Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
Los desarrolladores de ASP.NET suelen buscar formas eficaces de presentar datos tabulares o tablas HTML con funciones avanzadas como la ordenación, la búsqueda y la paginación. DataTables.NET es una poderosa biblioteca de jQuery y JavaScript, y una herramienta altamente flexible que facilita la creación de tablas interactivas y ricas en funciones en aplicaciones web. En este artículo, exploraremos cómo integrar los archivos de distribución de DataTables.NET, una biblioteca de mejora de tablas para el procesamiento del lado del servidor en un proyecto ASP.NET para mejorar la presentación y la experiencia de usuario de los datos tabulares.
Crear una aplicación web ASP.NET
Añadir el paquete de estilo DataTables Client Side
Instale los paquetes básicos de Entity Framework, sólo el software básico
Añadir Clase Modelo, Controlador y Página Razor
Añadir código JavaScript en el archivo JS
Establecer la configuración
Construir y ejecutar el programa
DataTables.NET es una biblioteca JavaScript jQuery que permite crear y manipular tablas interactivas en aplicaciones .NET. Se basa en el complemento jQuery DataTables, que proporciona funciones completas de la API como paginación, ordenación, filtrado y desplazamiento para tablas HTML dinámicas y estáticas. Se trata de una biblioteca de mejora de tablas que puede trabajar con diversas fuentes de datos, como bases de datos SQL, AJAX u objetos en memoria.
Considere un escenario en el que tiene un punto final de API que entrega un vasto conjunto de datos de productos. El método estándar consiste en que jQuery DataTables realice una llamada AJAX a esta API, obtenga una lista de productos en formato JSON y muestre una tabla HTML. Esto se conoce como procesamiento del lado del cliente, que es eficiente para conjuntos de datos más pequeños, que suelen oscilar entre 100 y 1.000 registros. Sin embargo, ¿qué ocurre cuando el conjunto de datos se amplía a 10.000 registros o más?
Cuando se trata de un número considerable de registros, resulta poco práctico enviar todo el conjunto de datos al navegador de una sola vez. Transmitir 10.000 registros a la vez no sólo supone un derroche de ancho de banda, sino que también sobrecarga los recursos del navegador. En estos casos, un enfoque alternativo, el procesamiento en el servidor, resulta crucial para optimizar el rendimiento.
En el procesamiento en el servidor, en lugar de enviar el conjunto de datos completo, la API transmite los datos en trozos manejables, normalmente paginados con unos 50 registros por página. Al hacer esto, el tiempo de carga mejora significativamente, ya que jQuery DataTables ahora carga un número modesto de registros (~50) en lugar de manejar todo el conjunto de datos de una vez. Este enfoque reduce el uso de CPU y ancho de banda, creando una interacción más eficiente entre la API y la DataTable.
En este artículo, exploraremos la implementación del procesamiento del lado del servidor en una aplicación ASP.NET Razor Page, demostrando cómo manejar y mostrar eficientemente extensos conjuntos de datos mientras se mejora el rendimiento general de su aplicación web.
Para empezar, tenemos que añadir la biblioteca DataTables.NET Client Side Library a nuestro proyecto. Este artículo usará el proyecto ASP.NET Core Web App (Razor Pages) con .NET 8. Puede usar cualquier proyecto de aplicación web según sus requerimientos.
Para añadir una biblioteca del lado del cliente, haga clic con el botón derecho del ratón en Solución>Añadir> Biblioteca del lado del cliente y busque las tablas de datos como se muestra a continuación.

Ahora, necesitamos añadir la Clase Modelo, el Contexto DB, el Controlador, la tabla HTML y la Llamada AJAX.
Pero antes de eso, tenemos que instalar EntityFramework paquetes Nuget para conectar nuestra aplicación con la base de datos. Este artículo utilizará el enfoque de Code First, puede utilizar Database first según su preferencia.
Instale los siguientes paquetes alojados localmente:
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.Design
Microsoft.EntityFrameworkCore.SqlServer
Microsoft.EntityFrameworkCore.Tools
Instale el paquete anterior utilizando el comando install-package desde la consola del gestor de paquetes NuGet, o instálelo desde la solución del gestor de paquetes NuGet buscándolo.
