Cómo convertir vistas en PDF en ASP.NET MVC
Una vista es un componente del marco ASP.NET que se utiliza para generar marcas HTML en las aplicaciones web. Forma parte del patrón Model-View-Controller (MVC), comúnmente utilizado en aplicaciones ASP.NET MVC y ASP.NET Core MVC. Las vistas se encargan de presentar los datos al usuario mediante la representación dinámica del contenido HTML.
ASP.NET Web Application (.NET Framework) MVC es un marco de aplicación web proporcionado por Microsoft. Sigue un patrón arquitectónico estructurado conocido como Model-View-Controller (MVC) para organizar y agilizar el desarrollo de aplicaciones web.
- Modelo: Gestiona los datos, la lógica empresarial y la integridad de los datos.
- Vista: Presenta la interfaz de usuario y renderiza la información.
-
Controlador: Maneja la entrada del usuario, procesa las peticiones y orquesta las interacciones entre el Modelo y la Vista.
IronPDF simplifica el proceso de creación de archivos PDF desde vistas dentro de un proyecto ASP.NET MVC. Esto hace que la generación de PDF sea fácil y directa en ASP.NET MVC.
Cómo convertir vistas en PDF en ASP.NET MVC
- Descargar la biblioteca C# para convertir Vistas a PDFs en ASP.NET MVC
- Agregar una clase de modelo para los datos
- Crea una acción "Person" en el controlador y utiliza el método
RenderView - Agregar una vista usando el scaffolding de vistas de MVC 5
- Descargar el proyecto de ejemplo para un inicio rápido
Paquete de extensión IronPDF
El paquete IronPdf.Extensions.Mvc.Framework es una extensión del paquete principal IronPdf. Los paquetes IronPdf.Extensions.Mvc.Framework e IronPdf son necesarios para generar vistas de documentos PDF en ASP.NET MVC.
PM > Install-Package IronPdf.Extensions.Mvc.Framework
Instalar con NuGet
Install-Package IronPdf.Extensions.Mvc.Framework
Convertir vistas en PDF
Para convertir Vistas en archivos PDF, necesitarás un proyecto de aplicación web ASP.NET (.NET Framework) MVC.
Añadir una clase de modelo
- Vaya a la carpeta "Modelos
- Cree un nuevo archivo de clase C# llamado "Persona". Esta clase servirá como modelo para representar datos individuales. Utilice el siguiente fragmento de código:
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.csnamespace ViewToPdfMVCSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace ViewToPdfMVCSample.Models
Public Class Person
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End NamespaceEditar el controlador
Vaya a la carpeta "Controllers" y abra el archivo "HomeController". Vamos a añadir la acción "Personas". Consulte el código que figura a continuación:
En el código proporcionado, primero se crea la clase ChromePdfRenderer. Para utilizar el método RenderView, necesitarás proporcionarle un HttpContext, especificar la ruta al archivo "Persons.cshtml" y proporcionar una List que contenga los datos necesarios. Al renderizar la Vista, los usuarios tienen la opción de utilizar RenderingOptions para personalizar márgenes, añadir cabeceras y pies de página personalizados con texto y HTML, y aplicar números de página al documento PDF resultante.
Atención
File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf").using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Person
public ActionResult Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Provide the path to your View file
var viewPath = "~/Views/Home/Persons.cshtml";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
Response.Headers.Add("Content-Disposition", "inline");
// View the PDF
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Person
public ActionResult Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Provide the path to your View file
var viewPath = "~/Views/Home/Persons.cshtml";
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
Response.Headers.Add("Content-Disposition", "inline");
// View the PDF
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}Imports IronPdf
Imports System.Collections.Generic
Imports System.Web.Mvc
Imports ViewToPdfMVCSample.Models
Namespace ViewToPdfMVCSample.Controllers
Public Class HomeController
Inherits Controller
Public Function Index() As ActionResult
Return View()
End Function
' GET: Person
Public Function Persons() As ActionResult
'INSTANT VB NOTE: The local variable persons was renamed since Visual Basic will not allow local variables with the same name as their enclosing function or property:
Dim persons_Conflict = New List(Of Person) From {
New Person With {
.Name = "Alice",
.Title = "Mrs.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Bob",
.Title = "Mr.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Charlie",
.Title = "Mr.",
.Description = "Software Engineer"
}
}
If HttpContext.Request.HttpMethod = "POST" Then
' Provide the path to your View file
Dim viewPath = "~/Views/Home/Persons.cshtml"
Dim renderer As New ChromePdfRenderer()
' Render View to PDF document
Dim pdf As PdfDocument = renderer.RenderView(Me.HttpContext, viewPath, persons_Conflict)
Response.Headers.Add("Content-Disposition", "inline")
' View the PDF
Return File(pdf.BinaryData, "application/pdf")
End If
Return View(persons_Conflict)
End Function
Public Function About() As ActionResult
ViewBag.Message = "Your application description page."
