienne entièrement interactive.





















