HTML zu PDF NodeJS
die Fähigkeit, aus HTML-, CSS- und JavaScript-Rohdaten originalgetreue PDF-Dateien zu erstellen, ist die leistungsfähigste und beliebteste Funktion von IronPDF. Dieses Tutorial ist ein umfassender Leitfaden, der Node-Entwicklern hilft, IronPDF zu nutzen, um HTML-zu-PDF-Generierung in ihre eigenen Projekte einzubinden
ironPDF ist eine High-Level-API-Bibliothek, die Entwicklern hilft, leistungsstarke und robuste PDF-Verarbeitungsfunktionen schnell und einfach in Softwareanwendungen zu implementieren. IronPDF ist in mehreren Programmiersprachen verfügbar. Für ausführliche Informationen zur Erstellung von PDFs in .NET, Java und Python konsultieren Sie die offiziellen Dokumentationsseiten. Dieses Tutorial behandelt die Verwendung in Node.js-Projekten
Wie man HTML in Node.js in PDF umwandelt
- Install the HTML to PDF Node library via NPM:
npm install @ironsoftware/ironpdf. - Importieren Sie die PdfDocument-Klasse aus dem
@ironsoftware/ironpdf-Paket. - Konvertieren von HTML-Strings, Dateien oder Web-URLs.
- (optional) Add headers & footers, change page size, orientation and color.
- Rufen Sie
PdfDocument.saveAsauf, um das erstellte PDF zu speichern.
Erste Schritte
Beginnen Sie noch heute mit der Verwendung von IronPDF in Ihrem Projekt mit einer kostenlosen Testversion.
Installieren Sie die IronPDF-Bibliothek für Node.js
Installieren Sie das IronPDF for Node.js-Paket, indem Sie den unten angegebenen NPM-Befehl in Ihrem gewählten Node-Projekt ausführen:
npm install @ironsoftware/ironpdfSie können das IronPDF-Paket auch manuell herunterladen und installieren.
Manuelle Installation der IronPDF Engine (optional)
IronPDF for Node.js erfordert derzeit eine IronPDF Engine-Binärdatei, um ordnungsgemäß zu funktionieren.
Installieren Sie die IronPDF Engine-Binärdatei, indem Sie das geeignete Paket für Ihr Betriebssystem installieren:
Bitte beachten Sie
@ironpdf bei der ersten Ausführung automatisch das passende Binary für Ihren Browser und Ihr Betriebssystem von NPM herunterlädt und installiert. Die explizite Installation dieser Binärdatei wird jedoch in Situationen entscheidend sein, in denen der Internetzugang eingeschränkt, reduziert oder unerwünscht ist.
Einen Lizenzschlüssel anwenden (optional)
Standardmäßig versieht IronPDF alle Dokumente, die es erstellt oder ändert, mit einem Wasserzeichen im Hintergrund.