Estoy usando la clase Modelo de Producto para este ejemplo, usted puede usarla de acuerdo a sus requerimientos.
public class Product
{
public int Id { get; set; }
public string ProductName { get; set; } = string.Empty;
public string ProductPrice { get; set; } = string.Empty;
public string ProductWeight { get; set; } = string.Empty;
public string ProductDescription { get; set; } = string.Empty;
public DateTime ProductManufacturingDate { get; set; }
public DateTime ProductExpiryDate { get; set; }
}public class Product
{
public int Id { get; set; }
public string ProductName { get; set; } = string.Empty;
public string ProductPrice { get; set; } = string.Empty;
public string ProductWeight { get; set; } = string.Empty;
public string ProductDescription { get; set; } = string.Empty;
public DateTime ProductManufacturingDate { get; set; }
public DateTime ProductExpiryDate { get; set; }
}Public Class Product
Public Property Id() As Integer
Public Property ProductName() As String = String.Empty
Public Property ProductPrice() As String = String.Empty
Public Property ProductWeight() As String = String.Empty
Public Property ProductDescription() As String = String.Empty
Public Property ProductManufacturingDate() As DateTime
Public Property ProductExpiryDate() As DateTime
End Classpublic class ApplicationDBContext : DbContext
{
public ApplicationDBContext(DbContextOptions<ApplicationDBContext> options) : base(options)
{
}
public DbSet<Product> Products { get; set; }
}public class ApplicationDBContext : DbContext
{
public ApplicationDBContext(DbContextOptions<ApplicationDBContext> options) : base(options)
{
}
public DbSet<Product> Products { get; set; }
}Public Class ApplicationDBContext
Inherits DbContext
Public Sub New(ByVal options As DbContextOptions(Of ApplicationDBContext))
MyBase.New(options)
End Sub
Public Property Products() As DbSet(Of Product)
End ClassAñadiremos el ProductDatatables.js dentro de la carpeta wwwroot>js para añadir controles avanzados como paginación, búsqueda, etc.
//add advanced interaction controls
$(document).ready(function () {
$("#productDatatable").DataTable({
"processing": true,
"serverSide": true,
"filter": true,
"ajax": {
"url": "/api/Product",
"type": "POST",
"datatype": "json"
},
"columnDefs": [{
"targets": [0].data,
"visible": false,
"searchable": false
}],
"columns": [
{ "data": "id", "name": "Id", "autoWidth": true },
{ "data": "productName", "name": "ProductName", "autoWidth": true },
{ "data": "productPrice", "name": "ProductPrice", "autoWidth": true },
{ "data": "productWeight", "name": "ProductWeight", "autoWidth": true },
{ "data": "productDescription", "name": "ProductDescription", "autoWidth": true },
{ "data": "productManufacturingDate", "name": "ProductManufacturingDate", "autoWidth": true },
{ "data": "productExpiryDate", "name": "ProductExpiryDate", "autoWidth": true },
{
"render": function (data, row) { return "<a href="#" class='btn btn-danger' onclick=DeleteProduct('" + row.id + "'); >Delete</a>"; }
},
]
});
});Ahora, tenemos que añadir una tabla HTML.
Escriba el siguiente código en el archivo index.cshtml para añadir una página HTML estática.
//static HTML page
@page
@model IndexModel
@{
ViewData ["Title"] = "Home page";
}
<link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table id="productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Product Price</th>
<th>Product Weight</th>
<th>Product Description</th>
<th>Product Manufacturing Date</th>
<th>Product Expiry Date</th>
<th>Actions</th>
</tr>
</thead>
</table>
</div>
</div>
@section Scripts
{
<script src="~/lib/datatables/js/jquery.dataTables.min.js"></script>
<script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script>
<script src="~/js/ProductDatatable.js"></script>
}//static HTML page
@page
@model IndexModel
@{
ViewData ["Title"] = "Home page";
}
<link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table id="productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Product Price</th>
<th>Product Weight</th>
<th>Product Description</th>
<th>Product Manufacturing Date</th>
<th>Product Expiry Date</th>
<th>Actions</th>
</tr>
</thead>
</table>
</div>
</div>
@section Scripts
{
<script src="~/lib/datatables/js/jquery.dataTables.min.js"></script>
<script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script>
<script src="~/js/ProductDatatable.js"></script>
}'static HTML page
page model ReadOnly Property () As IndexModel
ViewData ("Title") = "Home page"
End Property
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div class="container"> <br /> <div style="width:90%; margin:0 auto;"> <table id="productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0"> <thead> <tr> <th> Id</th> <th> Product Name</th> <th> Product Price</th> <th> Product Weight</th> <th> Product Description</th> <th> Product Manufacturing @Date</th> <th> Product Expiry @Date</th> <th> Actions</th> </tr> </thead> </table> </div> </div> @section Scripts
