Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
El manejo de fechas y horas en JavaScript ha sido históricamente una tarea desafiante debido a las limitaciones y peculiaridades del objeto Date incorporado. Aunque el objeto Date nativo proporciona funcionalidad básica, a menudo se queda corto en términos de usabilidad, lo que lleva a los desarrolladores a buscar soluciones más robustas. Una de esas soluciones es Day.js, una biblioteca JavaScript minimalista para analizar, validar, manipular y mostrar fechas y horas.
Este artículo explora las características, beneficios y uso de Day.js, demostrando por qué se ha convertido en una elección popular entre los desarrolladores.
Day.jses una biblioteca JavaScript ligera que proporciona una API sencilla para trabajar con fechas y horas para mostrar la fecha y la hora correctamente en navegadores modernos. Fue diseñado para ser una alternativa a la misma API moderna Moment.js, una biblioteca ampliamente utilizada pero mucho más pesada. Day.js solo tiene un tamaño de 2kB.(comprimido en gzip), lo que lo convierte en una excelente opción para aplicaciones conscientes del rendimiento. A pesar de su pequeño tamaño, la biblioteca Day.js es una alternativa a Moment.js y ofrece potentes características que cubren los casos de uso más comunes.

A continuación, se presentan algunas características clave de la biblioteca Day.js:
Ligero: Con su tamaño diminuto y opciones avanzadas de formato, Day.js garantiza que su aplicación siga siendo rápida y eficiente.
Inmutable: Los objetos de Day.js son inmutables, lo que significa que los métodos no mutan el objeto original, sino que devuelven nuevas instancias.
API Encadenable: Los métodos en Day.js pueden encadenarse, lo que hace que el código sea más legible y conciso.
Internacionalización: Day.js admite múltiples configuraciones regionales, lo que permite la fácil localización de fechas y horas.
Sistema de complementos: Un sistema modular de complementos te permite ampliar la funcionalidad de Day.js sin sobrecargar la biblioteca principal.
Day.js se puede instalar fácilmente a través de npm o yarn. También se puede incluir directamente en su archivo HTML utilizando un CDN.
npm install dayjsDay.js ofrece un amplio soporte para zonas horarias, lo que permite a los desarrolladores gestionar sin esfuerzo el horario local y realizar tareas de manipulación de tiempo con precisión. Con sus estrictas capacidades de análisis, Day.js garantiza una interpretación precisa de los valores de fecha y hora, permitiendo resultados confiables y consistentes. Ya sea restando tiempo o actualizando valores, Day.js facilita trabajar con fechas y horas, proporcionando características adicionales como la creación de nuevas instancias para una mayor flexibilidad.
