HTML zu PDF in C# .NET
Als Entwickler von IronPDF wissen wir, wie wichtig es ist, dass die Konvertierung von HTML in PDF genaue, qualitativ hochwertige Ergebnisse liefert, die den Kundenerwartungen entsprechen. Dieses C#-Tutorial führt Sie durch den Aufbau eines HTML-zu-PDF-Konverters für Ihre Anwendungen, Projekte und Websites. Wir werden einen C# HTML-zu-PDF-Konverter entwickeln, und die von IronPDF erzeugten PDF-Dokumente werden pixelgenau zu den vom Google Chrome-Webbrowser erzeugten PDFs sein.
Übersicht
Konvertieren von HTML in PDF in C#

- Laden Sie die HTML zu PDF C#-Bibliothek herunter und installieren Sie sie
- Erstellen Sie ein PDF mit einem HTML-String
- Verwenden Sie die RenderHtmlAsPdf-Methode, um einen HTML-String in eine PDF-Datei zu konvertieren
- Exportieren Sie ein PDF mit einer vorhandenen URL
- Erstellen Sie ein PDF aus einer HTML-Seite
- Fügen Sie benutzerdefinierte Kopf- und Fußzeilen hinzu
- SaveAs aufrufen, um die PDF-Datei auf dem Computer zu speichern
- Mehr
HTML-zu-PDF-Konverter für C# & VB.NET
Die programmgesteuerte Erstellung von PDF-Dateien in .NET kann eine frustrierende Aufgabe sein. Das PDF-Dateiformat wurde eher für Drucker als für Entwickler entwickelt. Und C# hat nicht viele geeignete Bibliotheken oder Funktionen für die PDF-Generierung eingebaut, viele der Bibliotheken, die auf dem Markt sind, funktionieren nicht out-of-the-box, und verursachen weitere Frustration, wenn sie mehrere Zeilen Code benötigen, um eine einfache Aufgabe zu erfüllen.
Das C# HTML zu PDF Konvertierungstool, das wir in diesem Tutorial verwenden werden, ist IronPDF von Iron Software, eine sehr beliebte C# PDF Generierungs- und Bearbeitungsbibliothek. Diese Bibliothek bietet umfassende Funktionen zur PDF-Bearbeitung und -Generierung, arbeitet vollständig einsatzbereit, macht genau das, was Sie mit minimalem Aufwand benötigen, und verfügt über hervorragende Dokumentation zu ihren über 50 Funktionen. IronPDF besticht dadurch, dass es .NET 8, .NET 7, .NET 6 und .NET 5, .NET Core, Standard und Framework auf Windows, macOS, Linux, Docker, Azure und AWS unterstützt.
Mit C# und IronPDF ist die Logik zum "Erstellen eines PDF-Dokuments" oder zur "HTML-zu-PDF-Konvertierung" einfach. Dank des fortschrittlichen Chrome Renderers von IronPDF werden für das Design und Layout des PDF-Dokuments größtenteils oder vollständig vorhandene HTML-Elemente verwendet.
Diese Methode der dynamischen PDF-Generierung in .NET mit HTML5 funktioniert gleichermaßen gut in Konsolenanwendungen, Windows Forms-Anwendungen, WPF sowie Websites und MVC.
**IronPDF unterstützt auch das Debuggen Ihres HTML mit Chrome für Pixel Perfect PDFs. Eine Anleitung zur Einrichtung finden Sie hier.
IronPDF arbeitet in mehreren Sprachen außerhalb und innerhalb des .NET-Ökosystems.
- F# Anleitung
- VB.NET-Leitfaden
- Python
- Java
-
IronPDF erfordert eine Test- oder kostenpflichtige Lizenz, um zu funktionieren. Sie können hier eine Lizenz kaufen oder sich für einen kostenlosen 30-Tage-Testschlüssel hier anmelden.
Schritt 1
Laden Sie die HTML-zu-PDF-C#-Bibliothek herunter und installieren Sie sie
Beginnen Sie noch heute mit der Verwendung von IronPDF in Ihrem Projekt mit einer kostenlosen Testversion.
Visual Studio - NuGet-Paketverwaltung
In Visual Studio, klicken Sie mit der rechten Maustaste auf Ihren Projektlösungs-Explorer und wählen Sie Manage NuGet Packages.... Suchen Sie dort einfach nach IronPDF und installieren Sie die neueste Version in Ihrer Lösung... Klicken Sie in allen Dialogfeldern, die erscheinen, auf OK. Dies funktioniert genauso gut in VB.NET-Projekten.
Install-Package IronPdf
IronPDF auf der NuGet-Website
Für einen umfassenden Überblick über die Funktionen, Kompatibilität und Downloads von IronPDF, besuchen Sie bitte IronPDF auf der offiziellen Website von NuGet: https://www.nuget.org/packages/IronPdf
Installation über DLL
Eine andere Möglichkeit besteht darin, die IronPDF DLL direkt zu installieren. IronPDF kann heruntergeladen und manuell im Projekt oder im GAC installiert werden von https://ironpdf.com/packages/IronPdf.zip
Anleitungen Tutorials
Erstellen Sie ein PDF mit einem HTML-String in C# .NET
Wie: HTML-String in PDF konvertieren? Es ist eine sehr effiziente und lohnende Fähigkeit, eine neue PDF-Datei in C# zu erstellen.
Wir können einfach die Methode ChromePdfRenderer.RenderHtmlAsPdf verwenden, um jede HTML (HTML5) Zeichenkette in ein PDF zu verwandeln. C# HTML-zu-PDF-Rendering erfolgt durch eine voll funktionsfähige Version der Google Chromium-Engine, die in die IronPDF-DLL eingebettet ist.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-1.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>");
pdf.SaveAs("pixel-perfect.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf("<h1> Hello IronPdf </h1>")
pdf.SaveAs("pixel-perfect.pdf")RenderHtmlAsPdf unterstützt vollständig HTML5, CSS3, JavaScript und Bilder. Wenn sich diese Assets auf einer Festplatte befinden, sollten wir den zweiten Parameter von RenderHtmlAsPdf auf das Verzeichnis setzen, das die Assets enthält. Diese Methode gibt ein PdfDocument-Objekt zurück, bei dem es sich um eine Klasse handelt, die PDF-Informationen speichert.