"100%" cellspacing="0"> (Of thead) (Of tr) (Of th) Id</th> (Of th) Product Name</th> (Of th) Product Price</th> (Of th) Product Weight</th> (Of th) Product Description</th> (Of th) Product Manufacturing [Date]</th> (Of th) Product Expiry [Date]</th> (Of th) Actions</th> </tr> </thead> </table> </div> </div> section Scripts
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: Friend <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div Class="container"> <br /> <div style="width:90%; margin:0 auto;"> <table id="productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing
"table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: Private Friend <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div Class="container"> <br /> <div style="width:90%; margin:0 auto;"> <table id="productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width
"productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: Private Private Friend <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div Class="container"> <br /> <div style="width:90%; margin:0 auto;"> <table id="productDatatable" class
"width:90%; margin:0 auto;"> <table id="productDatatable" class
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: Private Private Private Friend <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div Class="container"> <br /> <div style="width:90%; margin:0 auto;"> <table id
'INSTANT VB WARNING: Instant VB cannot determine whether both operands of this division are integer types - if they are then you should use the VB integer division operator:
"container"> <br /> <div style="width:90%; margin:0 auto;"> <table id
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: Private Private Private Private Friend <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div Class="container"> <br /> <div style
'INSTANT VB WARNING: Instant VB cannot determine whether both operands of this division are integer types - if they are then you should use the VB integer division operator:
"stylesheet" /> <div Class="container"> <br /> <div style
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: Private Private Private Private Private Friend <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div Class
"~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" /> <div Class
Private Private Private Private Private Private Private Friend <link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: <script src="~/lib/datatables/js/jquery.dataTables.min.js"></script> <script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script> <script src="~/js/ProductDatatable.js"></script>
"~/lib/datatables/js/dataTables.bootstrap4.min.js"></script> <script src="~/js/ProductDatatable.js"></script>
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: Private <script src="~/lib/datatables/js/jquery.dataTables.min.js"></script> <script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script> <script src
"~/lib/datatables/js/jquery.dataTables.min.js"></script> <script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script> <script src
Private Private Private <script src="~/lib/datatables/js/jquery.dataTables.min.js"></script> <script src
End ClassTenemos que añadir el controlador.
Añadir Controlador de Producto para crear endpoint y pull requests directos.
[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private readonly ApplicationDBContext context;
public ProductController(ApplicationDBContext context)
{
this.context = context;
}
[HttpPost]
public IActionResult GetProducts()
{
try
{
var draw = Request.Form ["draw"].FirstOrDefault();
var start = Request.Form ["start"].FirstOrDefault();
var length = Request.Form ["length"].FirstOrDefault();
var searchValue = Request.Form ["search [value]"].FirstOrDefault();
int pageSize = length != null ? Convert.ToInt32(length) : 0;
int skip = start != null ? Convert.ToInt32(start) : 0;
int recordsTotal = 0;
var productData = context.Products.ToList();
if (!string.IsNullOrEmpty(searchValue))
{
productData = productData.Where(m => m.ProductName.Contains(searchValue)
m.ProductDescription.Contains(searchValue)
m.Id.ToString().Contains(searchValue)).ToList();
}
recordsTotal = productData.Count();
var data = productData.Skip(skip).Take(pageSize).ToList();
var jsonData = new { draw = draw, recordsFiltered = recordsTotal, recordsTotal = recordsTotal, data = data };
return Ok(jsonData);
}
catch (Exception ex)
{
throw;
}
}
}[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private readonly ApplicationDBContext context;
public ProductController(ApplicationDBContext context)
{
this.context = context;
}
[HttpPost]
public IActionResult GetProducts()
{
try
{
