Cómo convertir vistas en PDF en ASP.NET Core MVC
Una vista es un componente del marco ASP.NET que se utiliza para generar marcas HTML en las aplicaciones web. Forma parte del patrón Model-View-Controller (MVC), comúnmente utilizado en aplicaciones ASP.NET MVC y ASP.NET Core MVC. Las vistas se encargan de presentar los datos al usuario mediante la representación dinámica del contenido HTML.
La aplicación web ASP.NET Core MVC (Model-View-Controller) es una aplicación web proporcionada por Microsoft para construir aplicaciones web utilizando ASP.NET Core.
- Modelo: El Modelo representa los datos y la lógica empresarial, gestiona las interacciones de los datos y se comunica con las fuentes de datos.
- Vista: La Vista presenta la interfaz de usuario, se centra en mostrar los datos y renderiza la información al usuario.
Controlador: El Controlador maneja la entrada del usuario, responde a las peticiones, se comunica con el Modelo y orquesta las interacciones entre el Modelo y la Vista.
IronPDF simplifica el proceso de creación de archivos PDF a partir de vistas dentro de un proyecto ASP.NET Core MVC. Esto hace que la generación de PDF sea fácil y directa en ASP.NET Core MVC.
Cómo convertir vistas en PDF en ASP.NET Core MVC
- Descargar la biblioteca C# para convertir Vistas a PDFs en ASP.NET Core MVC
- Agregar una clase de modelo para los datos
- Edite el archivo "HomeController.cs" y use el método
RenderRazorViewToPdf - Cree una nueva Vista y edite el archivo ".cshtml" para renderizar el PDF
- Descargar el proyecto de muestra para un inicio rápido
Paquete de extensión IronPDF