IronPDF rendert Ihr HTML genau so, wie es in Chrome angezeigt wird
Wir haben ein komplettes Tutorial erstellt, in dem Sie Chrome für ein vollständiges HTML-Debugging einrichten können, um sicherzustellen, dass die Änderungen, die Sie dort bei der Bearbeitung von HTML, CSS und JavaScript sehen, pixelgenau mit der PDF-Ausgabe von IronPDF übereinstimmen, wenn Sie sich für das Rendern entscheiden. Hier finden Sie das Tutorial: So debuggen Sie HTML in Chrome, um pixelgenaue PDFs zu erstellen.
BaseUrlPath:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-2.csusing IronPdf;
// this will render C:\MyProject\Assets\image1.png
var pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", @"C:\MyProject\Assets\");Imports IronPdf
' this will render C:\MyProject\Assets\image1.png
Private pdf = renderer.RenderHtmlAsPdf("<img src='image1.png'/>", "C:\MyProject\Assets\")Alle referenzierten CSS-Stylesheets, Bilder und JavaScript-Dateien werden relativ zum BaseUrlPath sein und können in einer ordentlichen und logischen Struktur gehalten werden. Sie können natürlich auch Bilder, Stylesheets und Assets online referenzieren, einschließlich Webfonts wie Google Fonts und sogar jQuery.
PDF mit vorhandener URL exportieren
URL zu PDF
Das Rendering vorhandener URLs als PDFs mit C# ist sehr effizient und intuitiv. Dies ermöglicht es Teams auch, die Arbeit an der PDF-Gestaltung und dem Backend-PDF-Rendering auf mehrere Teams zu verteilen.
Lassen Sie uns im folgenden Beispiel eine Seite von Wikipedia.com darstellen:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-3.csusing IronPdf;
// Create a PDF from any existing web page
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF");
pdf.SaveAs("wikipedia.pdf");Imports IronPdf
' Create a PDF from any existing web page
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://en.wikipedia.org/wiki/PDF")
pdf.SaveAs("wikipedia.pdf")Sie werden feststellen, dass Hyperlinks und sogar HTML-Formulare in der von unserem C#-Code erzeugten PDF-Datei erhalten bleiben.
Beim Rendern bestehender Webseiten gibt es einige Tricks, die wir vielleicht anwenden möchten:
Druck und Bildschirm-CSS
In modernem CSS3 haben wir css-Direktiven für Druck und Bildschirm. Wir können IronPDF anweisen, "Print"-CSSs zu rendern, die oft vereinfacht oder übersehen werden. Standardmäßig werden CSS-Stile für "Bildschirm" gerendert, die IronPDF-Benutzer am intuitivsten finden.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-4.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen;
// or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Screen
' or
renderer.RenderingOptions.CssMediaType = PdfCssMediaType.PrintHauptseite: Einen vollständigen Vergleich mit Bildern von Bildschirm und Druck finden Sie hier.
JavaScript
IronPDF unterstützt JavaScript, jQuery und sogar AJAX. Wir müssen möglicherweise IronPDF anweisen, auf JS oder Ajax zu warten, bis die Ausführung abgeschlossen ist, bevor wir eine Momentaufnahme unserer Webseite rendern.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-5.csrenderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(500); // millisecondsIRON VB CONVERTER ERROR developers@ironsoftware.comWir können die Einhaltung des JavaScript-Standards demonstrieren, indem wir ein fortgeschrittenes d3.js JavaScript-Chord-Diagramm aus einem CSV-Datensatz wie diesem rendern:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-6.csusing IronPdf;
// Create a PDF Chart a live rendered dataset using d3.js and javascript
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006");
pdf.SaveAs("chart.pdf");Imports IronPdf
' Create a PDF Chart a live rendered dataset using d3.js and javascript
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://bl.ocks.org/mbostock/4062006")
pdf.SaveAs("chart.pdf")Reaktionsfähiges CSS
HTML zu PDF mit Antwort-CSS in .NET! Responsive Webseiten sind dafür ausgelegt, in einem Browser betrachtet zu werden. IronPDF öffnet kein echtes Browserfenster innerhalb des Betriebssystems Ihres Servers. Dies kann dazu führen, dass responsive Elemente in ihrer kleinsten Größe gerendert werden.
Wir empfehlen, Print-CSS-Medientypen zu verwenden, um dieses Problem zu lösen. Druck-CSS sollte normalerweise nicht responsiv sein.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-7.csrenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintErzeugen einer PDF-Datei aus einer HTML-Seite
Wir können auch jede HTML-Seite auf unserer Festplatte in PDF umwandeln. Alle relativen Assets wie CSS, Bilder und JS werden so gerendert, als ob die Datei mit dem file://-Protokoll geöffnet worden wäre.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-8.csusing IronPdf;
// Create a PDF from an existing HTML using C#
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML using C#
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlFileAsPdf("Assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")Diese Methode hat den Vorteil, dass der Entwickler die Möglichkeit hat, den HTML-Inhalt während der Entwicklung in einem Browser zu testen. Wir empfehlen Chrome, da dies der Webbrowser ist, auf dem die Rendering-Engine von IronPDF basiert.
Benutzerdefinierte Kopf- und Fußzeilen hinzufügen
Kopf- und Fußzeilen können beim Rendern von PDF-Dateien oder mit IronPDF zu bestehenden PDF-Dateien hinzugefügt werden.
