HTML a PDF en C# .NET
Como desarrolladores de IronPDF, sabemos lo importante que es que la conversión de HTML a PDF produzca resultados precisos y de alta calidad que cumplan con las expectativas de los clientes. Este tutorial de C# te guiará en la creación de un conversor de HTML a PDF para tus aplicaciones, proyectos y sitios web. Desarrollaremos un convertidor de HTML a PDF en C#, y los documentos PDF de salida de IronPDF serán perfectamente idénticos a los PDFs generados por el navegador web Google Chrome.
Visión general
Cómo convertir HTML a PDF en C#

- Descargar e instalar la biblioteca HTML a PDF para C#
- Crear un PDF con una cadena HTML
- Utilice el método RenderHtmlAsPdf para convertir una cadena HTML en un PDF
- Exportar un PDF usando una URL existente
- Generar un PDF desde una página HTML
- Agregar encabezados y pies de página personalizados
- Llame a SaveAs para guardar el archivo PDF en el ordenador
- Más
Convertidor de HTML a PDF para C# y VB.NET
Crear archivos PDF mediante programación en .NET puede ser una tarea frustrante. El formato de archivo de documentos PDF se diseñó más para impresoras que para desarrolladores. Y C# no tiene incorporadas muchas librerías o funciones adecuadas para la generación de PDF, muchas de las librerías que hay en el mercado no funcionan out-of-the-box, y causan más frustración cuando requieren múltiples líneas de código para realizar una tarea sencilla.
La herramienta de conversión de HTML a PDF en C# que utilizaremos en este tutorial es IronPDF de Iron Software, una biblioteca de generación y edición de PDF en C# muy popular. Esta biblioteca tiene una funcionalidad integral de edición y generación de PDF, funciona completamente desde el primer momento, hace exactamente lo que necesitas en la menor cantidad de líneas y tiene una documentación sobresaliente de sus más de 50 características. IronPDF se destaca por su compatibilidad con .NET 8, .NET 7, .NET 6 y .NET 5, .NET Core, Standard y Framework en Windows, macOS, Linux, Docker, Azure y AWS.
Con C# e IronPDF, la lógica para "generar un documento PDF" o "conversión de HTML a PDF" es sencilla. Gracias al avanzado renderizador de Chrome de IronPDF, la mayor parte o la totalidad del diseño y la maquetación del documento PDF utilizará los activos HTML existentes.
Este método de generación dinámica de PDF en .NET con HTML5 funciona igual de bien en aplicaciones de consola, aplicaciones de formularios de Windows, WPF, así como en sitios web y MVC.
**IronPDF también admite la depuración de su HTML con Chrome para obtener PDFs de píxel perfecto. Un tutorial para configurar esto se puede encontrar aquí.
IronPDF funciona en múltiples lenguajes desde fuera y dentro del ecosistema .NET.
- Guía de F#
- Guía de VB.NET
- Python
- Java
-
IronPDF requiere una licencia de prueba o de pago para funcionar. Puede comprar una licencia aquí o registrarse para obtener una clave de prueba gratuita de 30 días aquí.
Primer paso
Descargar e instalar la biblioteca HTML a PDF C
Comience a usar IronPDF en su proyecto hoy con una prueba gratuita.
Visual Studio - Gestor de paquetes NuGet
En Visual Studio, haz clic derecho en tu explorador de soluciones del proyecto y selecciona Manage NuGet Packages.... Desde allí, simplemente busca IronPDF e instala la última versión en tu solución... haz clic en Aceptar en cualquier cuadro de diálogo que aparezca. Esto también funcionará igual de bien en proyectos de VB.NET.
Install-Package IronPdf
IronPDF en el sitio web de NuGet
Para obtener un resumen completo de las características, compatibilidad y descargas de IronPDF, por favor consulte IronPDF en el sitio web oficial de NuGet: https://www.nuget.org/packages/IronPdf
Instalación mediante DLL
Otra opción es instalar directamente la DLL IronPDF. IronPDF se puede descargar e instalar manualmente en el proyecto o GAC desde https://ironpdf.com/packages/IronPdf.zip
Tutoriales
Crear un PDF con una cadena HTML en C# .NET
¿Cómo convertir una cadena HTML a PDF? Es una habilidad muy eficiente y gratificante crear un nuevo archivo PDF en C#.
Podemos usar simplemente el método ChromePdfRenderer.RenderHtmlAsPdf para convertir cualquier cadena HTML (HTML5) en un PDF. Renderizado de HTML a PDF en C# se lleva a cabo mediante una versión completamente funcional del motor Google Chromium, integrado dentro del DLL de IronPDF.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-1.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>");
pdf.SaveAs("pixel-perfect.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>")
pdf.SaveAs("pixel-perfect.pdf")RenderHtmlAsPdf es compatible con HTML5, CSS3, JavaScript e imágenes. Si estos activos están en un disco duro, es posible que queramos establecer el segundo parámetro de RenderHtmlAsPdf en el directorio que contiene los activos. Este método devuelve un objeto PdfDocument, que es una clase utilizada para contener información PDF.
IronPDF mostrará su HTML exactamente como aparece en Chrome
Tenemos un tutorial completo dedicado a permitirle configurar Chrome para la depuración completa de HTML para asegurarse de que los cambios que ve allí al editar su HTML, CSS y JavaScript son pixel-perfect igual que el PDF de salida de IronPDF cuando decide renderizar. Por favor, encuentre el tutorial aquí: Cómo depurar HTML en Chrome para crear PDFs perfectamente ajustados a píxeles.