var draw = Request.Form ["draw"].FirstOrDefault();
var start = Request.Form ["start"].FirstOrDefault();
var length = Request.Form ["length"].FirstOrDefault();
var searchValue = Request.Form ["search [value]"].FirstOrDefault();
int pageSize = length != null ? Convert.ToInt32(length) : 0;
int skip = start != null ? Convert.ToInt32(start) : 0;
int recordsTotal = 0;
var productData = context.Products.ToList();
if (!string.IsNullOrEmpty(searchValue))
{
productData = productData.Where(m => m.ProductName.Contains(searchValue)
m.ProductDescription.Contains(searchValue)
m.Id.ToString().Contains(searchValue)).ToList();
}
recordsTotal = productData.Count();
var data = productData.Skip(skip).Take(pageSize).ToList();
var jsonData = new { draw = draw, recordsFiltered = recordsTotal, recordsTotal = recordsTotal, data = data };
return Ok(jsonData);
}
catch (Exception ex)
{
throw;
}
}
}<Route("api/[controller]")>
<ApiController>
Public Class ProductController
Inherits ControllerBase
Private ReadOnly context As ApplicationDBContext
Public Sub New(ByVal context As ApplicationDBContext)
Me.context = context
End Sub
<HttpPost>
Public Function GetProducts() As IActionResult
Try
Dim draw = Request.Form ("draw").FirstOrDefault()
Dim start = Request.Form ("start").FirstOrDefault()
Dim length = Request.Form ("length").FirstOrDefault()
Dim searchValue = Request.Form ("search [value]").FirstOrDefault()
Dim pageSize As Integer = If(length IsNot Nothing, Convert.ToInt32(length), 0)
Dim skip As Integer = If(start IsNot Nothing, Convert.ToInt32(start), 0)
Dim recordsTotal As Integer = 0
Dim productData = context.Products.ToList()
If Not String.IsNullOrEmpty(searchValue) Then
productData = productData.Where(Function(m) m.ProductName.Contains(searchValue) m.ProductDescription.Contains(searchValue) m.Id.ToString().Contains(searchValue)).ToList()
End If
recordsTotal = productData.Count()
Dim data = productData.Skip(skip).Take(pageSize).ToList()
Dim jsonData = New With {
Key .draw = draw,
Key .recordsFiltered = recordsTotal,
Key .recordsTotal = recordsTotal,
Key .data = data
}
Return Ok(jsonData)
Catch ex As Exception
Throw
End Try
End Function
End ClassAquí, hemos implementado la paginación y la búsqueda en el lado del servidor.
Ahora, tenemos que configurar nuestra base de datos y añadir la configuración a la clase Program.cs. Si utiliza .NET 5 o una versión inferior, es posible que tenga que hacerlo en la clase Startup.cs.
En primer lugar, añada la siguiente cadena de conexión en el archivo appsettings.json.
"ConnectionStrings": {
"ProductDB": "Server=localserver\\SQLEXPRESS;Database=ProductDB;Trusted_Connection=True;MultipleActiveResultSets=true;TrustServerCertificate=True;"
},Ahora añade el siguiente código a la clase Program.cs.
public static void Main(string [] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<ApplicationDBContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"));
});
builder.Services.AddControllers();
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see .NET documentation https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllers();
app.MapRazorPages();
app.Run();
}public static void Main(string [] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<ApplicationDBContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"));
});
builder.Services.AddControllers();
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see .NET documentation https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllers();
app.MapRazorPages();
app.Run();
}Public Shared Sub Main(ByVal args() As String)
Dim builder = WebApplication.CreateBuilder(args)
builder.Services.AddDbContext(Of ApplicationDBContext)(Sub(options)
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"))
End Sub)
builder.Services.AddControllers()
' Add services to the container.
builder.Services.AddRazorPages()
Dim app = builder.Build()
' Configure the HTTP request pipeline.
If Not app.Environment.IsDevelopment() Then
app.UseExceptionHandler("/Error")
' The default HSTS value is 30 days. You may want to change this for production scenarios, see .NET documentation https://aka.ms/aspnetcore-hsts.
app.UseHsts()
End If
app.UseHttpsRedirection()
app.UseStaticFiles()
app.UseRouting()
app.UseAuthorization()
app.MapControllers()
app.MapRazorPages()
app.Run()
End SubTenemos que ejecutar la migración, ya que estamos utilizando un enfoque de código primero.
Ejecute el siguiente comando en la consola del gestor de paquetes.
Add-Migration initEl comando anterior creará una migración. Ahora tenemos que aplicar estas migraciones a nuestra base de datos. Ejecute el siguiente comando en la consola del gestor de paquetes.
Update-DatabaseEl comando anterior creará tablas en nuestra base de datos. Agrega datos ficticios en la Tabla de Productos, puedes generar datos aleatorios desde Mockaroo.