Erhalten Sie einen Lizenzschlüssel unter ironpdf.com/nodejs/licensing/, um PDF-Dokumente ohne Wasserzeichen zu erstellen.
Um IronPDF ohne das zusätzliche Wasserzeichen-Branding zu verwenden, müssen Sie die Eigenschaft licenseKey des globalen IronPdfGlobalconfig-Objekts mit einem gültigen Lizenzschlüssel festlegen. Der Quellcode für diese Funktion ist unten angegeben:
import {IronPdfGlobalConfig} from "@ironsoftware/ironpdf";
var config = IronPdfGlobalConfig.getConfig();
config.licenseKey = "{YOUR-LICENSE-KEY-HERE}";Erwerben Sie einen Lizenzschlüssel auf unserer Lizenzierungsseite oder kontaktieren Sie uns, um einen kostenlosen Testlizenzschlüssel zu erhalten.
[{i:(Der Lizenzschlüssel und andere globale Konfigurationseinstellungen sollten vor der Verwendung anderer Bibliotheksfunktionen festgelegt werden, um die beste Leistung und ordnungsgemäße Funktionalität zu gewährleisten.
In den weiteren Abschnitten dieses Tutorials wird davon ausgegangen, dass wir einen Lizenzschlüssel haben und ihn in einer separaten JavaScript-Datei namens config.js festgelegt haben. Wir importieren dieses Skript überall dort, wo wir die IronPDF-Funktionen nutzen wollen:
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// ...HTML in PDF umwandeln
Die Node-Version der IronPDF Library bietet drei Ansätze zur Erstellung von PDF-Dateien aus HTML-Inhalten:
-
Aus einer Kette von HTML-Code
-
Aus einer lokalen HTML-Datei
-
Von einer Online-Website
In diesem Abschnitt werden alle drei Methoden im Detail erläutert.
Erstellen einer PDF-Datei aus einem HTML-String
PdfDocument.fromHtml ist eine Methode, die es ermöglicht, PDFs aus Zeichenfolgen von rohem Webseitencode zu erstellen.
Diese Methode bietet die größte Flexibilität unter den drei Ansätzen. Der Grund dafür ist, dass die Daten in der HTML-Zeichenkette praktisch überall herkommen können: aus Textdateien, Datenströmen, einer HTML-Vorlage, generierten HTML-Daten usw.
Das folgende Codebeispiel zeigt, wie die PdfDocument.fromHtml-Methode in der Praxis verwendet wird:
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// Create a PDF from the HTML String "Hello world!"
const pdf = await PdfDocument.fromHtml("<h1>Hello from IronPDF!</h1>");
// Save the PDF document to the file system.
await pdf.saveAs("html-string-to-pdf.pdf");Wie oben gezeigt, rufen wir die Methode PdfDocument.fromHtml mit einem Textstring auf, der den Markup-Code für ein Überschriftselement der Ebene eins enthält.
PdfDocument.fromHtml gibt ein Promise zurück, das zu einer Instanz der PdfDocument-Klasse aufgelöst wird. Ein PdfDocument repräsentiert eine PDF-Datei, die die Bibliothek aus einem Quellinhalt erstellt hat. Diese Klasse bildet den Grundstein für die meisten Kernfunktionen von IronPDF und ist die Grundlage für die Erstellung und Bearbeitung von PDF-Dokumenten in vielen Anwendungsfällen.
Schließlich verwenden wir die saveAs-Methode auf dem PdfDocument, um die Datei auf der Festplatte zu speichern. Die gespeicherte PDF-Datei ist unten abgebildet.

Das aus dem HTML-String generierte PDF "<h1>Hello from IronPDF!</h1>". Die PDF-Dateien, die PdfDocument.fromHtml erzeugt, erscheinen genauso, wie der Inhalt einer Webseite erscheinen würde.
Erstellen einer PDF-Datei aus einer HTML-Datei
PdfDocument.fromHtml funktioniert nicht nur mit HTML-Zeichenfolgen. Die Methode akzeptiert auch einen Pfad zu einem lokalen HTML-Dokument.
In unserem nächsten Beispiel werden wir mit dieser Beispiel-Webseite arbeiten.

Unsere Beispiel-HTML-Seite, wie sie in Google Chrome erscheint. Laden Sie diese Seite und ähnliche von der File Samples-Website herunter: https://filesamples.com/samples/code/html/sample2.html
Die folgenden Codezeilen wandeln das gesamte Beispieldokument in eine PDF-Datei um. Anstelle eines HTML-Strings verwenden wir PdfDocument.fromHtml mit einem gültigen Dateipfad zu unserer Beispieldatei:
import {PdfDocument} from "@websiteironsoftware/ironpdf";
import('./config.js');
// Render a PDF from an HTML File
const pdf = await PdfDocument.fromHtml("./sample2.html");
// Save the PDF document to the same folder as our project.
await pdf.saveAs("html-file-to-pdf-1.pdf");Nachfolgend finden Sie den Inhalt der daraus resultierenden PDF-Datei. Beachten Sie, dass IronPDF nicht nur das Aussehen des ursprünglichen HTML-Dokuments beibehält, sondern auch die Funktionalität von Links, Formularen und anderen gängigen interaktiven Elementen.