BaseUrlPath:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-2.csusing IronPdf;
// this will render C:\MyProject\Assets\image1.png
var pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", @"C:\MyProject\Assets\");Imports IronPdf
' this will render C:\MyProject\Assets\image1.png
Private pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", "C:\MyProject\Assets\")Todas las hojas de estilo CSS, imágenes y archivos JavaScript referenciados serán relativos a BaseUrlPath y se pueden mantener en una estructura ordenada y lógica. Por supuesto, también puede optar por hacer referencia a imágenes, hojas de estilo y recursos en línea, incluidas fuentes web como Google Fonts e incluso jQuery.
Exportar un PDF utilizando una URL existente
URL a PDF
Renderizar URLs existentes como PDFs con C# es muy eficiente e intuitivo. Esto también permite a los equipos dividir el diseño de PDF y el trabajo de renderizado de PDF back-end entre varios equipos.
Veamos una página de Wikipedia.com en el siguiente ejemplo:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-3.csusing IronPdf;
// Create a PDF from any existing web page
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
pdf.SaveAs("wikipedia.pdf");Imports IronPdf
' Create a PDF from any existing web page
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF")
pdf.SaveAs("wikipedia.pdf")Observará que los hipervínculos e incluso los formularios HTML se conservan dentro del PDF generado por nuestro código C#.
A la hora de renderizar páginas web existentes tenemos algunos trucos que podemos aplicar:
CSS para impresión y pantalla
En el CSS3 moderno tenemos directivas css tanto para impresión como para pantalla. Podemos instruir a IronPDF para que renderice los CSS de "impresión" que a menudo se simplifican o se pasan por alto. Por defecto, se renderizarán los estilos CSS de "Pantalla", que los usuarios de IronPDF han encontrado más intuitivos.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-4.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen;
// or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen
' or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.PrintPágina principal: Una comparación completa con imágenes de Pantalla e Impresión se puede encontrar aquí.
JavaScript
IronPDF es compatible con JavaScript, jQuery e incluso AJAX. Es posible que necesitemos instruir a IronPDF para que espere a que JS o ajax terminen de ejecutarse antes de renderizar una captura de nuestra página web.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-5.csrenderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(500); // millisecondsIRON VB CONVERTER ERROR developers@ironsoftware.comPodemos demostrar el cumplimiento con el estándar de JavaScript al renderizar un gráfico de acordes avanzado d3.js de JavaScript a partir de un conjunto de datos CSV como este:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-6.csusing IronPdf;
// Create a PDF Chart a live rendered dataset using d3.js and javascript
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006");
pdf.SaveAs("chart.pdf");Imports IronPdf
' Create a PDF Chart a live rendered dataset using d3.js and javascript
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006")
pdf.SaveAs("chart.pdf")CSS adaptable
¡HTML a PDF usando CSS de respuesta en .NET! Páginas web responsivas están diseñadas para ser vistas en un navegador. IronPDF no abre una ventana de navegador real dentro del sistema operativo de su servidor. Esto puede hacer que los elementos responsivos se muestren en su tamaño más pequeño.
Recomendamos usar tipos de medios css Print para navegar por este problema. Normalmente, el CSS impreso no debería ser sensible.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-7.csrenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintGenerar un PDF a partir de una página HTML
También podemos convertir cualquier página HTML a PDF en nuestro disco duro. Todos los recursos relativos como CSS, imágenes y js se renderizarán como si el archivo se hubiera abierto usando el protocolo file://.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-8.csusing IronPdf;
// Create a PDF from an existing HTML using C#
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML using C#
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")Este método tiene la ventaja de permitir al desarrollador probar el contenido HTML en un navegador durante el desarrollo. Recomendamos Chrome, ya que es el navegador web en el que se basa el motor de renderizado de IronPDF.
Para convertir XML a PDF, puedes utilizar el diseño XSLT para imprimir tu contenido XML en PDF.
Añadir encabezados y pies de página personalizados
Se pueden añadir encabezados y pies de página a los PDF cuando se generan, o a archivos PDF existentes mediante IronPDF.
Con IronPDF, los encabezados y pies de página pueden contener contenido de texto simple usando la clase TextHeaderFooter - o con imágenes y contenido HTML enriquecido usando la clase HtmlHeaderFooter.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-9.csusing IronPdf;
// Create a PDF from an existing HTML
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50, //millimeters
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print,
TextHeader = new TextHeaderFooter
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
}
}
};
var pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");
// This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML
Private renderer = New ChromePdfRenderer With {
.RenderingOptions = {
MarginTop = 50, MarginBottom = 50, CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print, TextHeader = New TextHeaderFooter With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
TextFooter = New TextHeaderFooter With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
}
}
}
Private pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")
' This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf")Explore todas las opciones de rendering en el siguiente artículo instructivo: Cómo usar las opciones de rendering.
Encabezados y pies de página HTML
La clase HtmlHeaderFooter permite generar encabezados y pies de página enriquecidos utilizando contenido HTML5 que puede incluir imágenes, hojas de estilo e hipervínculos.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-10.csusing IronPdf;
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"
};Imports IronPdf
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}Datos dinámicos en encabezados y pies de página de PDF
Podemos "mail-merge" contenido en el texto e incluso HTML de encabezados y pies de página utilizando marcadores de posición como:
- {page} para el número de página actual
- {total-pages} para el número total de páginas en el PDF
- {url} para la URL del PDF renderizado si se ha renderizado desde una página web
- {date} para la fecha de hoy
- {time} para la hora actual
- {html-title} para el atributo title del documento HTML renderizado
- {pdf-title} para el título del documento, que se puede establecer a través de ChromePdfRenderOptions
Configuración de conversión de HTML a PDF en C
Hay muchos matices en la forma en que nuestros usuarios y clientes pueden esperar que se represente el contenido PDF.