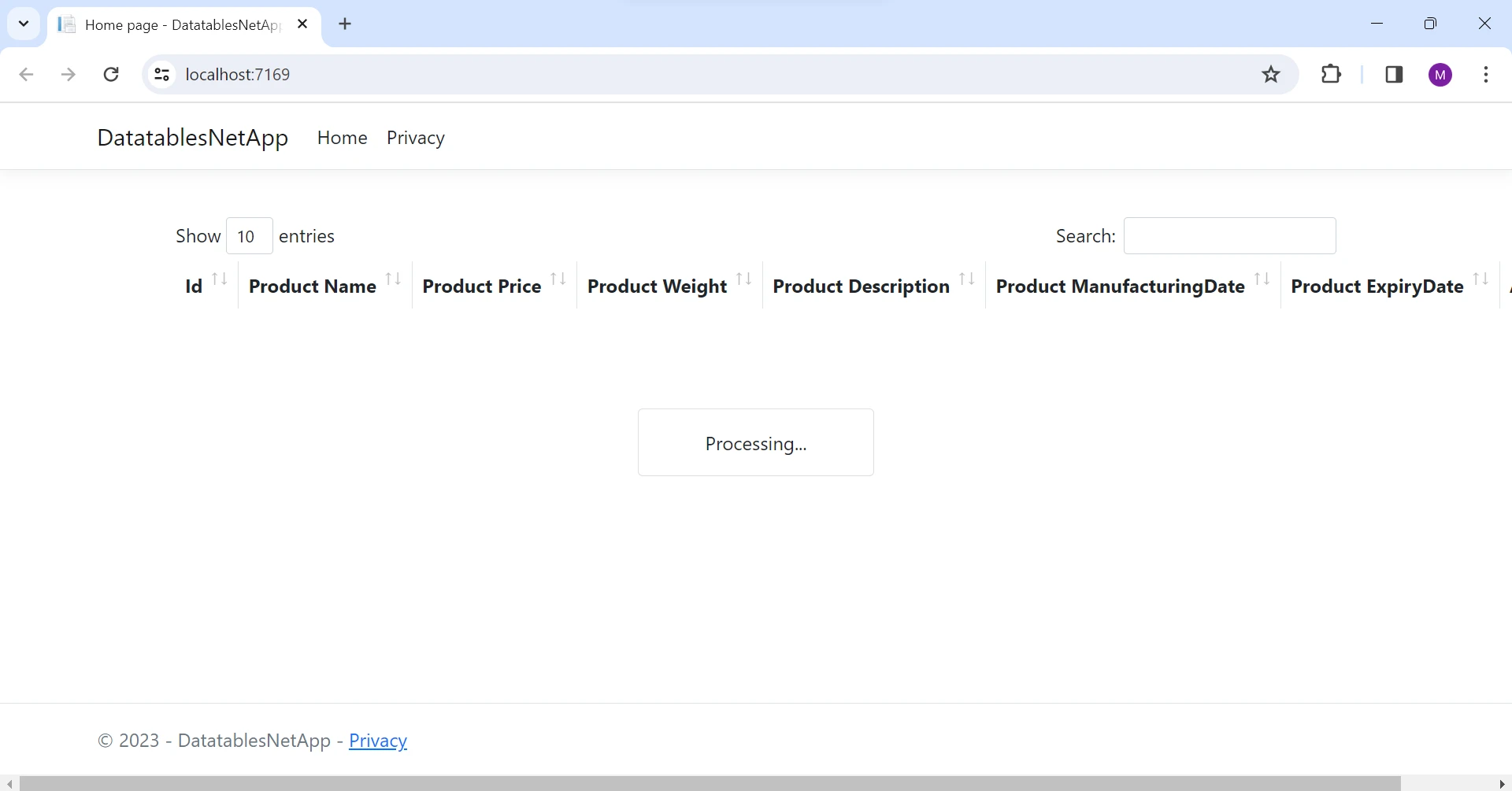
Ahora, construye y ejecuta esta aplicación.
