Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
Severity: Notice
Message: Trying to access array offset on value of type null
Filename: libraries/StructuredData.php
Line Number: 1325
Backtrace:
File: /var/www/ironpdf.com/application/libraries/StructuredData.php
Line: 1325
Function: _error_handler
File: /var/www/ironpdf.com/application/libraries/StructuredData.php
Line: 1379
Function: setBlogPublicationDates
File: /var/www/ironpdf.com/application/libraries/StructuredData.php
Line: 2515
Function: buildBlogPostSchema
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 298
Function: setJsonLDStructuredData
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
Severity: Notice
Message: Undefined index:
Filename: blog/blog_post.php
Line Number: 2
Backtrace:
File: /var/www/ironpdf.com/application/views/products/blog/blog_post.php
Line: 2
Function: _error_handler
File: /var/www/ironpdf.com/application/views/products/blog/index.php
Line: 84
Function: include
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 88
Function: view
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 482
Function: view
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
Severity: Notice
Message: Trying to access array offset on value of type null
Filename: blog/blog_post.php
Line Number: 29
Backtrace:
File: /var/www/ironpdf.com/application/views/products/blog/blog_post.php
Line: 29
Function: _error_handler
File: /var/www/ironpdf.com/application/views/products/blog/index.php
Line: 84
Function: include
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 88
Function: view
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 482
Function: view
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
Severity: Notice
Message: Trying to access array offset on value of type null
Filename: blog/blog_post.php
Line Number: 30
Backtrace:
File: /var/www/ironpdf.com/application/views/products/blog/blog_post.php
Line: 30
Function: _error_handler
File: /var/www/ironpdf.com/application/views/products/blog/index.php
Line: 84
Function: include
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 88
Function: view
File: /var/www/ironpdf.com/application/libraries/Render.php
Line: 482
Function: view
File: /var/www/ironpdf.com/application/controllers/Products/Blog.php
Line: 76
Function: render_products_view
File: /var/www/ironpdf.com/index.php
Line: 292
Function: require_once
IronPDF convierte documentos HTML a PDF mediante programación.
Un ejemplo simple de esta técnica se puede descargar y ver como un ejemplo de PDF.
El código fuente de todo este artículo está disponible para C# como un Descarga del Código Fuente del Proyecto C# HTML a PDF.
El siguiente tutorial te guiará a través del proceso de usar IronPDF como un Generador de PDF en C#. Cubre lo básico así como muchos temas avanzados de C# PDF.
Esta demostración le muestra ejemplos de cómo utilizar IronPdf. Solicitar demostraciones adicionales de casos de uso a Iron Software.
La demostración consiste en ejemplos de Hello World, RenderHtmlAsPdf y RenderUrlAsPdf. Todos los ejemplos se encuentran en los proyectos correspondientes de la solución IronPDF Demo.
Puedes instalar IronPdf a través de NuGet. El nombre del paquete es IronPDF NuGet Package.
O puede utilizar la Descarga Directa de la Biblioteca.
Una vez que tenga IronPDF instalado y referenciado en su proyecto, puede empezar a utilizarlo inmediatamente escribiendo un par de cadenas:
var ChromePdfRenderer = new ChromePdfRenderer(); // new instance of ChromePdfRenderervar ChromePdfRenderer = new ChromePdfRenderer(); // new instance of ChromePdfRendererDim ChromePdfRenderer As New ChromePdfRenderer() ' new instance of ChromePdfRendererentonces si necesitas convertir HTML en PDF
// html to turn into pdf
var html = @"<h1>Hello World!</h1><br><p>This is IronPdf.</p>";
// turn html to pdf
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRenderer.Pdf"));// html to turn into pdf
var html = @"<h1>Hello World!</h1><br><p>This is IronPdf.</p>";
// turn html to pdf
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRenderer.Pdf"));' html to turn into pdf
Dim html = "<h1>Hello World!</h1><br><p>This is IronPdf.</p>"
' turn html to pdf
Dim pdf = ChromePdfRenderer.RenderHtmlAsPdf(html)
' save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRenderer.Pdf"))o si desea convertir una página web en un archivo PDF
// uri of the page to turn into pdf
var uri = new Uri("http://www.google.com/ncr");
// turn page into pdf
pdf = ChromePdfRenderer.RenderUrlAsPdf(uri);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdf.Pdf"));// uri of the page to turn into pdf
var uri = new Uri("http://www.google.com/ncr");
// turn page into pdf
pdf = ChromePdfRenderer.RenderUrlAsPdf(uri);
// save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdf.Pdf"));' uri of the page to turn into pdf
Dim uri As New Uri("http://www.google.com/ncr")
' turn page into pdf
pdf = ChromePdfRenderer.RenderUrlAsPdf(uri)
' save resulting pdf into file
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdf.Pdf"))¡Y eso es todo!
