Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
Modelo y Notación de Procesos de Negocio(BPMN)es un estándar para el modelado de procesos que proporciona una representación gráfica para especificar procesos de negocio en un flujo de trabajo. bpmn-js es una biblioteca poderosa que te permite integrar diagramas de elementos BPMN en aplicaciones web, proporcionando capacidades interactivas y amplias opciones de personalización. Desarrollado por Camunda,bpmn-jsestá construido sobre tecnologías modernas de modelado web y puede integrarse perfectamente en aplicaciones JavaScript. También veremos cómo crear un PDF con elementos de diagrama BPMN utilizandoIronPDF.
Modelado interactivo: bpmn-js permite a los usuarios crear elementos BPMN, modificar y ver diagramas de manera interactiva. Su interfaz fácil de usar admite la funcionalidad de arrastrar y soltar, lo que facilita el diseño de flujos de trabajo complejos.
Personalización: La biblioteca es altamente personalizable, lo que permite a los desarrolladores adaptar la apariencia y el diseño de los diagramas BPMN para que coincidan con la marca y los requisitos de sus aplicaciones.
Extensibilidad: bpmn-js está diseñado teniendo en cuenta la extensibilidad. Los desarrolladores pueden ampliar la funcionalidad principal añadiendo elementos personalizados, propiedades y comportamientos al modelo de interacción del diagrama BPMN.
Integración: Se integra bien con otras bibliotecas y frameworks, como Angular y React, facilitando su uso en una amplia gama de aplicaciones web.
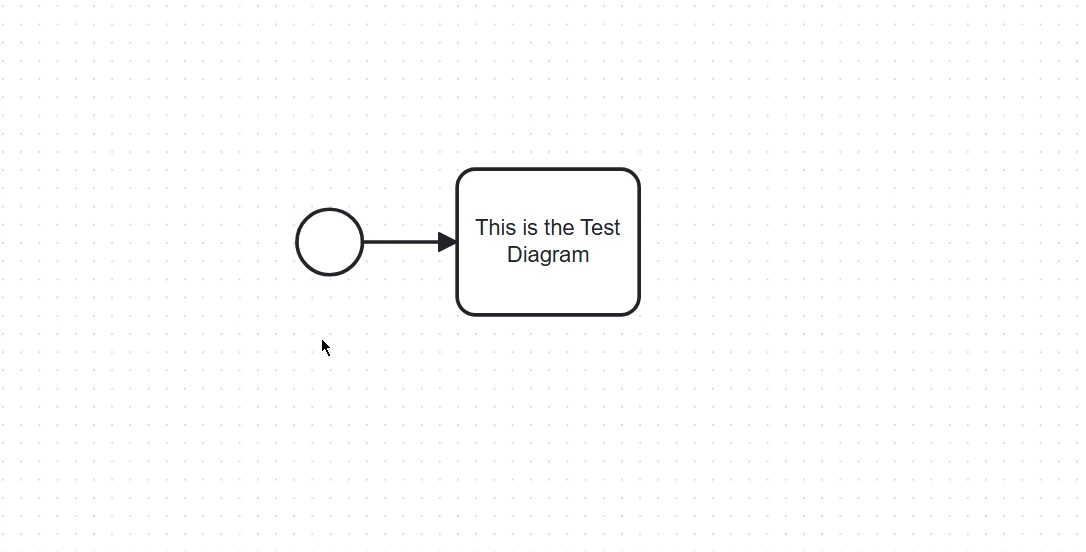
Para comenzar con bpmn-js, necesitarás configurar un proyecto web básico. Aquí tienes una guía paso a paso para crear un diagrama simple usando bpmn-js.
Primero, crea un nuevo directorio para tu proyecto e inicializa un proyecto de Node.js usando los siguientes comandos:
mkdir bpmn-js-demo
cd bpmn-js-demo
npm init -yA continuación, instala la biblioteca bpmn-js:
npm install bpmn-jsCree un archivo index.html con el siguiente contenido de código fuente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html>Crea un archivo app.js para inicializar y renderizar el diagrama BPMN:
import BpmnViewer from 'bpmn-js/lib/NavigatedViewer';
// XML string
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" exporter="bpmn-js (https://demo.bpmn.io)" exporterVersion="17.6.4" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1">
<outgoing>Flow_1a5niwu</outgoing>
</startEvent>
<task id="Activity_0ncu32f" name="This is the Test Diagram">
<incoming>Flow_1a5niwu</incoming>
</task>
<sequenceFlow id="Flow_1a5niwu" sourceRef="StartEvent_1" targetRef="Activity_0ncu32f" />
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_0ncu32f_di" bpmnElement="Activity_0ncu32f">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="Flow_1a5niwu_di" bpmnElement="Flow_1a5niwu">
<omgdi:waypoint x="188" y="120" />
<omgdi:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const viewer = new BpmnViewer({
container: '#canvas'
});
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering', err);
} else {
console.log('BPMN diagram rendered');
}
});
Para servir el proyecto, puedes utilizar un servidor estático simple como http-server:
npm install -g http-server
http-server .Abra su navegador y vaya a http://localhost:8080 para ver el diagrama BPMN renderizado en la página.
Aunque el ejemplo anterior cubre lo básico, bpmn-js ofrece características más avanzadas, como la adición de elementos personalizados, la integración con sistemas de backend y la exportación de diagramas. Puedes explorar estas características en el documentación de bpmn-js.
IronPDF es una potente biblioteca que permite a los desarrolladores generar, manipular y convertir documentos PDF de forma programática. Originalmente diseñado para .NET, IronPDF se ha ampliado para soportar JavaScript, ofreciendo capacidades sólidas de generación de PDF para aplicaciones web.
