Pruebe en producción sin marcas de agua.
Funciona donde lo necesite.
Obtén 30 días de producto totalmente funcional.
Ténlo en funcionamiento en minutos.
Acceso completo a nuestro equipo de asistencia técnica durante la prueba del producto
Los bocadillos de texto son una excelente forma de resaltar texto, anotar documentos o crear efectos de estilo cómic en archivos PDF. Ya sea que estés agregando comentarios a un informe, generando guías instructivas o creando documentos interactivos, los globos de diálogo pueden mejorar la legibilidad y el atractivo visual de tus PDFs.
En este artículo, exploraremos cómo convertir variables de cadena en un globo de diálogo en C# usando IronPDF. IronPDF es una potente biblioteca .NET que permite la conversión fácil de HTML y CSS en PDFs, lo que la hace ideal para renderizar dinámicamente burbujas de diálogo con estilo a partir de cualquier cadena de C# dada. ¡Vamos a sumergirnos!

Añadir desde PixabaySubir
o arrastre y suelte una imagen aquí
Agregar texto alternativo de la imagen
Entonces, ¿por qué IronPDF? IronPDF es una potente biblioteca de C# diseñada para facilitar el trabajo con archivos PDF de forma programática. Con él, puedes generar fácilmente documentos PDF desde HTML, imágenes, archivos DOCX, y más. O, tal vez estés buscando una herramienta que pueda manejar la seguridad de PDF de manera eficiente y efectiva o para editar documentos PDF existentes. Cualquiera que sea la tarea, IronPDF te tiene cubierto, funcionando como una biblioteca integral que tiene una solución para casi cualquier tarea relacionada con PDF sin la necesidad de bibliotecas de terceros.
Para comenzar, instale IronPDF a través de NuGet. Abra la Consola del Administrador de Paquetes en Visual Studio y ejecute:
Install-Package IronPdfInstall-Package IronPdf'INSTANT VB TODO TASK: The following line uses invalid syntax:
'Install-Package IronPdfAlternativamente, puedes instalarlo a través del NuGet Package Manager en Visual Studio buscando IronPDF, y luego haciendo clic en "Instalar".

Añadir desde PixabaySubir
o arrastre y suelte una imagen aquí
Agregar texto alternativo de la imagen
Una vez instalado, asegúrate de tener el siguiente espacio de nombres incluido en tu archivo C#:
using IronPdf;using IronPdf;Imports IronPdfLas burbujas de diálogo se crean normalmente usando HTML y CSS. Consisten en un contenedor de texto con bordes redondeados y una pequeña cola que apunta hacia el hablante. Usando IronPDF, podemos generar estos globos de diálogo como elementos HTML y renderizarlos dentro de un PDF.
A veces, es posible que necesitemos convertir la entrada del usuario en un valor de doble precisión para establecer dinámicamente las dimensiones del globo de diálogo. Podemos usar el método parse para lograr esto:
string widthInput = "150.5";
double bubbleWidth = double.Parse(widthInput);string widthInput = "150.5";
double bubbleWidth = double.Parse(widthInput);Dim widthInput As String = "150.5"
Dim bubbleWidth As Double = Double.Parse(widthInput)Esto permite el redimensionamiento dinámico de la burbuja basado en la entrada del usuario.
Un valor booleano se puede utilizar para alternar si un bocadillo de diálogo debe ser visible:
bool showBubble = true;
if (showBubble)
{
Console.WriteLine("Speech bubble is visible");
}bool showBubble = true;
if (showBubble)
{
Console.WriteLine("Speech bubble is visible");
}Dim showBubble As Boolean = True
If showBubble Then
Console.WriteLine("Speech bubble is visible")
End IfDado que IronPDF admite la conversión de HTML a PDF, podemos crear un bocadillo simple utilizando HTML y CSS. Para convertir variables de cadena en documentos PDF, primero debe asegurarse de crear una nueva instancia de ChromePdfRenderer.
using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string htmlContent = "" +
"<div class='bubble'>Hello, this is a speech bubble!</div>" +
"<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("speechBubble.pdf");
}
}using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string htmlContent = "" +
"<div class='bubble'>Hello, this is a speech bubble!</div>" +
"<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("speechBubble.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main()
Dim renderer As New ChromePdfRenderer()
Dim htmlContent As String = "" & "<div class='bubble'>Hello, this is a speech bubble!</div>" & "<style>" & ".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" & ".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" & "</style>"
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(htmlContent)
pdf.SaveAs("speechBubble.pdf")
End Sub
End Class
Añadir desde PixabaySubir
o arrastre y suelte una imagen aquí
Texto alternativo claro
Como puede ver, hemos creado una variable de cadena que contiene el contenido HTML y CSS que se utilizará para renderizar un bocadillo en nuestro documento PDF. Luego, utilizando el método RenderHtmlAsPdf de la clase ChromePdfRenderer, renderizamos esta cadena en un documento PDF antes de guardarlo.
