Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
Los desarrolladores de C# pueden utilizar IronPDF para generar archivos PDF a partir de HTML. Este artículo lo demostrará con una aplicación C# Windows Forms creada con .NET Framework.
Siga estos pasos para crear un proyecto en Visual Studio 2019.
Primero, debes abrir Visual Studio 2019.

Ventana Principal de Visual Studio 2019
Haga clic en "Crear un nuevo proyecto".
Ahora, seleccione 'Windows Forms App' en Plantilla y pulse 'Siguiente'. Aparecerá la siguiente ventana:

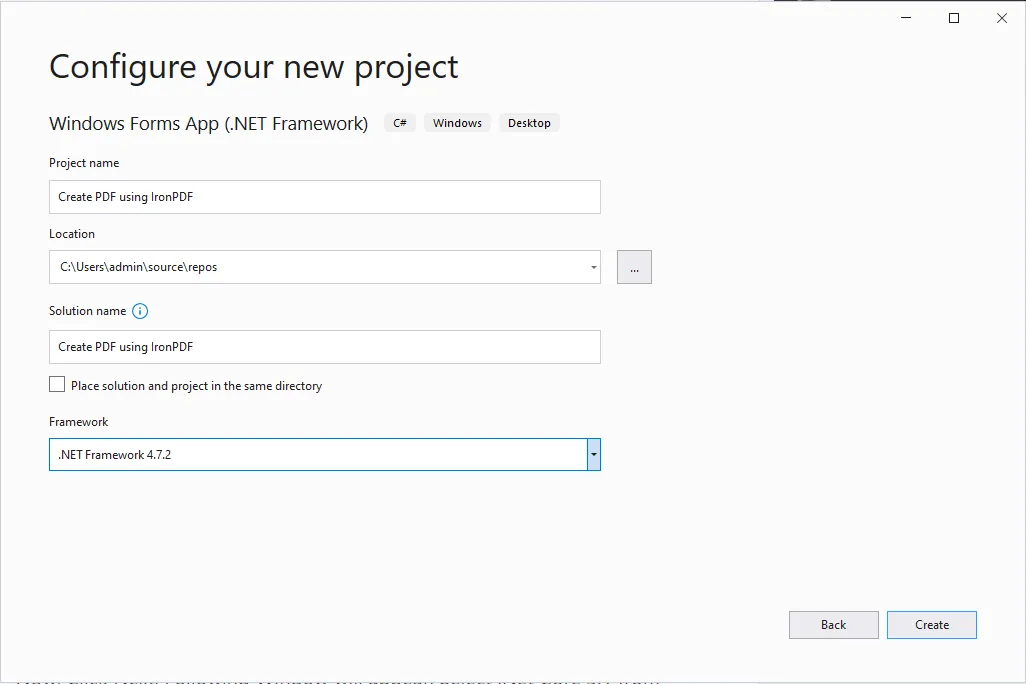
Crear una Nueva Ventana de Proyecto
Escriba el Nombre del Proyecto 'Crear PDF usando IronPDF'.

Establecer el Nombre del Proyecto
Haga clic en el botón "Crear". El proyecto se creará como se muestra a continuación.

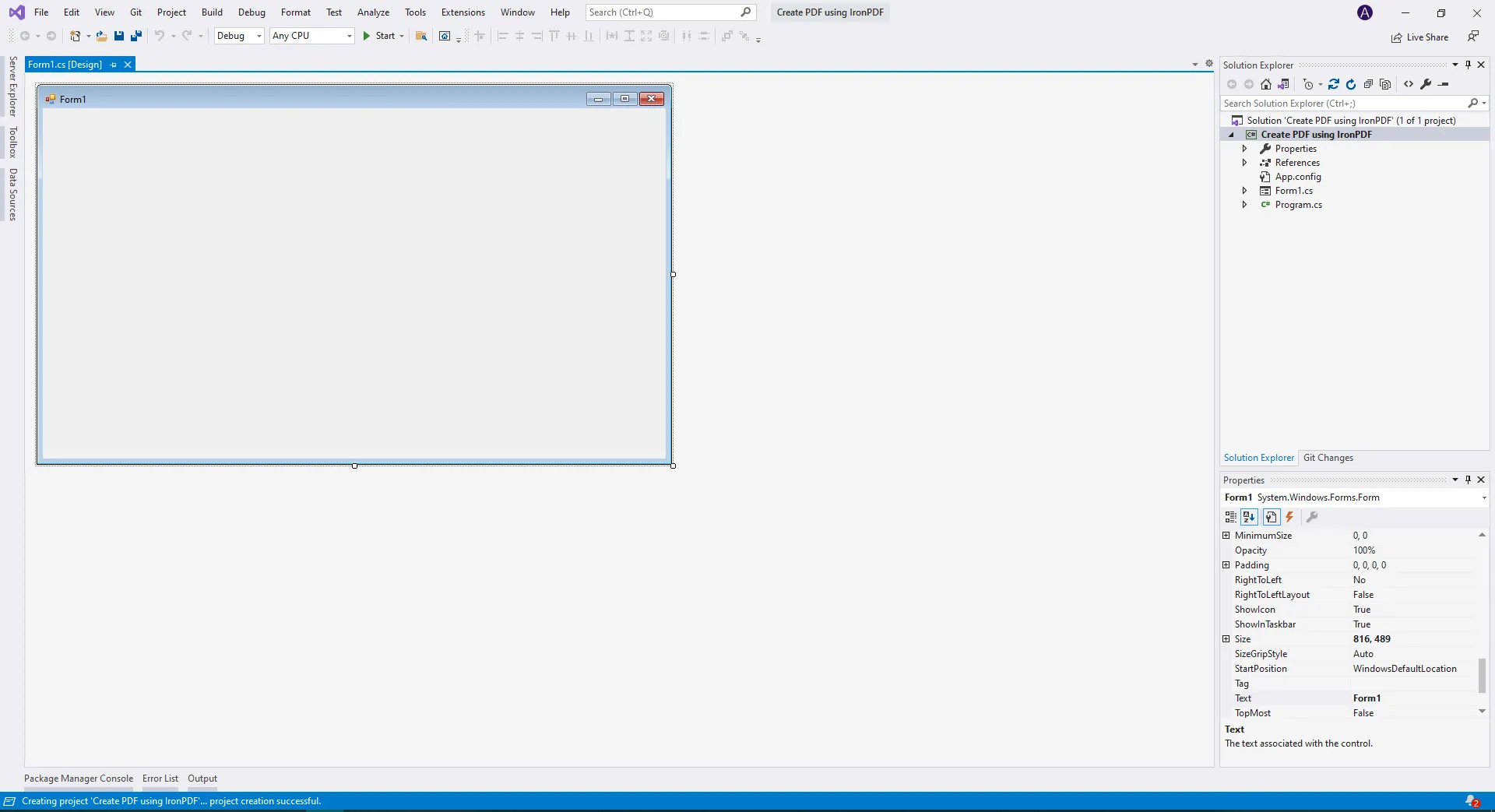