El paquete IronPdf.Extensions.Mvc.Core es una extensión del paquete principal IronPdf. Los paquetes IronPdf.Extensions.Mvc.Core e IronPdf son necesarios para generar vistas de documentos PDF en ASP.NET Core MVC.
Install-Package IronPdf.Extensions.Mvc.Core

Instalar con NuGet
Install-Package IronPdf.Extensions.Mvc.Core
Convertir vistas en PDF
Necesitarás un proyecto de aplicación web ASP.NET Core (Modelo-Vista-Controlador) para convertir Vistas en archivos PDF.
Añadir una clase de modelo
- Vaya a la carpeta "Modelos
- Cree un nuevo archivo de clase C# llamado "Persona". Esta clase actuará como modelo para representar datos individuales. Utilice el siguiente fragmento de código:
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-core-model.csnamespace ViewToPdfMVCCoreSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace ViewToPdfMVCCoreSample.Models
Public Class Person
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End NamespaceEditar el controlador
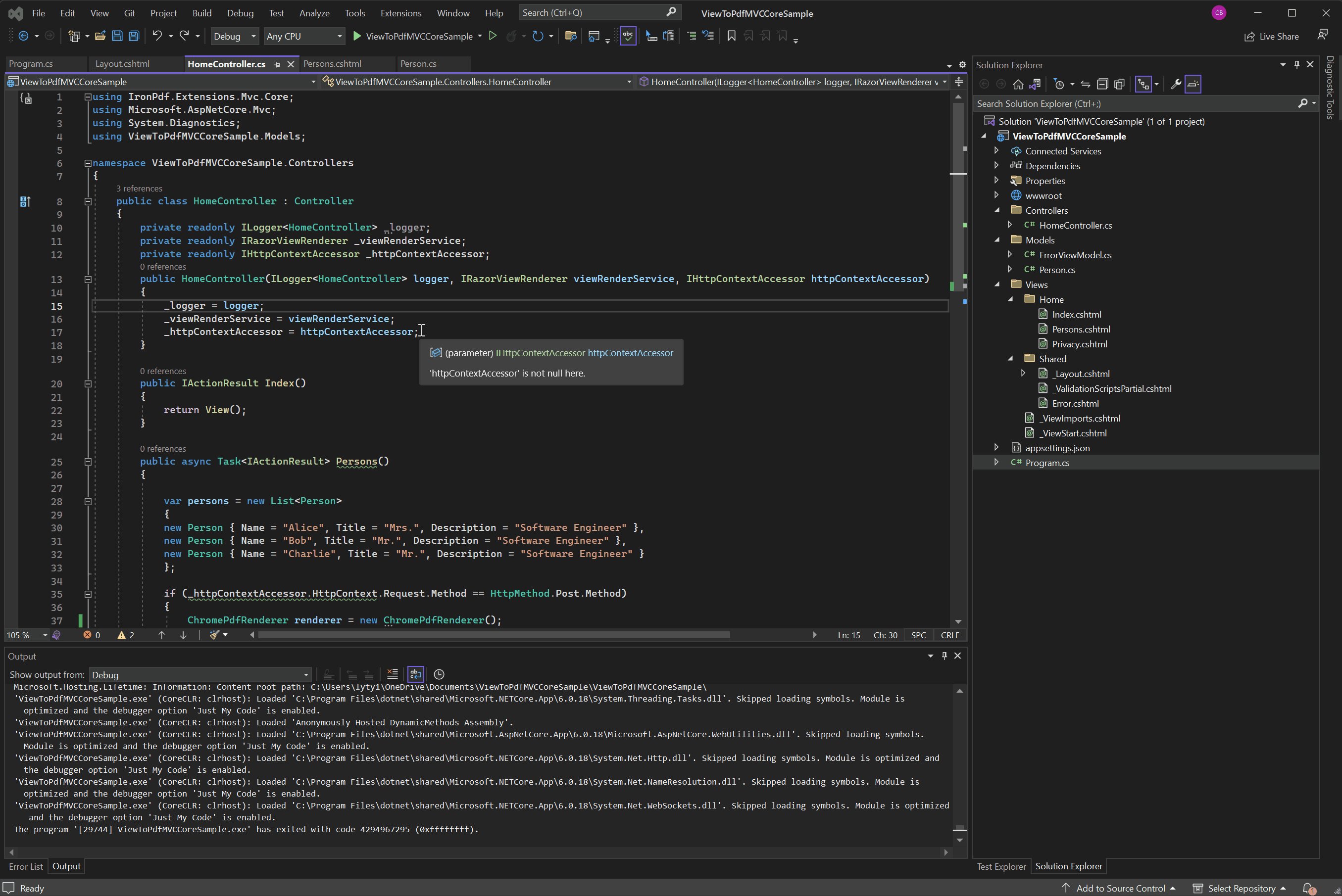
Navegue a la carpeta "Controllers" y abra el archivo "HomeController". Vamos a hacer cambios sólo en el HomeController y añadir la acción "Personas". Consulte el código que figura a continuación:
El código a continuación primero instancia la clase ChromePdfRenderer, pasando un IRazorViewRenderer, la ruta a nuestro "Persons.cshtml" y la Lista que contiene los datos necesarios al método RenderRazorViewToPdf. Los usuarios pueden utilizar RenderingOptions para acceder a una variedad de características, como añadir texto personalizado, incluidos encabezados y pies de página HTML en el PDF resultante, definir márgenes personalizados y aplicar números de página.