Los resultados correspondientes son:

El resultado de convertir HTML en PDF**

El resultado de convertir una página web en un PDF
El ejemplo de código se encuentra en el proyecto IronPDFDemo.HelloWorld.
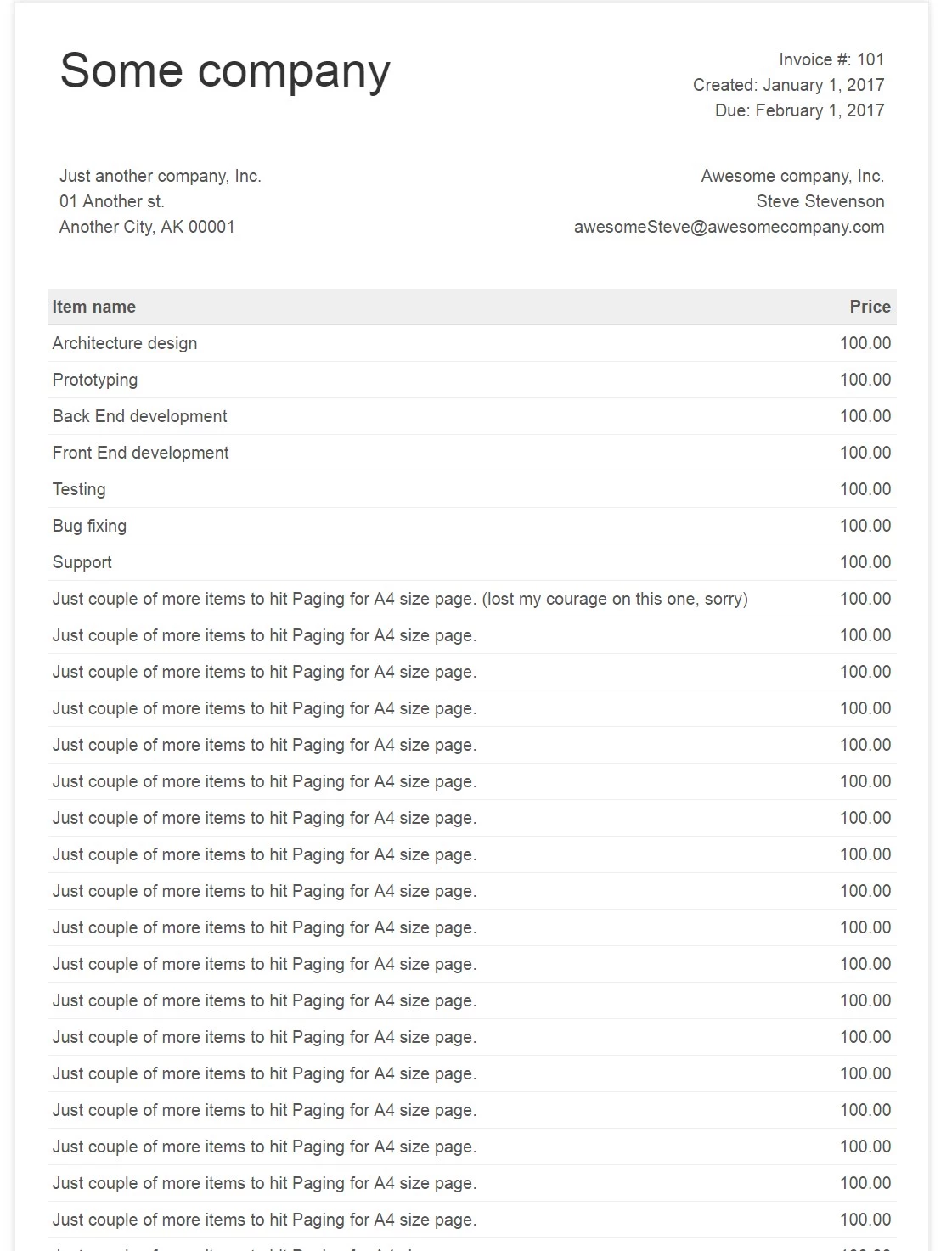
Para evaluar un ejemplo más real, imagine una factura HTML que debe convertirse en PDF. Aquí está el código de cómo hacerlo.