Generación de PDF: Crea PDFs a partir de HTML, URLs o contenido bruto con facilidad.
Manipulación de PDF: Fusionar, dividir y modificar documentos PDF existentes.
Conversión: Convertir varios formatos de documentos(como HTML e imágenes) a PDF.
Para demostrar la integración de IronPDF con bpmn-js, vamos a crear un proyecto de Node.js que genere un PDF a partir de un diagrama BPMN.
Crea un nuevo directorio para tu proyecto e inicialízalo:
mkdir bpmn-ironpdf-demo
cd bpmn-ironpdf-demo
npm init -yInstalar IronPDF:
npm i @ironsoftware/ironpdf
Cree un archivo llamado generatePDF.js:
const fs = require('fs');
const { createCanvas } = require('canvas');
const BpmnViewer = require('bpmn-js/lib/Viewer');
const PdfGenerator = require('@ironsoftware/ironpdf');
// BPMN XML data
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1"/>
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="173" y="102" width="36" height="36"/>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
const canvas = createCanvas(800, 600);
const viewer = new BpmnViewer({ container: canvas });
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering BPMN diagram:', err);
return;
}
viewer.get('canvas').zoom('fit-viewport');
const stream = canvas.createPNGStream();
const out = fs.createWriteStream('diagram.png');
stream.pipe(out);
out.on('finish', () => {
console.log('BPMN diagram saved as PNG');
// Generate PDF from the saved PNG
PdfGenerator.imageToPdf(filePaths)
.then((pdf) => {
pdf.saveAs('diagram.pdf');
console.log('PDF generated and saved as diagram.pdf');
})
.catch((error) => {
console.error('Error generating PDF:', error);
});
});
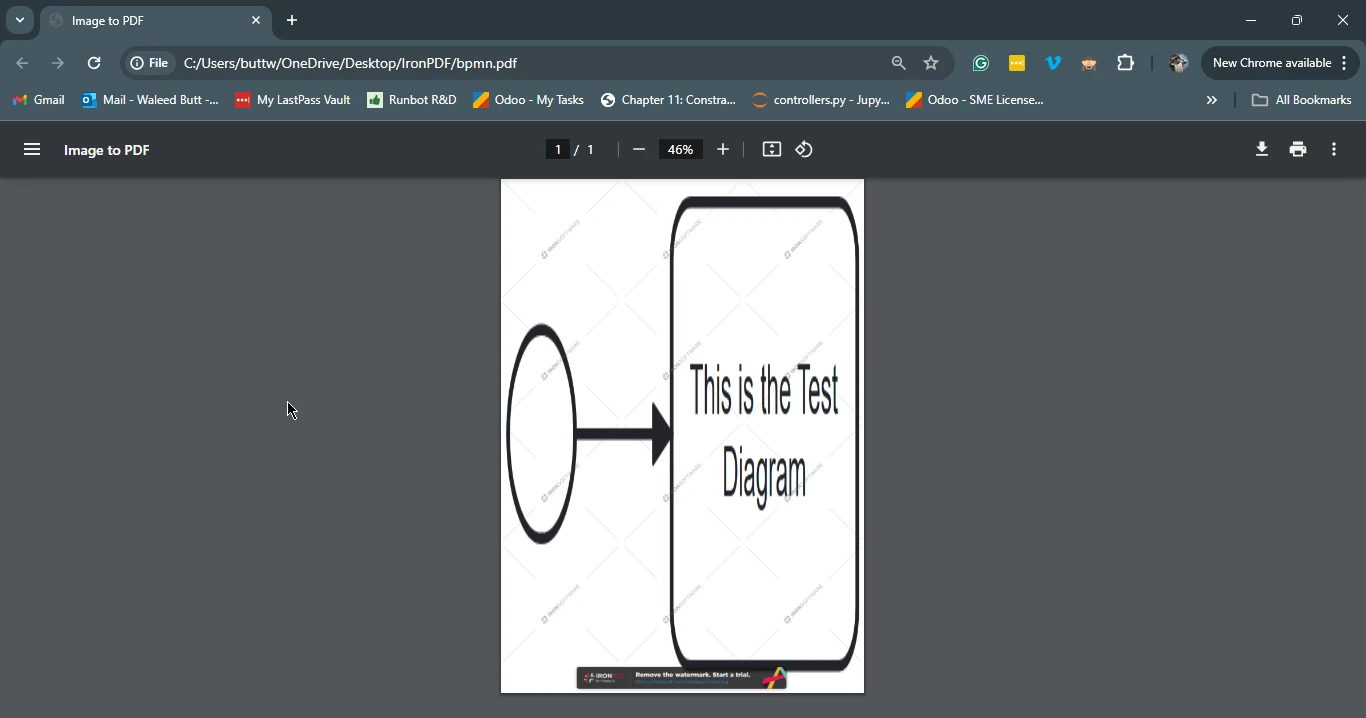
});Ejecute el script para generar el diagrama BPMN y guárdelo como un PDF:
node generatePDF.js
La integración de bpmn-js e IronPDF te permite crear diagramas BPMN interactivos y convertirlos en documentos PDF, combinando el poder del modelado de procesos visuales con la versatilidad de la generación de PDF. Esta integración puede ser particularmente útil para generar documentación, informes o cualquier otro formato donde se requiera una representación visual de los procesos. Ambas bibliotecas ofrecen documentación y soporte extensos, lo que facilita comenzar y expandirse a partir de los ejemplos básicos proporcionados.
Para obtener detalles completos sobre la licencia de IronPDF, consulte la licencia de IronPDF.página. Para obtener más comprensión o recursos adicionales, consulte nuestro tutorial detallado sobre Conversión de HTML a PDF.