Comment convertir les vues en PDF dans ASP.NET MVC
Une vue est un composant du Framework .NET utilisé pour générer des balises HTML dans les applications web. Il fait partie du modèle Modèle-Vue-Contrôleur (MVC), couramment utilisé dans les applications ASP.NET MVC et ASP.NET Core MVC. Les vues sont chargées de présenter les données à l'utilisateur en restituant le contenu HTML de manière dynamique.
ASP.NET Web Application (.NET Framework) MVC est un framework d'application web fourni par Microsoft. Il suit un schéma architectural structuré connu sous le nom de Modèle-Vue-Contrôleur (MVC) pour organiser et rationaliser le développement des applications web.
- Modèle : Gère les données, la logique commerciale et l'intégrité des données.
- Vue : Présente l'interface utilisateur et restitue les informations.
-
Contrôleur : gère les entrées des utilisateurs, traite les demandes et orchestre les interactions entre le modèle et la vue.
IronPDF simplifie le processus de création de fichiers .NET à partir de vues dans un projet ASP.NET MVC. Cela rend la génération de PDF facile et directe dans ASP.NET MVC.
Comment convertir les vues en PDF dans ASP.NET MVC
- Téléchargez la bibliothèque C# pour convertir les vues en PDF dans ASP.NET MVC
- Ajouter une classe de modèle pour les données
- Créez une action "Person" dans le contrôleur et utilisez la méthode
RenderView - Ajouter une vue en utilisant le MVC 5 avec la génération de vue par scaffolding
- Téléchargez le projet d'exemple pour un démarrage rapide
Paquet d'extension IronPDF
Le package IronPdf.Extensions.Mvc.Framework est une extension du package principal IronPdf. Les packages IronPdf.Extensions.Mvc.Framework et IronPDF sont tous deux nécessaires pour rendre les vues des documents PDF dans un environnement ASP.NET MVC.
PM > Install-Package IronPdf.Extensions.Mvc.Framework
Installer avec NuGet
Installer-Package IronPDF.Extensions.Mvc.Framework
Rendre les vues en PDF
Pour convertir des vues en fichiers PDF, vous aurez besoin d'un projet ASP.NET Web Application (.NET Framework) MVC.
Ajouter une classe de modèle
- Naviguer vers le dossier "Models
- Créez un nouveau fichier de classe C# nommé "Personne" Cette classe servira de modèle pour représenter les données individuelles. Utilisez l'extrait de code suivant :
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.csnamespace ViewToPdfMVCSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace ViewToPdfMVCSample.Models
Public Class Person
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End NamespaceModifier le contrôleur
Naviguez jusqu'au dossier "Controllers" et ouvrez le fichier "HomeController". Nous allons ajouter l'action "Personnes". Veuillez vous référer au code ci-dessous pour obtenir des conseils :
Dans le code fourni, la classe ChromePdfRenderer est d'abord créée. Pour utiliser la méthode RenderView, vous devrez lui fournir un HttpContext, spécifier le chemin vers le fichier "Persons.cshtml", et fournir une liste contenant les données nécessaires. Lors du rendu de la vue, les utilisateurs ont la possibilité d'utiliser RenderingOptions pour personnaliser les marges, ajouter des en-têtes et pieds de page en texte et HTML personnalisés, et appliquer des numéros de page au document PDF résultant.
A noter
File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf").using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Person
public ActionResult Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Provide the path to your View file
var viewPath = "~/Views/Home/Persons.cshtml";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
Response.Headers.Add("Content-Disposition", "inline");
// View the PDF
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Person
public ActionResult Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Provide the path to your View file
var viewPath = "~/Views/Home/Persons.cshtml";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
Response.Headers.Add("Content-Disposition", "inline");
// View the PDF
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}Imports IronPdf
Imports System.Collections.Generic
Imports System.Web.Mvc
Imports ViewToPdfMVCSample.Models
Namespace ViewToPdfMVCSample.Controllers
Public Class HomeController
Inherits Controller
Public Function Index() As ActionResult
Return View()
End Function
' GET: Person
Public Function Persons() As ActionResult
'INSTANT VB NOTE: The local variable persons was renamed since Visual Basic will not allow local variables with the same name as their enclosing function or property:
Dim persons_Conflict = New List(Of Person) From {
New Person With {
.Name = "Alice",
.Title = "Mrs.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Bob",
.Title = "Mr.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Charlie",
.Title = "Mr.",
.Description = "Software Engineer"
}
}
If HttpContext.Request.HttpMethod = "POST" Then
' Provide the path to your View file
Dim viewPath = "~/Views/Home/Persons.cshtml"
Dim renderer As New ChromePdfRenderer()
' Render View to PDF document
Dim pdf As PdfDocument = renderer.RenderView(Me.HttpContext, viewPath, persons_Conflict)
Response.Headers.Add("Content-Disposition", "inline")
' View the PDF
Return File(pdf.BinaryData, "application/pdf")
End If
Return View(persons_Conflict)
End Function
Public Function About() As ActionResult
ViewBag.Message = "Your application description page."