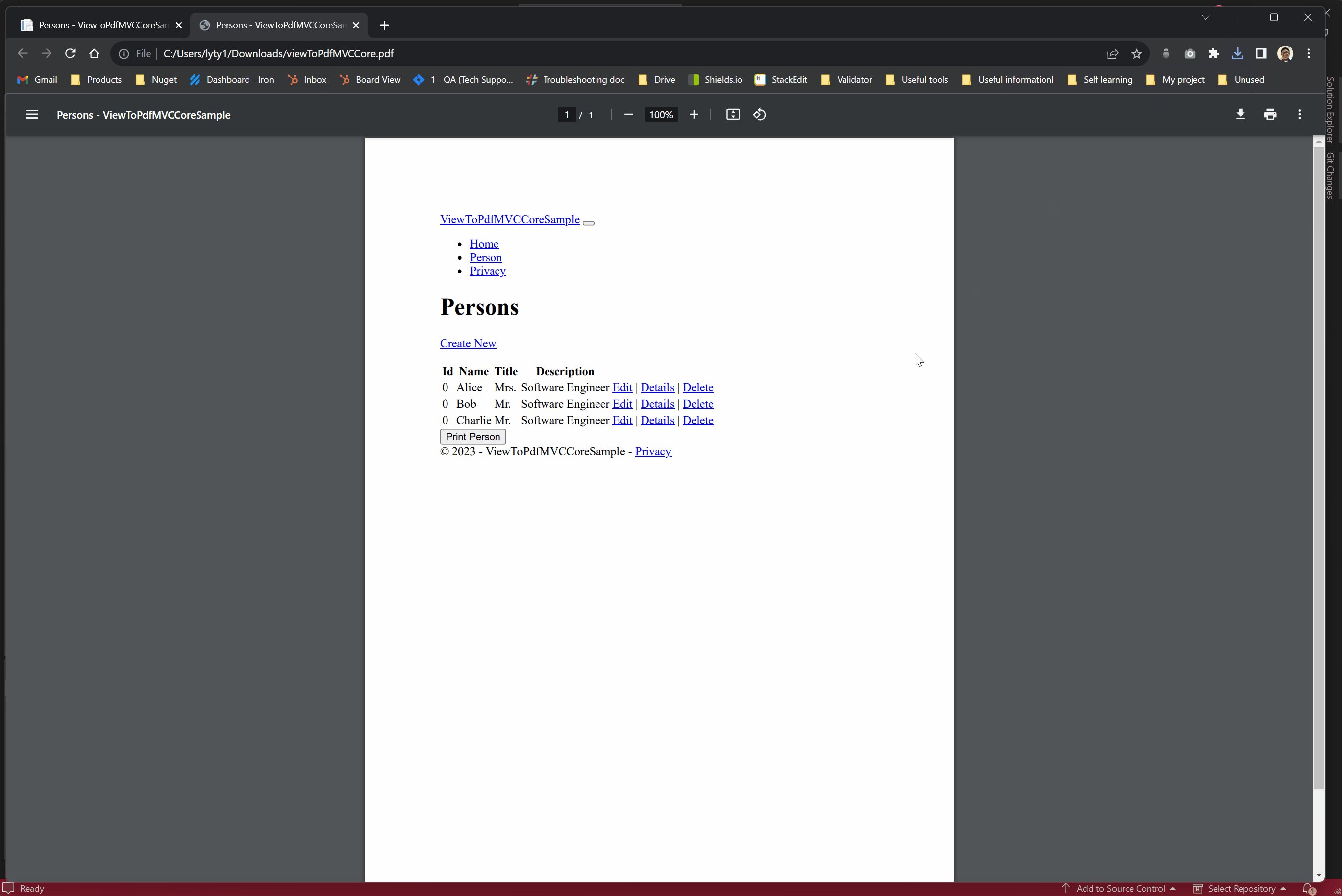
[{i:(El documento PDF se puede ver en el navegador usando el siguiente código: File(pdf.BinaryData, "application/pdf"). Sin embargo, descargar el PDF después de verlo en el navegador resulta en un documento PDF dañado.