La clase ChromePdfRenderer contiene una propiedad RenderingOptions que puede usarse para configurar estas opciones.
Por ejemplo, es posible que deseemos optar por aceptar solo directivas CSS3 de tipo "print":
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-11.csusing IronPdf;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;Imports IronPdf
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintTambién podemos cambiar el tamaño de nuestros márgenes de impresión para crear más espacio en blanco en la página, para hacer sitio a encabezados o pies de página grandes, o incluso establecer márgenes cero para la impresión comercial de folletos o carteles:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-12.csusing IronPdf;
renderer.RenderingOptions.MarginTop = 50; // millimeters
renderer.RenderingOptions.MarginBottom = 50; // millimetersImports IronPdf
renderer.RenderingOptions.MarginTop = 50 ' millimeters
renderer.RenderingOptions.MarginBottom = 50 ' millimetersPodemos querer activar o desactivar las imágenes de fondo de los elementos HTML:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-13.csusing IronPdf;
renderer.RenderingOptions.PrintHtmlBackgrounds = true;Imports IronPdf
renderer.RenderingOptions.PrintHtmlBackgrounds = TrueTambién es posible configurar nuestros PDF de salida para que se reproduzcan en cualquier tamaño de papel virtual, incluidos los tamaños vertical y horizontal e incluso tamaños personalizados que pueden establecerse en milímetros o pulgadas.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-14.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.LandscapeExplore todas las opciones de renderizado en el siguiente artículo de cómo hacerlo: "Cómo usar las opciones de renderizado".
Aplicar plantillas HTML
Crear plantillas o "lotes" de PDF es un requisito habitual para los desarrolladores de sitios web e Internet.
En lugar de crear plantillas para un documento PDF, con IronPDF podemos crear plantillas HTML utilizando tecnologías ya existentes y probadas. Cuando la plantilla HTML se combina con datos de una cadena de consulta o una base de datos, obtenemos un documento PDF generado dinámicamente.
En el caso más sencillo, utilizar el método String.Format de C# es eficaz para la muestra básica.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-15.csusing System;
String.Format("<h1>Hello {0} !</h1>", "World");Imports System
String.Format("<h1>Hello {0} !</h1>", "World")Si el archivo HTML es más largo, a menudo podemos usar marcadores de posición arbitrarios como [[NAME]] y reemplazarlos con datos reales más tarde.
El siguiente ejemplo creará 3 PDF, cada uno personalizado para un usuario.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-16.csvar htmlTemplate = "<p>[[NAME]]</p>";
var names = new[] { "John", "James", "Jenny" };
foreach (var name in names)
{
var htmlInstance = htmlTemplate.Replace("[[NAME]]", name);
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs(name + ".pdf");
}Dim htmlTemplate = "<p>[[NAME]]</p>"
Dim names = { "John", "James", "Jenny" }
For Each name In names
Dim htmlInstance = htmlTemplate.Replace("[[NAME]]", name)
Dim pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs(name & ".pdf")
Next namePlantillas avanzadas con Handlebars.NET
Un método sofisticado para combinar datos de C# con HTML para la generación de PDF es utilizar el estándar de plantillas Handlebars.
Handlebars permite crear HTML dinámico a partir de objetos C# e instancias de clases, incluidos registros de bases de datos. Handlebars es especialmente eficaz cuando una consulta puede devolver un número desconocido de filas, como en la generación de una factura.
Primero debemos agregar un paquete NuGet adicional a nuestro proyecto: https://www.nuget.org/packages/Handlebars.NET/
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-17.csvar source =
@"<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>";
var template = Handlebars.Compile(source);
var data = (title: "My new post", body: "This is my first post!");
var result = template(data);
/* Would render:
<div class="entry">
<h1>My New Post</h1>
<div class="body">
This is my first post!
</div>
</div>
*/Dim source = "<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>"
Dim template = Handlebars.Compile(source)
Dim data = (title:= "My new post", body:= "This is my first post!")
Dim result = template(data)
' Would render:
'<div class="entry">
' <h1>My New Post</h1>
' <div class="body">
' This is my first post!
' </div>
'</div>
'Para renderizar este HTML, simplemente podemos usar el método RenderHtmlAsPdf.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-18.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs("Handlebars.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs("Handlebars.pdf")Puedes aprender más sobre el estándar de plantillas HTML de handlebars y su uso en C# desde https://github.com/rexm/Handlebars.NET
Añadir saltos de página con HTML5
Un requisito común en un documento PDF es la paginación. Los desarrolladores necesitan controlar dónde empiezan y acaban las páginas de un PDF para conseguir un diseño limpio y legible.
La forma más sencilla de hacerlo es con un truco CSS menos conocido que mostrará un salto de página en cualquier documento HTML impreso.
<div style='page-break-after: always;'> </div><div style='page-break-after: always;'> </div>El HTML proporcionado funciona, pero no es la mejor práctica. Aconsejamos ajustar el atributo media como en el siguiente ejemplo. Una forma tan limpia y ordenada de maquetar contenidos HTML multipágina.