Primera ventana después de crear un nuevo proyecto
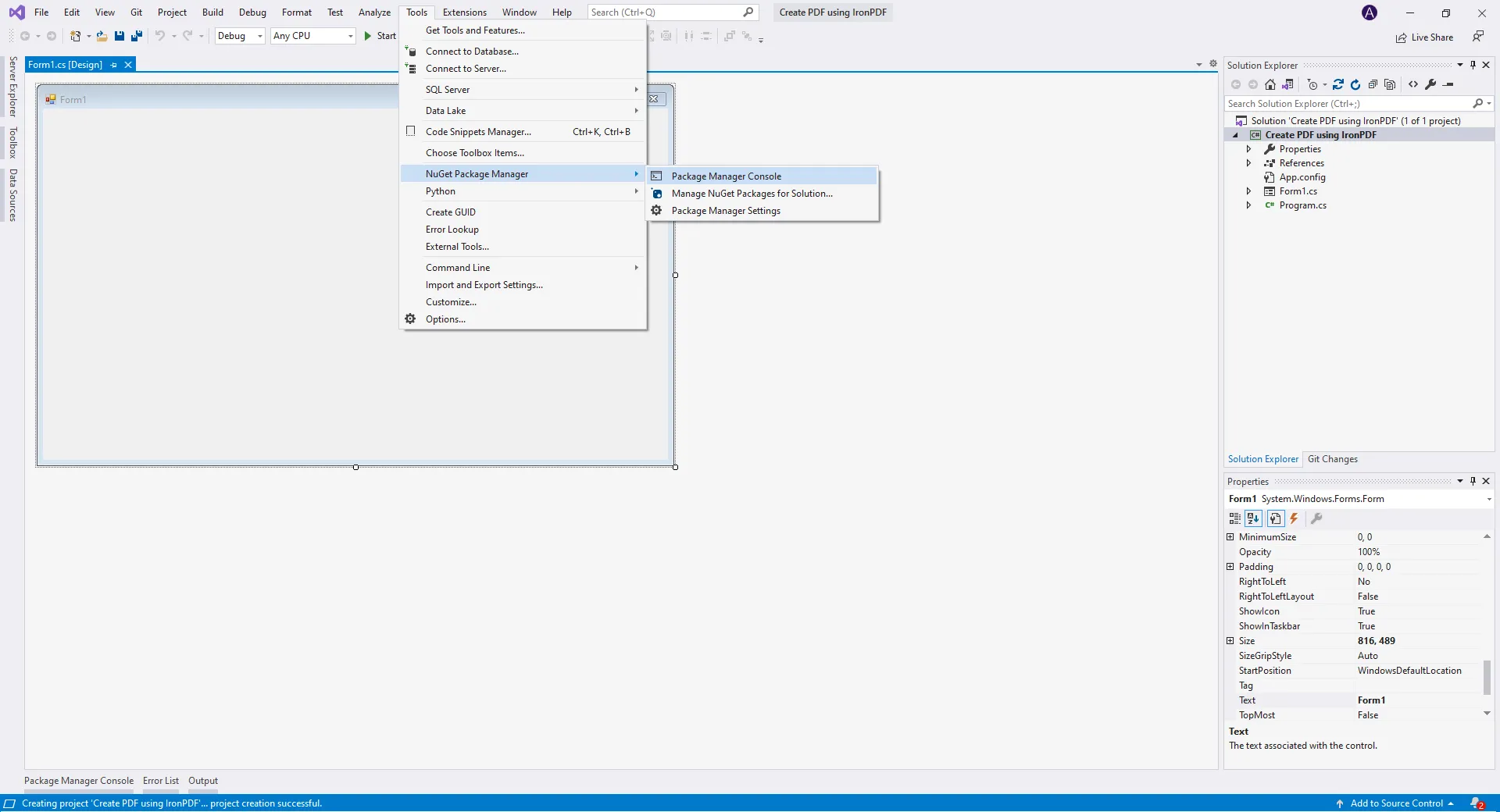
Se abrirá otro submenú. Ahora haga clic en la opción denominada Package Manager Console.

Abrir ventana de la Consola del Administrador de Paquetes
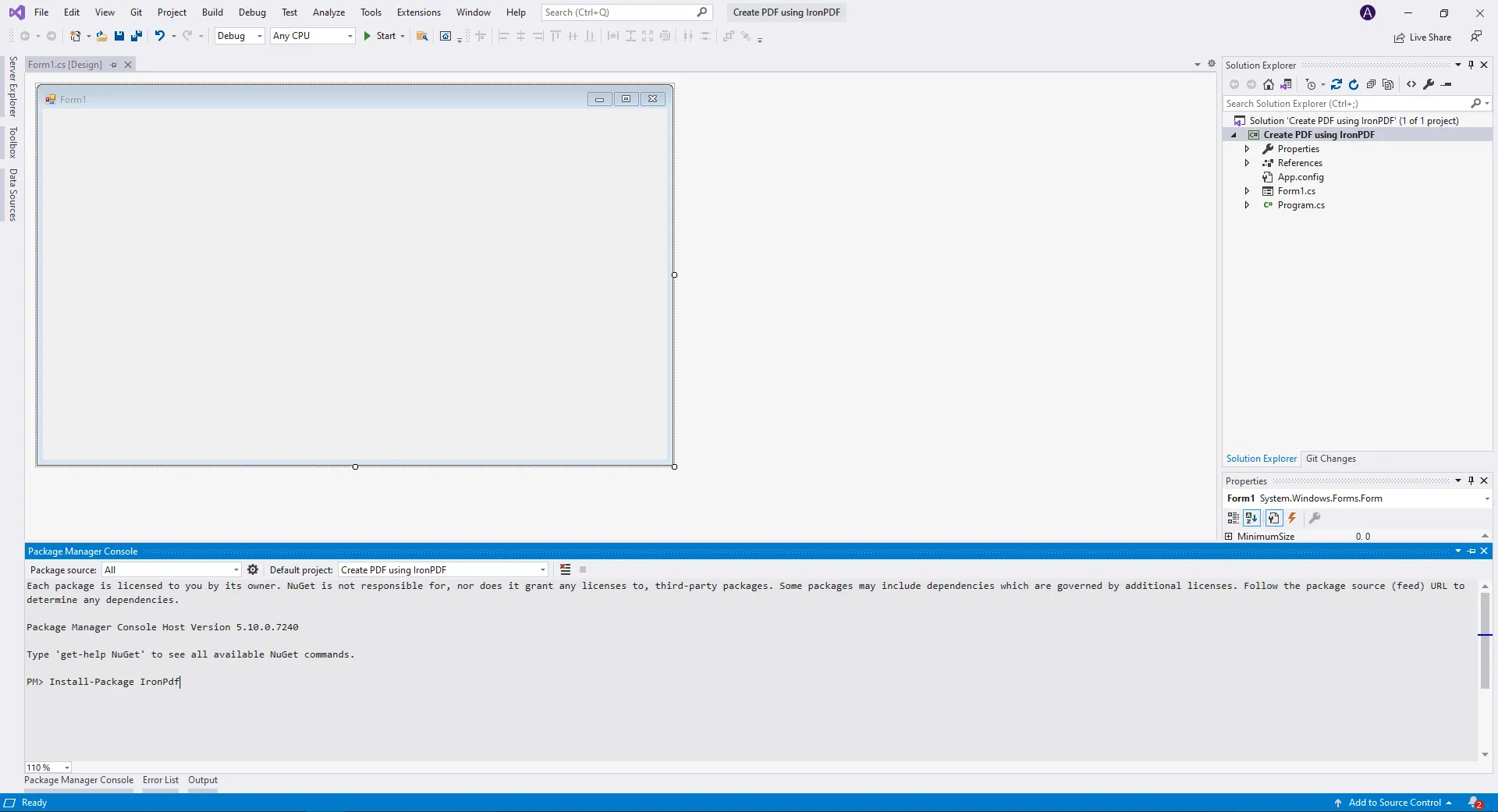
Aparecerá una nueva pantalla bajo el comando de escritura. En él, escribe una línea de comando para instalar el paquete IronPdf.
