Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
Cuando se trabaja con fechas en una aplicación React, date-fns es una biblioteca de utilidades de fecha JavaScript moderna, potente y ligera que hace que la manipulación de fechas JavaScript sea pan comido. date-fns utiliza los tipos de datos de fechas nativos existentes, no amplía los objetos principales por motivos de seguridad, lo que significa que evitará modificar o añadir funcionalidades a los tipos de datos de fechas incorporados, lo que daría lugar a posibles errores o conflictos. En este artículo, exploraremos cómo integrar date-fns en tu proyecto React y proporcionaremos algunos ejemplos prácticos.
date-fns ofrece varias ventajas:
En primer lugar, instale el paquete npm date-fns mediante npm:
npm install date-fns
or
yarn add date-fnsUna de las tareas más comunes es el formateo de fechas, date-fns utiliza . Vamos a crear un componente sencillo que muestre la fecha actual en su zona horaria en un formato legible.
import React from 'react';
import { format } from 'date-fns';
const FormattedDate = () => {
const currentDate = new Date();
const formattedDate = format(currentDate, 'MMMM do, yyyy');
return <p>{formattedDate}</p>;
};
export default FormattedDate;
También puede analizar fechas a partir de cadenas. He aquí un ejemplo de análisis sintáctico de una cadena de fecha y su presentación en un formato diferente:
import React from 'react';
import { parse, format } from 'date-fns';
const ParsedDate = () => {
const dateString = '2024-06-23';
const parsedDate = parse(dateString, 'yyyy-MM-dd', new Date());
const formattedDate = format(parsedDate, 'MMMM do, yyyy');
return <p>{formattedDate}</p>;
};
export default ParsedDate;
date-fns facilita la adición o sustracción de tiempo a las fechas. Este es un ejemplo de cómo añadir 7 días a la fecha actual:
import React from 'react';
import { addDays, format } from 'date-fns';
const AddDaysExample = () => {
const currentDate = new Date();
const futureDate = addDays(currentDate, 7);
const formattedDate = format(futureDate, 'MMMM do, yyyy');
return <p>{formattedDate}</p>;
};
export default AddDaysExample;
date-fns es compatible con varios idiomas. Para utilizar un local específico, es necesario importarlo y pasarlo a la función de formateo:
import React from 'react';
import { format } from 'date-fns';
import { fr } from 'date-fns/locale';
const FrenchDate = () => {
const currentDate = new Date();
const formattedDate = format(currentDate, 'MMMM do, yyyy', { locale: fr });
return <p>{formattedDate}</p>;
};
export default FrenchDate;
IronPDF for Node.js es una potente biblioteca PDF de Node.js que permite a los desarrolladores generar y editar archivos PDF en sus proyectos node.js. Tanto si necesita crear archivos PDF a partir de HTML, manipular archivos PDF existentes o convertir páginas web a formato PDF, IronPDF tiene todo lo que necesita.

Convierta contenidos HTML en documentos PDF sin esfuerzo. Esta función es especialmente útil para generar PDF dinámicos a partir de contenidos web.
Genere archivos PDF directamente a partir de URL, lo que le permitirá capturar el contenido de páginas web y guardarlo como archivos PDF mediante programación.
Fusione, divida y manipule documentos PDF existentes con facilidad. IronPDF ofrece funciones como añadir páginas, dividir documentos, etc.
Proteja sus documentos PDF cifrándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos confidenciales del acceso no autorizado.
Produzca documentos PDF de alta calidad con una representación precisa del texto, las imágenes y el formato. IronPDF garantiza que los PDF generados mantengan la fidelidad al contenido original.
IronPDFes compatible con varias plataformas, incluidas Windows, Linux y macOS, lo que lo hace adecuado para una amplia gama de entornos de desarrollo.
Integre fácilmente IronPDF en sus aplicaciones Node.js utilizando su paquete npm. La API está bien documentada, lo que facilita la incorporación de funciones de generación de PDF a sus proyectos.
Para instalar elIronPDF Paquete NPM, utilice el siguiente comando:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Instalar dependencias: Primero, crea un nuevo proyecto Next.js(si aún no lo ha hecho) utilizando el siguiente comando: Consulteaquí
npx create-next-app@latest date-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, vaya al directorio de su proyecto:
cd date-pdfInstale los paquetes necesarios:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add date-fnsAhora, vamos a crear un ejemplo sencillo de cómo generar un PDF usando IronPDF. En tu componente de Next.js(por ejemplo, páginas/index.tsx)añade el siguiente código:
API de generación de PDF: El primer paso es crear una API de backend para generar el documento PDF. Dado que IronPDF sólo se ejecuta en el servidor, necesitamos crear una API a la que llamar cuando un usuario quiera generar un PDF. Crea un archivo en la ruta pages/api/pdf.js y añade el siguiente contenido.
Para utilizar IronPDF se necesita una clave de licencia, que puede obtenerse en la direcciónpágina de licencia y colócalo en el siguiente código.
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const currentDate = new Date(); // javascript dates
const formattedDate = format(currentDate, 'MMMM do, yyyy');
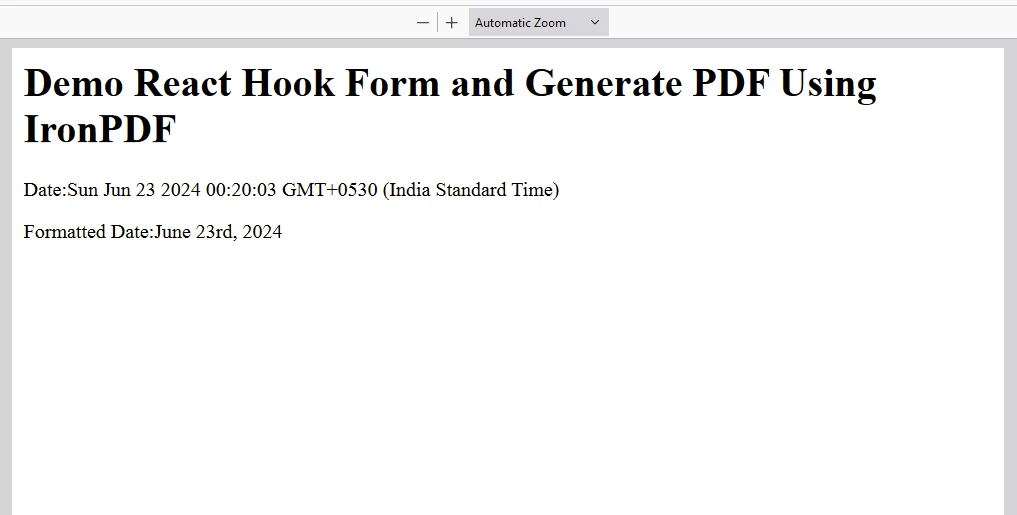
let content = "<h1>Demo React Hook Form and Generate PDF Using IronPDF</h1>"
content+="<p>Date:"+currentDate+"</p>";
content+="<p>Formatted Date:"+formattedDate+"</p>";
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.error("data PDF:", data);
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf",
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}
}Ahora modifica el index.js y añade el siguiente código
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import { format } from 'date-fns';
export default function Home() {
const [text, setText] = useState("");
useEffect(() => {
const currentDate = new Date(); // new date instance
const formattedDate = format(currentDate, 'MMMM do, yyyy');
setText(formattedDate);
}, []);
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf-datefns?f=" + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
seteText(hashids.encode(event.target.value));
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Date-fns and Generate PDF Using IronPDF</h1>
<p>
Formatted Data: {text}
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}

Coloque aquí la clave de licencia:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";date-fns es una biblioteca versátil y eficiente que proporciona un conjunto de herramientas potente, pero sencillo y coherente, para el manejo de fechas en aplicaciones React. Su enfoque modular le permite incluir solo lo que necesita en términos de funciones necesarias, manteniendo el tamaño del paquete reducido. Con un soporte completo para la manipulación y el formato de fechas, date-fns puede mejorar significativamente sus proyectos React.
IronPDF for Node.js es una sólida biblioteca que permite a los desarrolladores generar, manipular y trabajar con documentos PDF mediante programación. Tanto si necesita convertir HTML, URL u otros formatos en PDF, IronPDF ofrece API sencillas para realizar estas tareas de forma eficaz. Sus capacidades se extienden al manejo de formularios PDF, la aplicación de medidas de seguridad, la realización de OCR, etc.