using IronPdf.Extensions.Mvc.Core;
using Microsoft.AspNetCore.Mvc;
using System.Diagnostics;
using ViewToPdfMVCCoreSample.Models;
namespace ViewToPdfMVCCoreSample.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IRazorViewRenderer _viewRenderService;
private readonly IHttpContextAccessor _httpContextAccessor;
public HomeController(ILogger<HomeController> logger, IRazorViewRenderer viewRenderService, IHttpContextAccessor httpContextAccessor)
{
_logger = logger;
_viewRenderService = viewRenderService;
_httpContextAccessor = httpContextAccessor;
}
public IActionResult Index()
{
return View();
}
public async Task<IActionResult> Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (_httpContextAccessor.HttpContext.Request.Method == HttpMethod.Post.Method)
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Home/Persons.cshtml", persons);
Response.Headers.Add("Content-Disposition", "inline");
// Output PDF document
return File(pdf.BinaryData, "application/pdf", "viewToPdfMVCCore.pdf");
}
return View(persons);
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}using IronPdf.Extensions.Mvc.Core;
using Microsoft.AspNetCore.Mvc;
using System.Diagnostics;
using ViewToPdfMVCCoreSample.Models;
namespace ViewToPdfMVCCoreSample.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IRazorViewRenderer _viewRenderService;
private readonly IHttpContextAccessor _httpContextAccessor;
public HomeController(ILogger<HomeController> logger, IRazorViewRenderer viewRenderService, IHttpContextAccessor httpContextAccessor)
{
_logger = logger;
_viewRenderService = viewRenderService;
_httpContextAccessor = httpContextAccessor;
}
public IActionResult Index()
{
return View();
}
public async Task<IActionResult> Persons()
{
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (_httpContextAccessor.HttpContext.Request.Method == HttpMethod.Post.Method)
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render View to PDF document
PdfDocument pdf = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Home/Persons.cshtml", persons);
Response.Headers.Add("Content-Disposition", "inline");
// Output PDF document
return File(pdf.BinaryData, "application/pdf", "viewToPdfMVCCore.pdf");
}
return View(persons);
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}Imports IronPdf.Extensions.Mvc.Core
Imports Microsoft.AspNetCore.Mvc
Imports System.Diagnostics
Imports ViewToPdfMVCCoreSample.Models
Namespace ViewToPdfMVCCoreSample.Controllers
Public Class HomeController
Inherits Controller
Private ReadOnly _logger As ILogger(Of HomeController)
Private ReadOnly _viewRenderService As IRazorViewRenderer
Private ReadOnly _httpContextAccessor As IHttpContextAccessor
Public Sub New(ByVal logger As ILogger(Of HomeController), ByVal viewRenderService As IRazorViewRenderer, ByVal httpContextAccessor As IHttpContextAccessor)
_logger = logger
_viewRenderService = viewRenderService
_httpContextAccessor = httpContextAccessor
End Sub
Public Function Index() As IActionResult
Return View()
End Function
Public Async Function Persons() As Task(Of IActionResult)
'INSTANT VB NOTE: The local variable persons was renamed since Visual Basic will not allow local variables with the same name as their enclosing function or property:
Dim persons_Conflict = New List(Of Person) From {
New Person With {
.Name = "Alice",
.Title = "Mrs.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Bob",
.Title = "Mr.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Charlie",
.Title = "Mr.",
.Description = "Software Engineer"
}
}
If _httpContextAccessor.HttpContext.Request.Method = HttpMethod.Post.Method Then
Dim renderer As New ChromePdfRenderer()
' Render View to PDF document
Dim pdf As PdfDocument = renderer.RenderRazorViewToPdf(_viewRenderService, "Views/Home/Persons.cshtml", persons_Conflict)
Response.Headers.Add("Content-Disposition", "inline")
' Output PDF document
Return File(pdf.BinaryData, "application/pdf", "viewToPdfMVCCore.pdf")
End If
Return View(persons_Conflict)
End Function
Public Function Privacy() As IActionResult
Return View()
End Function
<ResponseCache(Duration := 0, Location := ResponseCacheLocation.None, NoStore := True)>
Public Function [Error]() As IActionResult
Return View(New ErrorViewModel With {.RequestId = If(Activity.Current?.Id, HttpContext.TraceIdentifier)})
End Function
End Class
End NamespaceDespués de usar el método RenderRazorToPdf, recibirás un objeto PdfDocument que está abierto a mejoras y modificaciones adicionales. Tienes la flexibilidad de convertir el PDF a formatos PDFA o PDFUA, agregar tu firma digital al PDF generado, o combinar y dividir documentos PDF según sea necesario. Además, la biblioteca te permite rotar páginas, insertar anotaciones o marcadores, y imprimir marcas de agua únicas en tus archivos PDF.
Añadir una vista
Haga clic con el botón derecho en la acción Persona recién añadida y seleccione "Añadir vista".

