Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
La web moderna se nutre de la interactividad y la información en tiempo real. Cuando se construyen aplicaciones responsivas, la funcionalidad web en tiempo real es imprescindible. Aquí es donde brilla SignalR. ASP.NET Core SignalR es una biblioteca que facilita la adición de funcionalidad web en tiempo real a tus aplicaciones más de lo que podrías imaginar.
En este tutorial, nos embarcaremos en un viaje a través de los fundamentos y matices de SignalR. ¡Vamos a sumergirnos!
ASP.NET Core SignalR proporciona una API para crear funcionalidades web en tiempo real utilizando WebSockets y otras tecnologías, como eventos enviados por el servidor. No se limita únicamente a ASP.NET Core. Puede utilizar SignalR con varios clientes, como un navegador o una aplicación móvil, garantizando que los clientes conectados se actualicen al instante.
Para empezar, necesitarás:
En esencia, SignalR gira en torno a un concentrador SignalR, un punto central en el que interactúan el cliente y el servidor.
Cree un nuevo proyecto ASP.NET Core. Ahora, añade una nueva clase y nómbrala ChatHub. Esto actuará como nuestro centro SignalR.
using Microsoft.AspNetCore.SignalR;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}using Microsoft.AspNetCore.SignalR;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}Imports Microsoft.AspNetCore.SignalR
Public Class ChatHub
Inherits Hub
Public Async Function SendMessage(ByVal user As String, ByVal message As String) As Task
Await Clients.All.SendAsync("ReceiveMessage", user, message)
End Function
End ClassEn la clase pública Startup, vamos a integrar nuestro hub.
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chatHub");
});
}public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chatHub");
});
}Public Sub ConfigureServices(ByVal services As IServiceCollection)
services.AddSignalR()
End Sub
Public Sub Configure(ByVal app As IApplicationBuilder, ByVal env As IWebHostEnvironment)
app.UseEndpoints(Sub(endpoints)
endpoints.MapHub(Of ChatHub)("/chatHub")
End Sub)
End SubSignalR es versátil. Aunque este tutorial se centra en el ASP.NET Core y la biblioteca de cliente JavaScript, SignalR admite varios clientes, desde .NET hasta Java.
La biblioteca de cliente SignalR permite que el código del lado del cliente se conecte y se comunique directamente con el lado del servidor. Para nuestro ejemplo, vamos a utilizar JavaScript.
En primer lugar, añada la biblioteca cliente JavaScript de SignalR:
<script src="https://cdn.jsdelivr.net/npm/@microsoft/signalr@3.1.8/dist/browser/signalr.js"></script><script src="https://cdn.jsdelivr.net/npm/@microsoft/signalr@3.1.8/dist/browser/signalr.js"></script>Ahora, puedes conectarte al concentrador:
const connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.start();
connection.on("ReceiveMessage", (user, message) => {
console.log(`${user} says: ${message}`);
});const connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.start();
connection.on("ReceiveMessage", (user, message) => {
console.log(`${user} says: ${message}`);
});const connection = (New signalR.HubConnectionBuilder()).withUrl("/chatHub").build()
connection.start()
connection.on("ReceiveMessage", Sub(user, message)
console.log(`${user} says:= ${message}`)
End Sub)Este sencillo código del lado del cliente se conecta al concentrador y escucha los mensajes que se emiten.
Utilizando nuestros anteriores fragmentos de código del lado del cliente y del lado del servidor, el envío de mensajes es sencillo. Tanto el servidor como el cliente pueden iniciar la comunicación.
Del lado del servidor:
await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!");await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!");Await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!")Y de cliente:
connection.send("SendMessage", "Client", "Hello from client!");connection.send("SendMessage", "Client", "Hello from client!");connection.send("SendMessage", "Client", "Hello from client!")ASP.NET Core SignalR ofrece funciones avanzadas de comunicación en tiempo real:
Agrupación de conexiones: Segmente los clientes conectados en grupos, emitiendo mensajes a segmentos específicos.
Gestión de desconexiones: Gestiona automáticamente las conexiones y desconexiones de los clientes.
Para una funcionalidad escalable en tiempo real, integra Azure SignalR Service. Este servicio totalmente gestionado admite un gran número de conexiones simultáneas, por lo que es ideal para aplicaciones de alta demanda.
