Cómo añadir un índice
Un índice de contenido (TOC) es como un mapa que ayuda a los lectores a navegar por los contenidos del documento PDF. Suele aparecer al principio y enumera las principales secciones o capítulos del PDF, junto con los números de página donde empieza cada sección. Esto permite a los lectores encontrar y saltar rápidamente a partes específicas del documento, facilitando el acceso a la información que necesitan.
IronPDF proporciona una función para crear una tabla de contenidos con hipervínculos a los elementos 'h1', 'h2', 'h3', 'h4', 'h5', y 'h6'. El estilo por defecto de esta tabla de contenidos no entrará en conflicto con otros estilos del contenido HTML.
Comienza con IronPDF
Comience a usar IronPDF en su proyecto hoy con una prueba gratuita.
Cómo añadir un índice
- Descargar la biblioteca C# para agregar una tabla de contenidos
- Preparar el HTML para convertirlo en PDF
- Establezca la propiedad TableOfContents para habilitar el índice
- Personalice el índice eligiendo si desea mostrar o no los números de página.
- Optimizar la colocación de la tabla de contenidos en el PDF de salida
Añadir índice Ejemplo
Utilice la propiedad TableOfContents para habilitar la creación de una tabla de contenidos en el documento PDF de salida. Esta propiedad se puede asignar a uno de los tres TableOfContentsTypes, que se describen de la siguiente manera:
- No: No crear índice
- Básico: Crear un índice sin números de página
ConNúmerosDePágina: Crear un índice CON números de página
Para comprender mejor esta función, puede descargar el archivo HTML de ejemplo que figura a continuación:
- Descargar el archivo HTML de muestra
Código
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {.TableOfContents = TableOfContentsTypes.WithPageNumbers}
Dim pdf As PdfDocument = renderer.RenderHtmlFileAsPdf("tableOfContent.html")
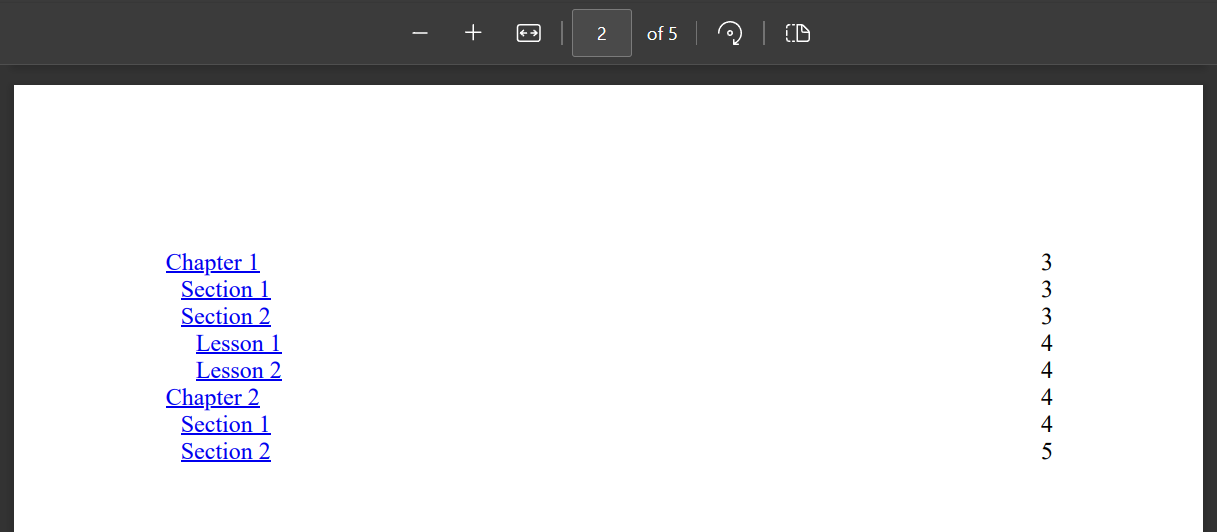
pdf.SaveAs("tableOfContents.pdf")Salida PDF
El índice se creará con hipervínculos a cada uno de los 'h1', 'h2', 'h3', 'h4', 'h5', y 'h6'.
Atención
Merge en el documento romperá los hipervínculos de la tabla de contenido.Colocación del índice en el PDF
Asegúrate de que un documento HTML tenga las etiquetas de encabezado adecuadas (h1 hasta h6).
- Opcionalmente inserte un div donde desee que aparezca la Tabla de Contenidos. Si no se proporciona el siguiente div, IronPDF insertará el Índice al principio.
<div id="ironpdf-toc"></div> <div id="ironpdf-toc"></div>- En las opciones de representación, elija representar el índice con o sin números de página.
Estilizar el índice
El índice de contenidos puede personalizarse mediante CSS, utilizando los distintos selectores CSS que definen el estilo del índice de contenidos.