Al seguir estos pasos, habrás generado un nuevo documento PDF que contiene el texto "¡Hola, este es un globo de diálogo!", y habrás dominado lo básico de generar PDFs a partir de una cadena simple.
¿Qué pasaría si quisieras hacer algo más que simplemente añadir un bocadillo de texto básico a tu PDF? Echemos un vistazo a cómo puedes personalizar un globo de diálogo usando CSS. Puedes modificar el color, tamaño y posición de la burbuja ajustando el CSS. Aquí tienes un ejemplo donde cambiamos el color de fondo y el tamaño del texto:
.bubble {
background: #ffcc00;
color: #333;
font-size: 16px;
}.bubble {
background: #ffcc00;
color: #333;
font-size: 16px;
}IRON VB CONVERTER ERROR developers@ironsoftware.comSi necesitas texto dinámico, puedes reemplazar el texto estático con una variable de C#, y el código final se vería algo así:
using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string userInput = "This is a custom speech bubble!";
string dynamicHtml = $"<div class='bubble'>{userInput}</div>" + "<style>" + ".bubble {background: #ffcc00; color: #333; font-size: 16px; }" + "</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(dynamicHtml);
pdf.SaveAs("speechBubble.pdf");
}
}using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
string userInput = "This is a custom speech bubble!";
string dynamicHtml = $"<div class='bubble'>{userInput}</div>" + "<style>" + ".bubble {background: #ffcc00; color: #333; font-size: 16px; }" + "</style>";
PdfDocument pdf = renderer.RenderHtmlAsPdf(dynamicHtml);
pdf.SaveAs("speechBubble.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main()
Dim renderer As New ChromePdfRenderer()
Dim userInput As String = "This is a custom speech bubble!"
Dim dynamicHtml As String = $"<div class='bubble'>{userInput}</div>" & "<style>" & ".bubble {background: #ffcc00; color: #333; font-size: 16px; }" & "</style>"
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf(dynamicHtml)
pdf.SaveAs("speechBubble.pdf")
End Sub
End Class
Añadir desde PixabaySubir
o arrastre y suelte una imagen aquí
Texto alternativo claro
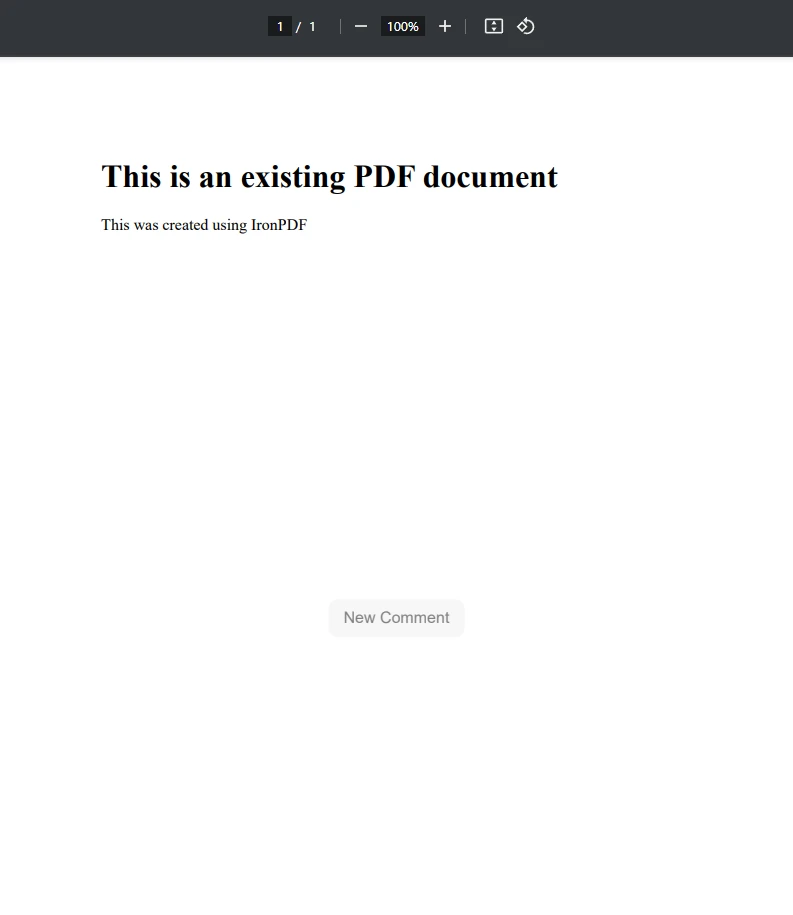
A veces, es posible que desees añadir bocadillos a un PDF existente en lugar de generar uno nuevo. IronPDF le permite superponer elementos HTML en PDF existentes en forma de marcas de agua.