Mit IronPDF können Kopf- und Fußzeilen einfachen textbasierten Inhalt mithilfe der TextHeaderFooter-Klasse enthalten oder mit Bildern und umfangreichen HTML-Inhalten mithilfe der HtmlHeaderFooter-Klasse.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-9.csusing IronPdf;
// Create a PDF from an existing HTML
var renderer = new ChromePdfRenderer
{
RenderingOptions =
{
MarginTop = 50, //millimeters
MarginBottom = 50,
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print,
TextHeader = new TextHeaderFooter
{
CenterText = "{pdf-title}",
DrawDividerLine = true,
FontSize = 16
},
TextFooter = new TextHeaderFooter
{
LeftText = "{date} {time}",
RightText = "Page {page} of {total-pages}",
DrawDividerLine = true,
FontSize = 14
}
}
};
var pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html");
pdf.SaveAs("Invoice.pdf");
// This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf");Imports IronPdf
' Create a PDF from an existing HTML
Private renderer = New ChromePdfRenderer With {
.RenderingOptions = {
MarginTop = 50, MarginBottom = 50, CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print, TextHeader = New TextHeaderFooter With {
.CenterText = "{pdf-title}",
.DrawDividerLine = True,
.FontSize = 16
},
TextFooter = New TextHeaderFooter With {
.LeftText = "{date} {time}",
.RightText = "Page {page} of {total-pages}",
.DrawDividerLine = True,
.FontSize = 14
}
}
}
Private pdf = renderer.RenderHtmlFileAsPdf("assets/TestInvoice1.html")
pdf.SaveAs("Invoice.pdf")
' This neat trick opens our PDF file so we can see the result
System.Diagnostics.Process.Start("Invoice.pdf")Erkunden Sie alle Rendering-Optionen im folgenden Anleitungsartikel: Wie man die Rendering-Optionen verwendet.
HTML-Kopf- und -Fußzeilen
Die HtmlHeaderFooter-Klasse ermöglicht die Erstellung von umfangreichen Kopf- und Fußzeilen mithilfe von HTML5-Inhalten, die sogar Bilder, Stylesheets und Hyperlinks enthalten können.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-10.csusing IronPdf;
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"
};Imports IronPdf
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}Dynamische Daten in PDF-Kopf- und -Fußzeilen
Wir können Inhalte in den Text und sogar in den HTML-Code von Kopf- und Fußzeilen einfügen, indem wir Platzhalter wie z. B. "mail-merge" verwenden:
- {page} für die aktuelle Seitennummer
- {total-pages} für die Gesamtanzahl der Seiten im PDF
- {url} für die URL der gerenderten PDF, wenn sie von einer Webseite gerendert wurde
- {date} für das heutige Datum
- {time} für die aktuelle Uhrzeit
- {html-title} für das title-Attribut des gerenderten HTML-Dokuments
- {pdf-title} für den Dokumenttitel, der über ChromePdfRenderOptions festgelegt werden kann
C# HTML-zu-PDF-Konvertierungseinstellungen
Es gibt viele Nuancen, wie unsere Nutzer und Kunden die Darstellung von PDF-Inhalten erwarten.
Die ChromePdfRenderer-Klasse enthält eine RenderingOptions-Eigenschaft, die verwendet werden kann, um diese Optionen festzulegen.
Zum Beispiel möchten wir möglicherweise wählen, nur "print" Stil CSS3-Anweisungen zu akzeptieren:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-11.csusing IronPdf;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;Imports IronPdf
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.PrintMöglicherweise möchten wir auch die Größe unserer Druckränder ändern, um mehr Leerraum auf der Seite zu schaffen, um Platz für große Kopf- oder Fußzeilen zu schaffen oder sogar Nullränder für den kommerziellen Druck von Broschüren oder Postern festzulegen:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-12.csusing IronPdf;
renderer.RenderingOptions.MarginTop = 50; // millimeters
renderer.RenderingOptions.MarginBottom = 50; // millimetersImports IronPdf
renderer.RenderingOptions.MarginTop = 50 ' millimeters
renderer.RenderingOptions.MarginBottom = 50 ' millimetersWir können Hintergrundbilder von HTML-Elementen ein- oder ausschalten:
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-13.csusing IronPdf;
renderer.RenderingOptions.PrintHtmlBackgrounds = true;Imports IronPdf
renderer.RenderingOptions.PrintHtmlBackgrounds = TrueEs ist auch möglich, unsere Ausgabe-PDFs so einzustellen, dass sie auf jeder virtuellen Papiergröße gerendert werden - einschließlich Hoch- und Querformat und sogar benutzerdefinierten Größen, die in Millimetern oder Zoll eingestellt werden können.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-14.csusing IronPdf;
using IronPdf.Rendering;
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.Landscape;Imports IronPdf
Imports IronPdf.Rendering
renderer.RenderingOptions.PaperSize = PdfPaperSize.A4
renderer.RenderingOptions.PaperOrientation = PdfPaperOrientation.LandscapeErkunden Sie alle Rendering-Optionen im folgenden How-to-Artikel: "Wie man die Rendering-Optionen verwendet."
HTML-Vorlagen anwenden
Die Erstellung von PDF-Vorlagen oder -Stapeln ist eine häufige Anforderung von Internet- und Website-Entwicklern.
Anstatt ein PDF-Dokument selbst als Vorlage zu erstellen, können wir mit IronPDF unsere HTML-Vorlage mit Hilfe bestehender, bewährter Technologien erstellen. Wenn die HTML-Vorlage mit Daten aus einem Query-String oder einer Datenbank kombiniert wird, entsteht ein dynamisch generiertes PDF-Dokument.
Im einfachsten Fall ist die Verwendung der C#-Methode String.Format für ein einfaches Beispiel geeignet.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-15.csusing System;
String.Format("<h1>Hello {0} !</h1>", "World");Imports System
String.Format("<h1>Hello {0} !</h1>", "World")Wenn die HTML-Datei länger ist, können wir oft beliebige Platzhalter wie [[NAME]] verwenden und sie später durch echte Daten ersetzen.