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html>El esquema de instrucciones contiene más consejos y trucos con Saltos de Página
Adjuntar una portada a un PDF
IronPDF facilita la fusión de documentos PDF. El uso más común de esta técnica es añadir una portada o contraportada a un documento PDF ya renderizado.
Para hacerlo, primero renderizamos una página de portada y luego usamos el método estático PdfDocument.Merge() para combinar los 2 documentos.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-19.csusing IronPdf;
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
var pdfMerged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf");Imports IronPdf
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/")
Private pdfMerged = PdfDocument.Merge(New PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf")Un ejemplo de código completo se puede encontrar aquí: Ejemplo de Código de Portada de PDF
Añadir una marca de agua
Una característica final de C# PDF que IronPDF admite es añadir una marca de agua a los documentos. Se puede utilizar para añadir un aviso en cada página que indique que un documento es "confidencial" o una "muestra".
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-20.csusing IronPdf;
using IronPdf.Editing;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Watermarks all pages with red "SAMPLE" text at a custom location.
// Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Watermarks all pages with red "SAMPLE" text at a custom location.
' Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center)
pdf.SaveAs("C:\Path\To\Watermarked.pdf")Un ejemplo completo de código se puede encontrar aquí: Ejemplo de Código de Marcado de Agua en PDF
Descargar el código fuente C
El código fuente completo y gratuito del convertidor de HTML a PDF en C# para este tutorial está disponible para descargar como un archivo comprimido de proyecto de Visual Studio 2022. Utilizará su motor de renderizado para generar objetos de documentos PDF en C#.
Descarga este tutorial como un proyecto de Visual Studio
La descarga gratuita contiene todo lo necesario para crear un PDF a partir de HTML, incluidos ejemplos de código PDF en C#:
-
Convertir una cadena HTML a PDF usando C#
-
Archivo HTML a PDF en C# (compatibilidad con CSS, JavaScript e imágenes)
-
C# HTML a PDF usando una URL ("URL a PDF")
-
Ejemplos de edición y configuración de PDF en C#
-
Renderización de gráficos canvas JavaScript como d3.js a un PDF
- Biblioteca PDF para C#
Referencia de clase
Los desarrolladores también pueden estar interesados en la referencia de la clase IronPdf.PdfDocument:
https://ironpdf.com/object-reference/api/
Este modelo de objetos muestra cómo pueden ser los documentos PDF:
- Cifrado y protegido por contraseña
- Editado o "sellado" con nuevo contenido HTML
- Mejorado con imágenes de primer y segundo plano
- Fusión, unión, truncamiento y empalme a nivel de página o documento
- Procesamiento OCR para extraer texto sin formato e imágenes
Blazor HTML a PDF
Añadir la funcionalidad HTML a PDF a su servidor Blazor es fácil y sencillo:
-
Crear un nuevo proyecto de servidor Blazor o utilizar uno existente
-
Añada la biblioteca IronPDF a su proyecto utilizando NuGet
-
Añadir un nuevo componente Razor o utilizar uno existente
-
Agregue un
InputTextAreay vincúlelo a IronPDF -
Deje que IronPDF se ocupe del resto y despliegue
La guía completa paso a paso con imágenes y ejemplos de código se puede encontrar aquí.

Comparación con otras bibliotecas PDF
IronPDF es una potente y completa biblioteca de PDF diseñada para desarrolladores modernos de .NET. Con la conversión nativa de HTML a PDF impulsada por un avanzado motor de Chromium, una API intuitiva y actualizaciones regulares, simplifica el desarrollo mientras garantiza resultados de alta calidad. Echemos un vistazo más de cerca a cómo se compara con otras herramientas:
PDFSharp
- Funciones principales: PdfSharp es una biblioteca de código abierto que admite la creación y edición básica de PDFs. Sin embargo, carece de conversión de HTML a PDF integrada, lo cual es crucial para representar con precisión el contenido web.
- Estándares Modernos: IronPDF aprovecha las tecnologías web modernas, incluyendo HTML, CSS y JavaScript, a través de su motor basado en Chromium, asegurando que los PDFs mantengan una apariencia y sensación contemporáneas.
- Soporte y Actualizaciones: PdfSharp recibe actualizaciones infrecuentes y carece de soporte oficial, mientras que IronPDF ofrece actualizaciones mensuales, parches de seguridad y asistencia profesional, lo que lo hace ideal para aplicaciones empresariales.
wkhtmltopdf
- Facilidad de Integración: wkhtmltopdf requiere operaciones de línea de comandos y configuración manual de dependencias, lo que hace que su integración con aplicaciones .NET sea más engorrosa.
- Tecnología de Renderizado: wkhtmltopdf depende de un motor WebKit obsoleto, que tiene dificultades con JavaScript y CSS modernos, a menudo tardando demasiado en generar la salida, especialmente para sitios web dinámicos y ricos en contenido. El motor Chromium de IronPDF ofrece una renderización precisa y confiable.
- Desarrollo Continuo: wkhtmltopdf ha visto poco desarrollo activo desde 2022 y ofrece soporte limitado, mientras que IronPDF continúa evolucionando con actualizaciones frecuentes y servicio al cliente dedicado.
- Vulnerabilidad de seguridad
iTextSharp
- Renderizado de HTML a PDF: La versión gratuita de iTextSharp no ofrece una conversión nativa de HTML a PDF, a menudo obligando a los desarrolladores a utilizar soluciones complejas. IronPDF, por otro lado, proporciona una conversión fluida con soporte completo para las tecnologías web modernas.
- Experiencia del desarrollador: La API de bajo nivel de iTextSharp puede ser engorrosa y consumir mucho tiempo, lo que ralentiza el desarrollo. IronPDF ofrece una API de C# limpia e intuitiva, simplificando la codificación y acelerando la entrega de proyectos.
- Mantenimiento y soporte: IronPDF ofrece soporte profesional y actualizaciones regulares, garantizando seguridad y eficiencia, mientras que la versión gratuita de iTextSharp está desactualizada y carece de asistencia oficial.
- La licencia es molesta
Aspose.PDF
- Calidad de Conversión: Aspose.PDF es una herramienta capaz, pero su conversión de HTML a PDF tiene limitaciones y puede tener dificultades con CSS y JavaScript modernos. Aspose no permite la conversión directa de URL a PDF, por lo que los desarrolladores deben descargar manualmente el HTML o transmitir el contenido, añadiendo pasos adicionales. Incluso después de hacerlo, el PDF resultante a menudo carece de estilos, elementos de diseño y contenido dinámico. El motor basado en Chromium de IronPDF garantiza una conversión de alta fidelidad de diseños web complejos.
- Usabilidad de la API: La API de Aspose.PDF puede ser detallada y difícil de navegar, mientras que IronPDF se centra en una experiencia amigable para el desarrollador que minimiza el tiempo de configuración y mejora la productividad.
- Rendimiento: El procesamiento optimizado de IronPDF garantiza velocidades de conversión más rápidas y un mejor rendimiento, lo que lo convierte en una opción sólida para aplicaciones empresariales con necesidades de generación de PDF de alto volumen.
Syncfusion PDF