Veamos algunos ejemplos de cómo trabajar con Day.js.
Crear una nueva instancia de fecha en Day.js es sencillo. El siguiente ejemplo lo demuestra:
const dayjs = require('dayjs');
// Current date and time
const now = dayjs();
// Specific date and time
const specificDate = dayjs('2023-05-25');Day.js ofrece una forma flexible y poderosa de formatear fechas proporcionando una nueva instancia:
const date = dayjs('2023-05-25');
console.log(date.format('YYYY-MM-DD')); // 2023-05-25
console.log(date.format('dddd, MMMM D, YYYY')); // Thursday, May 25, 2023Day.js puede analizar objetos de fecha a partir de cadenas y mostrar fechas en varios formatos:
const date1 = dayjs('2023-05-25');
const date2 = dayjs('05/25/2023', 'MM/DD/YYYY');
console.log(date1.isSame(date2)); // trueDay.js permite la fácil manipulación de fechas con su API encadenable:
const date = dayjs('2023-05-25');
const nextWeek = date.add(1, 'week'); // Updated Value
const lastMonth = date.subtract(1, 'month'); // Updated Value
console.log(nextWeek.format('YYYY-MM-DD')); // 2023-06-01
console.log(lastMonth.format('YYYY-MM-DD')); // 2023-04-25Comparar fechas en Day.js es simple e intuitivo:
const date1 = dayjs('2023-05-25');
const date2 = dayjs('2023-06-01');
console.log(date1.isBefore(date2)); // true
console.log(date1.isAfter(date2)); // false
console.log(date1.isSame(date2)); // falseDay.js admite internacionalización(i18n)para trabajar con diferentes configuraciones regionales:
const dayjs = require('dayjs');
const localizedFormat = require('dayjs/plugin/localizedFormat');
const localeData = require('dayjs/plugin/localeData');
const updateLocale = require('dayjs/plugin/updateLocale');
dayjs.extend(localizedFormat);
dayjs.extend(localeData);
dayjs.extend(updateLocale);
dayjs.locale('fr');
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023
dayjs.updateLocale('fr', {
months: ['janvier', 'février', 'mars', 'avril', 'mai', 'juin', 'juillet', 'août', 'septembre', 'octobre', 'novembre', 'décembre'],
weekdays: ['dimanche', 'lundi', 'mardi', 'mercredi', 'jeudi', 'vendredi', 'samedi']
});
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023Combinar la potencia de Day.js, un paquete ligero de biblioteca de fechas de JavaScript, con IronPDF, una versátil biblioteca de generación y manipulación de PDF para Node.js, permite a los desarrolladores manejar fechas de manera eficiente en sus documentos PDF.
IronPDFpara Node.js es una biblioteca integral que permite a los desarrolladores crear, manipular e interactuar con documentos PDF de manera fluida dentro de sus aplicaciones Node.js. Ofreciendo un conjunto rico de funciones, IronPDF simplifica tareas como generar PDFs a partir de HTML, URLs de sitios web o documentos existentes, añadir texto, imágenes y elementos interactivos, así como convertir HTML a PDF con precisión.

Para obtener información más detallada sobre IronPDF for Node.js, por favor visite este documentación página.
Primero, asegúrate de tener los paquetes necesarios instalados. Puede instalar Day.js e IronPDF a través de npm:
npm i @ironsoftware/ironpdfIronPDF también admite la adición de firmas digitales a los PDFs. Aquí está cómoañadir una firmacon una marca de tiempo utilizando Day.js.
import dayjs from 'dayjs';
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Import a PDF
const pdf = await PdfDocument.open("sample.pdf");
// Get the current date and time for the signature
const signatureDate = dayjs().toDate();
// Sign the PDF with a digital certificate
await pdf.signDigitalSignature({
certificatePath: "IronSoftware.pfx",
certificatePassword: "123456",
signingReason: "To show how to sign a PDF",
signingLocation: "Chicago, USA",
signatureDate: signatureDate,
signatureImage: {
SignatureImagePath: "logo.png"
}
});
// Save the signed PDF
await pdf.saveAs("signed_with_date.pdf");
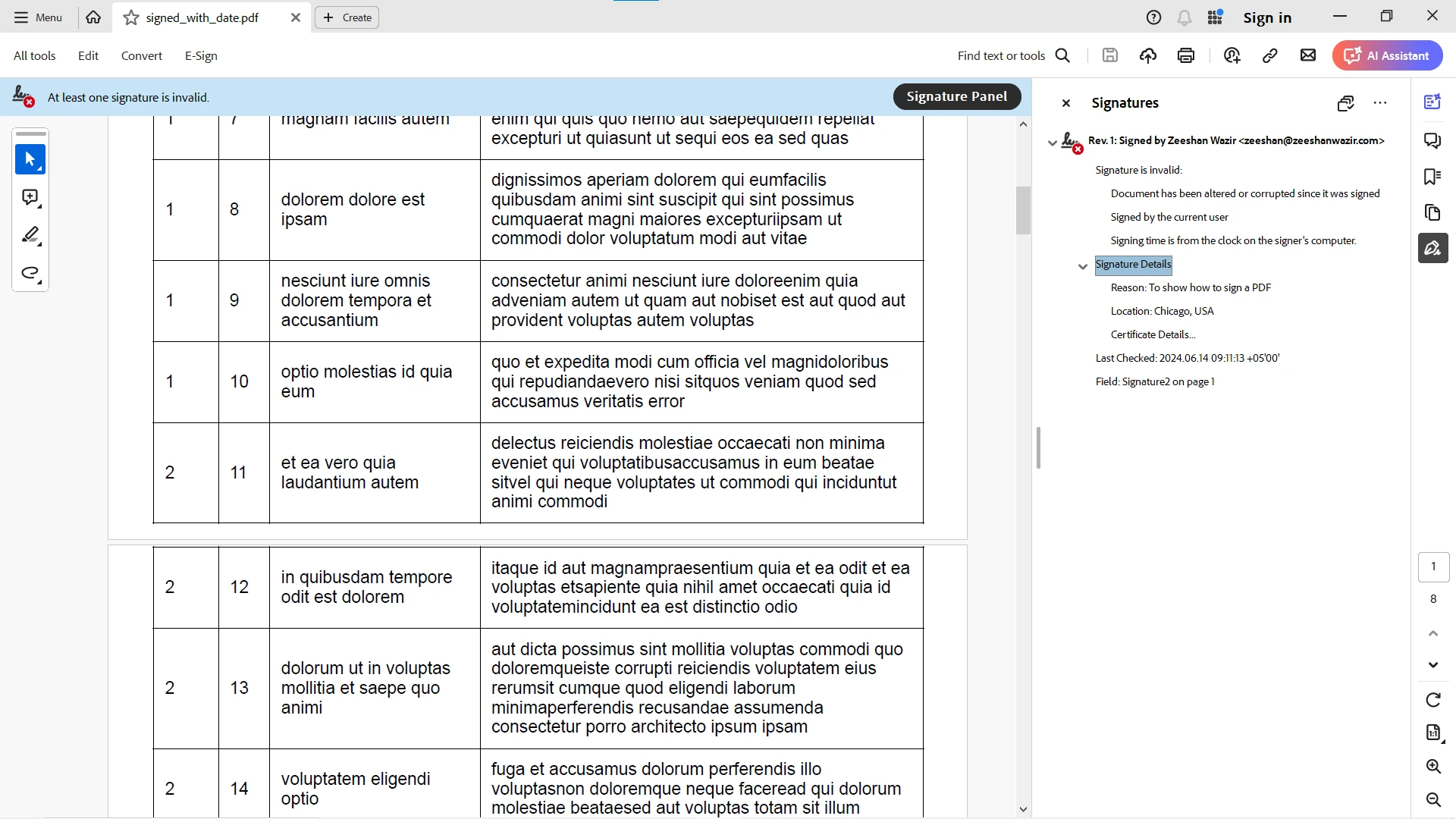
})();Este es el resultado:

También puedes utilizar herramientas listas para usar.ejemplos de códigopara comenzar inmediatamente con la biblioteca en su aplicación de Node.js. Para seguir explorando, también puedes visitar esto**Referencia API página.
Day.js es una biblioteca poderosa y eficiente para gestionar fechas y horas en JavaScript. Su naturaleza ligera, el soporte para estructuras de datos inmutables y la compatibilidad con Moment.js lo hacen una opción atractiva para los desarrolladores que buscan manejar operaciones de fecha y hora sin añadir una carga significativa a sus aplicaciones.
Al integrar Day.js con IronPDF, los desarrolladores pueden manejar fácilmente las fechas en sus documentos PDF. Ya sea generando PDFs a partir de URLs o cadenas HTML o añadiendo firmas digitales con marcas de tiempo, Day.js ofrece una manera simple y poderosa de gestionar fechas. Esta combinación mejora la funcionalidad de tus aplicaciones de Node.js, permitiendo una gestión de documentos PDF robusta y dinámica.
ExperienciaIronPDF's a partir de $749. Vea por sí mismo lo poderoso que puede ser la generación y manipulación de PDF. Pruébalo hoy!