Install-Package IronPdf

Introducir ventana de comandos
Pulse Intro después del comando. Asegúrate de que tu computadora/portátil esté conectada a Internet. El paquete IronPdf se añadirá automáticamente a nuestros proyectos existentes.

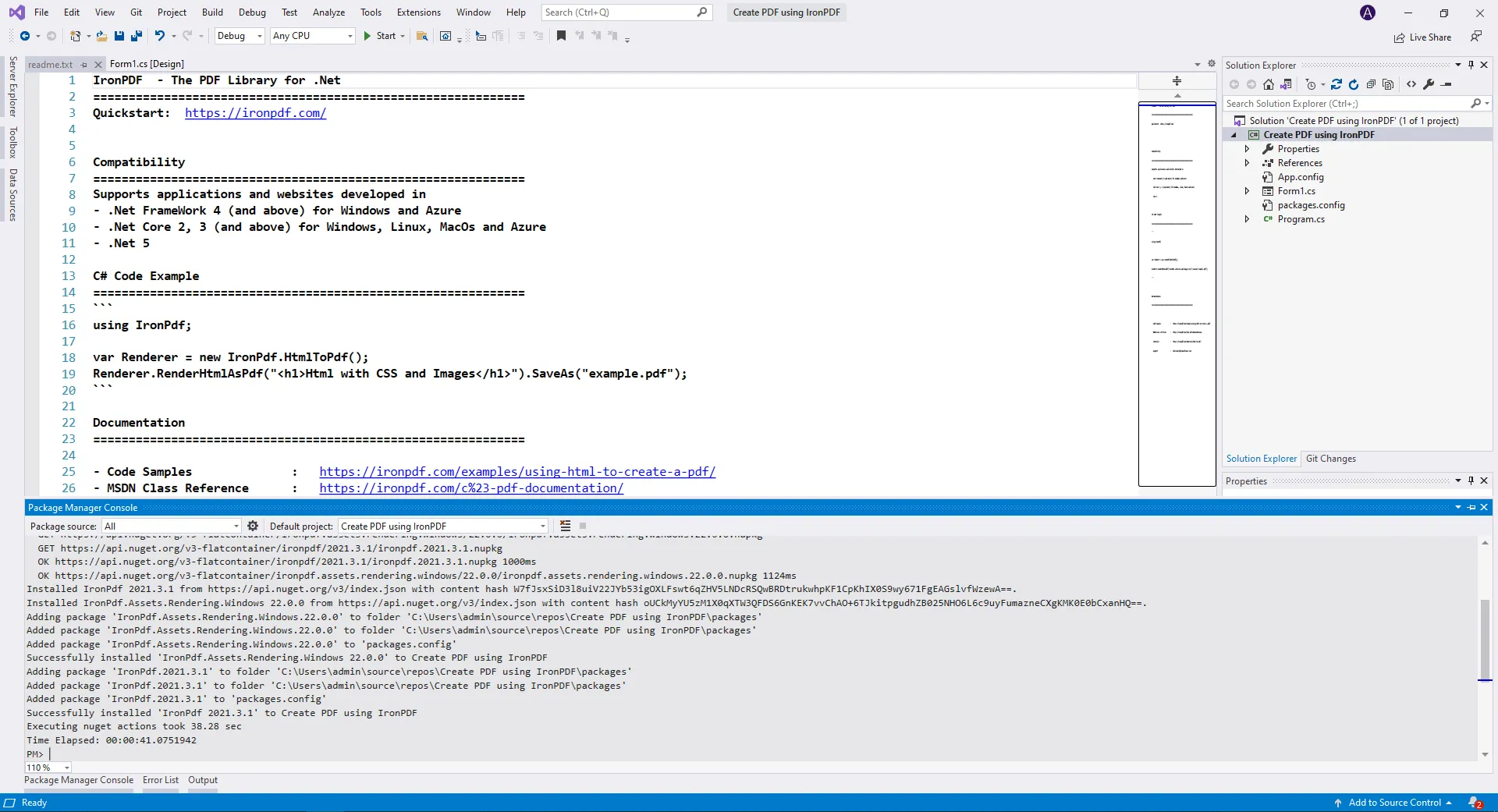
Ventana de instalación de paquete exitosa
La pantalla anterior muestra el paquete añadido correctamente a nuestros proyectos.