Return View()
End Function
Public Function Contact() As ActionResult
ViewBag.Message = "Your contact page."
Return View()
End Function
End Class
End NamespaceUna vez que obtengas el objeto PdfDocument a través del método RenderView, puedes hacer varias mejoras y ajustes en él. Puede convertir el PDF a formatos PDFA o PDFUA, añadir una firma digital al PDF creado, o combinar y dividir documentos PDF según sea necesario. Además, la biblioteca te permite rotar páginas, insertar anotaciones o marcadores, y aplicar distintas marcas de agua a tus archivos PDF.
Añadir una vista
-
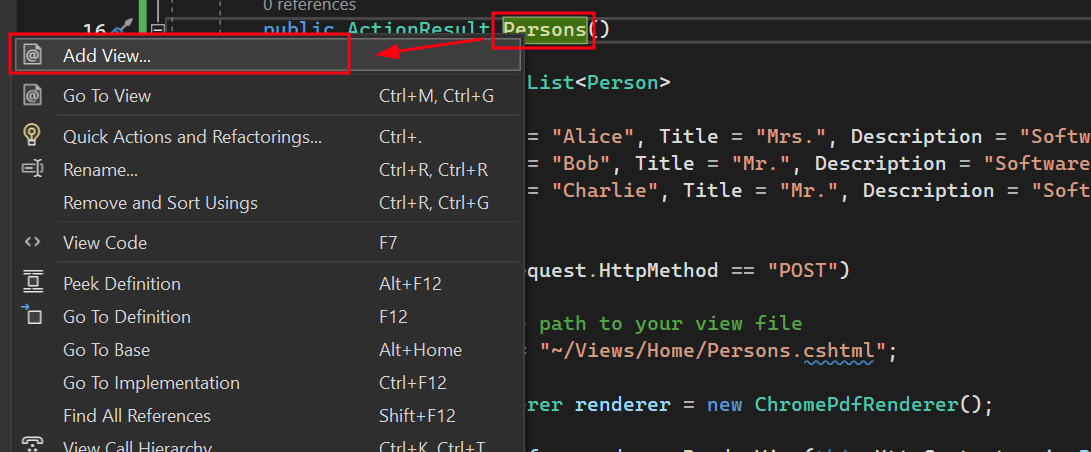
Haga clic con el botón derecho en la acción Persona recién añadida y seleccione "Añadir vista".

-
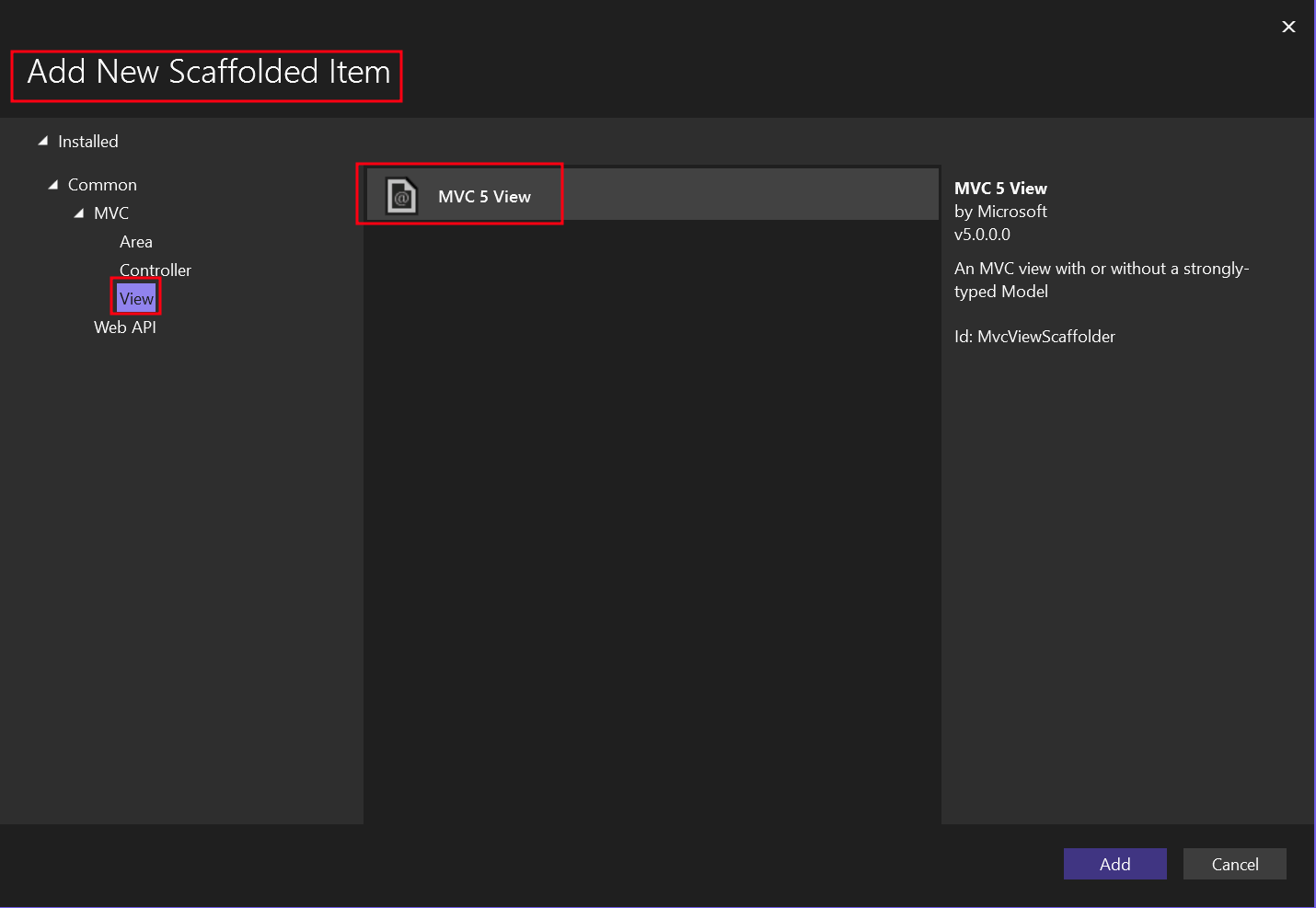
Elija "MVC 5 View" para el nuevo elemento Scaffolded.

-
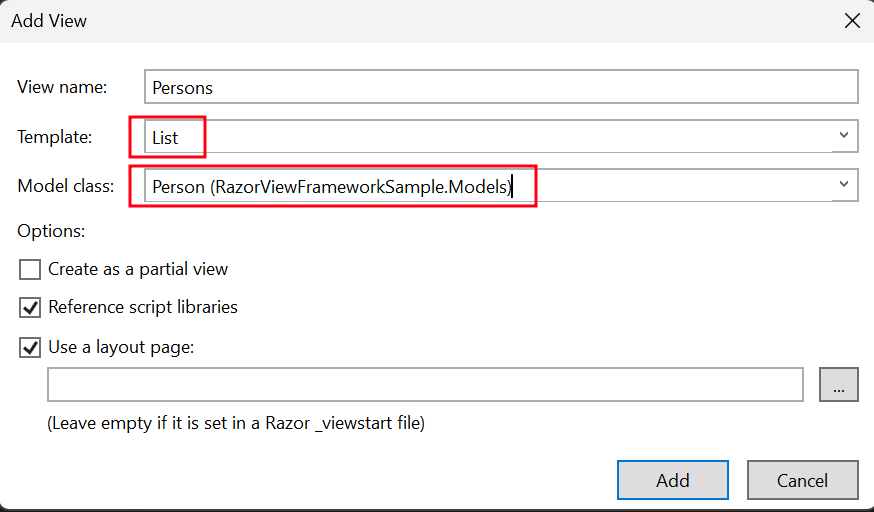
Seleccione el modelo "Lista" y la clase modelo "Persona".

Esto creará un archivo .cshtml llamado "Personas".
-
Navegue a la carpeta "Views" -> carpeta "Home" -> archivo "Persons.cshtml".
Para añadir un botón que invoque la acción "Personas", utilice el código siguiente:
@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}Añadir una sección a la barra de navegación superior
-
En la carpeta "Vistas", vaya a la carpeta "Compartidas" -> archivo "_Layout.cshtml". Coloque el elemento de navegación "Persona" después de "Inicio".
Asegúrese de que los valores del método ActionLink coinciden exactamente con nuestro nombre de archivo, que en este caso es "Personas".
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav><nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav>Ejecutar el proyecto
Esto le mostrará cómo ejecutar el proyecto y generar un documento PDF.

Salida PDF
Descargar el proyecto ASP.NET MVC
Puedes descargar el código completo de esta guía. Viene como un archivo comprimido que puedes abrir en Visual Studio como un proyecto MVC de aplicación web ASP.NET (.NET Framework).



