Nota: Puede encontrar el HTML de la factura en el proyecto IronPDFDemo.DemoWebSite (~/Static/TestInvoice1.html). Tenga en cuenta que la factura tiene CSS personalizado para el tipo de medio "print".
La factura de origen tiene este aspecto en el navegador:

Para convertir esto en un archivo PDF, se utilizan códigos similares a los del ejemplo HelloWorld anterior, con la diferencia del archivo HTML de origen.
// read html from file
var html = File.ReadAllText(Path.Combine(Directory.GetCurrentDirectory(), "TestInvoice1.html"));
var ChromePdfRenderer = new ChromePdfRenderer();
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRendererExample1.Pdf"));// read html from file
var html = File.ReadAllText(Path.Combine(Directory.GetCurrentDirectory(), "TestInvoice1.html"));
var ChromePdfRenderer = new ChromePdfRenderer();
using var pdf = ChromePdfRenderer.RenderHtmlAsPdf(html);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRendererExample1.Pdf"));' read html from file
Dim html = File.ReadAllText(Path.Combine(Directory.GetCurrentDirectory(), "TestInvoice1.html"))
Dim ChromePdfRenderer As New ChromePdfRenderer()
Dim pdf = ChromePdfRenderer.RenderHtmlAsPdf(html)
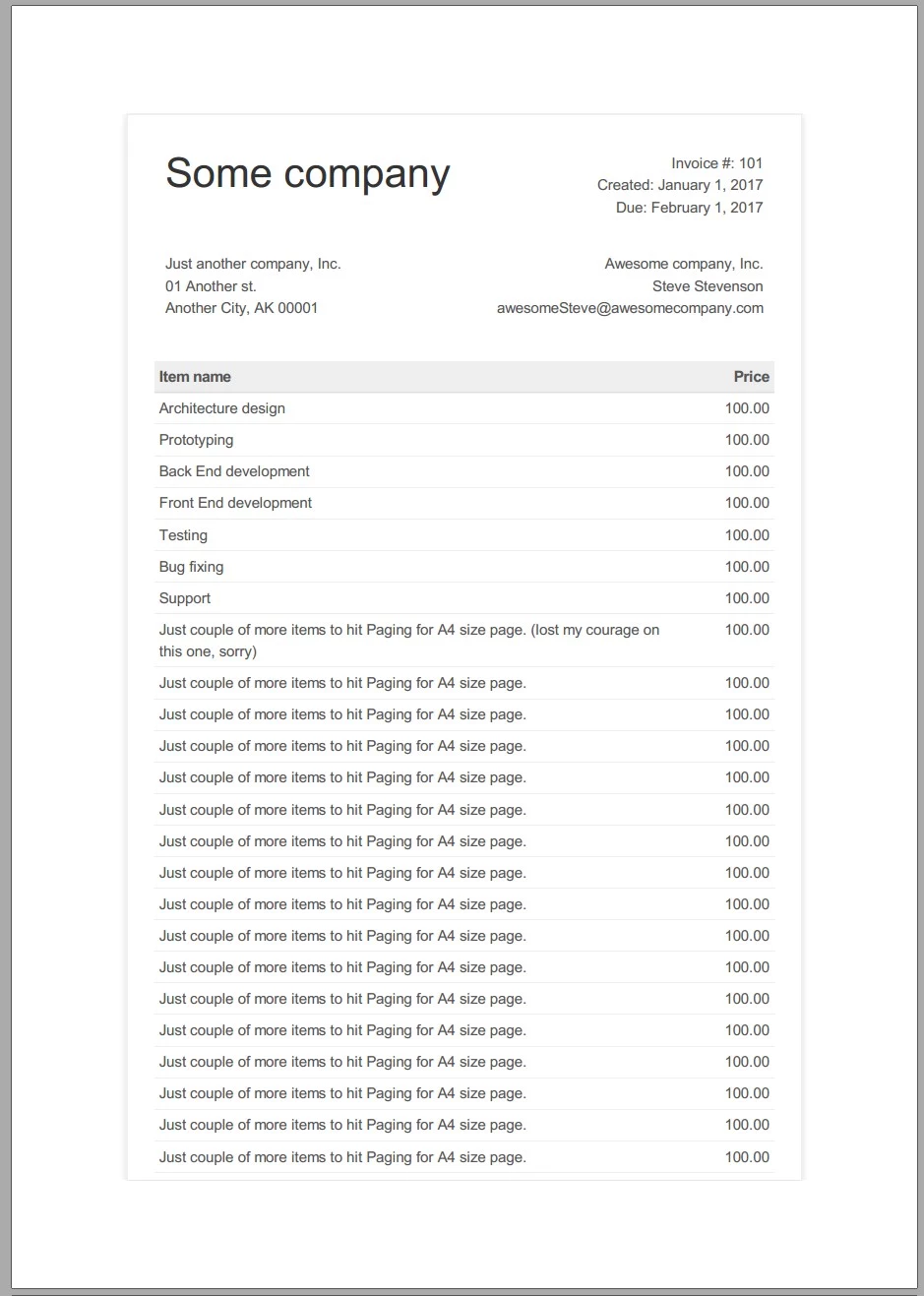
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "ChromePdfRendererExample1.Pdf"))El resultado es:

Generar un archivo PDF desde HTML
¡Se ve genial! El ejemplo de código se encuentra en el proyecto IronPDFDemo.RenderHtmlAdPdfDemo.
También puede ver esta pregunta en Cómo usar documentos HTML o cadenas con matrices de bytes en IronPDF