Ahora añada una etiqueta y escriba el texto como Crear un PDF a partir de HTML utilizando IronPDF.

Establecer una Ventana de Etiqueta
Ahora añada un Cuadro de Texto Enriquecido y un Botón desde la Caja de Herramientas. A continuación, establezca el texto del botón como "Convertir".

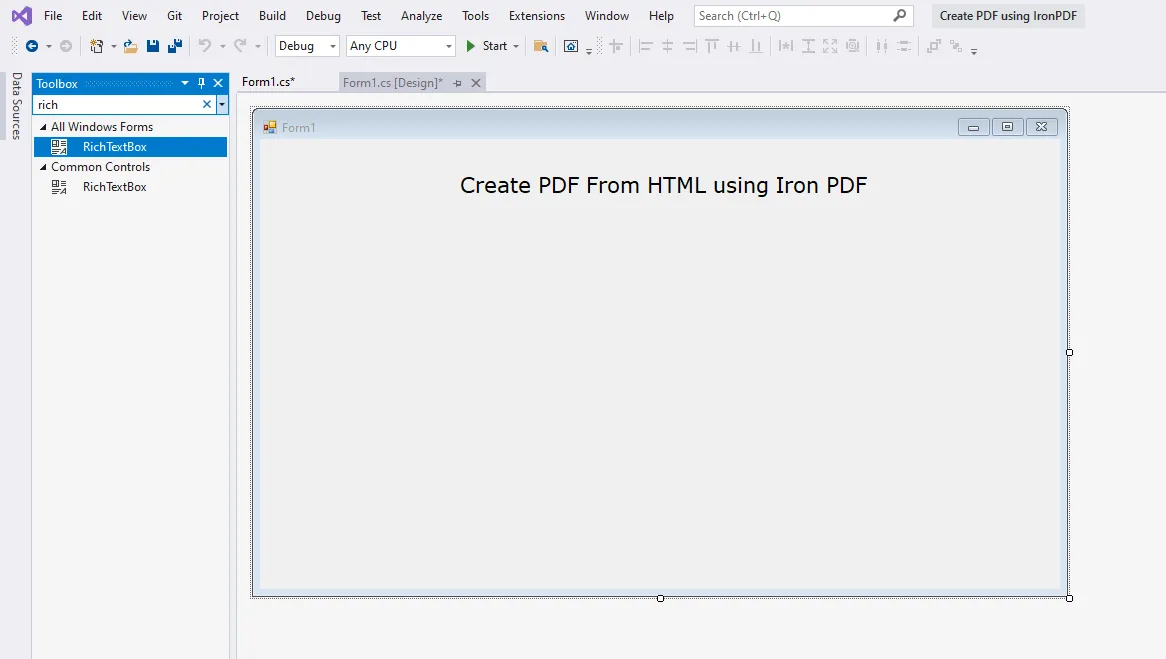
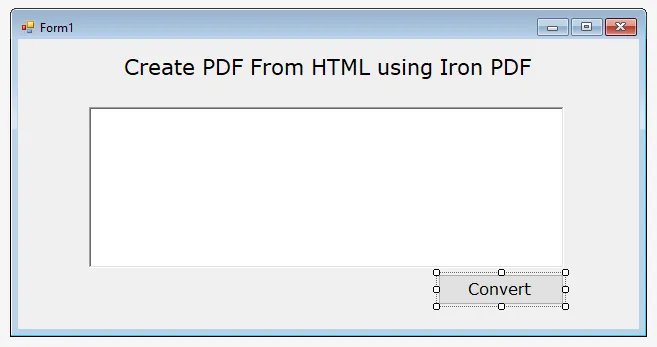
Diseñar ventana con un cuadro de texto enriquecido y botón
Haga doble clic en el botón "Convertir" y obtendrá una ventana de código con un evento de clic en el botón de conversión.