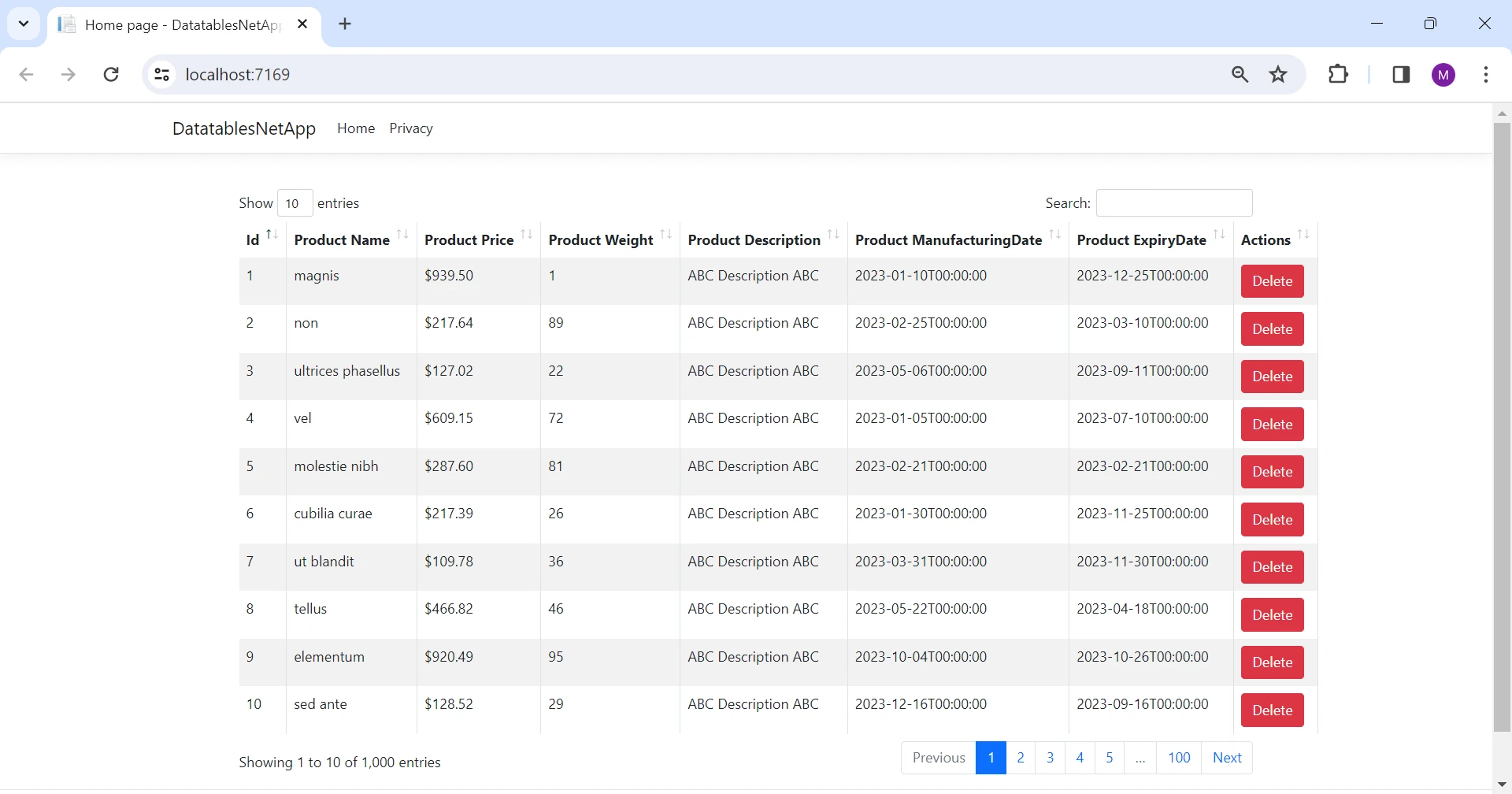
Podemos ver que tenemos una interfaz de usuario muy interactiva con controles de interacción avanzados.

