Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
En el desarrollo web moderno, proporcionar retroalimentación oportuna a los usuarios es crucial para una experiencia de usuario fluida. Las notificaciones emergentes son una forma efectiva de entregar mensajes sin interrumpir el flujo de trabajo del usuario. EnReact-toastifyEl paquete es una opción popular para implementar notificaciones de tipo "toast" en aplicaciones React debido a su simplicidad y flexibilidad. También investigaremosIronPDFPaquete NPM para generar, editar y gestionar documentos PDF. Este artículo le guiará a través del proceso de integrarReact-toastify yIronPDFen tu proyecto de React.
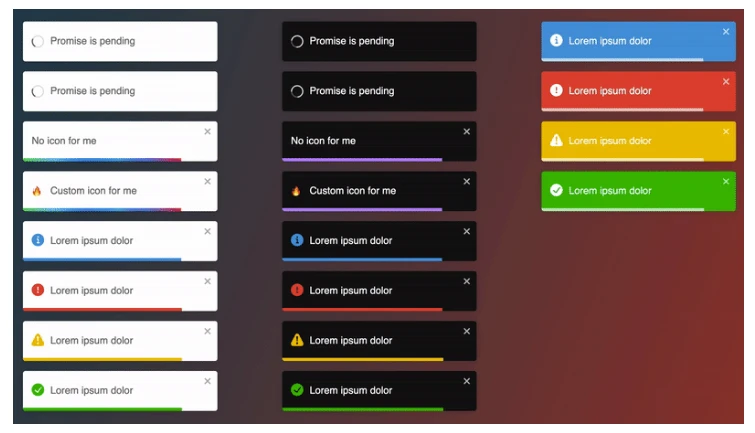
React-toastifyes un paquete NPM que te permite añadir notificaciones emergentes personalizables a tus aplicaciones React con una configuración mínima. Ofrece una variedad de características, incluyendo diferentes tipos de notificaciones, funcionalidad de cierre automático, estilo personalizado, posibilidad de tiempo restante y más.

Para empezar conreact-toastify, necesitas instalar el paquete a través de NPM o Yarn. Ejecuta el siguiente comando en el directorio raíz de tu proyecto:
npm install react-toastifyo
yarn add react-toastifyDespués de instalar el paquete, puedes comenzar a usar react-toastify en tu aplicación React. A continuación se muestra un ejemplo de código simple para demostrar cómo integrar y usar react-toastify.
Primero, necesitas importar los componentes necesarios de react-toastify:
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';A continuación, añade el componente ToastContainer a tu aplicación.
function App() {
return (
<div> // react component rendered inside
<ToastContainer />
</div>
);
}Puede activar una notificación de toast utilizando la función toast. Aquí tienes un ejemplo de código sobre cómo mostrar un mensaje de éxito:
function notify() {
toast.success("Success! This is a success message.", {
position: toast.POSITION.TOP_RIGHT
});
}
function App() {
return (
<div>
<button onClick={notify}>Show Toast</button>
<ToastContainer /> // react component inside
</div>
);
}React-toastify ofrece varias funciones avanzadas que te permiten personalizar el comportamiento y la apariencia de tus toasts utilizando los hooks onOpen y onClose.
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast("Hello there", {
onOpen: () => window.alert('Called when I open'),
onClose: () => window.alert('Called when I close')
});
};
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer />
</div>
);
}
export default App;En este ejemplo:
Puede mostrar notificaciones en diferentes posiciones en la pantalla utilizando la opción de posición:
toast.info("Information message", {
position:"top-right"
});Puede establecer la duración durante la cual se muestra un toast usando la opción autoClose:
toast.warn("Warning message", {
autoClose: 5000 // Auto close after 5 seconds
});Se pueden aplicar estilos personalizados a los toasts usando las opciones className y style.
toast.error("Error message", {
className: 'custom-toast',
style: { background: 'red', color: 'white' }
});Los mensajes emergentes se pueden cerrar programáticamente utilizando el método toast.dismiss:
const toastId = toast("This toast can be dismissed");
function dismissToast() {
toast.dismiss(toastId);
}Aquí tienes un ejemplo completo que demuestra el uso de varias funciones de react-toastify:
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast.success("Success! This is a success message.", {
position:"top-right" // success notification
});
toast.info("Information message", {
position:"bottom-left" // info will be displayed with progress bar
});
toast.warn("Warning message", {
autoClose: 5000 // close or pause toast messages
});
toast.error("Error message", {
className: 'custom-toast',
style: { background: 'red', color: 'white' }
});
};
return (
<div>
<button onClick={notify}>Show Toasts</button>
<ToastContainer />
</div>
);
}
export default App;
IronPDFes una potente biblioteca PDF de C# que permite a los desarrolladores generar y editar PDFs en sus proyectos .NET. Ya sea que necesites crear PDFs a partir de HTML, manipular PDFs existentes o convertir páginas web a formato PDF, IronPDF te tiene cubierto.