using IronPdf;
class Program
{
public static void Main()
{
PdfDocument pdf = PdfDocument.FromFile("existing.pdf");
string newBubble = "<div class='bubble'>New Comment</div>" + "<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
pdf.ApplyWatermark(newBubble);
pdf.SaveAs("updated.pdf");
}
}using IronPdf;
class Program
{
public static void Main()
{
PdfDocument pdf = PdfDocument.FromFile("existing.pdf");
string newBubble = "<div class='bubble'>New Comment</div>" + "<style>" +
".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" +
".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" +
"</style>";
pdf.ApplyWatermark(newBubble);
pdf.SaveAs("updated.pdf");
}
}Imports IronPdf
Friend Class Program
Public Shared Sub Main()
Dim pdf As PdfDocument = PdfDocument.FromFile("existing.pdf")
Dim newBubble As String = "<div class='bubble'>New Comment</div>" & "<style>" & ".bubble { display: inline-block; background: #f0f0f0; border-radius: 10px; padding: 10px 15px; position: relative; font-family: Arial, sans-serif; }" & ".bubble::after { content: ''; position: absolute; bottom: -10px; left: 20px; border-width: 10px; border-style: solid; border-color: #f0f0f0 transparent transparent transparent; }" & "</style>"
pdf.ApplyWatermark(newBubble)
pdf.SaveAs("updated.pdf")
End Sub
End Class
Añadir desde PixabaySubir
o arrastre y suelte una imagen aquí
Texto alternativo claro
Como se puede ver en el ejemplo de código anterior, comenzamos cargando un documento PDF existente usando PdfDocument.FromFile(), al cual planeamos añadir el nuevo globo de diálogo. Luego, usando HTML y CSS simples, creamos el globo de diálogo en nuestra representación en cadena newBubble del contenido HTML. Finalmente, todo lo que necesitábamos hacer para aplicar esta nueva burbuja al PDF era utilizar el método ApplyWatermark.
Utilizar herramientas como la herramienta de marcas de agua de IronPDF permite a los desarrolladores aplicar contenido HTML a documentos PDF existentes con facilidad.
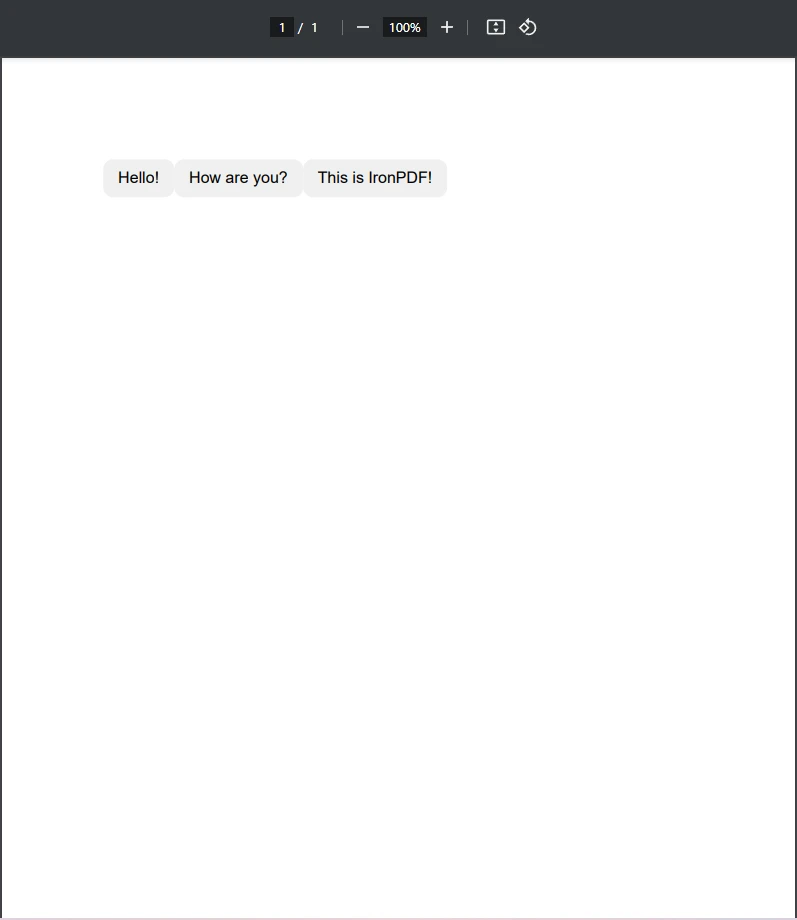
Si necesitas crear bocadillos de diálogo de manera dinámica basándote en la entrada del usuario, una base de datos o una API, puedes recorrer tus datos y generar múltiples bocadillos de diálogo.