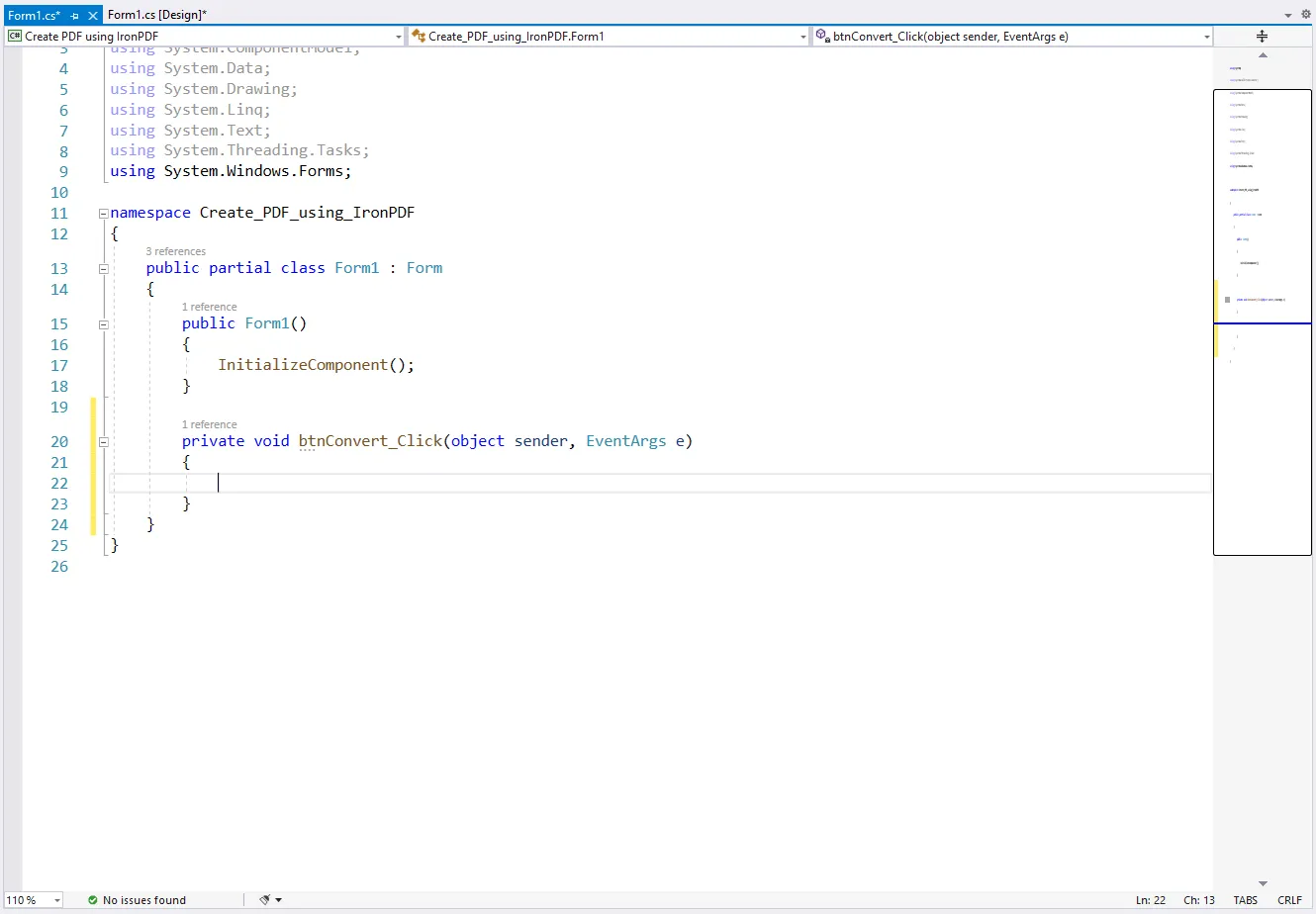
Ventana de código de back-end
Agrega el código para importar la biblioteca IronPDF en la parte superior del archivo .cs.
En primer lugar, añada el siguiente código para utilizar los métodos de la biblioteca IronPDF.
using IronPdf;using IronPdf;Imports IronPdfTenemos un código de evento btnConvert_Click en blanco en el archivo .cs.
private void btnConvert_Click(object sender, EventArgs e)
{
}private void btnConvert_Click(object sender, EventArgs e)
{
}Private Sub btnConvert_Click(ByVal sender As Object, ByVal e As EventArgs)
End SubAhora escribe el siguiente código en un evento de clic de botón.
private void btnConvert_Click(object sender, EventArgs e)
{
//Declare HTMLToPdf object.
var HtmlLine = new HtmlToPdf();
//Get HTML Text from User.
string strHtml = txtHtml.Text;
//Create SaveFileDialog for getting Save PDF file path.