- Complejidad de la API: Syncfusion PDF es una herramienta robusta pero tiene una API más compleja que puede ralentizar el desarrollo. IronPDF, por el contrario, proporciona una API sencilla para una integración rápida.
- Motor de renderizado: Syncfusion admite tanto los motores WebKit como Blink. Si bien Blink es más rápido que WebKit, las pruebas en el mundo real muestran que el motor Blink de Syncfusion aún se desempeña más lento que el motor de renderizado Chromium de IronPDF. Además, Syncfusion tiene dificultades para capturar completamente páginas complejas, perdiendo algunas secciones cargadas dinámicamente y ciertos estilos CSS. El motor Chromium de IronPDF garantiza un renderizado preciso y coherente, incluso para sitios modernos con gran cantidad de JavaScript y CSS.
- Funciones Avanzadas: Además de la conversión estándar, IronPDF incluye potentes capacidades como firmas digitales, anotaciones, llenado de formularios, OCR y generación de códigos de barras, lo que añade un valor extra a tus proyectos.
Comparación de Renderizado
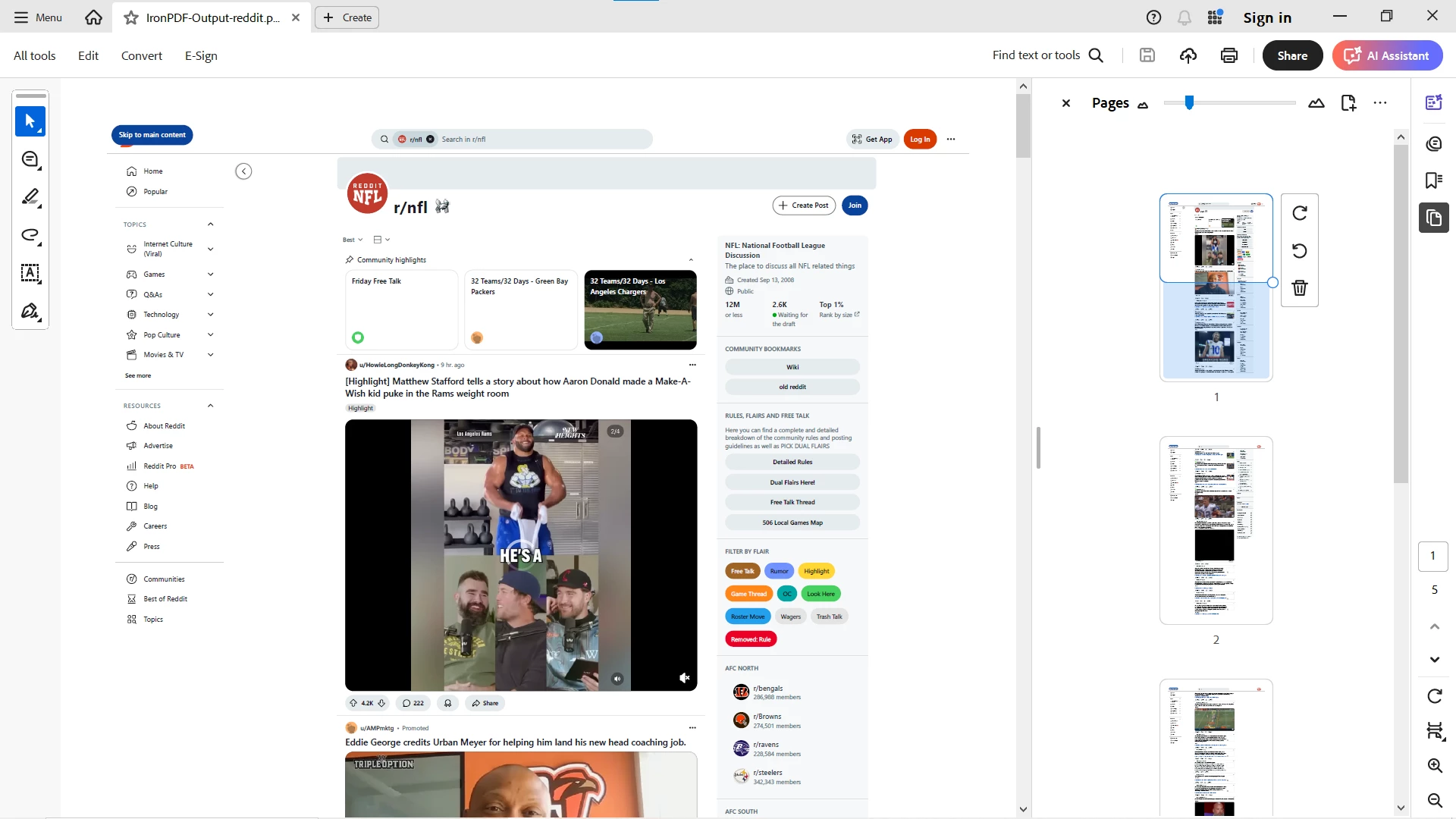
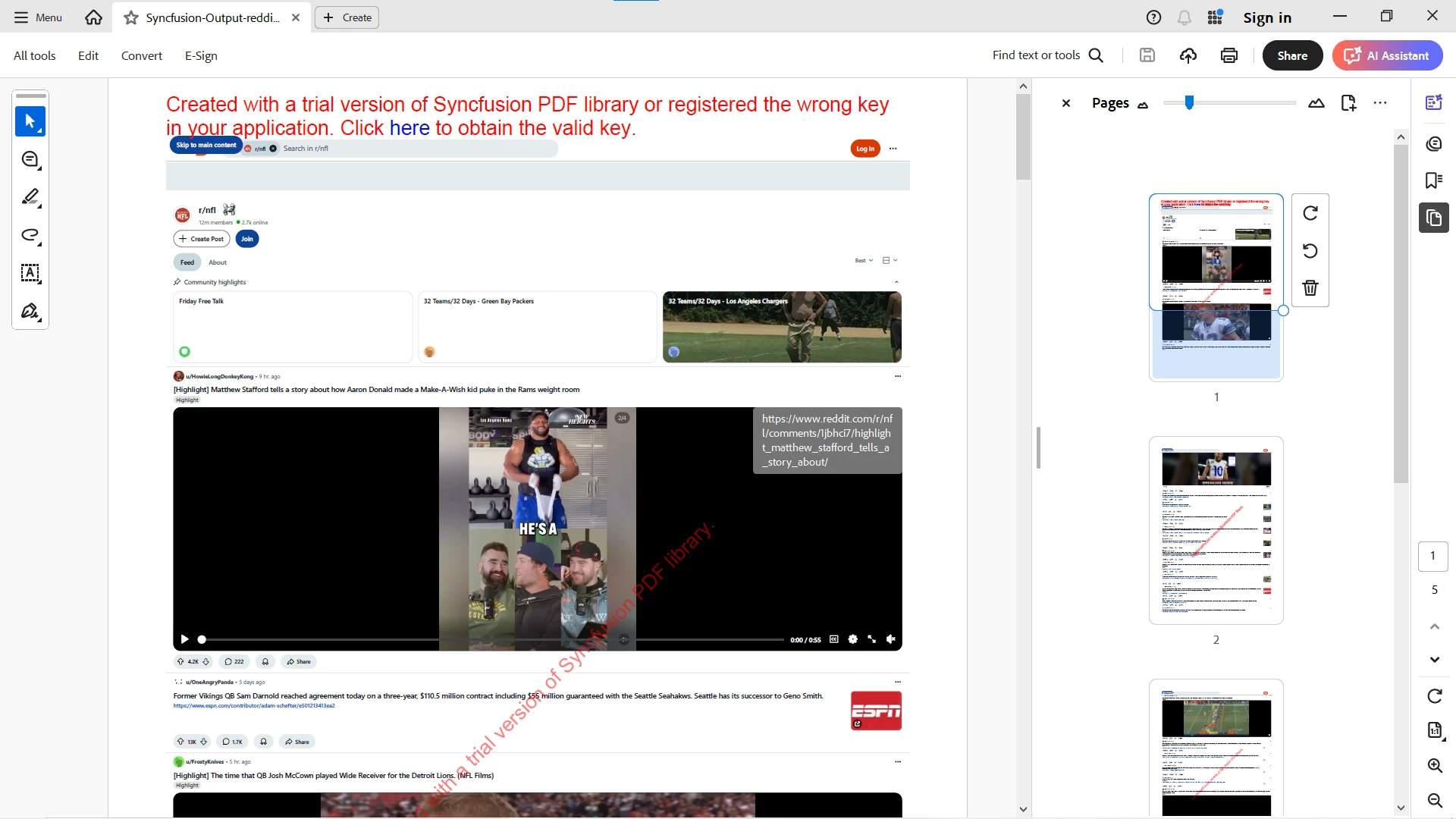
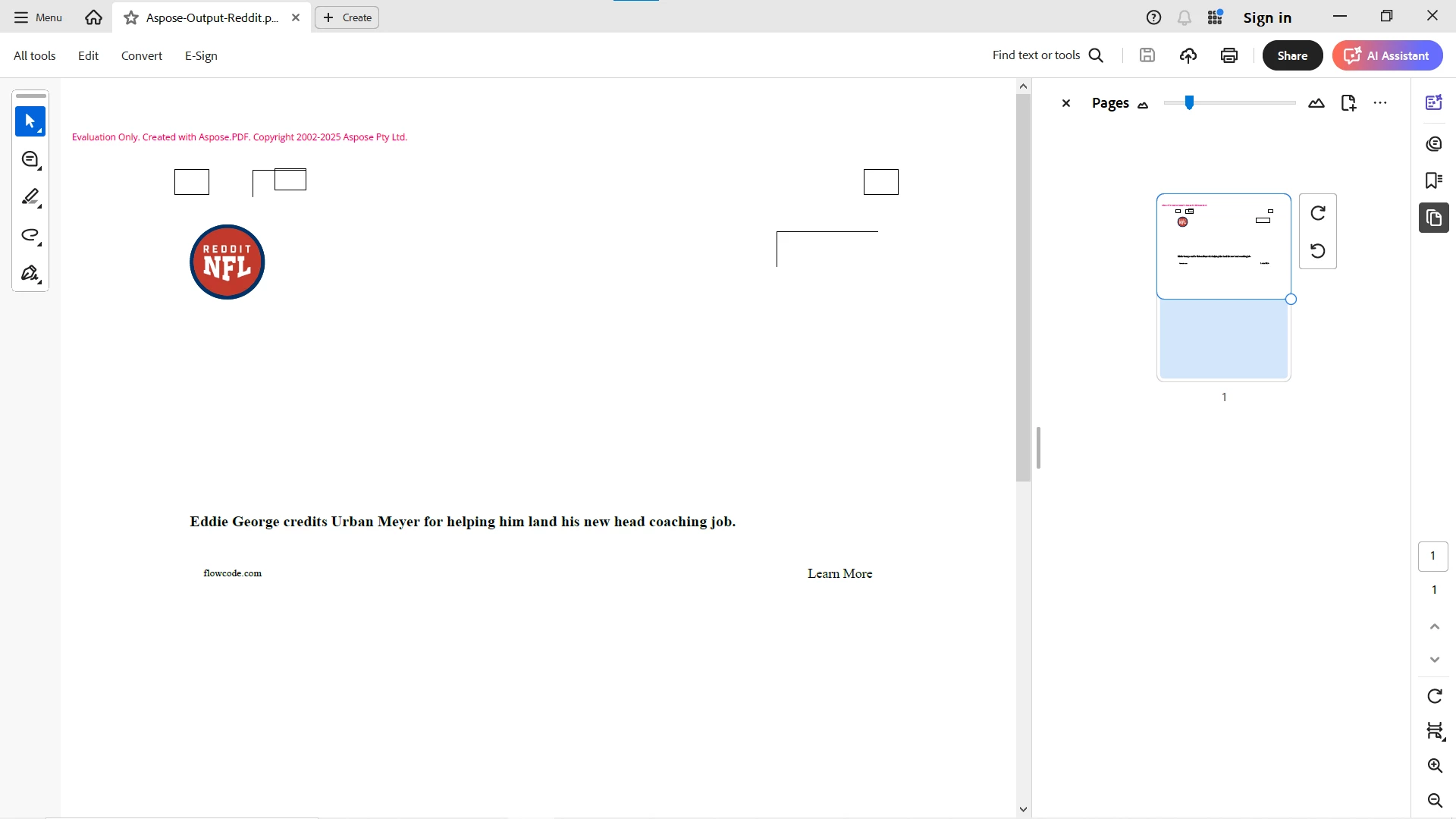
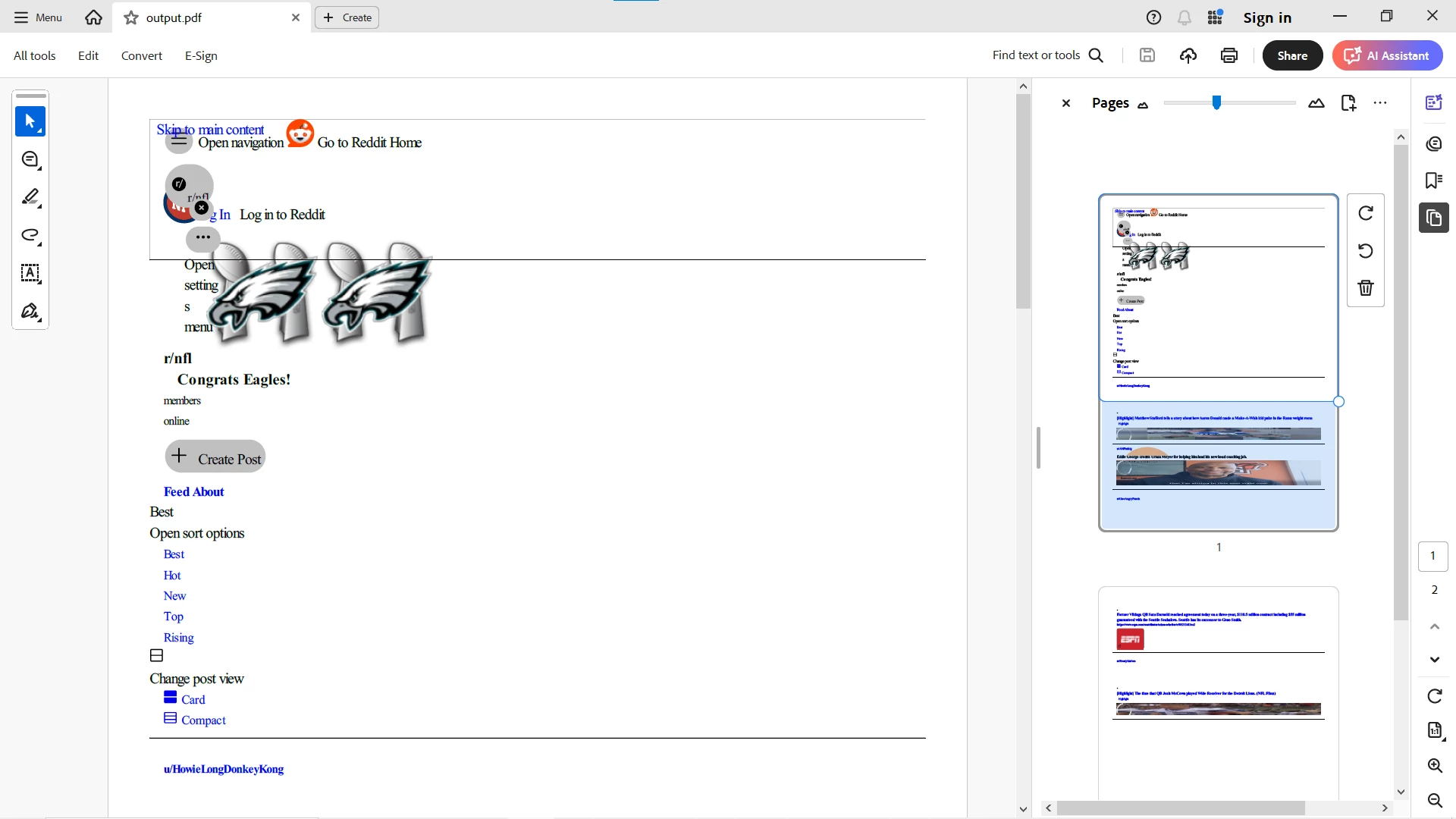
Para comparar la calidad de conversión de HTML a PDF de estas bibliotecas, utilizamos la página de Reddit, que contiene contenido dinámico, actualizaciones en vivo, CSS moderno y elementos basados en JavaScript:

Aquí están los resultados (haga clic en cada imagen para ampliarla):
IronPDF
 PDF bien formateado y visualmente preciso, preservando contenido dinámico y estilo moderno.
PDF bien formateado y visualmente preciso, preservando contenido dinámico y estilo moderno.