Integración del servicio Azure SignalR:
Instale el SDK de Azure SignalR.
Utilice Azure Service Bus para el soporte de backplane.
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR().AddAzureSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseAzureSignalR(routes =>
{
routes.MapHub<ChatHub>("/chatHub");
});
}public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR().AddAzureSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseAzureSignalR(routes =>
{
routes.MapHub<ChatHub>("/chatHub");
});
}Public Sub ConfigureServices(ByVal services As IServiceCollection)
services.AddSignalR().AddAzureSignalR()
End Sub
Public Sub Configure(ByVal app As IApplicationBuilder, ByVal env As IWebHostEnvironment)
app.UseAzureSignalR(Sub(routes)
routes.MapHub(Of ChatHub)("/chatHub")
End Sub)
End SubAunque ASP.NET Core SignalR proporciona una base excepcional para la funcionalidad web en tiempo real, los desarrolladores suelen buscar herramientas para mejorar la experiencia y la funcionalidad generales. Aquí es donde Iron Software Suite of Libraries entra en escena.
Iron Suite es un conjunto de bibliotecas .NET de primera calidad, diseñadas para potenciar sus aplicaciones ASP.NET Core, incluidas las que utilizan SignalR. Cada producto de esta suite ofrece funciones únicas, lo que garantiza una experiencia de aplicación más rica. Profundicemos en las ofertas:

Obtenga más información sobre las capacidades de IronPDF le permite generar, editar y leer archivos PDF dentro de sus aplicaciones .NET. Imagine integrar SignalR en un escenario en el que un equipo colabora en un documento en tiempo real. A medida que se realizan cambios, el documento se puede convertir en un PDF sobre la marcha, con actualizaciones enviadas a todos los clientes conectados sin problemas. La funcionalidad en tiempo real de SignalR combinada con las capacidades de IronPDF podría revolucionar las herramientas de colaboración.
IronPDF convierte HTML, URLs y páginas web completas en impresionantes PDFs como el original. Es perfecto para guardar informes en línea, facturas o cualquier información basada en la web que desees conservar. ¿Estás buscando convertir HTML a PDF? ¡Prueba IronPDF hoy!
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End Class
Cuando se trata de trabajar con hojas de cálculo de Excel, Explore IronXL Features es un campeón. En un entorno empresarial, las hojas de cálculo desempeñan un papel fundamental. La incorporación de SignalR junto con IronXL significa que los equipos financieros podrían trabajar en las hojas de presupuesto en tiempo real, siendo testigos de los cambios a medida que se producen. Imagine un escenario en el que las entradas de datos de varios departamentos fluyen hacia una hoja Excel centralizada, con actualizaciones en tiempo real para todas las partes interesadas. La fusión de comunicación en tiempo real y gestión dinámica de hojas de cálculo se hace realidad con esta combinación.

El reconocimiento óptico de caracteres (OCR) se ha convertido en un elemento básico en las aplicaciones modernas. Vea IronOCR en acción empodera a los desarrolladores .NET para extraer texto de imágenes y documentos. Combinar esto con la funcionalidad en tiempo real de SignalR puede cambiar las reglas del juego. Consideremos una plataforma en la que los usuarios suben imágenes que contienen datos textuales. SignalR podría utilizarse para notificar a los usuarios en tiempo real una vez que IronOCR procese las imágenes, haciendo que la extracción de datos sea interactiva e instantánea.

El código de barras forma parte integral de la gestión de inventarios, los sistemas de venta de entradas, etc. Descubre las capacidades de IronBarcode simplifica la creación y lectura de códigos de barras. Ahora, piense en integrar esto con SignalR en un sistema de gestión de almacenes. A medida que se escanean los artículos, el inventario se actualiza en tiempo real, notificando a los clientes conectados los niveles de existencias y garantizando una operación logística fluida.

La fusión de ASP.NET Core SignalR con las potentes herramientas de Iron Suite promete una experiencia elevada tanto para los desarrolladores como para los usuarios finales. La funcionalidad web en tiempo real se convierte no sólo en comunicación, sino en una herramienta transformadora que, cuando se combina con los recursos adecuados como Iron Suite, puede redefinir las aplicaciones interactivas.