Esta sección ayudará a personalizar el PDF resultante del Ejemplo 1. Por ejemplo, añadirá márgenes personalizados, una cabecera con el título del documento, un pie de página con la fecha de creación y los números de página, y algo de CSS personalizado para el tipo de medio "print" que tiene una factura estándar. Para hacer esto, se inicializa una instancia de ChromePdfRenderOptions y se pasa al constructor ChromePdfRenderer.
var pdfRenderingOptions= new ChromePdfRenderOptions()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
};
var chromePdfRenderer = new ChromePdfRenderer(pdfRenderingOptions);var pdfRenderingOptions= new ChromePdfRenderOptions()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
};
var chromePdfRenderer = new ChromePdfRenderer(pdfRenderingOptions);Dim pdfRenderingOptions= New ChromePdfRenderOptions() With {
.MarginTop = 50,
.MarginBottom = 50,
.TextHeader = New TextHeaderFooter() With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
.TextFooter = New TextHeaderFooter() With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
},
.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
}
Dim chromePdfRenderer As New ChromePdfRenderer(pdfRenderingOptions)Consejo: En lugar de pasar opciones como parámetro en el constructor, puedes establecer el campo correspondiente para una instancia de ChromePdfRenderer:
var chromePdfRenderer = new ChromePdfRenderer();
chromePdfRenderer.RenderingOptions = pdfRenderingOptions;var chromePdfRenderer = new ChromePdfRenderer();
chromePdfRenderer.RenderingOptions = pdfRenderingOptions;Dim chromePdfRenderer As New ChromePdfRenderer()
chromePdfRenderer.RenderingOptions = pdfRenderingOptionsNota: Las funciones de encabezado y pie de página tienen funcionalidad de fusión, lo que significa que todos los campos de fusión ({page}, {total-pages}, {url}, {date}, {time}, {html-title}, {pdf-title}) pueden ser rellenados con los datos correspondientes.