Im folgenden Beispiel werden 3 PDFs erstellt, die jeweils auf einen Benutzer zugeschnitten sind.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-16.csvar htmlTemplate = "<p>[[NAME]]</p>";
var names = new[] { "John", "James", "Jenny" };
foreach (var name in names)
{
var htmlInstance = htmlTemplate.Replace("[[NAME]]", name);
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs(name + ".pdf");
}Dim htmlTemplate = "<p>[[NAME]]</p>"
Dim names = { "John", "James", "Jenny" }
For Each name In names
Dim htmlInstance = htmlTemplate.Replace("[[NAME]]", name)
Dim pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs(name & ".pdf")
Next nameErweiterte Vorlagenerstellung mit Handlebars.NET
Eine ausgefeilte Methode zur Zusammenführung von C#-Daten mit HTML für die PDF-Erzeugung ist die Verwendung des Handlebars-Templating-Standards.
Mit Handlebars ist es möglich, dynamisches HTML aus C#-Objekten und Klasseninstanzen einschließlich Datenbankeinträgen zu erstellen. Handlebars ist besonders effektiv, wenn eine Abfrage eine unbekannte Anzahl von Zeilen zurückgibt, wie zum Beispiel bei der Erstellung einer Rechnung.
Wir müssen zuerst ein zusätzliches NuGet-Paket zu unserem Projekt hinzufügen: https://www.nuget.org/packages/Handlebars.NET/
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-17.csvar source =
@"<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>";
var template = Handlebars.Compile(source);
var data = (title: "My new post", body: "This is my first post!");
var result = template(data);
/* Would render:
<div class="entry">
<h1>My New Post</h1>
<div class="body">
This is my first post!
</div>
</div>
*/Dim source = "<div class=""entry"">
<h1>{{title}}</h1>
<div class=""body"">
{{body}}
</div>
</div>"
Dim template = Handlebars.Compile(source)
Dim data = (title:= "My new post", body:= "This is my first post!")
Dim result = template(data)
' Would render:
'<div class="entry">
' <h1>My New Post</h1>
' <div class="body">
' This is my first post!
' </div>
'</div>
'Zum Rendern dieses HTML können wir einfach die Methode RenderHtmlAsPdf verwenden.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-18.csusing IronPdf;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlInstance);
pdf.SaveAs("Handlebars.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderHtmlAsPdf(htmlInstance)
pdf.SaveAs("Handlebars.pdf")Sie können mehr über den Handlebars HTML-Templating-Standard und dessen Verwendung in C# erfahren unter https://github.com/rexm/Handlebars.NET
Seitenumbrüche mit HTML5 hinzufügen
Eine häufige Anforderung in einem PDF-Dokument ist die Seitennummerierung. Entwickler müssen kontrollieren, wo PDF-Seiten beginnen und enden, um ein sauberes, lesbares Layout zu erhalten.
Am einfachsten geht dies mit einem weniger bekannten CSS-Trick, mit dem ein Seitenumbruch in jedes gedruckte HTML-Dokument eingefügt werden kann.
<div style='page-break-after: always;'> </div><div style='page-break-after: always;'> </div>Das mitgelieferte HTML funktioniert zwar, ist aber kaum die beste Praxis. Wir empfehlen, das Media-Attribut wie im folgenden Beispiel anzupassen. Eine so saubere und übersichtliche Art, mehrseitige HTML-Inhalte zu gestalten.
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<style type="text/css" media="print">
.page{
page-break-after: always;
page-break-inside: avoid;
}
</style>
</head>
<body>
<div class="page">
<h1>This is Page 1</h1>
</div>
<div class="page">
<h1>This is Page 2</h1>
</div>
<div class="page">
<h1>This is Page 3</h1>
</div>
</body>
</html>Die Anleitung bietet weitere Tipps und Tricks zu Seitenumbrüchen.
Ein Deckblatt an eine PDF-Datei anhängen
IronPDF macht es einfach, PDF-Dokumente zusammenzuführen. Die häufigste Anwendung dieser Technik ist das Hinzufügen eines Deckblatts oder einer Rückseite zu einem bereits gerenderten PDF-Dokument.
Um dies zu tun, rendern wir zuerst eine Titelseite und verwenden dann die statische Methode PdfDocument.Merge(), um die 2 Dokumente zu kombinieren.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-19.csusing IronPdf;
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
var pdfMerged = PdfDocument.Merge(new PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf");Imports IronPdf
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/")
Private pdfMerged = PdfDocument.Merge(New PdfDocument("CoverPage.pdf"), pdf).SaveAs("Combined.Pdf")Ein vollständiges Codebeispiel finden Sie hier: PDF-Cover-Seiten-Codebeispiel
Hinzufügen eines Wasserzeichens
Eine letzte C# PDF Funktion, die IronPDF unterstützt, ist das Hinzufügen eines Wasserzeichens zu Dokumenten. Damit kann auf jeder Seite ein Hinweis angebracht werden, dass ein Dokument "vertraulich" oder ein "Muster" ist.
:path=/static-assets/pdf/content-code-examples/tutorials/html-to-pdf-20.csusing IronPdf;
using IronPdf.Editing;
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
// Watermarks all pages with red "SAMPLE" text at a custom location.
// Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer = New ChromePdfRenderer()
Private pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf")
' Watermarks all pages with red "SAMPLE" text at a custom location.
' Also adding a link to the watermark on-click
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 0, VerticalAlignment.Middle, HorizontalAlignment.Center)
pdf.SaveAs("C:\Path\To\Watermarked.pdf")Ein vollständiges Codebeispiel finden Sie hier: PDF Watermarking Code Example
Laden Sie C#-Quellcode herunter
Der vollständige kostenlose HTML-zu-PDF-Konverter C# Quellcode für dieses Tutorial steht als gezipptes Visual Studio 2022 Projektdatei zum Download bereit. Es wird seine Rendering-Engine verwenden, um PDF-Dokumentobjekte in C# zu generieren.