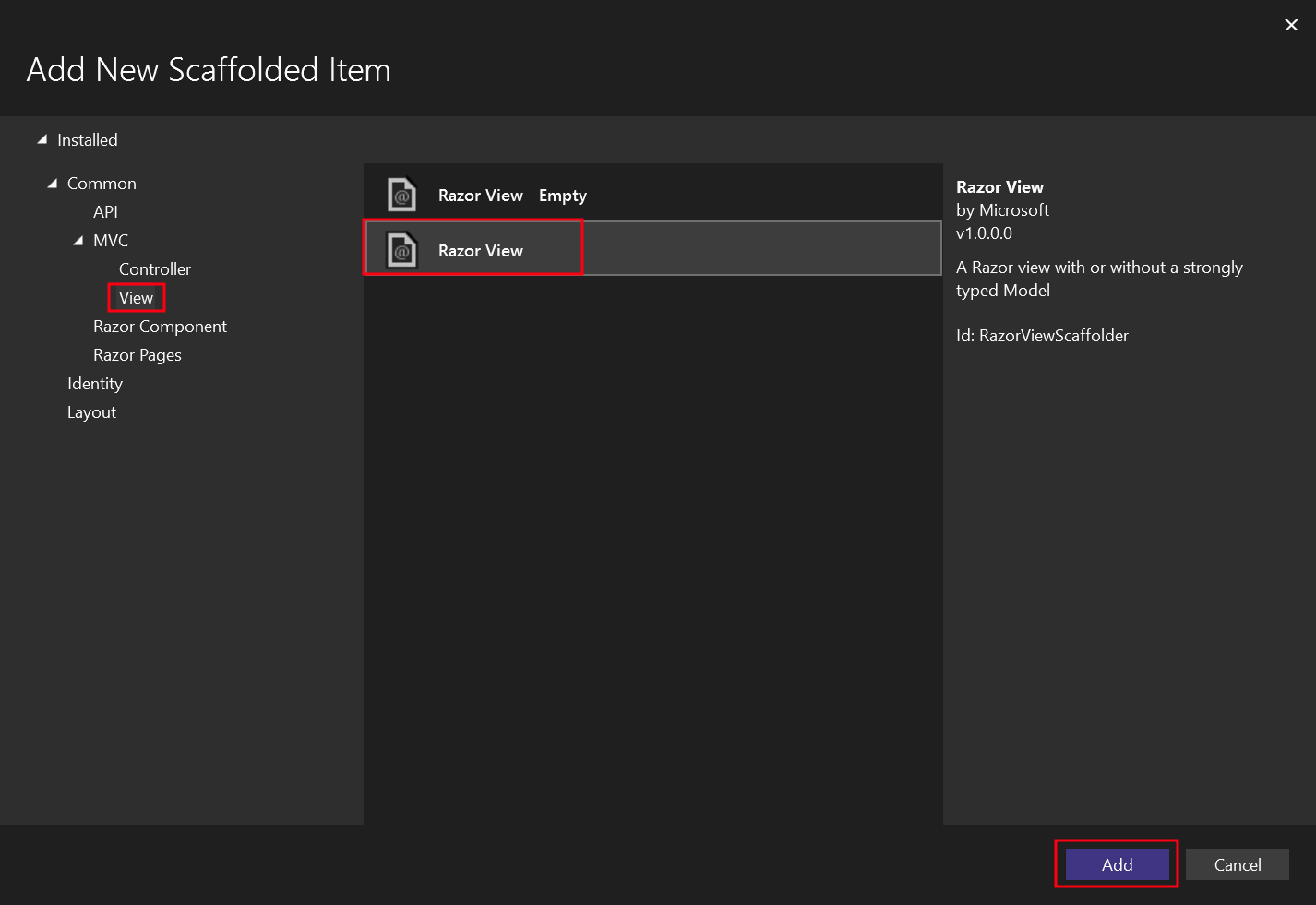
Elija "Vista de cuchilla" para el nuevo elemento de andamiaje.