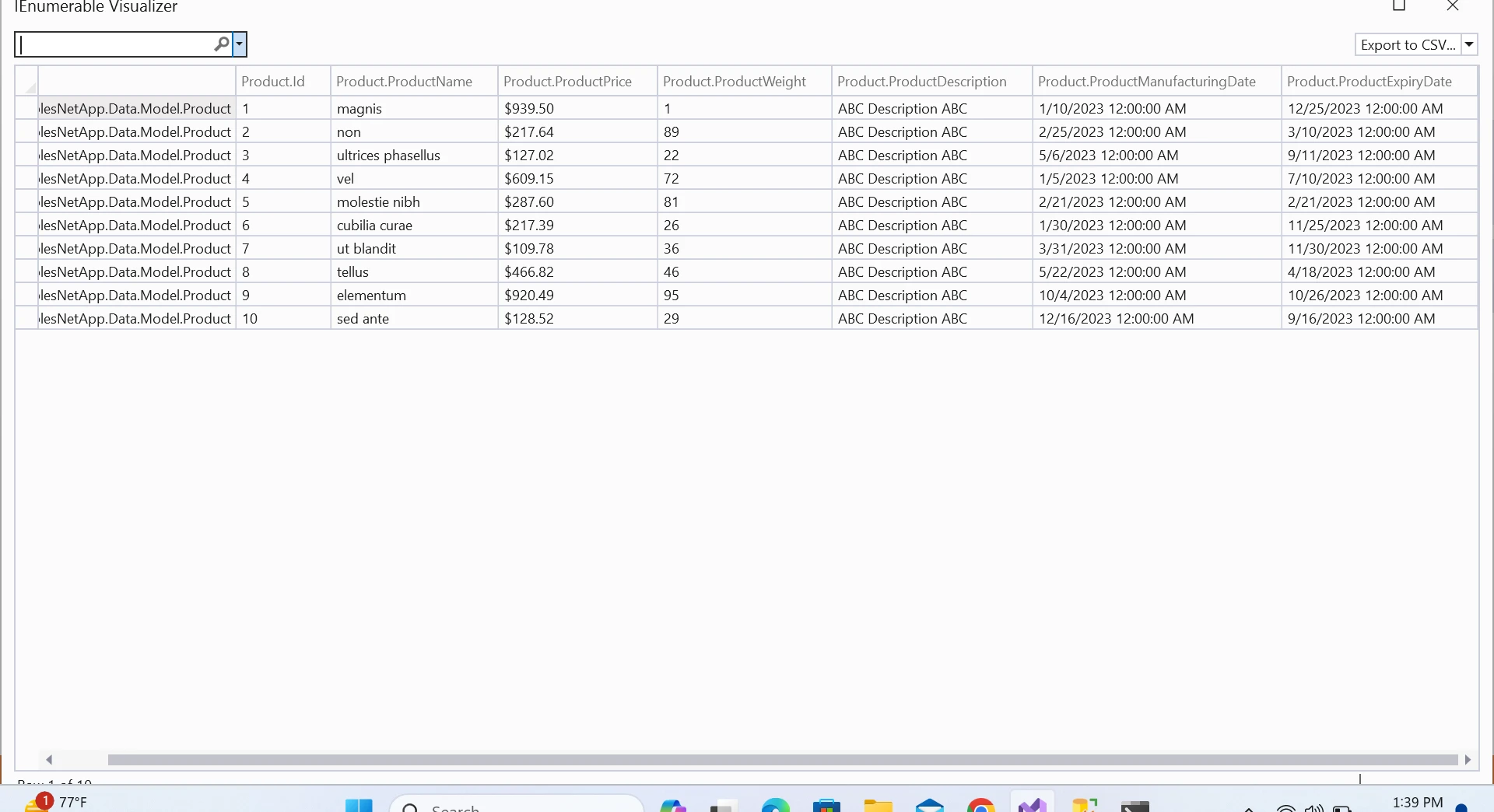
Ahora, la paginación se implementa en el lado del servidor como se muestra a continuación.

A continuación, los datos se renderizan en el lado del cliente con un control de interfaz de usuario enriquecido.

Puedes explorar más de la documentación de DataTables.NET haciendo clic en explorar la documentación de DataTables.NET.
IronXL - Excel Library for .NET es una biblioteca que te permite trabajar con archivos de Excel en aplicaciones .NET. Puede crear hojas de cálculo de Excel, leer archivos CSV, editar archivos de Excel y exportar a Excel en varios formatos, como XLS, XLSX, CSV y TSV. No requiere que Microsoft Office o Excel Interop estén instalados. Es compatible con .NET 8, 7, 6, 5, Core, Framework y Azure.
A menudo tenemos la necesidad de exportar datos a archivos Excel o CSV. IronXL es la mejor opción en este caso. Ahora, escribiremos un código para exportar nuestros datos a un archivo Excel.
Instala la librería IronXL en nuestro proyecto introduciendo el siguiente comando en la consola del gestor de paquetes.
Install-Package ironXL.ExcelEsto instalará IronXL y las dependencias necesarias en nuestro proyecto.