Laden Sie dieses Tutorial als Visual Studio-Projekt herunter
Der kostenlose Download enthält alles, was Sie brauchen, um ein PDF aus HTML zu erstellen - einschließlich funktionierender C#-PDF-Code-Beispiele für:
-
Konvertieren eines HTML-Strings in PDF mit C#
-
HTML-Datei in PDF in C# (unterstützt CSS, JavaScript und Bilder)
-
C# HTML zu PDF unter Verwendung einer URL ("URL zu PDF")
-
C#-Beispiele für PDF-Bearbeitung und -Einstellungen
-
Rendering von JavaScript-Canvas-Diagrammen wie d3.js in einer PDF-Datei
- Die PDF-Bibliothek für C#
Klassenreferenz
Entwickler könnten auch an der IronPdf.PdfDocument-Klassenreferenz interessiert sein:
https://ironpdf.com/object-reference/api/
Dieses Objektmodell zeigt, wie PDF-Dokumente aussehen können:
- Verschlüsselt und passwortgeschützt
- Bearbeitet oder mit neuem HTML-Inhalt "gestempelt
- Verbessert mit Vorder- und Hintergrundbildern
- Zusammenführen, Verbinden, Abschneiden und Zusammenfügen auf Seiten- oder Dokumentebene
- OCR verarbeitet, um Klartext und Bilder zu extrahieren
Blazor HTML zu PDF
Das Hinzufügen der HTML-zu-PDF-Funktionalität zu Ihrem Blazor-Server ist ganz einfach und unkompliziert:
-
Erstellen Sie ein neues Blazor-Serverprojekt oder verwenden Sie ein bestehendes Projekt
-
Fügen Sie die IronPDF-Bibliothek mit NuGet zu Ihrem Projekt hinzu
-
Fügen Sie eine neue Razor-Komponente hinzu oder verwenden Sie eine vorhandene Komponente
-
Fügen Sie ein
InputTextAreahinzu und verknüpfen Sie es mit IronPDF -
IronPDF kümmert sich um den Rest und stellt
Die vollständige Schritt-für-Schritt-Anleitung mit Bildern und Codebeispielen finden Sie hier.

Vergleich mit anderen PDF-Bibliotheken
IronPDF ist eine leistungsstarke und umfassende PDF-Bibliothek, die speziell für moderne .NET-Entwickler entwickelt wurde. Mit der nativen HTML-zu-PDF-Konvertierung, die von einer fortschrittlichen Chromium-Engine angetrieben wird, einer intuitiven API und regelmäßigen Updates, vereinfacht es die Entwicklung und gewährleistet gleichzeitig hochwertige Ergebnisse. Werfen wir einen genaueren Blick darauf, wie es im Vergleich zu anderen Tools abschneidet:
PDFSharp
- Kernfunktionen: PdfSharp ist eine Open-Source-Bibliothek, die grundlegende PDF-Erstellung und -Bearbeitung unterstützt. Allerdings fehlt ihm die eingebaute Konvertierung von HTML zu PDF, die entscheidend für die genaue Darstellung von Webinhalten ist.
- Moderne Standards: IronPDF nutzt moderne Webtechnologien, einschließlich HTML, CSS und JavaScript, durch seine auf Chromium basierte Engine, um sicherzustellen, dass PDFs ein zeitgemäßes Aussehen und Erscheinungsbild beibehalten.
- Support & Updates: PdfSharp erhält seltene Updates und es fehlt an offiziellem Support, während IronPDF monatliche Updates, Sicherheitspatches und professionelle Unterstützung bietet – ideal für Unternehmensanwendungen.
wkhtmltopdf
- Leichtigkeit der Integration: wkhtmltopdf erfordert Befehlszeilenoperationen und manuelle Konfigurationsabhängigkeiten, wodurch seine Integration mit .NET-Anwendungen umständlicher wird.
- Rendering-Technologie: wkhtmltopdf basiert auf einer veralteten WebKit-Engine, die mit modernem JavaScript und CSS Schwierigkeiten hat und oft zu lange benötigt, um Ausgaben zu generieren — insbesondere bei dynamischen, inhaltsreichen Websites. Der Chromium-Engine von IronPDF bietet präzises und zuverlässiges Rendering.
- Laufende Entwicklung: wkhtmltopdf hat seit 2022 nur noch wenig aktive Entwicklung gesehen und bietet begrenzten Support, während IronPDF sich mit häufigen Updates und einem engagierten Kundenservice weiterentwickelt.
- Sicherheitslücke
iTextSharp
- HTML-zu-PDF-Rendering: Die kostenlose Version von iTextSharp bietet keine native HTML-zu-PDF-Konvertierung, wodurch Entwickler häufig gezwungen sind, komplexe Umgehungslösungen zu verwenden. IronPDF hingegen bietet eine nahtlose Umwandlung mit voller Unterstützung für moderne Webtechnologien.
- Entwicklererfahrung: Die Low-Level-API von iTextSharp kann umständlich und zeitaufwändig sein, was die Entwicklung verlangsamt. IronPDF bietet eine saubere und intuitive C# API, die das Programmieren vereinfacht und die Projektauslieferung beschleunigt.
- Wartung & Support: IronPDF bietet professionellen Support und regelmäßige Updates, um Sicherheit und Effizienz zu gewährleisten, wohingegen die kostenlose Version von iTextSharp veraltet ist und keine offizielle Unterstützung bietet.
- Lizenz ist lästig
Aspose.PDF
- Konvertierungsqualität: Aspose.PDF ist ein leistungsfähiges Tool, aber seine HTML-zu-PDF-Konvertierung hat Einschränkungen und kann mit modernem CSS und JavaScript Probleme haben. Aspose erlaubt keine direkte URL-zu-PDF-Konvertierung, daher müssen Entwickler das HTML manuell herunterladen oder den Inhalt streamen, was zusätzliche Schritte erfordert. Selbst nach diesen Maßnahmen fehlen dem resultierenden PDF oft Stile, Layoutelemente und dynamische Inhalte. Das Chromium-basierte Engine von IronPDF gewährleistet eine hochpräzise Umwandlung komplexer Weblayouts.
- API-Benutzerfreundlichkeit: Die API von Aspose.PDF kann ausführlich und schwer zu navigieren sein, während IronPDF den Schwerpunkt auf ein entwicklerfreundliches Erlebnis legt, das die Einrichtungszeit minimiert und die Produktivität erhöht.