using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
List<string> messages = new List<string> { "Hello!", "How are you?", "This is IronPDF!" };
string htmlBubbles = "";
foreach (var msg in messages)
{
htmlBubbles += $"<div class='bubble'>{msg}</div>";
}
var pdf = renderer.RenderHtmlAsPdf(htmlBubbles);
pdf.SaveAs("updated.pdf");
}
}using IronPdf;
class Program
{
static void Main()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
List<string> messages = new List<string> { "Hello!", "How are you?", "This is IronPDF!" };
string htmlBubbles = "";
foreach (var msg in messages)
{
htmlBubbles += $"<div class='bubble'>{msg}</div>";
}
var pdf = renderer.RenderHtmlAsPdf(htmlBubbles);
pdf.SaveAs("updated.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main()
Dim renderer As New ChromePdfRenderer()
Dim messages As New List(Of String) From {"Hello!", "How are you?", "This is IronPDF!"}
Dim htmlBubbles As String = ""
For Each msg In messages
htmlBubbles &= $"<div class='bubble'>{msg}</div>"
Next msg
Dim pdf = renderer.RenderHtmlAsPdf(htmlBubbles)
pdf.SaveAs("updated.pdf")
End Sub
End Class
Añadir desde PixabaySubir
o arrastre y suelte una imagen aquí
Texto alternativo claro
Este código convierte cadenas de una lista en bocadillos a través del uso de un bucle foreach. Al utilizar métodos como este para convertir cadenas en bocadillos en documentos PDF, puedes convertir fácilmente datos como registros de chat, notificaciones o incluso informes automatizados en bocadillos que se muestran fácilmente.
Al analizar la entrada del usuario, es posible que necesitemos considerar la información de formato específica de la cultura, especialmente para los valores numéricos.
using System.Globalization;
string value = "1,234.56";
double number = double.Parse(value, CultureInfo.InvariantCulture);using System.Globalization;
string value = "1,234.56";
double number = double.Parse(value, CultureInfo.InvariantCulture);Imports System.Globalization
Private value As String = "1,234.56"
Private number As Double = Double.Parse(value, CultureInfo.InvariantCulture)Esto garantiza un formato de número consistente independientemente de la configuración regional.
Podemos declarar una variable int para almacenar un contador de globos de texto:
int i = 0;
for (i = 0; i < 5; i++)
{
Console.WriteLine($"Generating speech bubble {i + 1}");
}int i = 0;
for (i = 0; i < 5; i++)
{
Console.WriteLine($"Generating speech bubble {i + 1}");
}Dim i As Integer = 0
For i = 0 To 4
Console.WriteLine($"Generating speech bubble {i + 1}")
Next iSi necesitamos analizar una entrada de cadena en un int result, podemos usar el método parse:
string input = "42";
int result = int.Parse(input);string input = "42";
int result = int.Parse(input);Dim input As String = "42"
Dim result As Integer = Integer.Parse(input)Esto asegura que la entrada de texto se convierta en un formato válido, en la forma de una variable de formato numérico utilizable.
Para mantener nuestro código estructurado, podemos definir una clase pública para la generación de bocadillos de texto:
public class SpeechBubbleGenerator
{
public string GenerateBubble(string text)
{
return $"<div class='bubble'>{text}</div>";
}
}public class SpeechBubbleGenerator
{
public string GenerateBubble(string text)
{
return $"<div class='bubble'>{text}</div>";
}
}Public Class SpeechBubbleGenerator
Public Function GenerateBubble(ByVal text As String) As String
Return $"<div class='bubble'>{text}</div>"
End Function
End ClassUsando esta clase, podemos crear múltiples globos de diálogo de manera eficiente.
Los globos de diálogo añaden claridad y estilo a los PDFs, haciéndolos ideales para anotaciones, comentarios y documentos interactivos. Al utilizar IronPDF, puedes generar fácilmente estas burbujas con HTML y CSS mientras aprovechas C# para la personalización y automatización. Ya sea que los estés superponiendo en PDFs existentes o creando documentos dinámicos, IronPDF ofrece un enfoque flexible y eficiente, facilitando la conversión de cadenas en globos de diálogo legibles para tus documentos PDF.
Si estás buscando una solución PDF potente en .NET, prueba IronPDF y comienza a mejorar tus PDF con contenido dinámico y visualmente atractivo.