Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
La conversión de documentos PDF a formatos de imagen como PNG, JPG, GIF puede ser una función muy valiosa en diversas aplicaciones, desde sistemas de gestión de documentos a software de procesamiento de imágenes. En este artículo, aprenderemos cómo convertir PDF a archivos de imagen utilizando Node.js. Aprovecharemos la potencia de un popular npm(Gestor de paquetes Node) llamado pdf-poppler para llevar a cabo esta tarea.
Primero, asegúrate de que tienes Node.js y npm.(Gestor de paquetes Node) instalado en su máquina. Puede comprobar las instalaciones de Node ejecutando los siguientes comandos en su símbolo del sistema(cmd):
node --version
npm --versionSi no está instalado, deberádescargar desde el sitio web de Node.js.

Para empezar, cree un nuevo directorio para su proyecto. Para este tutorial, vamos a nombrar este directorio NodeJS_PDFtoImage. A continuación, navega hasta él en el símbolo del sistema e inicializa un nuevo proyecto Node.js ejecutando:
npm init -yEjecutando el comando anterior se producirá un archivo package.json que nos permitirá instalar las dependencias necesarias de nuestro proyecto.
La dependencia que utilizaremos es pdf-poppler, un paquete que proporciona una API fácil de usar para convertir PDF en imágenes.
Instálelo ejecutando el siguiente comando en Windows PowerShell o Símbolo del sistema:
npm install pdf-popplerTodo hecho! Escribamos la lógica para convertir PDF a imagen.
Una vez finalizada la instalación, crea un nuevo archivo en el directorio raíz de nuestro proyecto y llámalo pdfToImage.js. Abra el archivo en su editor de texto preferido y añada los módulos necesarios:
const pdfPoppler = require('pdf-poppler');A continuación se muestra un ejemplo de archivo PDF de 28 páginas.

A continuación, definir una función llamada convertPdfToImage función que toma en la ruta del archivo PDF pdfPath y la ruta del directorio de salida(ruta de salida). Esta función convertirá nuestro documento PDF de muestra en imágenes.
async function convertPdfToImage(pdfPath, outputPath) {
const options = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, options);
//log message
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}La función utiliza el paquete pdfPoppler para convertir el PDF a formato de imagen JPEG. En este caso, la opción "Formato" es "JPEG", pero puedes elegir otros formatos como "PNG" o "TIFF". La opción out_dir especifica el directorio donde se guardarán las imágenes de salida, y out_prefix establece un prefijo para los archivos de imagen de salida. La opción page le permite especificar una página concreta a convertir, o puede dejarla como nula para convertir todas las páginas.
Para convertir un archivo PDF en imágenes, puede llamar a la función convertPdfToImage con las rutas de archivo adecuadas. Por ejemplo:
const pdfPath = '/path/to/input.pdf';
const outputPath = '/path/to/output/folder';
convertPdfToImage(pdfPath, outputPath);Nota: Sustituya el valor de pdfPath "/ruta/a/entrada.pdf" por la ruta real del archivo PDF de entrada y "/ruta/a/carpeta/salida " por la ruta deseada del directorio de salida.
El código completo es el siguiente:
const pdfPoppler = require('pdf-poppler');
const pdfPath = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_files\\input.pdf';
const outputDir = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_images';
async function convertPdfToImage(pdfPath, outputPath) {
const opts = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, opts);
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}
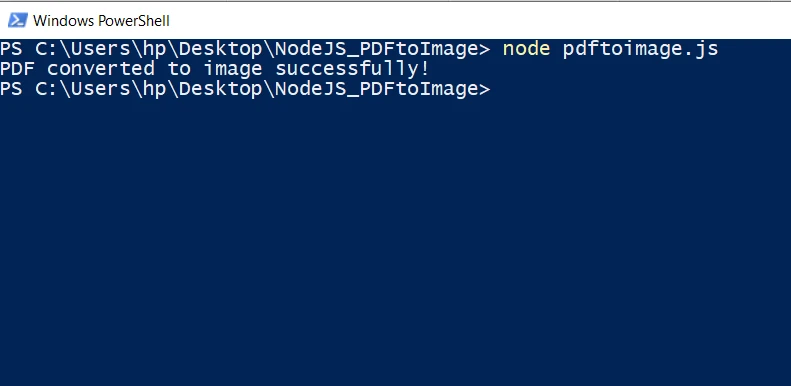
convertPdfToImage(pdfPath, outputDir);Ejecute el script Node.js ejecutando el siguiente comando:
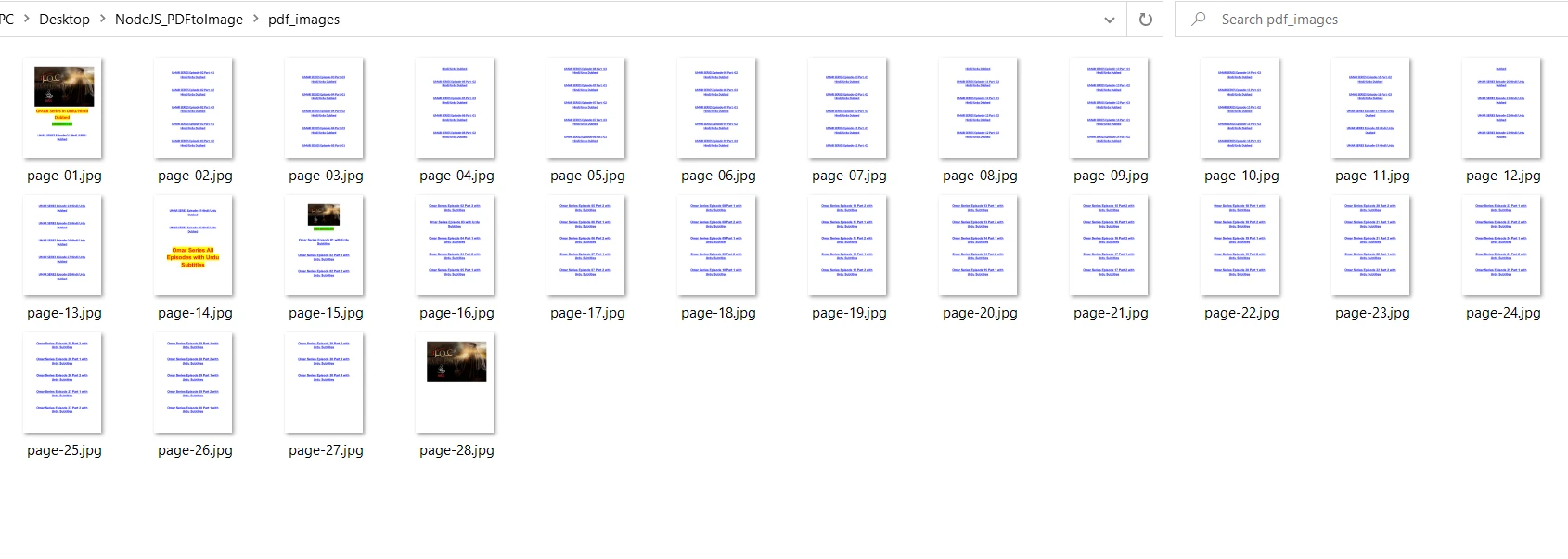
node pdfToImage.jsEsto ejecutará el script Node.js y convertirá el PDF en archivos de imagen usando pdf-poppler.