Además, la modificación de estilo se realiza utilizando la propiedad CustomCssUrl. Empecemos descargando un archivo CSS que contiene el estilo original de la tabla de contenido que aparece a continuación.
Descargar el archivo CSS personalizado
(Actualmente, no se recomienda sobrescribir las propiedades page-break-before y page-break-after al estilizar la tabla de contenidos, ya que esto romperá los cálculos de números de página. La implementación actual espera que la tabla de contenidos esté en páginas separadas del resto del contenido del documento.
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
CustomCssUrl = "./custom.css"
};
// Read HTML text from file
string html = File.ReadAllText("tableOfContent.html");
PdfDocument pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("tableOfContents.pdf");Imports IronPdf
Imports System.IO
' Instantiate Renderer
Private renderer As New ChromePdfRenderer()
' Configure render options
renderer.RenderingOptions = New ChromePdfRenderOptions With {
.TableOfContents = TableOfContentsTypes.WithPageNumbers,
.CustomCssUrl = "./custom.css"
}
' Read HTML text from file
Dim html As String = File.ReadAllText("tableOfContent.html")
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("tableOfContents.pdf")Cabeceras de estilo
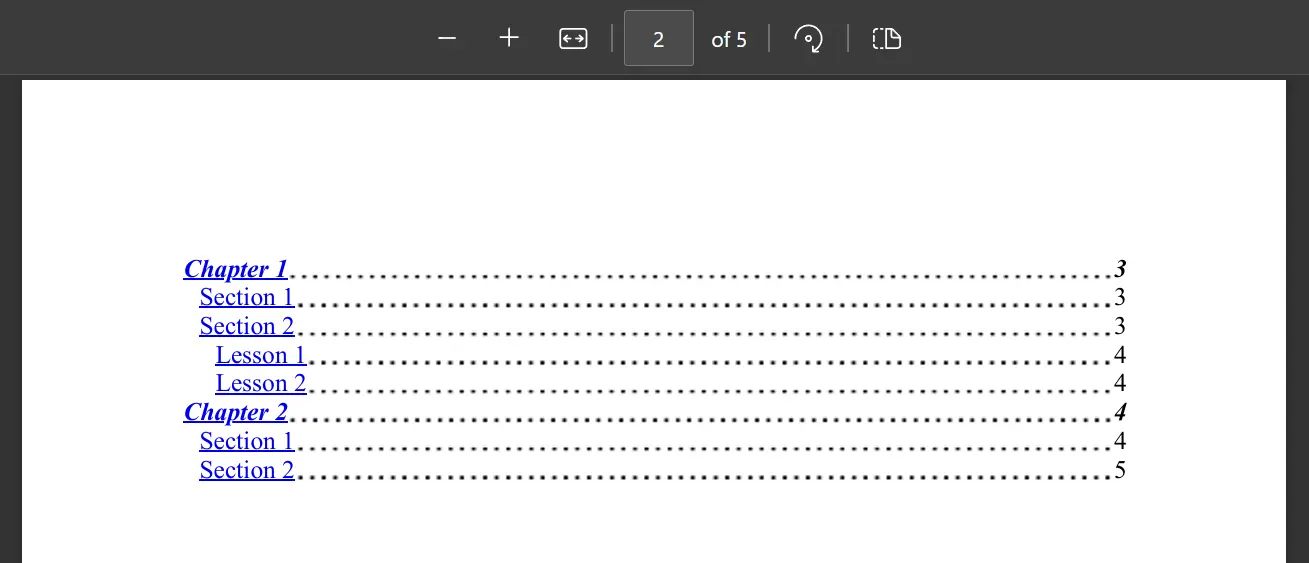
Utilice el selector 'ironpdf-toc ul li.h1' para aplicar un estilo diferente al encabezado H1 del índice. Sustituya 'h1' por 'h2' hasta 'h6' para cambiar el estilo de cada cabecera.
#ironpdf-toc ul li.h1 {
font-style: italic;
font-weight: bold;
}
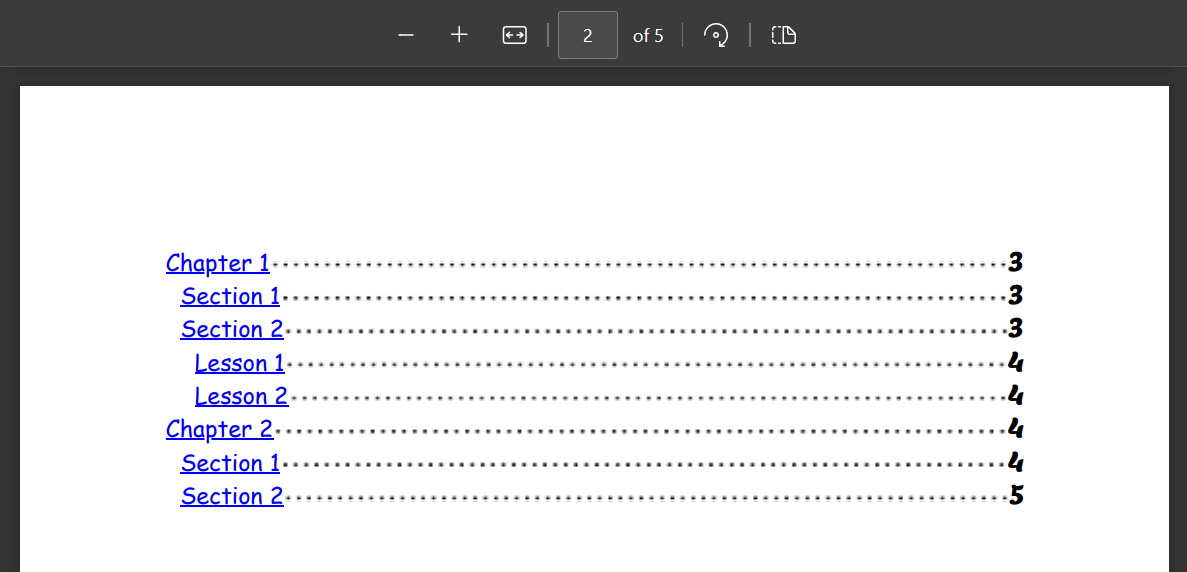
Familia de fuentes
Con los selectores '#ironpdf-toc li .title' y '#ironpdf-toc li .page', es posible sobrescribir la familia de fuentes del índice. Utilicemos la fuente 'cursive' para el título y utilicemos el atributo @font-face para usar la fuente personalizada 'Lemon' diseñada por Eduardo Tunni.
#ironpdf-toc li .title {
order: 1;
font-family: cursive;
}
@font-face {
font-family: 'lemon';
src: url('Lemon-Regular.ttf')
}
#ironpdf-toc li .page {
order: 3;
font-family: 'lemon', sans-serif;
}
Indentación
La sangría puede controlarse mediante el selector ':root'. Este valor determina la cantidad de sangría para cada nivel de encabezado (h1, h2, ...) en la tabla de contenidos. Se puede aumentar según sea necesario, o no puede haber sangría con un valor de 0.
:root {
--indent-length: 25px;
}
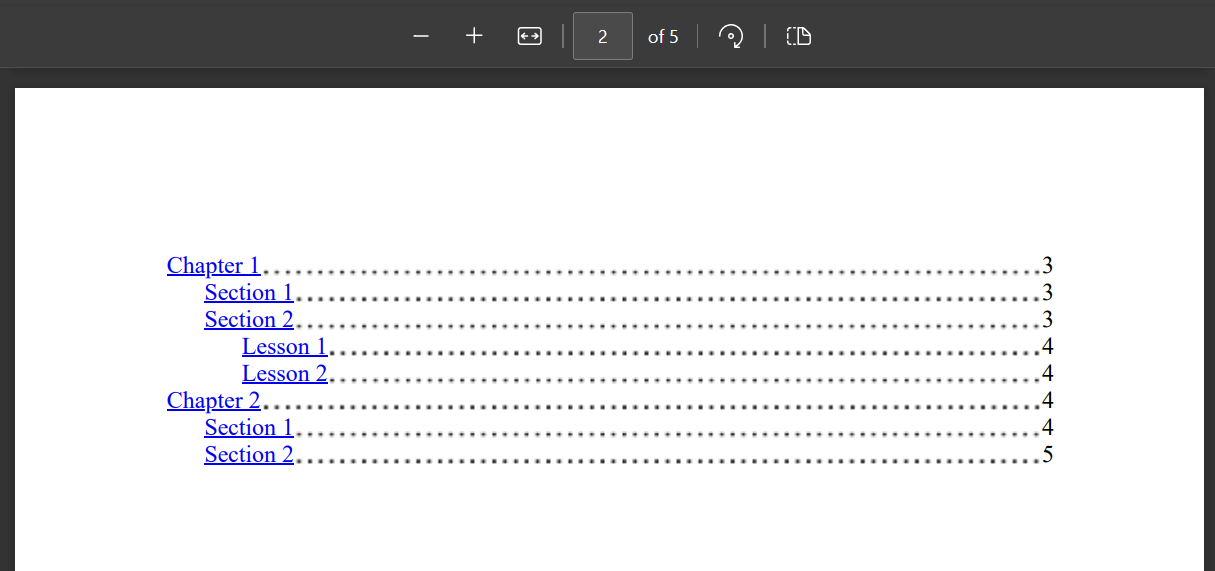
Línea de puntos
Elimine las líneas de puntos entre el título de la cabecera y el número de página. En el estilo original el segundo parámetro es "currentcolor 1px". Cámbialo a "transparente 1px" para eliminar los puntos. Es importante especificar también otros atributos porque, en este selector, el nuevo estilo anulará completamente el estilo anterior en lugar de sólo añadirlo.
#ironpdf-toc li::after {
background-image: radial-gradient(circle, transparent 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}