Escribamos un código para convertir nuestra lista de Productos en un Archivo Excel.
public void ExportToExcel(List<Product> productList)
{
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
WorkSheet ws = wb.DefaultWorkSheet;
int rowCount = 1;
foreach (Product product in productList)
{
ws["A" + (rowCount)].Value = product.Id.ToString();
ws["B" + (rowCount)].Value = product.ProductName;
ws["C" + (rowCount)].Value = product.ProductDescription;
ws["D" + (rowCount)].Value = product.ProductPrice;
ws["E" + (rowCount)].Value = product.ProductWeight;
ws["F" + (rowCount)].Value = product.ProductManufacturingDate;
ws["G" + (rowCount)].Value = product.ProductExpiryDate;
rowCount++;
}
wb.SaveAs("product.xlsx");
}public void ExportToExcel(List<Product> productList)
{
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
WorkSheet ws = wb.DefaultWorkSheet;
int rowCount = 1;
foreach (Product product in productList)
{
ws["A" + (rowCount)].Value = product.Id.ToString();
ws["B" + (rowCount)].Value = product.ProductName;
ws["C" + (rowCount)].Value = product.ProductDescription;
ws["D" + (rowCount)].Value = product.ProductPrice;
ws["E" + (rowCount)].Value = product.ProductWeight;
ws["F" + (rowCount)].Value = product.ProductManufacturingDate;
ws["G" + (rowCount)].Value = product.ProductExpiryDate;
rowCount++;
}
wb.SaveAs("product.xlsx");
}Public Sub ExportToExcel(ByVal productList As List(Of Product))
Dim wb As WorkBook = WorkBook.Create(ExcelFileFormat.XLSX)
Dim ws As WorkSheet = wb.DefaultWorkSheet
Dim rowCount As Integer = 1
For Each product As Product In productList
ws("A" & (rowCount)).Value = product.Id.ToString()
ws("B" & (rowCount)).Value = product.ProductName
ws("C" & (rowCount)).Value = product.ProductDescription
ws("D" & (rowCount)).Value = product.ProductPrice
ws("E" & (rowCount)).Value = product.ProductWeight
ws("F" & (rowCount)).Value = product.ProductManufacturingDate
ws("G" & (rowCount)).Value = product.ProductExpiryDate
rowCount += 1
Next product
wb.SaveAs("product.xlsx")
End SubHemos creado un archivo Excel a partir de la lista de una forma muy sencilla y fácil.

IronXL proporciona tutoriales completos sobre cómo crear archivos XLSX, ejemplos de código para leer Excel, y documentación API para utilizar su API de manera óptima.
Para optimizar el rendimiento de ASP.NET, confiamos exclusivamente en Only Core Software, lo que garantiza un entorno de desarrollo ágil y eficaz. La utilización de DataTables.NET como paquetes alojados localmente mejora aún más la capacidad de respuesta, minimizando las dependencias externas para agilizar el tratamiento de datos y la exportación a Excel. Además, la aportación de código se realiza de forma eficiente y sin problemas dentro de este ecosistema optimizado y autónomo.
IronPDF es una solución diseñada para convertir páginas web, URL y HTML en documentos PDF. Los PDF generados mantienen el formato y los elementos estilísticos originales de las páginas web de origen. Esta herramienta es particularmente efectiva para crear versiones en PDF de contenido web como informes y facturas.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End ClassEn resumen, aprovechar DataTables.NET para el procesamiento del lado del servidor en proyectos de distribución de repos ASP.NET demuestra ser una buena estrategia para manejar conjuntos de datos sustanciales de forma eficiente. Este enfoque garantiza un rendimiento optimizado al transmitir los datos en trozos manejables, mitigar el uso del ancho de banda y mejorar la experiencia del usuario. La integración de IronXL amplía aún más las posibilidades de la aplicación, ya que permite exportar sin esfuerzo datos tabulares a Excel para realizar análisis de datos e informes exhaustivos.
Al adoptar estas tecnologías, los desarrolladores pueden crear aplicaciones web que logren un equilibrio entre una rica interactividad y la eficiencia de recursos, proporcionando a los usuarios una experiencia fluida y receptiva, especialmente en escenarios en los que intervienen grandes conjuntos de datos. IronXL ofrece varias opciones de licencia para IronXL, dependiendo del número de desarrolladores, proyectos y necesidades de redistribución. Las licencias son perpetuas e incluyen asistencia y actualizaciones gratuitas.