SaveFileDialog saveFileDialog = new SaveFileDialog
{
InitialDirectory = @"D:\",
Title = "Save PDF",
CheckPathExists = true,
DefaultExt = "pdf",
Filter = "pdf files (*.pdf)
*.pdf",
FilterIndex = 2,
RestoreDirectory = true
};
//If User presses Save.
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
//Get File path by user.
string filePath = saveFileDialog.FileName;
//Convert HTML to PDF & save on path.
using var PDF = HtmlLine.RenderHtmlAsPdf(strHtml);
PDF.SaveAs(filePath);
//Clear HTML & Show Message.
txtHtml.Text = "";
MessageBox.Show("File created successfully.");
}
}private void btnConvert_Click(object sender, EventArgs e)
{
//Declare HTMLToPdf object.
var HtmlLine = new HtmlToPdf();
//Get HTML Text from User.
string strHtml = txtHtml.Text;
//Create SaveFileDialog for getting Save PDF file path.
SaveFileDialog saveFileDialog = new SaveFileDialog
{
InitialDirectory = @"D:\",
Title = "Save PDF",
CheckPathExists = true,
DefaultExt = "pdf",
Filter = "pdf files (*.pdf)
*.pdf",
FilterIndex = 2,
RestoreDirectory = true
};
//If User presses Save.
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
//Get File path by user.
string filePath = saveFileDialog.FileName;
//Convert HTML to PDF & save on path.
using var PDF = HtmlLine.RenderHtmlAsPdf(strHtml);
PDF.SaveAs(filePath);
//Clear HTML & Show Message.
txtHtml.Text = "";
MessageBox.Show("File created successfully.");
}
}Private Sub btnConvert_Click(ByVal sender As Object, ByVal e As EventArgs)
'Declare HTMLToPdf object.
Dim HtmlLine = New HtmlToPdf()
'Get HTML Text from User.
Dim strHtml As String = txtHtml.Text
'Create SaveFileDialog for getting Save PDF file path.
Dim saveFileDialog As New SaveFileDialog With {
.InitialDirectory = "D:\",
.Title = "Save PDF",
.CheckPathExists = True,
.DefaultExt = "pdf",
.Filter = "pdf files (*.pdf) *.pdf",
.FilterIndex = 2,
.RestoreDirectory = True
}
'If User presses Save.
If saveFileDialog.ShowDialog() = DialogResult.OK Then
'Get File path by user.
Dim filePath As String = saveFileDialog.FileName
'Convert HTML to PDF & save on path.
Dim PDF = HtmlLine.RenderHtmlAsPdf(strHtml)
PDF.SaveAs(filePath)
'Clear HTML & Show Message.
txtHtml.Text = ""
MessageBox.Show("File created successfully.")
End If
End SubEn primer lugar, declarar el objeto de HTML a PDF que es proporcionada por IronPDF. Obtener la entrada HTML del usuario. Como se muestra arriba, se está usando un SaveFileDialog para obtener la ruta de archivo deseada por el usuario.
Si los usuarios pulsan Guardar en el cuadro de diálogo, obtenemos la ruta del archivo y la establecemos. HtmlLine.RenderHtmlAsPdf funciones convierten texto HTML a PDF. Añada la cadena HTML y la ruta del archivo con el nombre en el parámetro de la función anterior.
A continuación, borra el TextBox y muestra la caja de 'mensaje'.
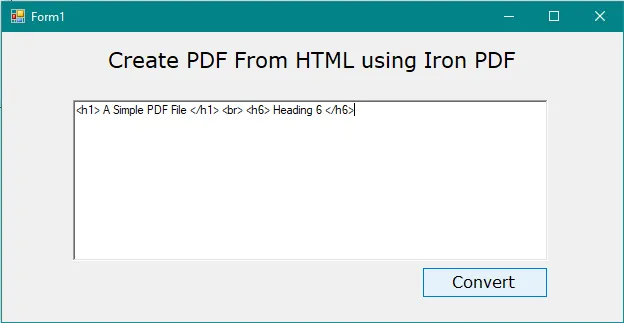
Cuando ejecute el proyecto obtendrá la siguiente pantalla.