SyncFusion
 Convertido con éxito, pero se perdieron la mayoría de las secciones y el estilo, especialmente el contenido dinámico. Inicialmente bloqueado por Reddit. Lograr mejores resultados requiere un ajuste extensivo con argumentos de línea de comandos, pero el resultado aún es insuficiente.
Convertido con éxito, pero se perdieron la mayoría de las secciones y el estilo, especialmente el contenido dinámico. Inicialmente bloqueado por Reddit. Lograr mejores resultados requiere un ajuste extensivo con argumentos de línea de comandos, pero el resultado aún es insuficiente.
Aspose.PDF
 Se requiere primero una descarga manual de HTML (ya que Aspose no admite la conversión directa desde URL). Incluso después de la conversión, la salida carecía de un formato adecuado y prácticamente no incluía nada en las secciones.
Se requiere primero una descarga manual de HTML (ya que Aspose no admite la conversión directa desde URL). Incluso después de la conversión, la salida carecía de un formato adecuado y prácticamente no incluía nada en las secciones.
Wkhtmltopdf
 wkhtmltopdf completó la conversión rápidamente, pero el resultado fue una página plana y estática, faltando contenido crítico como actualizaciones en vivo, elementos dinámicos y secciones interactivas. Esto hace que wkhtmltopdf no sea adecuado para páginas web modernas y dinámicas.
wkhtmltopdf completó la conversión rápidamente, pero el resultado fue una página plana y estática, faltando contenido crítico como actualizaciones en vivo, elementos dinámicos y secciones interactivas. Esto hace que wkhtmltopdf no sea adecuado para páginas web modernas y dinámicas.