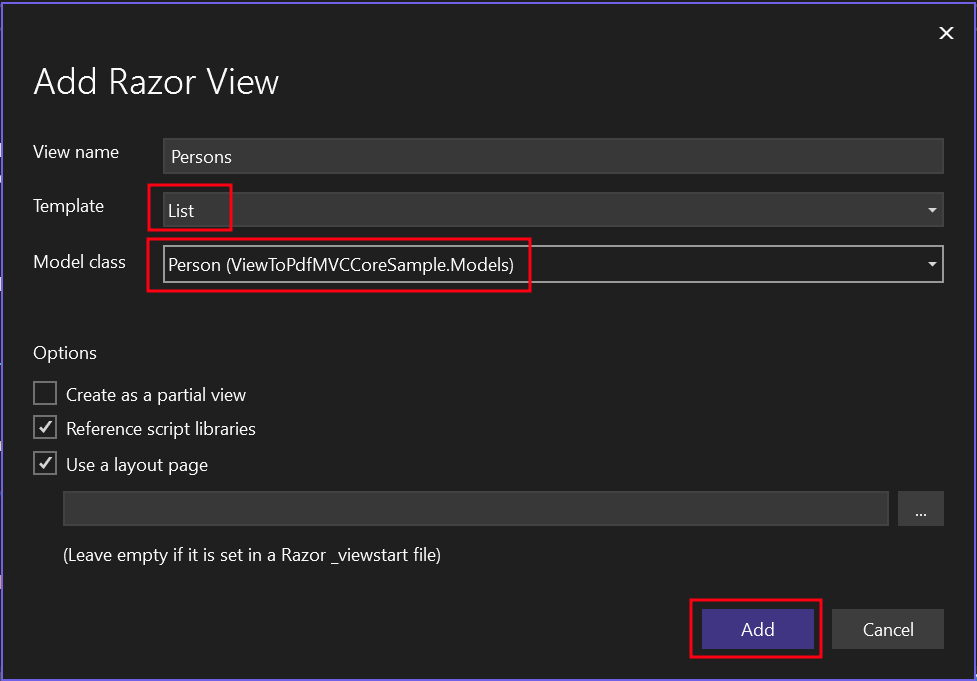
Seleccione el modelo "Lista" y la clase modelo "Persona".

Esto creará un archivo .cshtml llamado "Personas".
Navegue a la carpeta "Views" -> carpeta "Home" -> archivo "Persons.cshtml".
Para añadir un botón que invoque la acción "Personas", utilice el código siguiente:
@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}Añadir una sección a la barra de navegación superior
En la misma carpeta "Views" navegue hasta la carpeta "Shared" -> _Layout.cshtml. Coloque el elemento de navegación "Persona" después de "Inicio".
Asegúrese de que el valor del atributo asp-action coincide exactamente con nuestro nombre de archivo, que en este caso es "Personas".
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">ViewToPdfMVCCoreSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header><header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">ViewToPdfMVCCoreSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>Editar archivo Program.cs
Registraremos las interfaces IHttpContextAccessor e IRazorViewRenderer en el contenedor de inyección de dependencias (DI). Consulte el código que figura a continuación.
using IronPdf.Extensions.Mvc.Core;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
builder.Services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>();
builder.Services.AddSingleton<ITempDataProvider, CookieTempDataProvider>();
// Register IRazorViewRenderer here
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();using IronPdf.Extensions.Mvc.Core;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
builder.Services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>();
builder.Services.AddSingleton<ITempDataProvider, CookieTempDataProvider>();
// Register IRazorViewRenderer here
builder.Services.AddSingleton<IRazorViewRenderer, RazorViewRenderer>();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();Imports IronPdf.Extensions.Mvc.Core
Imports Microsoft.AspNetCore.Mvc.ViewFeatures
Private builder = WebApplication.CreateBuilder(args)
' Add services to the container.
builder.Services.AddControllersWithViews()
builder.Services.AddSingleton(Of IHttpContextAccessor, HttpContextAccessor)()
builder.Services.AddSingleton(Of ITempDataProvider, CookieTempDataProvider)()
' Register IRazorViewRenderer here
builder.Services.AddSingleton(Of IRazorViewRenderer, RazorViewRenderer)()
Dim app = builder.Build()
' Configure the HTTP request pipeline.