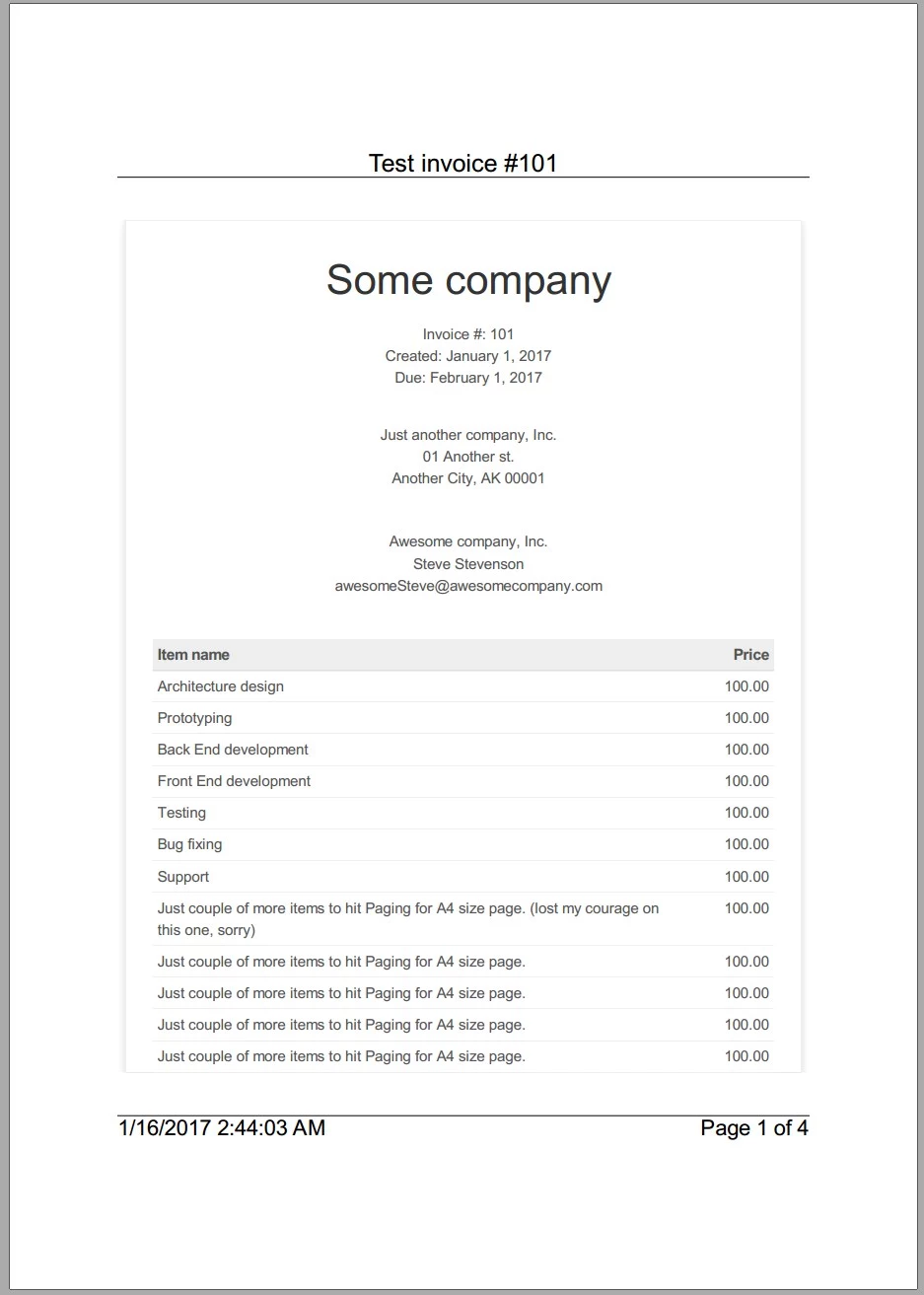
El resto del código es el mismo que en el ejemplo 1. El resultado es:

Generar una factura con encabezado y pie de página
Los márgenes personalizados, encabezados, pies de página y CSS para el tipo de medio "print" ya están en su sitio. El ejemplo de código se encuentra en el proyecto IronPDFDemo.RenderHtmlAdPdfDemo. Pueden encontrarse más configuraciones en la referencia de la API de IronPDF.