Return View()
End Function
Public Function Contact() As ActionResult
ViewBag.Message = "Your contact page."
Return View()
End Function
End Class
End NamespaceUne fois que vous obtenez l'objet PdfDocument via la méthode RenderView, vous pouvez y apporter diverses améliorations et ajustements. Vous pouvez convertir le PDF en formats PDFA ou PDFUA, ajouter une signature numérique au PDF créé, ou fusionner et diviser des documents PDF selon vos besoins. De plus, la bibliothèque vous permet de faire pivoter les pages, d'insérer des annotations ou des signets, et d'appliquer des filigranes distincts à vos fichiers PDF.
Ajouter une vue
-
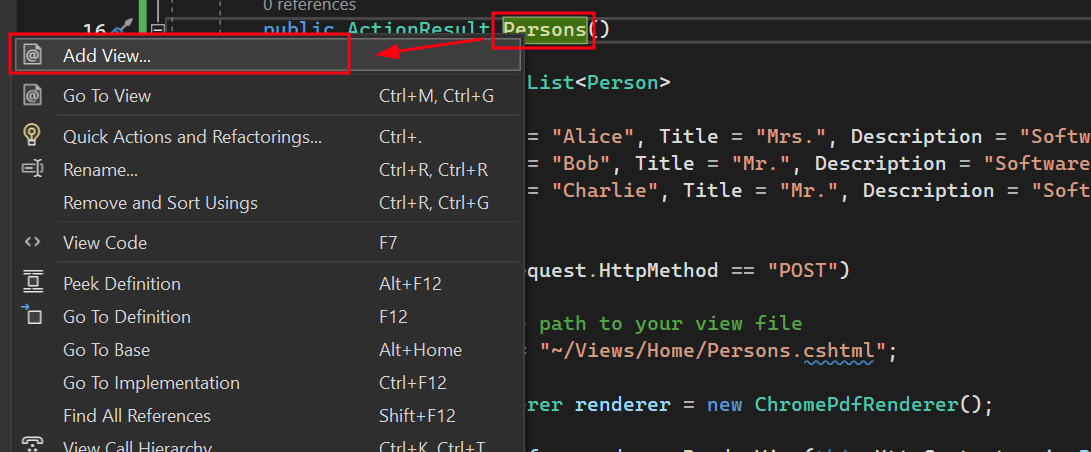
Cliquez avec le bouton droit de la souris sur l'action Personne nouvellement ajoutée et sélectionnez "Ajouter une vue"

-
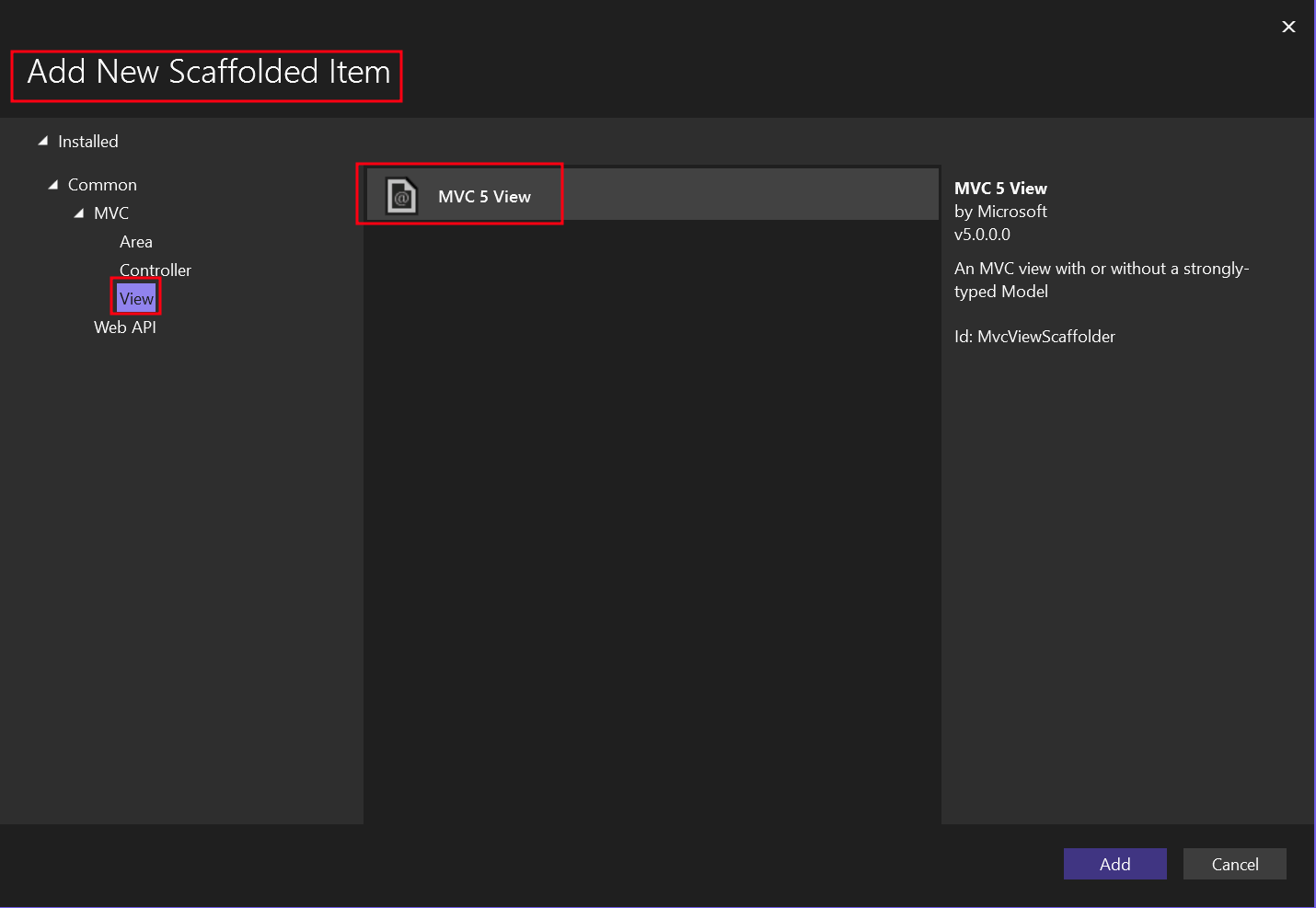
Choisissez "MVC 5 View" pour le nouvel élément échafaudé.

-
Sélectionnez le modèle "Liste" et la classe de modèle "Personne".
Cela créera un fichier .cshtml nommé "Personnes"
-
Naviguez jusqu'au dossier "Views" -> dossier "Home" -> fichier "Persons.cshtml".
Pour ajouter un bouton qui invoque l'action "Personnes", utilisez le code ci-dessous :
@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}Ajouter une section à la barre de navigation supérieure
-
Dans le dossier "Views", naviguez jusqu'au dossier "Shared" -> fichier "_Layout.cshtml". Placez l'élément de navigation "Personne" après "Accueil"
Assurez-vous que les valeurs de la méthode ActionLink correspondent exactement au nom de notre fichier, qui dans ce cas est "Personnes"
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav><nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav>Exécuter le projet
Elle vous montrera comment exécuter le projet et générer un document PDF.

Sortie PDF
Télécharger le projet ASP.NET MVC
Vous pouvez télécharger le code complet de ce guide. Il se présente sous forme de fichier zippé que vous pouvez ouvrir dans Visual Studio en tant que projet d'application Web ASP.NET (.NET Framework) MVC.



















