Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
En las empresas modernas, los documentos digitales son el lugar típico para compartir información y presentación visual. Sin embargo, puede haber ocasiones en las que la información se aglomera tanto en una sola página, causando una sobrecarga de información que resulta difícil entender qué contenido está relacionado con el tema. Como tal, una táctica común es estructurar los saltos de página para permitir que el presentador comunique la información de manera clara y que los lectores vean las secciones claramente definidas entre el documento.
Aunque los saltos de página son comunes en los documentos, ajustarlos manualmente es una molestia y no es escalable. En empresas donde se crean miles de documentos, es mucho más eficiente e ideal añadir saltos de página automáticamente. Esto permite a los desarrolladores personalizar y aplicar el formato para seleccionar sus documentos elegidos.
En este artículo, discutiremos cómo agregar saltos de página usando una biblioteca PDF de C# llamada IronPDF. La intuitividad de IronPDF permite a los desarrolladores establecer saltos de página en múltiples formas de contenido rápidamente. También discutiremos el uso de la biblioteca y su personalización y flexibilidad para crear documentos visualmente atractivos con saltos de página.

IronPDF es una biblioteca de PDF en C# flexible, fácil de usar y altamente personalizable que permite a los desarrolladores, tanto principiantes como veteranos, manipular y editar PDFs completamente. Ofrece muchas formas para que los desarrolladores conviertan diferentes formatos, como HTML, RTF e Imágenes, en PDFs y además editen cómo se representa al convertir a PDF. Además, IronPDF utiliza un motor de renderizado de Chrome y, como tal, es altamente competente en renderizar cadenas de HTML, y permite a los desarrolladores usar estilos CSS para personalizar aún más el documento HTML, proporcionando a los desarrolladores una ventaja en términos de personalización y presentación visual que no encontrará en ningún otro lugar.
Dado que la biblioteca utiliza un motor de renderizado de Chrome, lo que ves es lo que obtienes al renderizar HTML, lo que la hace ideal para operaciones como crear plantillas para saltos de página, de modo que no haya discrepancias con las plantillas. Es precisamente cómo diseñaste las plantillas al convertirlas en PDFs.
Para ilustrar la flexibilidad y facilidad de uso de la biblioteca, usaremos un ejemplo de código que muestra cómo agregar saltos de página de manera programática.
En este escenario, utilizaremos un PDF basado en tablas como entrada y veremos la diferencia entre agregar el salto de página inmediatamente y después para mayor claridad visual.
Antes de comenzar, por favor recuerde que IronPDF requiere una clave de licencia para su funcionamiento. Puedes obtener una clave como parte de una prueba gratuita visitando este enlace.
//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";//Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY";'Replace the license key variable with the trial key you obtained
