IronPDF sur Blazor Server App (Tutoriel HTML to PDF)
IronPDF est pris en charge avec .NET 6 et comprend des types de projets tels que Blazor. En utilisant Visual Studio, vous pouvez ajouter IronPDF à votre projet Blazor Server App et l'utiliser comme démontré dans l'exemple suivant :
Comment afficher des PDF dans des applications côté serveur Blazor ?
- Installer la bibliothèque HTML-to-PDF pour les applications Blazor
- Créez un nouveau projet Blazor dans Visual Studio.
- Convertir les pages web par URL en documents PDF
- Rendu des pages web dans le navigateur web du client
- Visualiser des documents PDF à partir de chaînes HTML
Créer un nouveau projet de serveur Blazor
Créez un nouveau projet et sélectionnez le type Blazor Server App.

Installez IronPDF dans votre projet Blazor
Après avoir créé le projet, suivez les étapes suivantes pour installer le logicielBibliothèque IronPDF de NuGet dans Visual Studio.
-
Dans la fenêtre de l'explorateur de solutions de Visual Studio, cliquez avec le bouton droit de la souris sur
Referenceset choisissezManage NuGet Packages. -
Sélectionnez Browse et recherchez
IronPdf. -
Sélectionnez la dernière version du paquet, cochez la case correspondant à votre projet et cliquez sur installer.
Alternativement,
Install-Package IronPdf
Ajouter un nouveau composant Razor
Une fois IronPDF installé dans votre projet Blazor, commencez par ajouter un nouveau composant Razor. Pour ce tutoriel, nous l'appellerons "IronPdfComponent" :

Ensuite, mettez à jour le code comme suit :
@page "/IronPdf" @inject IJSRuntime JS
<h3>IronPdfComponent</h3>
<EditForm Model="@_InputMsgModel" id="inputText">
<div>
<InputTextArea @bind-Value="@_InputMsgModel.HTML" rows="20" />
</div>
<div>
<button onclick="@SubmitHTML">Render HTML</button>
</div>
</EditForm>@page "/IronPdf" @inject IJSRuntime JS
<h3>IronPdfComponent</h3>
<EditForm Model="@_InputMsgModel" id="inputText">
<div>
<InputTextArea @bind-Value="@_InputMsgModel.HTML" rows="20" />
</div>
<div>
<button onclick="@SubmitHTML">Render HTML</button>
</div>
</EditForm>@code {
InputHTMLModel _InputMsgModel = new InputHTMLModel();
private async Task SubmitHTML()
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
var render = new IronPdf.ChromePdfRenderer();
var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
var fileName = "iron.pdf";
using var streamRef = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
}
public class InputHTMLModel
{
public string HTML { get; set; } = "My new message";
}
}@code {
InputHTMLModel _InputMsgModel = new InputHTMLModel();
private async Task SubmitHTML()
{
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
var render = new IronPdf.ChromePdfRenderer();
var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
var fileName = "iron.pdf";
using var streamRef = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
}
public class InputHTMLModel
{
public string HTML { get; set; } = "My new message";
}
}code
If True Then
Dim _InputMsgModel As New InputHTMLModel()
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private async Task SubmitHTML()
' {
' IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
' var render = New IronPdf.ChromePdfRenderer();
' var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
' var fileName = "iron.pdf";
' var streamRef = New DotNetStreamReference(stream: doc.Stream);
' await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
' }
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' public class InputHTMLModel
' {
' public string HTML
' {
' get;
' set;
' } = "My new message";
' }
End IfAjoutez ce code JavaScript à _layout.cshtml pour permettre le téléchargement du PDF rendu par IronPdf dans l'application Blazor :
<script>
window.SubmitHTML = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement("a");
anchorElement.href = url;
anchorElement.download = fileName ?? "";
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
};
</script><script>
window.SubmitHTML = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement("a");
anchorElement.href = url;
anchorElement.download = fileName ?? "";
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
};
</script>Modifiez le fichier NavMenu.razor dans le dossier Shared pour inclure un onglet de navigation dans notre nouveau composant Razor. Ajoutez le code suivant :
<div class="nav-item px-3">
<NavLink class="nav-link" href="IronPdf">
<span class="oi oi-list-rich" aria-hidden="true"></span> IronPdf
</NavLink>
</div><div class="nav-item px-3">
<NavLink class="nav-link" href="IronPdf">
<span class="oi oi-list-rich" aria-hidden="true"></span> IronPdf
</NavLink>
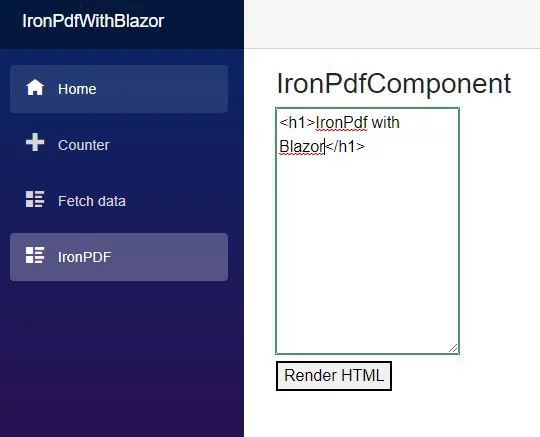
</div>Une fois que tout cela a été appliqué, nous pouvons exécuter notre solution, et vous devriez voir ceci :