- Leistung: Die optimierte Verarbeitung von IronPDF sorgt für schnellere Konvertierungsgeschwindigkeiten und bessere Leistung, was es zu einer starken Wahl für Unternehmensanwendungen mit hohem Bedarf an PDF-Generierung macht.
Syncfusion PDF
- API-Komplexität: Syncfusion PDF ist ein leistungsstarkes Werkzeug, hat jedoch eine komplexere API, die die Entwicklung verlangsamen kann. IronPDF bietet im Gegensatz dazu eine unkomplizierte API für die schnelle Integration.
- Rendering-Engine: Syncfusion unterstützt sowohl WebKit- als auch Blink-Engines. Obwohl Blink schneller als WebKit ist, zeigen Tests unter realen Bedingungen, dass die Blink-Engine von Syncfusion immer noch langsamer arbeitet als die Chromium-Rendering-Engine von IronPDF. Darüber hinaus hat Syncfusion Schwierigkeiten, komplexe Seiten vollständig zu erfassen und lässt einige dynamisch geladene Abschnitte sowie bestimmte CSS-Stile aus. Der Chromium-Engine von IronPDF sorgt für präzises und konsistentes Rendering, selbst bei modernen Websites mit umfangreichem JavaScript und CSS.
- Erweiterte Funktionen: Neben der Standardkonvertierung bietet IronPDF leistungsstarke Funktionen wie digitale Signaturen, Anmerkungen, Formularausfüllung, OCR und Barcode-Generierung, die Ihren Projekten zusätzlichen Mehrwert verleihen.
Rendering-Vergleich
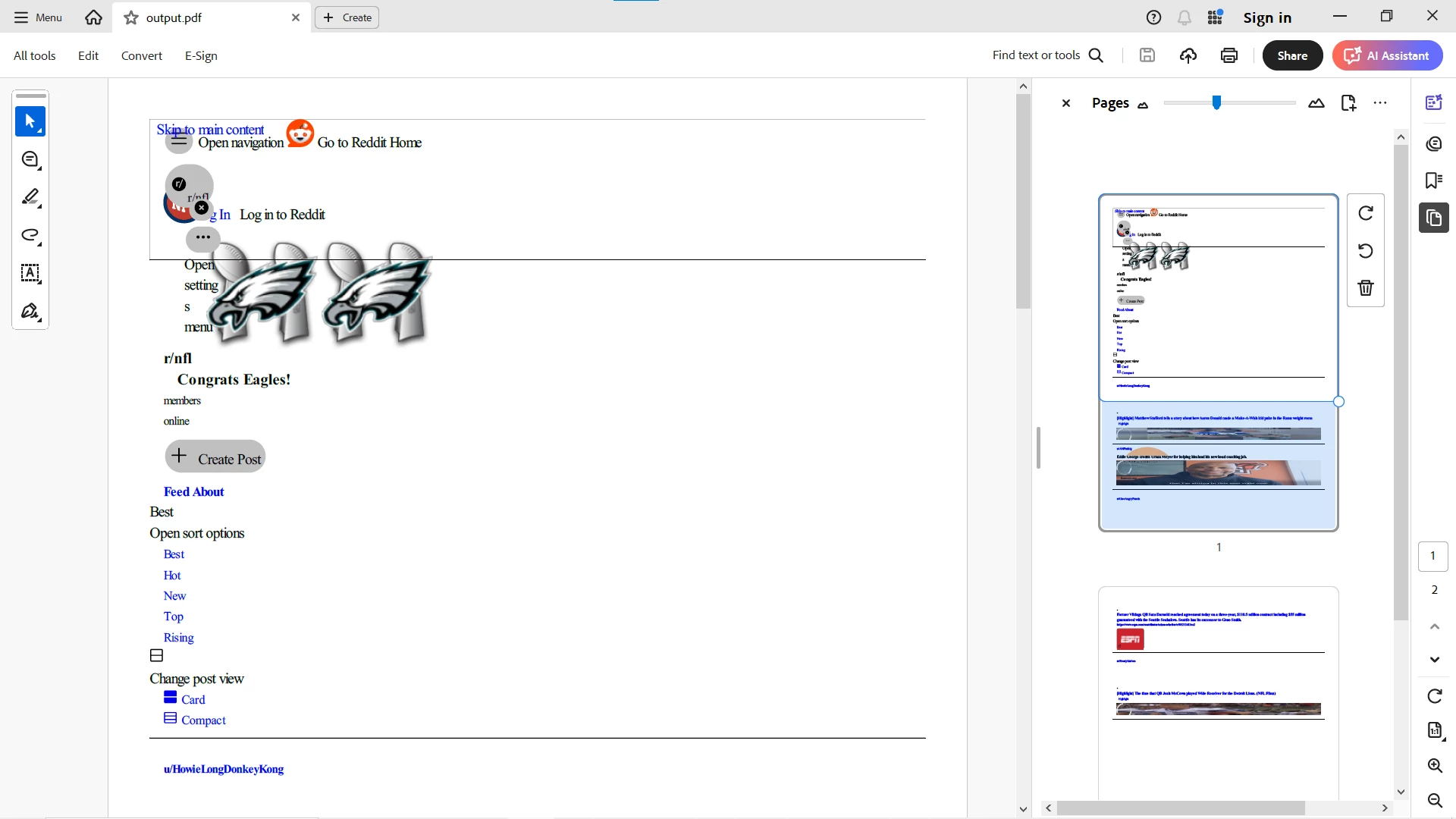
Um die Qualität der HTML-zu-PDF-Konvertierung dieser Bibliotheken zu vergleichen, haben wir die Reddit-Seite verwendet, die dynamische Inhalte, Live-Updates, moderne CSS und auf JavaScript basierende Elemente enthält:

Hier sind die Ergebnisse (klicken Sie auf jedes Bild, um es vergrößert zu sehen):
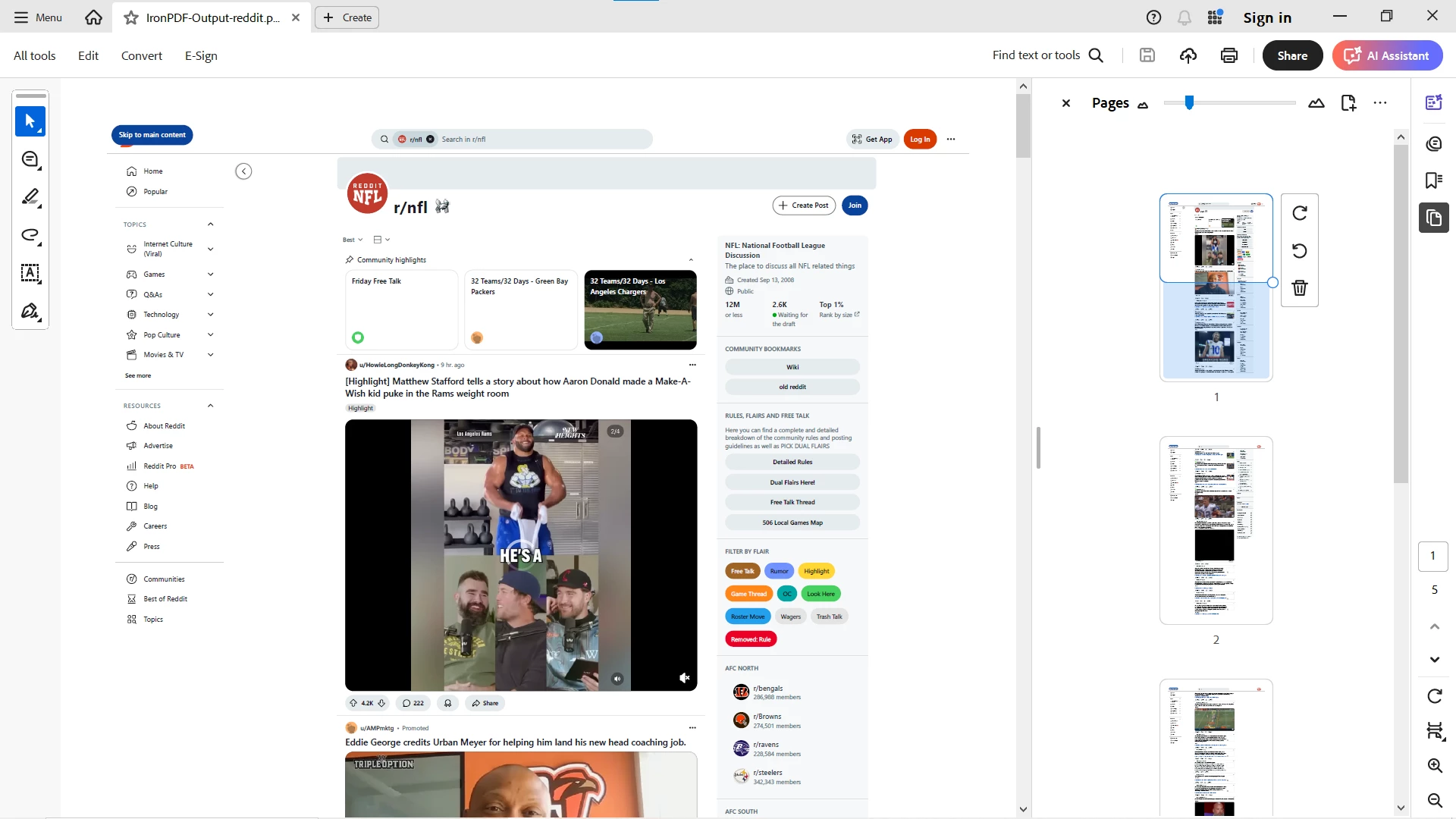
IronPDF
 Gut formatierte und visuell genaue PDF, die dynamische Inhalte und modernes Styling bewahrt.
Gut formatierte und visuell genaue PDF, die dynamische Inhalte und modernes Styling bewahrt.
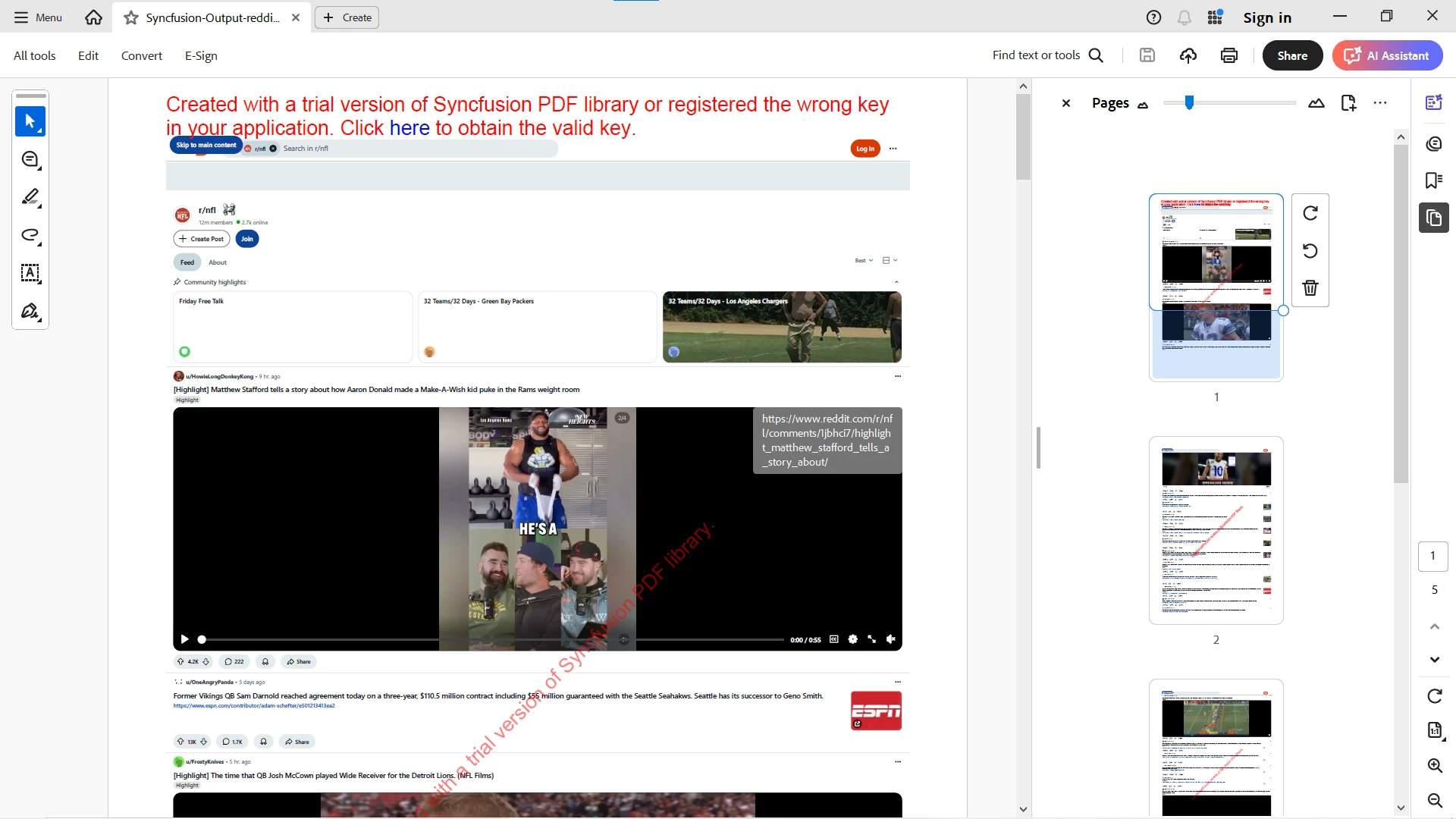
SyncFusion
 Erfolgreich konvertiert, aber die meisten Abschnitte und das Styling, insbesondere dynamische Inhalte, wurden übersehen. Zunächst von Reddit blockiert. Um bessere Ergebnisse zu erzielen, ist umfangreiches Tuning mit Befehlszeilenargumenten erforderlich, dennoch bleibt das Ergebnis unzureichend.
Erfolgreich konvertiert, aber die meisten Abschnitte und das Styling, insbesondere dynamische Inhalte, wurden übersehen. Zunächst von Reddit blockiert. Um bessere Ergebnisse zu erzielen, ist umfangreiches Tuning mit Befehlszeilenargumenten erforderlich, dennoch bleibt das Ergebnis unzureichend.
Aspose.PDF
 Erst manuellen HTML-Download erforderlich (da Aspose die direkte URL-Konvertierung nicht unterstützt). Selbst nach der Konvertierung fehlte dem Ausgang keine ordnungsgemäße Formatierung und fast alles in den Abschnitten fehlte.
Erst manuellen HTML-Download erforderlich (da Aspose die direkte URL-Konvertierung nicht unterstützt). Selbst nach der Konvertierung fehlte dem Ausgang keine ordnungsgemäße Formatierung und fast alles in den Abschnitten fehlte.
Wkhtmltopdf
 wkhtmltopdf hat die Konvertierung schnell abgeschlossen — aber das Ergebnis war eine einfache, statische Seite, der kritische Inhalte wie Live-Updates, dynamische Elemente und interaktive Abschnitte fehlten. Dies macht wkhtmltopdf ungeeignet für moderne, dynamische Webseiten.
wkhtmltopdf hat die Konvertierung schnell abgeschlossen — aber das Ergebnis war eine einfache, statische Seite, der kritische Inhalte wie Live-Updates, dynamische Elemente und interaktive Abschnitte fehlten. Dies macht wkhtmltopdf ungeeignet für moderne, dynamische Webseiten.