IronPdf.License.LicenseKey = "REPLACE-WITH-YOUR-KEY"Después de recibir una clave de prueba, configure esta variable en su proyecto, y estará listo.
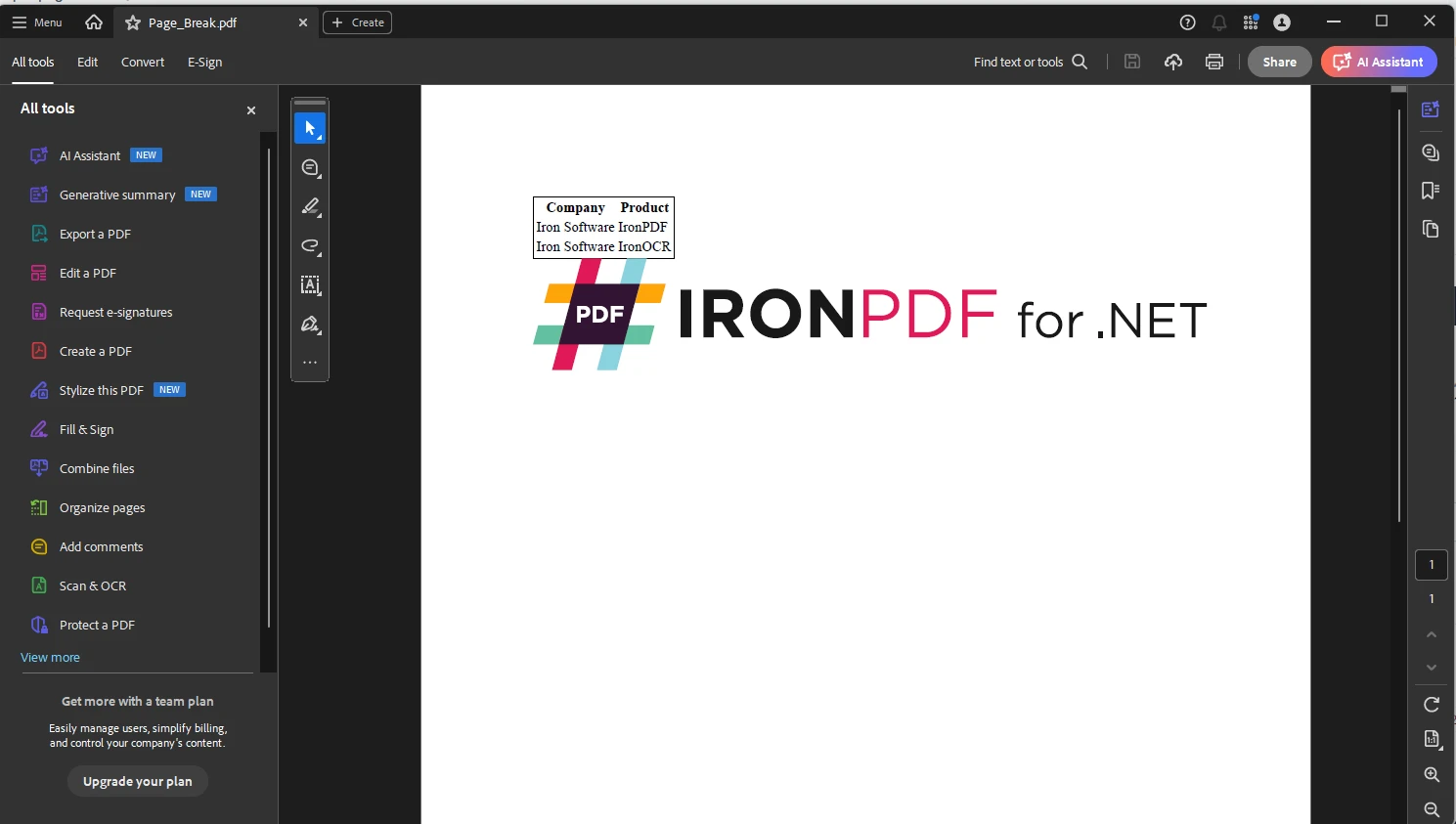
El siguiente PDF se utilizará como entrada para nuestros ejemplos. Es una tabla simple con datos agrupados con información separada, lo que dificulta diferenciar dónde termina el contenido.

using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");using IronPdf;
const string html = @"
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>";
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("Page_Break.pdf");Imports IronPdf
Private Const html As String = "
<table style='border: 1px solid #000000'>
<tr>
<th>Company</th>
<th>Product</th>
</tr>
<tr>
<td>Iron Software</td>
<td>IronPDF</td>
</tr>
<tr>
<td>Iron Software</td>
<td>IronOCR</td>
</tr>
</table>
<div style='page-break-after: always;'> </div>
<img src='https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg'>"
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("Page_Break.pdf")Primero importamos el módulo `Ironpdf` al código.
La cadena HTML mostrada arriba es la misma que el objeto PDF de entrada como se muestra arriba. Sin embargo, en este caso, añadimos `
` como la etiqueta div para asegurar que la página se rompa después de la tabla para separar el contenido.Luego instanciamos el renderizador.
Pasamos la cadena HTML a RenderHtmlAsPdf.
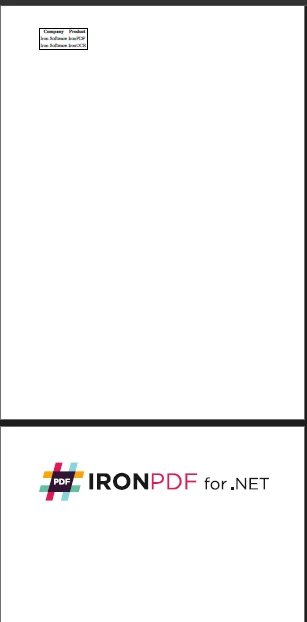
Page_Break.pdf.El método más común es utilizar CSS, ya que se puede considerar un método legado para añadir saltos de página al hacer estilos en línea con HTML.

Como puedes ver, la salida hace el salto de página inmediatamente después de la tabla.
Dado que IronPDF se puede personalizar con CSS, ya que utiliza un motor de renderizado de Chrome, podemos aprovechar esto y hacer que CSS añada saltos de página a elementos específicos y dentro de ellos, así como especificar qué elemento no debe tener un salto de página dentro de él.
Por ejemplo, aunque en la imagen de arriba, el salto de página ocurre después de la tabla, puede haber ocasiones en que suceda dentro de la tabla debido al desorden.
Para evitar eso, podemos usar un estilo CSS específico para el nodo y especificar que no queremos agregar un salto de página dentro.
<div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div><div style='page-break-inside: avoid'>.
<img src='no-break-me.png'>
</div>Agregar el `page-break-inside:avoid` evita los saltos de página dentro del elemento. Sin embargo, al realizar esta operación, asegúrate de que esto se aplique al nodo div principal del elemento.
Una operación similar también se puede utilizar para los elementos a los que deseas especificar agregar el page-break-before.
<div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div><div style="page-break-inside: avoid;">
<img src="no-break-me.png">
</div>Dado que podemos utilizar HTML, podemos especificar más los elementos de los nodos profundizando en el árbol de nodos HTML usando Javascript y document.getElementById, o usando el familiar `var element document getelementbyid` para seleccionar el elemento por su ID y asegurar que cada nodo sea totalmente personalizable.