Escribir HTML en la ventana RichTextBox
Escribe HTML en el TextBox:
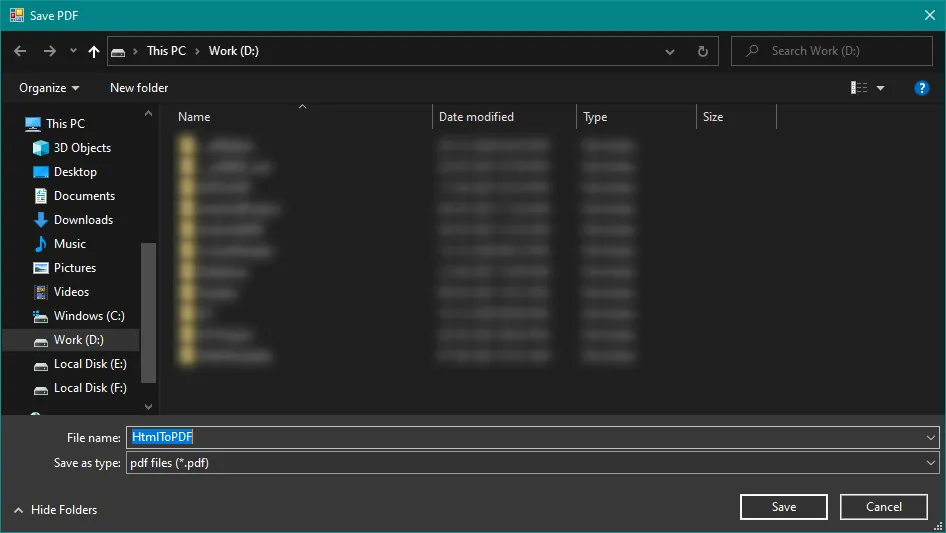
<h1> A Simple PDF File </h1> <br> <h6> Heading 6 </h6><h1> A Simple PDF File </h1> <br> <h6> Heading 6 </h6>Ahora haz clic en convertir. Aparecerá un cuadro de diálogo para guardar el archivo.

Ventana de configuración de ruta y nombre de archivo de salida
Después de hacer clic en el botón de guardar, el archivo se guardará en la ruta seleccionada con el nombre de archivo HtmlToPdf.
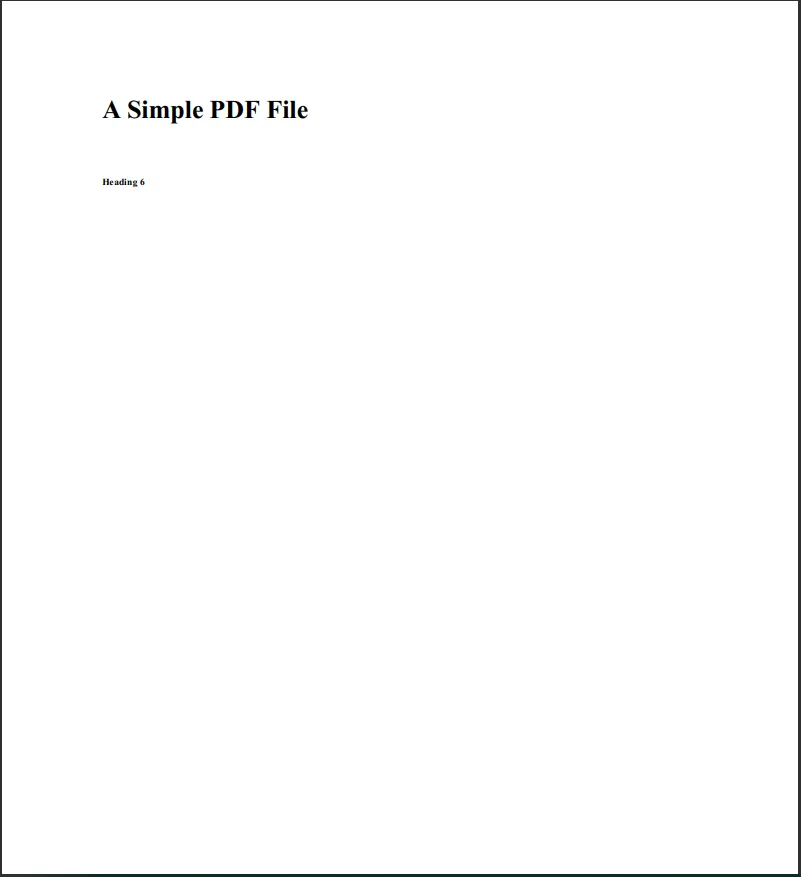
La salida de nuestro documento PDF será la siguiente.

Archivo de salida
El tutorial anterior es una introducción a la creación de un PDF a partir de HTML utilizando la biblioteca IronPDF.
Puedes visitar el sitio oficial de IronPDF para obtener más información sobre IronPDF. La biblioteca también ofrece otras funcionalidades que admiten archivos PDF totalmente personalizables, fusionar y dividir archivos mediante programación, o simplemente consultar códigos de ejemplo que demuestran varias características.
Puedes evaluarlo utilizando la clave de prueba de 30 días. También hay una excelente oferta especial disponible en la que puede conseguir cinco productos de Iron Software por el precio de sólo dos. Visite esta Información de Licencia de IronPDF para obtener más información sobre licencias.