If Not app.Environment.IsDevelopment() Then
app.UseExceptionHandler("/Home/Error")
' The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts()
End If
app.UseHttpsRedirection()
app.UseStaticFiles()
app.UseRouting()
app.UseAuthorization()
app.MapControllerRoute(name:= "default", pattern:= "{controller=Home}/{action=Index}/{id?}")
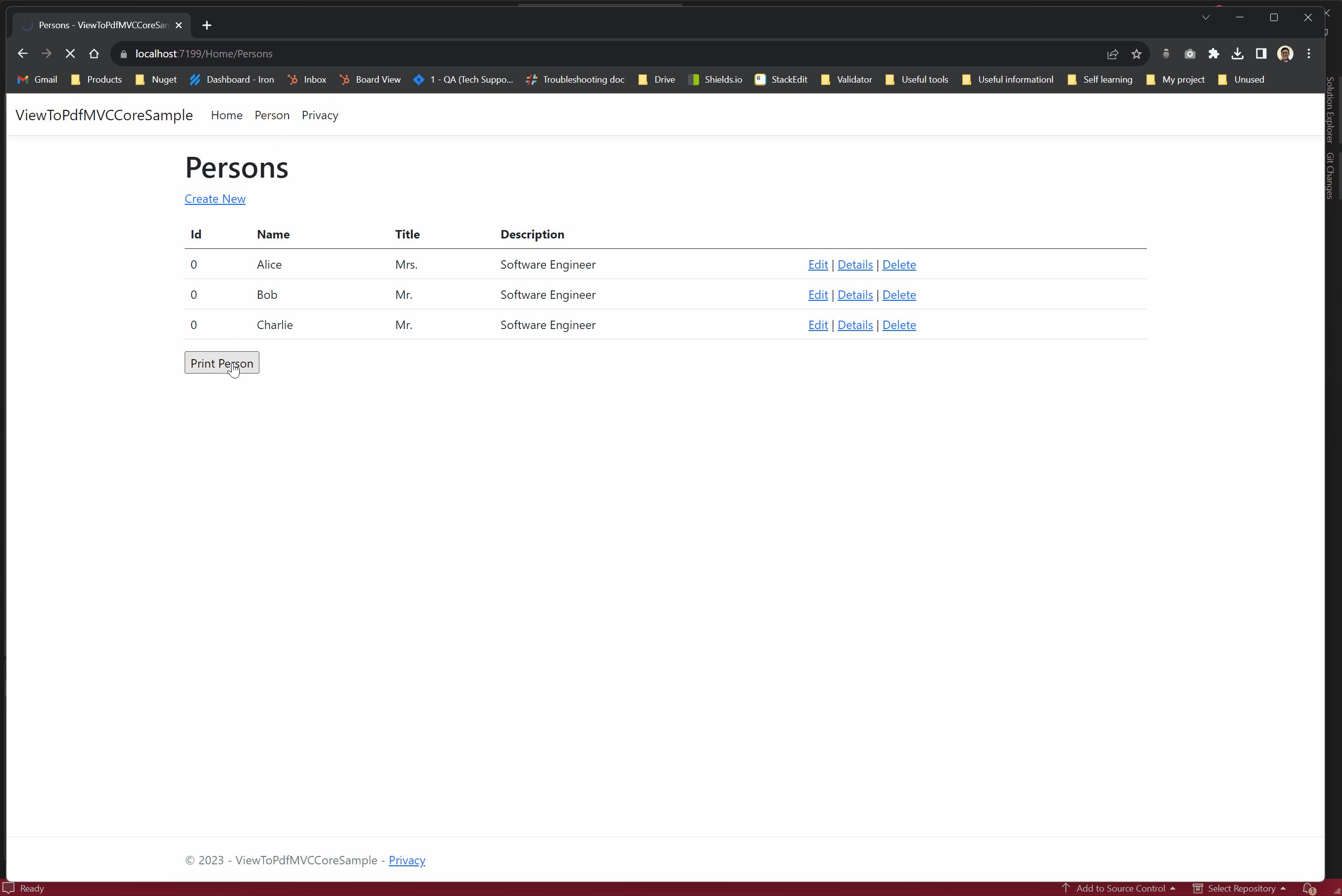
app.Run()Ejecutar el proyecto
Esto le mostrará cómo ejecutar el proyecto y generar un documento PDF.

Descargar el proyecto ASP.NET Core MVC
Puedes descargar el código completo de esta guía. Viene como un archivo comprimido que puedes abrir en Visual Studio como un proyecto de aplicación web ASP.NET Core (Modelo-Vista-Controlador).


















