Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
React Hook Form es una biblioteca potente y eficaz para gestionar valores de formularios en aplicaciones React. Aprovecha los ganchos de React para ofrecer una experiencia fluida y eficaz sin ningún componente controlador. En este artículo, exploraremos los aspectos básicos del envío de formularios React Hook con mensaje de error personalizado y sus ventajas, y proporcionaremos ejemplos de código para ayudarte a empezar.
Rendimiento: React Hook Form utiliza componentes no controlados y entradas HTML nativas, lo que reduce el número de re-renders y mejora el rendimiento.
Simplicidad: La API es intuitiva y fácil de usar, y requiere menos líneas de código que otras bibliotecas de formularios.
Para instalar React Hook Form, ejecute el siguiente comando:
npm install react-hook-form
or
yarn add react-hook-formVamos a crear un sencillo formulario de registro sin un componente controlado y un componente hijo utilizando React Hook Form.
import { useForm } from "react-hook-form";const { register, handleSubmit, formState: { errors } } = useForm();function RegistrationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
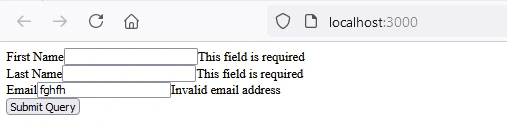
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>First Name</label>
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
{errors.email && <span>Invalid email address</span>}
</div>
</form>
);
}
React Hook Form admite casos de uso más avanzados, como la integración con bibliotecas de interfaz de usuario de terceros y la validación personalizada.
import { TextField, Button } from '@material-ui/core';
import { useForm, Controller } from 'react-hook-form';
function MaterialUIForm() {
const { control, handleSubmit } = useForm();
const onSubmit = (data) => {
console.log(data);
};
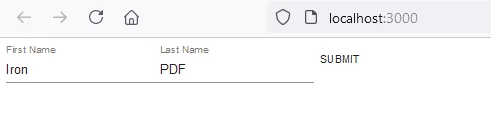
return (
<form onSubmit={handleSubmit(onSubmit)}>
<Controller
name="firstName"
control={control}
defaultValue=""
render={({ field }) => <TextField {...field} label="First Name" />}
/>
<Controller
name="lastName"
control={control}
defaultValue=""
render={({ field }) => <TextField {...field} label="Last Name" />}
/>
<Button type="submit">Submit</Button>
</form>
);
}salida

function CustomValidationForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
console.log(data);
};
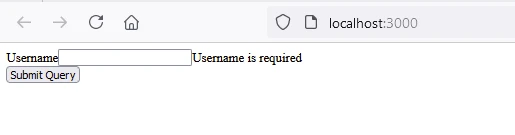
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>Username</label>
<input {...register("username", {
required: "Username is required",
validate: value => value !== "admin"
"Username cannot be 'admin'"
})} />
{errors.username && <span>{errors.username.message}</span>}
</div>
</form>
);
}

IronPDF for Node.js es una popular biblioteca de generación de documentos PDF para generar, editar y convertir archivos PDF. El paquete IronPDF está diseñado específicamente para aplicaciones Node.js. Estas son algunas de las principales características y detalles del paquete IronPDF NPM.
Genera documentos PDF directamente a partir de URL, lo que permite capturar el contenido de páginas web y guardarlos como archivos PDF mediante programación.
Convierta contenidos HTML en documentos PDF sin esfuerzo. Esta función es especialmente útil para generar PDF dinámicos a partir de contenidos web.
Fusione, divida y manipule documentos PDF existentes con facilidad. IronPDF ofrece funciones como añadir páginas, dividir documentos, etc.
Proteja sus documentos PDF cifrándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos confidenciales del acceso no autorizado.
Produzca documentos PDF de alta calidad con una representación precisa del texto, las imágenes y el formato. IronPDF garantiza que los PDF generados mantengan la fidelidad al contenido original.
IronPDF es compatible con varias plataformas, como Windows, Linux y macOS, lo que lo hace apto para una amplia gama de entornos de desarrollo.
Integre fácilmente IronPDF en sus aplicaciones Node.js utilizando su paquete npm. La API está bien documentada, lo que facilita la incorporación de funciones de generación de PDF a sus proyectos.
Para instalar el paquete IronPDF NPM, utilice el siguiente comando:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Instalar dependencias: Primero, crea un nuevo proyecto Next.js(si aún no lo ha hecho) utilizando el siguiente comando. Consulte elPágina de configuración de Next.js
npx create-next-app@latest reacthookform-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, vaya al directorio de su proyecto:
cd reacthookform-pdfInstale los paquetes necesarios:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D prettierAhora, vamos a crear un ejemplo sencillo de generación de un PDF utilizando IronPDF.
API de generación de PDF: El primer paso es crear una API backend para generar el documento PDF. Dado que IronPDF sólo se ejecuta del lado del servidor, necesitamos crear una API a la que llamar cuando un usuario quiera generar un PDF. Crea un archivo en la ruta pages/api/pdf.js y añade el siguiente contenido.
IronPDF requiere una clave de licencia, que puede obtener en la páginapágina de licencia y colócalo en el siguiente código.
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your license";
export default async function handler(req, res) {
try {
const f = req.query.f;
const l = req.query.l;
const e = req.query.e;
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>"
content+="<p>First Name:"+f+"</p>";
content+="<p>Last Name:"+l+"</p>";
content+="<p>Email:"+e+"</p>";
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.error("data PDF:", data);
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf",
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}Ahora modifique el index.js.
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState } from "react";
import { useForm } from "react-hook-form";
export default function Home() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
generatePdf(data);
};
const generatePdf = async (data) => {
try {
console.log("/api/pdf?f=" + data["firstName"]+"&l="+data["lastName"]+"&e="+data["email"]);
const response = await fetch("/api/pdf-html?f=" + data["firstName"]+"&l="+data["lastName"]+"&e="+data["email"]);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>First Name</label>
{errors.firstName && <span>This field is required</span>}
</div>
<div>
<label>Last Name</label>
{errors.lastName && <span>This field is required</span>}
</div>
<div>
<label>Email</label>
{errors.email && <span>Invalid email address</span>}
</div>
<button type="submit" >Submit and Generate PDF</button>
</form>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}Cree una vista de formulario React para introducir el nombre, el apellido y el correo electrónico utilizando la biblioteca React Hook Form.
Crear una API para aceptar la entrada del usuario y generar el PDF utilizando la biblioteca IronPDF.

IronPDF El paquete npm se ejecuta con una clave de licencia para cada usuario. IronPDF ofrece unprueba gratuita para que los usuarios puedan comprobar sus amplias funciones antes de comprarlo.
Coloque aquí la clave de licencia antes de utilizar el paquete IronPDF:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";React Hook Form es una biblioteca versátil y eficiente para el manejo de formularios en React. Su sencillez, rendimiento y flexibilidad lo convierten en una gran opción tanto para formularios sencillos como complejos. Tanto si estás construyendo un pequeño proyecto como una gran aplicación, React Hook Form puede ayudarte a gestionar tus formularios con facilidad. IronPDF destaca como una solución sólida para desarrolladores .NET que necesitan trabajar con documentos PDF mediante programación. Con su amplio conjunto de funciones, incluida la creación de PDF a partir de varios formatos, capacidades de manipulación como fusión y edición, opciones de seguridad, creación de formularios y conversión de formatos, IronPDF agiliza la integración de la funcionalidad PDF en aplicaciones .NET. Su API fácil de usar y su versatilidad la convierten en una herramienta valiosa para gestionar eficazmente las tareas de PDF dentro de los proyectos de desarrollo.