Estas son algunas de sus principales características y casos de uso:
IronPDF puede convertir páginas HTML, ya sea desde una URL, un archivo HTML o una cadena HTML, en PDF. También puedes convertir archivos HTML locales o cadenas HTML en PDFs.
IronPDF funciona sin problemas en varias plataformas, incluyendo:
IronPDF te permite:
Puede aplicar plantillas de página, encabezados, pies de página, números de página y márgenes personalizados. IronPDF admite la codificación de caracteres UTF-8, URLs base, codificación de activos y más.
IronPDF cumple con varios estándares de PDF, incluidas las versiones de PDF(1.2 - 1.7), PDF/UA(PDF/UA-1), y PDF/A(PDF/A-3b).
Instalar dependencias: Primero, crea un nuevo proyecto Next.js(si aún no lo ha hecho)usando el siguiente comando: Por favor, consulte el configuración página.
npx create-next-app@latest my-pdf-app --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, vaya al directorio de su proyecto:
cd my-pdf-appInstale los paquetes necesarios:
npm install @ironsoftware/ironpdf
npm install react-toastifyCrear un PDF: Ahora, vamos a crear un ejemplo sencillo de generación de un PDF usandoIronPDF. En tu componente de Next.js(por ejemplo, páginas/index.tsx)añade el siguiente código:
import Head from 'next/head';
import styles from '../styles/Home.module.css';
import {ToastContainer, toast} from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
import {useState} from "react";
export default function Home() {
const [textInput, setTextInput] = useState('');
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Information message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.error("Error message", {
className: 'custom-toast',
style: {background: 'red', color: 'white'}
});
};
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url='+textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div className={styles.container}>
<Head>
<title>Demo Toaster and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<main>
<h1>Demo Toaster and Generate PDF From IronPDF</h1>
<button style={{margin:20, padding:5}} onClick={notify}>Show Toasts</button>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
</p>
<button style={{margin:20, padding:5}} onClick={generatePdf}>Generate PDF</button>
<ToastContainer/>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}Dado que IronPDF solo funciona en Node.js, el siguiente paso es agregar una API para la aplicación donde el PDF se genera utilizando Node.js.
Crea un archivo pdf.js en la carpeta pages/api y añade el siguiente código.
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";
export default async function handler(req, res) {
try {
const url = req.query.url
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}Nota: En el código anterior, añade tu propia clave de licencia
Ejecuta tu aplicación: Inicia tu aplicación de Next.js:
npm run dev
or
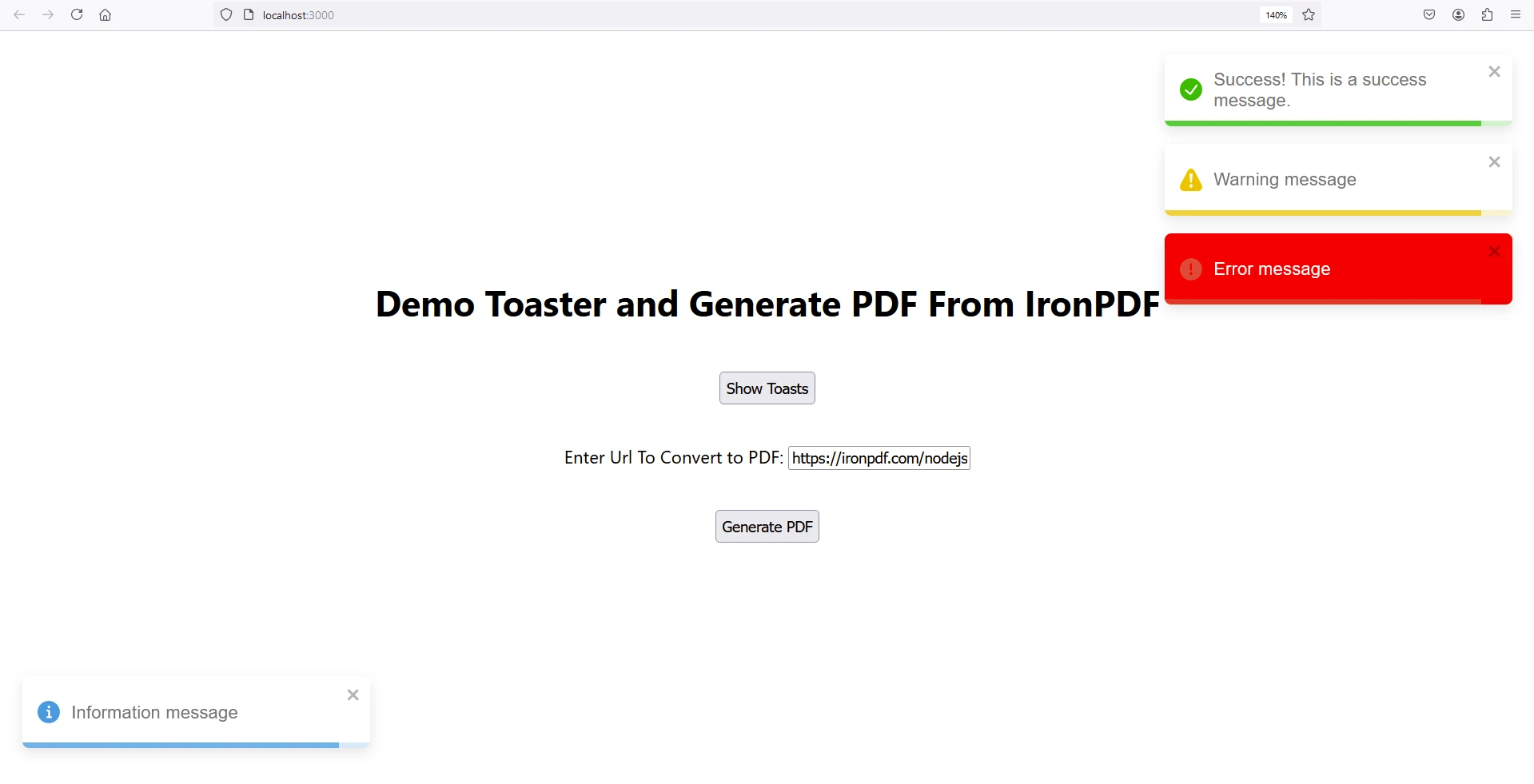
yarn devAbra su navegador y navegue a http://localhost:3000 para ver el siguiente sitio web.

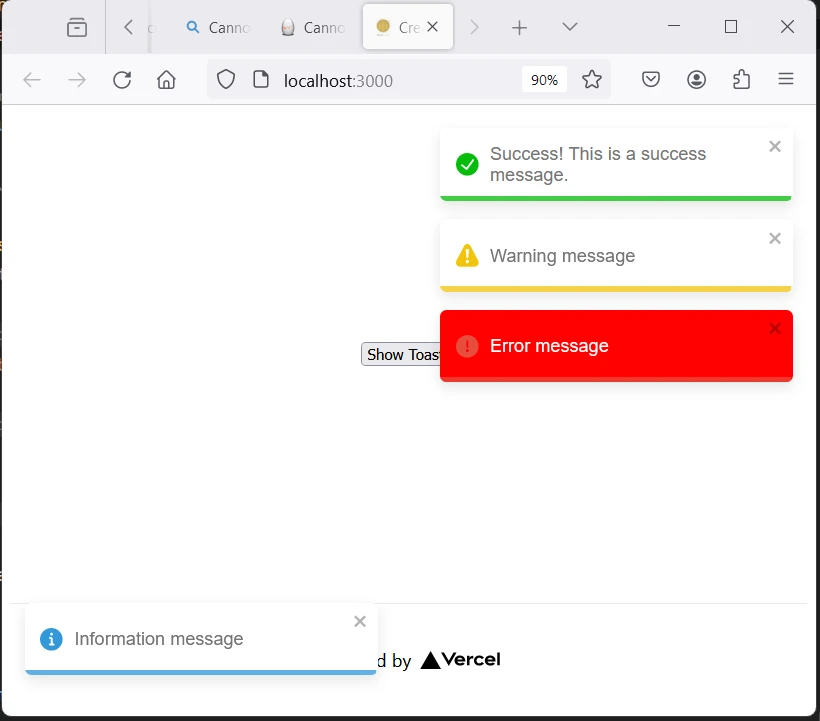
Ahora haz clic en el botón "Mostrar Toasts" para ver mensajes de toast

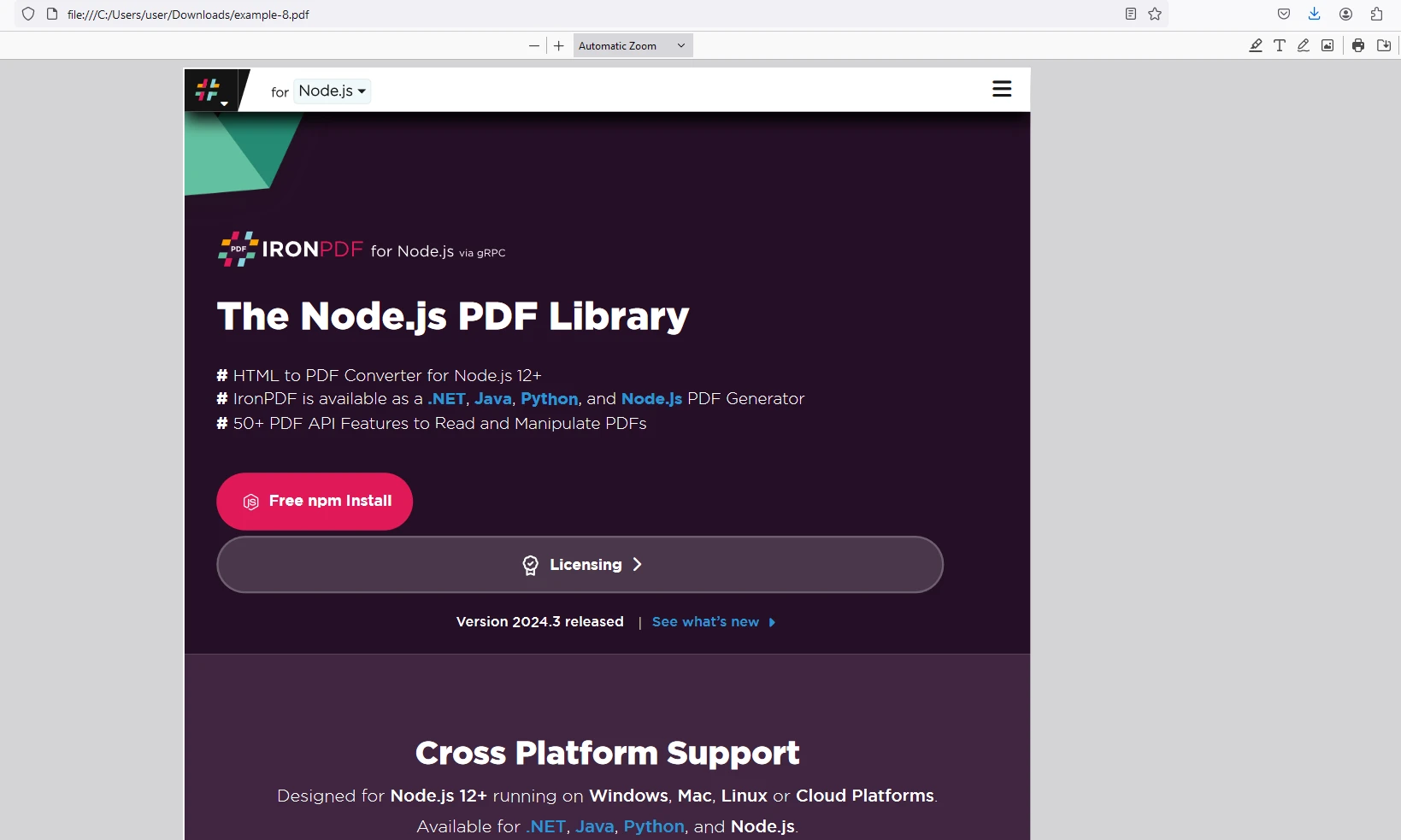
Ahora ingrese la URL del sitio web para generar PDF y haga clic en generar PDF. Se descargará un archivo llamado awesomeIron.pdf como se indica a continuación.

IronPDF página.
Coloque la clave de licencia en la aplicación como se muestra a continuación:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";React-toastifyes una biblioteca poderosa y fácil de usar para agregar notificaciones tipo toast a tus aplicaciones React. Con su amplia gama de características y opciones de personalización, puedes mejorar la experiencia del usuario proporcionando retroalimentación en tiempo real de una manera súper fácil y no intrusiva. Por otro ladoIronPDFes, con mucho, la biblioteca empresarial más versátil con soporte para generar, editar y gestionar documentos PDF. Siguiendo los pasos descritos en este artículo, puedes integrar rápidamenteReact-toastify yIronPDFen tu proyecto y comienza a aprovechar sus capacidades.
Para obtener más información sobre cómo comenzar con IronPDF, consulte su documentación página yejemplos de código.