Hinweis: Sowohl PdfSharp als auch iTextSharp unterstützen die native HTML-zu-PDF-Konvertierung nicht und wurden aus diesem Test ausgeschlossen. Entwickler, die diese Bibliotheken verwenden, müssten auf Drittanbieter-Tools für das HTML-Rendering zurückgreifen.
Schlussfolgerung
Für .NET-Entwickler, die nach einer modernen und zuverlässigen PDF-Lösung suchen, steht IronPDF dem Wettbewerb voraus. Die nahtlose HTML-zu-PDF-Konvertierung, die Benutzerfreundlichkeit, regelmäßige Aktualisierungen und der umfassende Funktionsumfang machen es zu einer erstklassigen Wahl. Egal, ob Sie an einem kleinen Projekt oder einer groß angelegten Unternehmensanwendung arbeiten, IronPDF steigert die Produktivität und vermeidet dabei die Risiken, die mit veralteten oder nicht unterstützten Bibliotheken verbunden sind. Entwickelt für kommerzielle Anwendungen, sorgt IronPDF dafür, dass Ihre Projekte robust, effizient und zukunftssicher bleiben.
In direkten Tests mit realen dynamischen Websites lieferte IronPDF die schnellsten und genauesten Ergebnisse. Syncfusion war langsamer und hat die meisten Abschnitte verpasst. Aspose erforderte zunächst das Herunterladen von HTML und konnte dennoch nicht korrekt rendern. wkhtmltopdf lieferte statische HTML-Inhalte ohne die Stilvorlagen zu erfassen – eine schlechte Wahl für moderne Websites.
Dies bestätigt, dass IronPDF das beste Gleichgewicht zwischen Geschwindigkeit, Genauigkeit und Benutzerfreundlichkeit für moderne HTML-zu-PDF-Arbeitsabläufe bietet.
Erleben Sie die umfassende Funktionssuite von IronPDF, die dynamisches, umfangreiches CSS HTML mühelos in PDF umwandelt—testen Sie es jetzt mit unserer kostenlosen Testversion.





