Nota: Tanto PdfSharp como iTextSharp no admiten la conversión de HTML a PDF de forma nativa y se excluyeron de esta prueba. Los desarrolladores que utilizan estas bibliotecas precisarían depender de herramientas de terceros para la renderización de HTML.
Conclusión
Para los desarrolladores de .NET que buscan una solución PDF moderna y confiable, IronPDF está por delante de la competencia. Su conversión de HTML a PDF integrada, facilidad de uso, actualizaciones regulares y conjunto de características completas lo convierten en una opción destacada. Ya sea que esté trabajando en un proyecto pequeño o en una aplicación empresarial a gran escala, IronPDF mejora la productividad mientras evita los riesgos asociados con bibliotecas obsoletas o no compatibles. Diseñado para aplicaciones comerciales, IronPDF garantiza que tus proyectos sigan siendo robustos, eficientes y preparados para el futuro.
En pruebas directas utilizando sitios web dinámicos del mundo real, IronPDF ofreció los resultados más rápidos y precisos. Syncfusion fue más lento y se perdió la mayoría de las secciones. Aspose requería descargar el HTML primero y aún fallaba en renderizar correctamente. wkhtmltopdf proporcionó contenido html estático sin capturar el estilo, lo que no se adapta bien a los sitios modernos.
Esto confirma que IronPDF ofrece el mejor equilibrio entre velocidad, precisión y facilidad de uso para los flujos de trabajo modernos de HTML a PDF.
Experimente la suite completa de funciones de IronPDF que convierte HTML dinámico y con CSS pesado a PDF con facilidad—pruébelo ahora con nuestra prueba gratuita.





