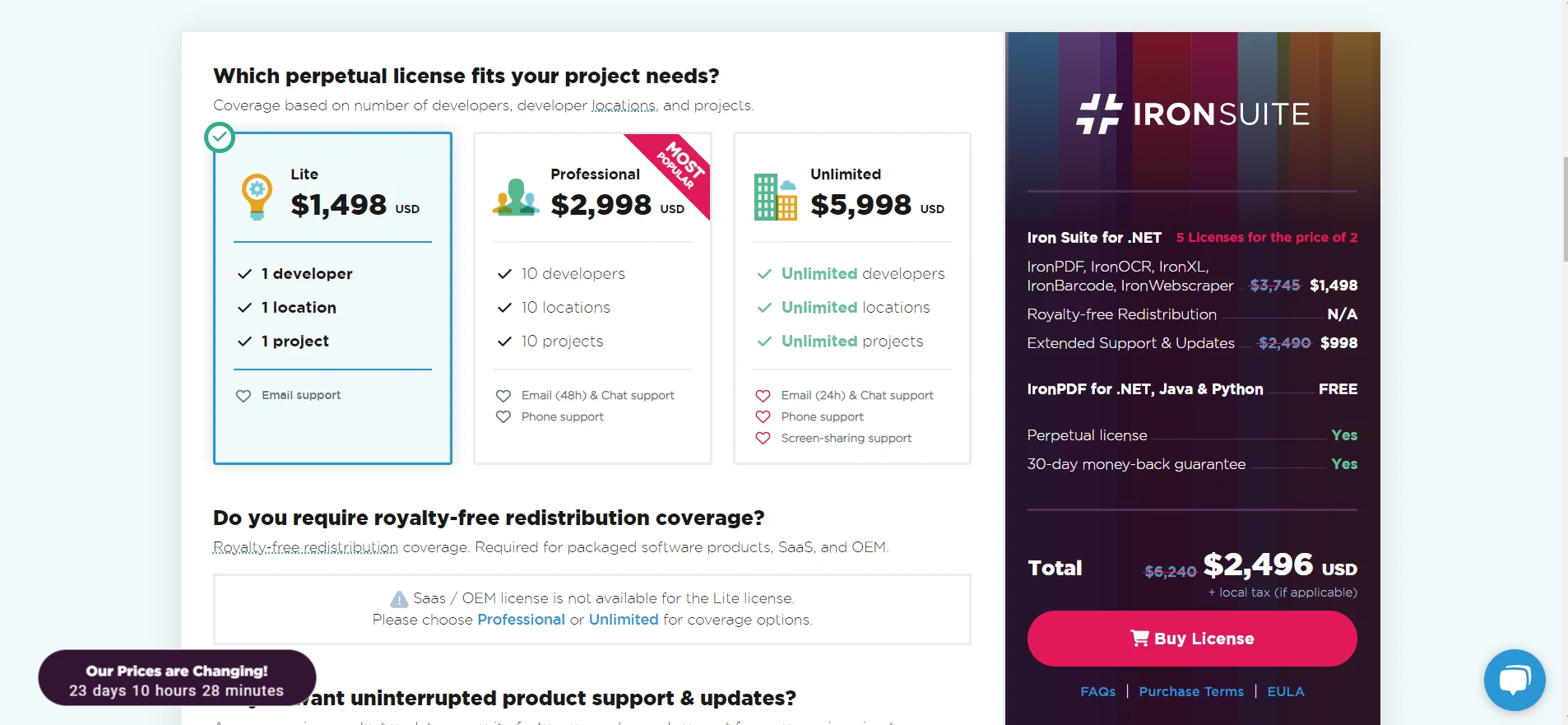
Vale la pena destacar la propuesta de valor que ofrece Iron Suite. Cada licencia de producto comienza desde $749, proporcionando a los desarrolladores un conjunto premium de características. Sin embargo, si no estás seguro sobre el compromiso inmediato, cada producto ofrece generosamente una prueba gratuita de los productos de Iron Software. Esto le permite probar las capacidades antes de tomar una decisión.
Y, si estás considerando integrar múltiples herramientas, hay una noticia fantástica: puedes comprar toda la Iron Suite para obtener un valor añadido por el precio de solo dos productos. Esto no sólo garantiza que obtenga el mejor rendimiento por su dinero, sino que también le equipa con un completo conjunto de herramientas para revolucionar sus aplicaciones ASP.NET Core SignalR.