La configuración de salto de página también está estrechamente relacionada con la calidad de la imagen. Deseas asegurarte de que la configuración de salto de página no afecte la calidad de la imagen al reducirla o escalarla en la página siguiente.
Por lo tanto, también podemos usar CSS para garantizar que la calidad de la imagen sea consistente en todas las plantillas cuando aplicamos saltos de página.
<div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div><div class="no-break">
<img src="optimized-image.jpg" alt="Optimized Image" style="width:100%; height:auto;" type="image/jpeg" quality="80" compression="high">
</div>El estilo CSS anterior asegura que la imagen sea consistente después de las operaciones de salto de página. Primero establecemos el ancho al 100% de la página. La altura se puede escalar automáticamente. Garantizamos que la calidad es de 80 con `image.compression` configurado en alto, asegurando una pérdida mínima de calidad. Esto es especialmente cierto para la compresión de imagen PNG y agregar esa propiedad también habilita la compresión de imagen PNG.
Además, IronPDF tiene opciones de renderizado adicionales al renderizar HTML. Las opciones son similares a cuando un usuario hace clic en el mensaje de PDF imprimible y se crea un mensaje de descarga para el PDF con sus configuraciones de impresión. Para obtener una lista completa de atributos, consulte la documentación de la API.
Dado que IronPDF tiene la ventaja de usar un motor de renderizado de Chrome, también tiene el beneficio de venir con una versión de Node.js que permite a los desarrolladores de diferentes trasfondos utilizar esta potente biblioteca.
Con la variante de Node.js, los desarrolladores tienen aún más control detallado sobre la adición de saltos de página, ya que tienen acceso al uso basado en promesas y a métodos como el `onrejected true promise method` para depuración o seguimiento del progreso, así como a sus propias funciones intermedias.
En comparación con una biblioteca común como html2pdf con su método de salida del objeto jsPDF, IronPDF es más flexible y admite múltiples idiomas, lo que permite a los desarrolladores con diferentes conocimientos lingüísticos trabajar en el mismo proyecto.

Comprender cómo utilizar los saltos de página y cómo CSS afecta al HTML en general es crucial para crear documentos presentables y visualmente atractivos para los usuarios. Permite a los lectores segregarse la información que están leyendo para evitar la sobrecarga y confusión de información. A lo largo de este artículo; Hablamos sobre la utilización del potente motor de renderizado de Chrome que IronPDF utiliza para crear automáticamente plantillas de salto de página para plantillas y automatización, optimizando la eficiencia y escalabilidad al crear estos documentos y reduciendo la propensión al error humano.
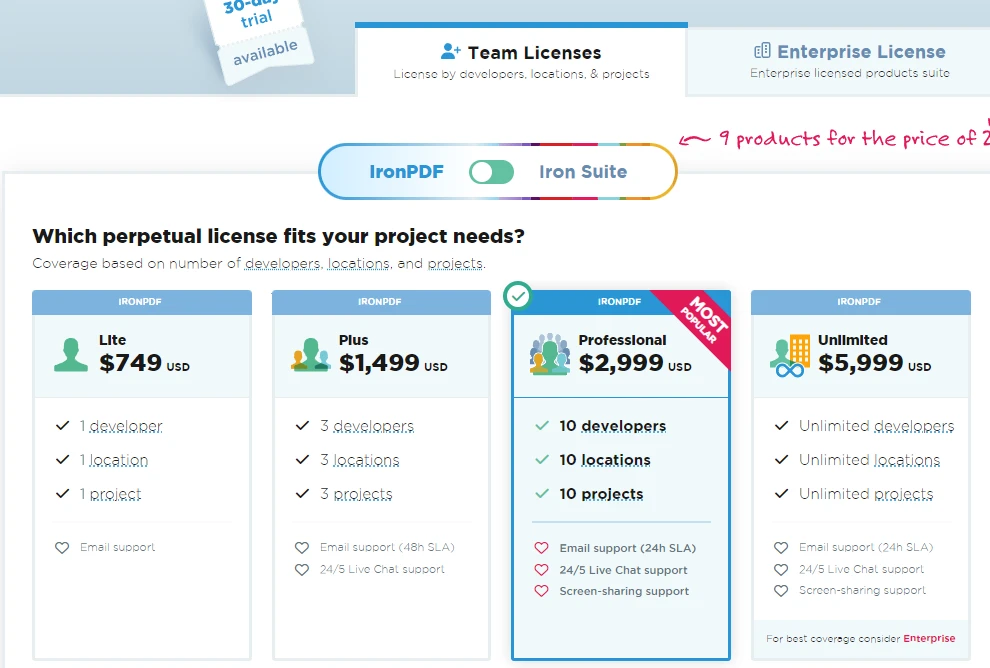
Para los desarrolladores que deseen probar IronPDF, la biblioteca ofrece una prueba gratuita para $749 y superiores.