Para ejecutar los ejemplos de esta sección es necesario alojar el IronPDFDemo.DemoWebSite localmente. Para hacerlo en IIS Express:
Ir a DemoWebSite
Haga clic con el botón derecho del ratón > Establecer como proyecto de inicio
Iniciar sin depuración (Ctrl+F5)
En esta sección, la factura alojada DemoWebSite se convierte en un PDF utilizando el mismo código que en el ejemplo HelloWorld. La diferencia radica en la URL alojada:
var uri = new Uri("http://localhost:51169/Static/TestInvoice1.html");
var urlToPdf = new ChromePdfRenderer();
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample1.Pdf"));var uri = new Uri("http://localhost:51169/Static/TestInvoice1.html");
var urlToPdf = new ChromePdfRenderer();
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample1.Pdf"));Dim uri As New Uri("http://localhost:51169/Static/TestInvoice1.html")
Dim urlToPdf = New ChromePdfRenderer()
Dim pdf = urlToPdf.RenderUrlAsPdf(uri)
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample1.Pdf"))El resultado es:

Generar un sitio web alojado en un PDF
Es genial y tiene el aspecto esperado. Por favor encuentre el ejemplo de código dentro del proyecto IronPDFDemo.RenderUrlAsPdfDemo.
Muchos sitios web suelen estar protegidos por un método de autenticación. Esta sección utiliza un nombre de usuario y una contraseña proporcionados durante el proceso de representación de un archivo PDF con algunas personalizaciones: márgenes personalizados, una cabecera con el título del documento, un pie de página con la fecha de creación y las páginas, y CSS personalizado para el tipo de medio "print". La URL para la factura es http
Acceder a http

Formulario de autenticación requerida
Nota: Las credenciales son "testUser"/"testPassword".
¿Cómo evitar la autenticación? Al configurar HttpLoginCredentials:
var uri = new Uri("http://localhost:51169/Invoice");
var urlToPdf = new ChromePdfRenderer
{
PrintOptions = new ChromePdfRenderer()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
},
// setting login credentials to bypass basic authentication
LoginCredentials = new HttpLoginCredentials()
{
NetworkUsername = "testUser",
NetworkPassword = "testPassword"
}
};
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample2.Pdf"));var uri = new Uri("http://localhost:51169/Invoice");
var urlToPdf = new ChromePdfRenderer
{
PrintOptions = new ChromePdfRenderer()
{
MarginTop = 50,
MarginBottom = 50,
TextHeader = new TextHeaderFooter()
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter()
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
},
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
},
// setting login credentials to bypass basic authentication
LoginCredentials = new HttpLoginCredentials()
{
NetworkUsername = "testUser",
NetworkPassword = "testPassword"
}
};
using var pdf = urlToPdf.RenderUrlAsPdf(uri);
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample2.Pdf"));Dim uri As New Uri("http://localhost:51169/Invoice")
Dim urlToPdf = New ChromePdfRenderer With {
.PrintOptions = New ChromePdfRenderer() With {
.MarginTop = 50,
.MarginBottom = 50,
.TextHeader = New TextHeaderFooter() With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
.TextFooter = New TextHeaderFooter() With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
},
.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
},
.LoginCredentials = New HttpLoginCredentials() With {
.NetworkUsername = "testUser",
.NetworkPassword = "testPassword"
}
}
Dim pdf = urlToPdf.RenderUrlAsPdf(uri)
pdf.SaveAs(Path.Combine(Directory.GetCurrentDirectory(), "UrlToPdfExample2.Pdf"))Nota: Se utiliza la misma personalización que para el ejemplo ChromePdfRenderer Example2.
El resultado es:

Generar un sitio HTML con credenciales para un archivo PDF
Todo está en su sitio. Encontrará un ejemplo de código en el proyecto IronPDFDemo.RenderUrlAsPdfDemo. Si te estás preguntando cómo sería el resultado sin HttpLoginCredentials, aquí lo tienes:

Generar un archivo PDF vacío sin credenciales
También vea el tutorial de .NET HTML a PDF de Jean.
Además, IronPDF también puede interactuar con PDF de diferentes maneras: