Comment convertir les vues Razor en PDF de manière transparente ?
Le terme 'rendu sans tête' fait référence au processus de rendu de contenu web sans interface utilisateur graphique (GUI) ou fenêtre de navigateur. Bien que le package IronPdf.Extensions.Razor soit très utile, il n'offre pas de capacités de rendu sans tête. Le rendu sans tête peut combler le manque de cas d'utilisation que le package IronPDF.Extensions.Razor ne peut pas combler.
Nous utiliserons le package Razor.Templating.Core pour convertir de cshtml (Razor Views) en html, puis nous utiliserons IronPDF pour générer des documents PDF à partir de celui-ci.
Cet article est inspiré de la vidéo YouTube suivante :
Commencez avec IronPDF
Commencez à utiliser IronPDF dans votre projet dès aujourd'hui avec un essai gratuit.
Comment convertir les vues Razor en PDF de manière transparente ?
- Téléchargez la bibliothèque C# pour convertir les vues Razor en PDFs dans l'application Web ASP.NET Core
- Créer une nouvelle vue Razor et modifier le fichier pour afficher les données
- Utilisez la méthode
RenderAsyncpour convertir de Razor View en HTML - Convertir HTML en PDF en utilisant la méthode
RenderHtmlAsPdf - Télécharger le projet d'exemple pour un démarrage rapide
Installez le package Razor.Templating.Core pour convertir des vues Razor en documents HTML dans une application Web ASP.NET Core.
Install-Package Razor.Templating.Core
Rendre les vues Razor en PDF
Vous aurez besoin d'un projet d'application Web ASP.NET Core (Model-View-Controller) pour convertir les vues en fichiers PDF.
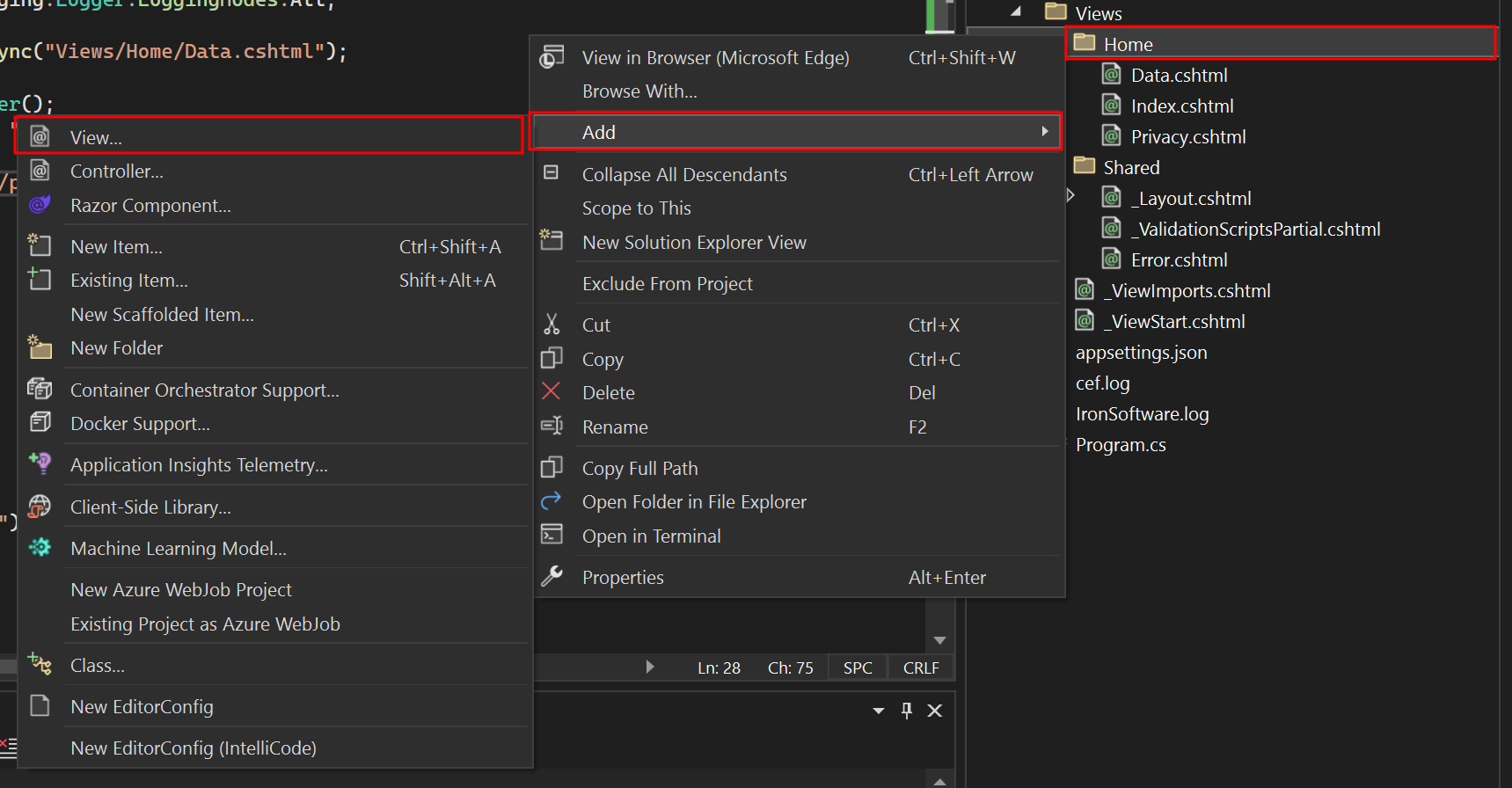
Ajouter une vue
- Cliquez avec le bouton droit de la souris sur le dossier "Home". Choisissez "ajouter" et "ajouter une vue"
-
Créez une vue Razor vide et nommez-la "Data.cshtml".

Modifier le fichier Data.cshtml
Ajoutez la chaîne HTML que vous souhaitez rendre au format PDF :
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
<tr>
<td>John Doe</td>
<td>Software Engineer</td>
<td>Experienced software engineer specializing in web development.</td>
</tr>
<tr>
<td>Alice Smith</td>
<td>Project Manager</td>
<td>Seasoned project manager with expertise in agile methodologies.</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>Data Analyst</td>
<td>Skilled data analyst proficient in statistical analysis and data visualization.</td>
</tr>
</table><table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
<tr>
<td>John Doe</td>
<td>Software Engineer</td>
<td>Experienced software engineer specializing in web development.</td>
</tr>
<tr>
<td>Alice Smith</td>
<td>Project Manager</td>
<td>Seasoned project manager with expertise in agile methodologies.</td>
</tr>
<tr>
<td>Michael Johnson</td>
<td>Data Analyst</td>
<td>Skilled data analyst proficient in statistical analysis and data visualization.</td>
</tr>
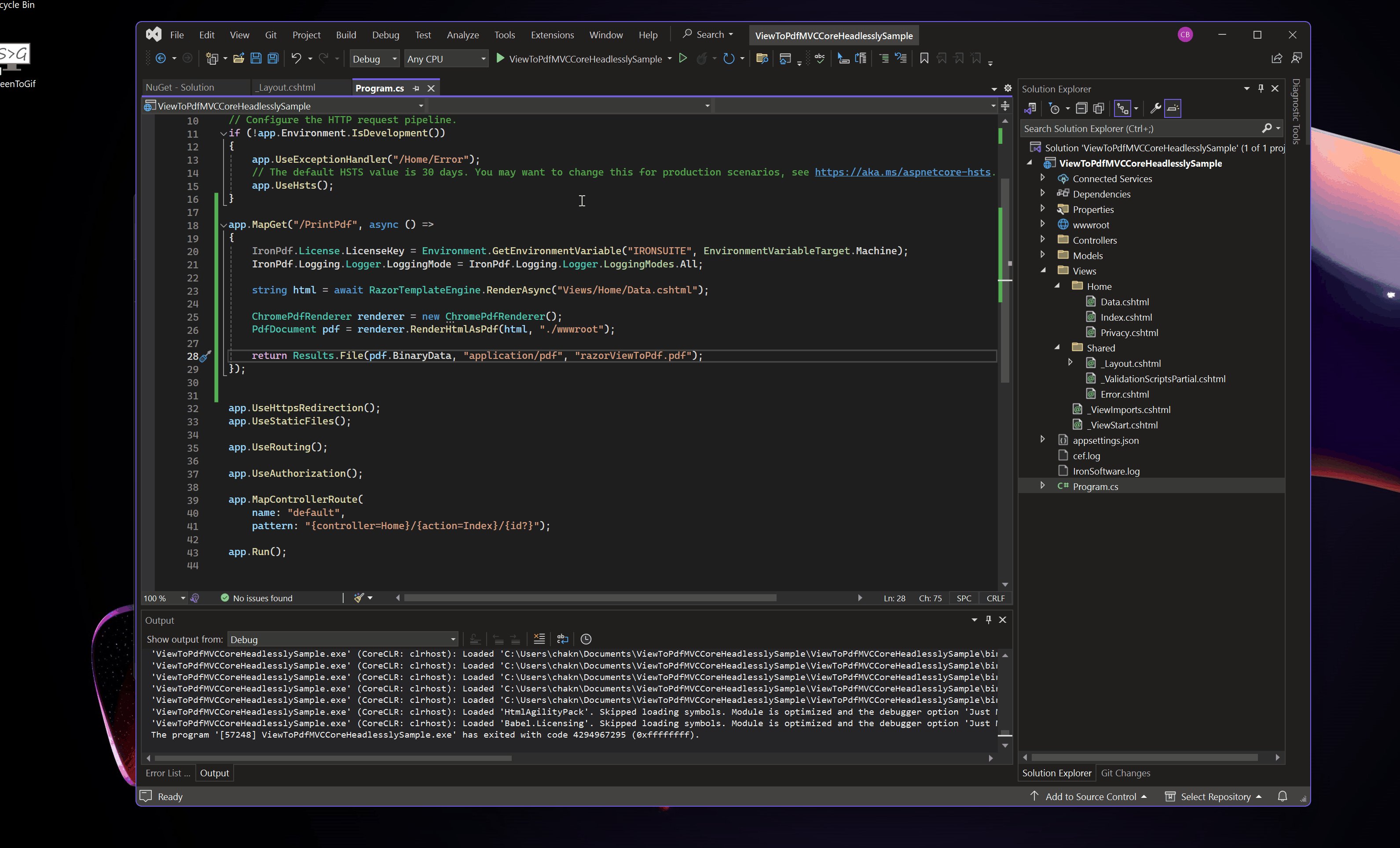
</table>Modifier le fichier Program.cs
Dans le fichier "Program.cs", ajoutez le code suivant. Le code ci-dessous utilise la méthode RenderAsync de la bibliothèque Razor.Templating.Core pour convertir les vues Razor en HTML. Deuxièmement, il instancie la classe ChromePdfRenderer et transmet la chaîne HTML retournée à la méthode RenderHtmlAsPdf. Les utilisateurs peuvent utiliser RenderingOptions pour accéder à une gamme de fonctionnalités, comme l'ajout de texte personnalisé, y compris des en-têtes et pieds de page HTML dans le PDF résultant, la définition de marges personnalisées, et l'application de numéros de page.
app.MapGet("/PrintPdf", async () =>
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All;
string html = await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml");
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf(html, "./wwwroot");
return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf");
});app.MapGet("/PrintPdf", async () =>
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All;
string html = await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml");
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf(html, "./wwwroot");
return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf");
});app.MapGet("/PrintPdf", Async Function()
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01"
IronPdf.Logging.Logger.LoggingMode = IronPdf.Logging.Logger.LoggingModes.All
Dim html As String = Await RazorTemplateEngine.RenderAsync("Views/Home/Data.cshtml")
Dim renderer As New ChromePdfRenderer()
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html, "./wwwroot")
Return Results.File(pdf.BinaryData, "application/pdf", "razorViewToPdf.pdf")
End Function)Modifier les liens de l'actif
Naviguez jusqu'au dossier "Views" -> dossier "Shared" -> fichier "_Layout.cshtml". Dans les balises de lien, remplacez "~/" par "./".
Ceci est important car le "~/" ne fonctionne pas bien avec IronPDF.
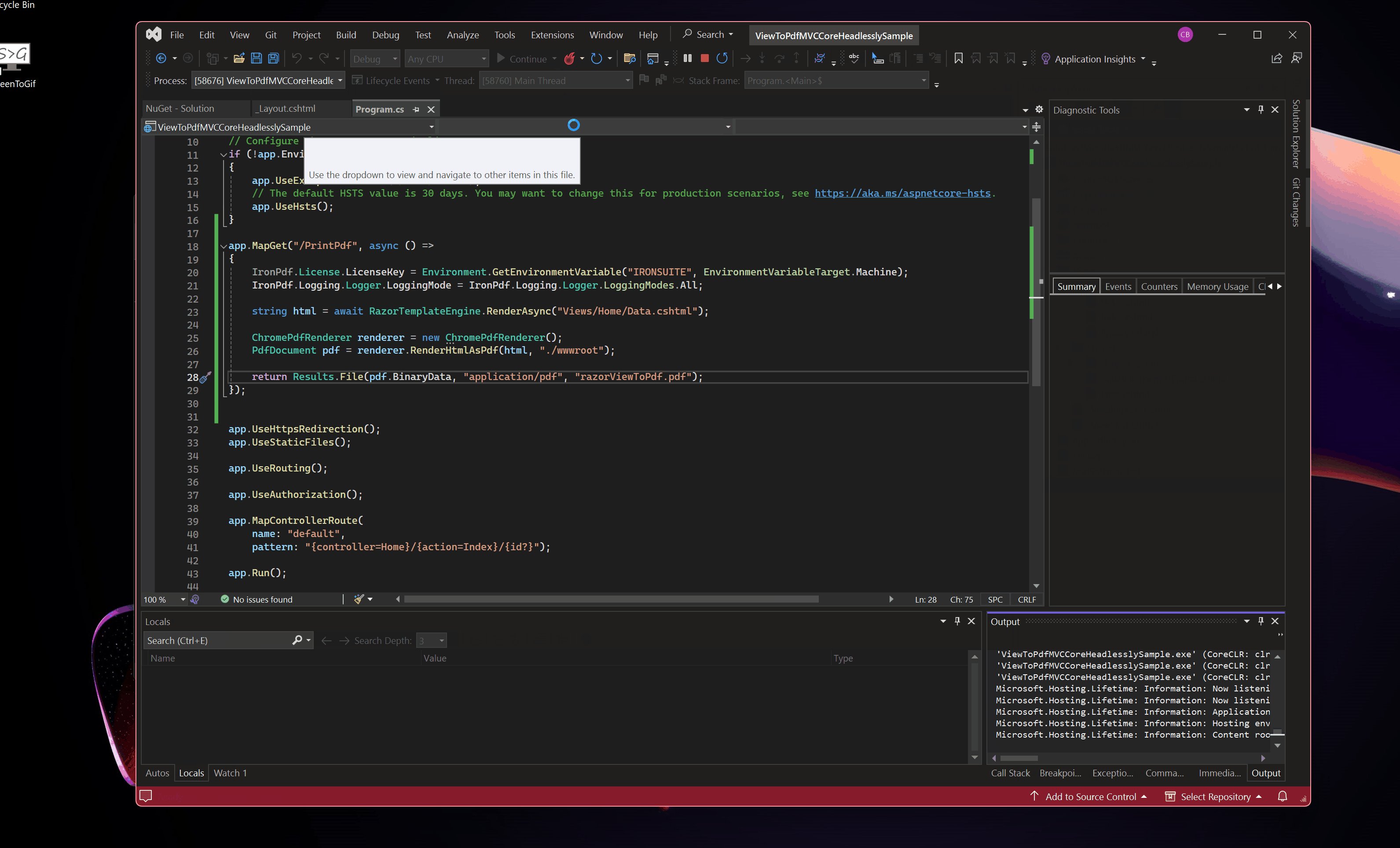
Exécuter le projet
Elle vous montrera comment exécuter le projet et générer un document PDF.

Sortie PDF
Télécharger le projet ASP.NET Core MVC
Vous pouvez télécharger le code complet de ce guide. Il est proposé sous forme de fichier compressé que vous pouvez ouvrir dans Visual Studio en tant que projet d'application Web ASP.NET Core (Model-View-Controller).





