IronPDF es una versátil biblioteca .NET que permite a los desarrolladores de C# trabajar con documentos PDF sobre la marcha. Proporciona funciones completas para crear, manipular y convertir archivos PDF dentro de C#
IronPDF ofrece una forma cómoda de convertir documentos PDF en archivos de imagen utilizando C#. Esta funcionalidad es especialmente útil cuando se necesita extraer imágenes o generar miniaturas de imágenes de archivos PDF mediante programación.
Para convertir a imágenes utilizando IronPDF, puede seguir los pasos del siguiente fragmento de código:
using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();Imports IronPdf
Imports IronSoftware.Drawing
Private pdf = PdfDocument.FromFile("input.pdf")
' Extract all pages to a folder as image files
pdf.RasterizeToImageFiles("C:\image\folder\*.png")
' Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles("C:\image\folder\example_pdf_image_*.jpg", 100, 80)
' Extract all pages as AnyBitmap objects
Dim pdfBitmaps() As AnyBitmap = pdf.ToBitmap()
Así de fácil es convertir PDF a archivo de imagen con IronPDF. Para obtener más información sobre la conversión de PDF a imágenes, visite este enlacepágina de ejemplos de código.
En este artículo, exploramos cómo convertir archivos PDF en imágenes en Node.js utilizando el paquete pdf-poppler. Siguiendo los pasos descritos, podrá integrar funciones de conversión de PDF a imágenes en sus aplicaciones Node.js, lo que le permitirá una amplia gama de posibilidades para manejar y manipular documentos PDF mediante programación.
Por otro lado, IronPDF es una potente biblioteca de C# que facilita las tareas de manipulación y conversión de PDF. Su capacidad para convertir PDF en imágenes ofrece una forma cómoda de extraer imágenes o generar representaciones de imágenes de páginas PDF mediante programación. Aprovechando las funciones de IronPDF, los desarrolladores pueden integrar sin problemas la funcionalidad de conversión de PDF a imágenes en sus C#
IronPDF es gratuito para el desarrollo y puede adquirirse bajo licencia para uso comercial. Además, también puede utilizarlo en modo comercial con unprueba gratuita.