Cómo utilizar JavaScript con HTML a PDF
JavaScript es un lenguaje de programación versátil y de alto nivel que se utiliza habitualmente en el desarrollo web. Permite a los desarrolladores añadir funciones interactivas y dinámicas a los sitios web. jQuery, por su parte, no es un lenguaje de programación independiente, sino una biblioteca JavaScript. Está diseñado para simplificar tareas comunes en JavaScript, como la manipulación del DOM, el manejo de eventos y las peticiones AJAX.
IronPDF admite JavaScript de manera eficiente a través del motor de renderizado Chromium. En este artículo, demostraremos cómo usar JavaScript y jQuery en la conversión de HTML a PDF en proyectos de .NET C#. IronPDF proporciona una prueba gratuita de IronPDF para exploración.
Comience con IronPDF
Comience a usar IronPDF en su proyecto hoy con una prueba gratuita.
Cómo utilizar JavaScript con HTML a PDF
- Descargar la biblioteca de C# para convertir HTML a PDF
- Habilitar la ejecución de JavaScript con la propiedad EnableJavaScript
- Renderizar desde HTML a PDF con código JavaScript completamente compatible
- Ejecutar código JavaScript personalizado en .NET C#
- Escuchar y capturar mensajes de consola desde JavaScript
Renderizar JavaScript Ejemplo
Las funciones de JavaScript en HTML son compatibles al convertir de HTML a PDF. Como la renderización se produce sin demora, es posible que JavaScript no se ejecute correctamente. En la mayoría de los casos, se recomienda configurar la clase WaitFor en las opciones de renderizado para permitir que JavaScript se ejecute correctamente. En el siguiente código, he utilizado WaitFor.JavaScript y especificado un tiempo máximo de espera de 500 ms.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-javascript.csusing IronPdf;
string htmlWithJavaScript = @"<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript);
// Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf");Imports IronPdf
Private htmlWithJavaScript As String = "<h1>This is HTML</h1>
<script>
document.write('<h1>This is JavaScript</h1>');
window.ironpdf.notifyRender();
</script>"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(htmlWithJavaScript)
' Export PDF
pdfJavaScript.SaveAs("javascriptHtml.pdf")Es posible que algunos marcos JavaScript muy complejos no siempre funcionen al 100% con IronPDF y .NET. Esto se debe principalmente a la asignación limitada de memoria para la ejecución de JavaScript.
Ejecutar JavaScript personalizado Ejemplo
La propiedad JavaScript en las opciones de renderizado se utiliza para ejecutar JavaScript personalizado antes de renderizar HTML a PDF. Esto es muy útil cuando se renderiza desde una URL en la que no es posible inyectar código JavaScript. Simplemente asigne un código JavaScript a la propiedad JavaScript de las opciones de renderizado.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-execute-javascript.csusing IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// JavaScript code
renderer.RenderingOptions.Javascript = @"
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>");
pdf.SaveAs("executed_js.pdf");Imports IronPdf
Private renderer As New ChromePdfRenderer()
' JavaScript code
renderer.RenderingOptions.Javascript = "
document.querySelectorAll('h1').forEach(function(el){
el.style.color='red';
})"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Happy New Year!</h1>")
pdf.SaveAs("executed_js.pdf")Ejemplo de receptor de mensajes JavaScript
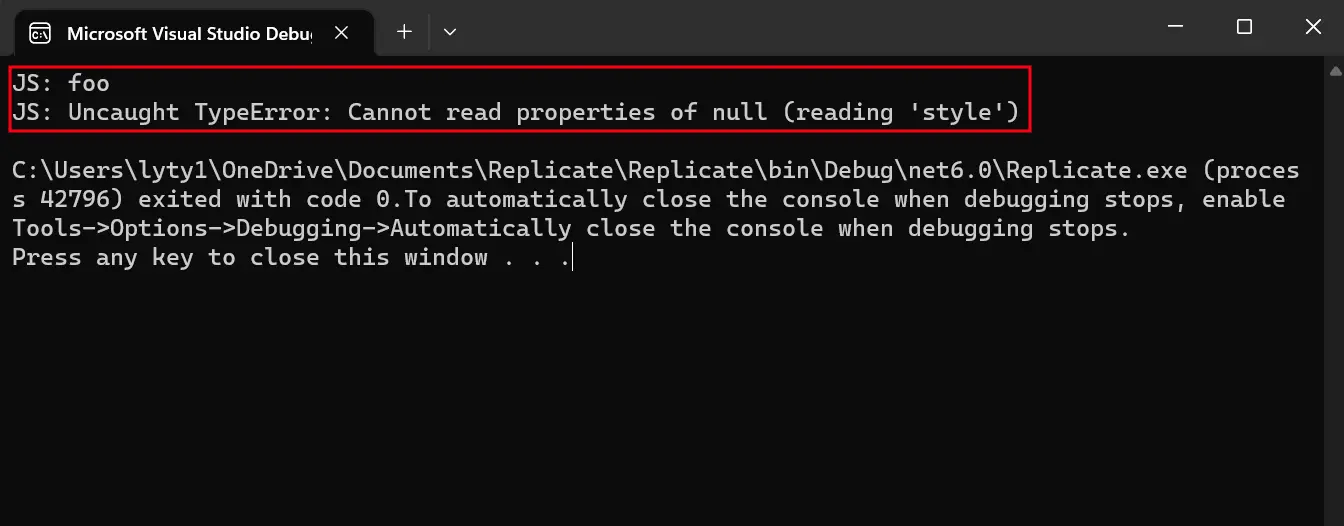
IronPDF también le permite escuchar los mensajes JavaScript que se han registrado en la consola. Tanto los registros de errores como los mensajes de registro personalizados serán capturados por la biblioteca. Utilice la propiedad JavascriptMessageListener para ello. El siguiente ejemplo de código muestra tanto el registro de texto personalizado como de errores.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-message-listener.csusing IronPdf;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = message => Console.WriteLine($"JS: {message}");
// Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');";
// Render HTML to PDF
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");
//--------------------------------------------------//
// Error will be logged
// message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';";
// Render HTML to PDF
PdfDocument pdf2 = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>");Imports IronPdf
Imports System
Private renderer As New ChromePdfRenderer()
' Method callback to be invoked whenever a browser console message becomes available:
renderer.RenderingOptions.JavascriptMessageListener = Sub(message) Console.WriteLine($"JS: {message}")
' Log 'foo' to the console
renderer.RenderingOptions.Javascript = "console.log('foo');"
' Render HTML to PDF
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
'--------------------------------------------------//
' Error will be logged
' message => Uncaught TypeError: Cannot read properties of null (reading 'style')
renderer.RenderingOptions.Javascript = "document.querySelector('non-existent').style.color='foo';"
' Render HTML to PDF
Dim pdf2 As PdfDocument = renderer.RenderHtmlAsPdf("<h1> Hello World </h1>")
Gráficos con JavaScript e IronPDF
D3.js es una opción perfecta para IronPDF cuando deseas crear gráficos o imágenes.
D3.js o, simplemente D3, significa Documentos Basados en Datos. Es una biblioteca JavaScript que ayuda a crear visualizaciones de datos dinámicas e interactivas en navegadores web. D3 utiliza Gráficos Vectoriales Escalables SVG en HTML5 y Hojas de Estilo en Cascada (CSS3).
Para crear un gráfico utilizando D3.js y luego convertirlo en un documento PDF, utilice un código similar al siguiente:
- Crea un objeto renderizador.
- Establezca las propiedades JavaScript y CSS.
- Utilice el método
RenderHTMLFileAsPdfde la biblioteca IronPDF para leer un archivo HTML (página web). - Simplemente guárdelo como PDF.
:path=/static-assets/pdf/content-code-examples/how-to/javascript-to-pdf-render-chart.csusing IronPdf;
string html = @"
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = true;
// Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500);
// Render HTML contains JavaScript
var pdfJavaScript = renderer.RenderHtmlAsPdf(html);
// Export PDF
pdfJavaScript.SaveAs("renderChart.pdf");Imports IronPdf
Private html As String = "
<!DOCTYPE html>
<html>
<head>
<meta charset=""utf-8"" />
<title>C3 Bar Chart</title>
</head>
<body>
<div id=""chart"" style=""width: 950px;""></div>
<script src=""https://d3js.org/d3.v4.js""></script>
<!-- Load c3.css -->
<link href=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.css"" rel=""stylesheet"">
<!-- Load d3.js and c3.js -->
<script src=""https://cdnjs.cloudflare.com/ajax/libs/c3/0.5.4/c3.js""></script>
<script>
Function.prototype.bind = Function.prototype.bind || function (thisp) {
var fn = this;
return function () {
return fn.apply(thisp, arguments);
};
};
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]]
}
});
</script>
</body>
</html>
"
' Instantiate Renderer
Private renderer = New ChromePdfRenderer()
' Enable JavaScript
renderer.RenderingOptions.EnableJavaScript = True
' Set waitFor for JavaScript
renderer.RenderingOptions.WaitFor.JavaScript(500)
' Render HTML contains JavaScript
Dim pdfJavaScript = renderer.RenderHtmlAsPdf(html)
' Export PDF
pdfJavaScript.SaveAs("renderChart.pdf")Salida PDF
Explore más opciones de WaitFor, como las de fuentes, JavaScript, elementos HTML y espera de red en 'Cómo usar la clase WaitFor para retrasar la renderización PDF en C#'.
Angular JS HTML a PDF
Según Wikipedia:
*AngularJS es un framework web front-end de código abierto basado en JavaScript mantenido principalmente por Google y por una comunidad de particulares y empresas para hacer frente a muchos de los retos que plantea el desarrollo de aplicaciones de una sola página. Su objetivo es simplificar tanto el desarrollo como las pruebas de dichas aplicaciones al proporcionar un marco para arquitecturas modelo–vista–controlador (MVC) y modelo–vista–modelo de vista (MVVM) del lado del cliente, junto con componentes comúnmente utilizados en aplicaciones ricas de Internet.
No obstante, Angular debe utilizarse con cuidado. Es mejor depender del renderizado en el lado del servidor (SSR) con Angular Universal para una compatibilidad completa.
Renderizado del lado del servidor (SSR) con Angular Universal
Angular frente a Angular Universal
Una aplicación típica de Angular se ejecuta en el navegador (del lado del cliente). Renderiza páginas en el DOM (Modelo de Objeto del Documento) basado en las acciones del usuario.
Angular Universal se ejecuta en el servidor (del lado del servidor). Genera páginas estáticas que posteriormente se arrancan en el cliente. Esto resulta en un renderizado más rápido de la(s) aplicación(es) Angular y permite a los usuarios ver el diseño de la aplicación antes de que se vuelva completamente interactiva.





