Dieses PDF wurde aus dem vorherigen Codebeispiel generiert. Vergleichen Sie sein Aussehen mit dem vorherigen Bild und beachten Sie die bemerkenswerte Ähnlichkeit!**
Wenn Sie sich den Quellcode der Beispielseite angesehen haben, werden Sie feststellen, dass er komplexer ist. Es verwendet mehrere Arten von HTML-Elementen (Absätze, ungeordnete Listen, Zeilenumbrüche, horizontale Linien, Hyperlinks, Bilder usw.) und enthält auch einige Skripte (die zum Setzen von Cookies verwendet werden).
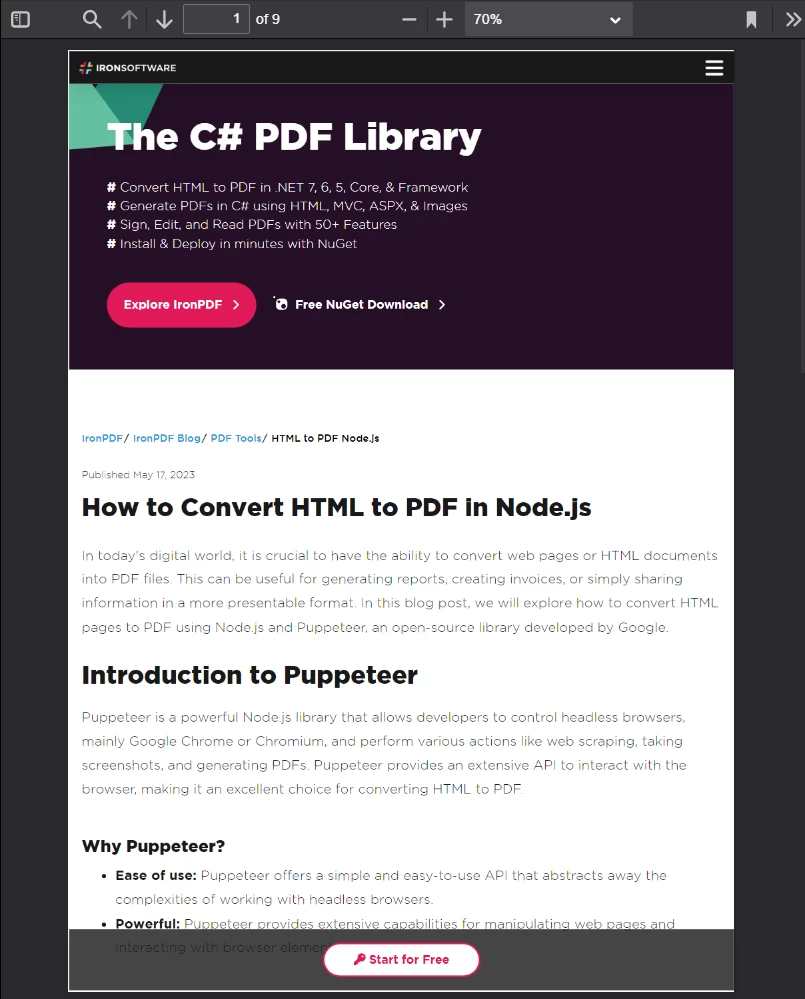
IronPDF ist in der Lage, Webinhalte zu rendern, die weitaus komplexer sind als das, was wir bisher verwendet haben. Um dies zu verdeutlichen, betrachten wir die folgende Seite:

Ein Artikel über Puppeteer, eine Node-Bibliothek, die für ihre Fähigkeit bekannt ist, Chrome programmatisch mit einer headless-Browser-Instanz zu steuern
Die oben abgebildete Seite stammt aus einem Artikel über die Puppeteer Node Library. Puppeteer führt kopflose Browsersitzungen aus, die Node-Entwickler nutzen, um zahlreiche Browseraufgaben auf der Serverseite oder auf der Clientseite zu automatisieren (einschließlich einer davon: serverseitige HTML-PDF-Erstellung).
Die neue Seite bezieht zahlreiche Ressourcen (CSS-Dateien, Bilder, Skriptdateien, usw.) und verwendet ein noch komplexeres Layout. Für dieses nächste Beispiel wird eine gespeicherte Kopie dieser Seite (zusammen mit ihren Quelldaten) in ein pixelgenaues PDF konvertiert.
Der nachstehende Codeschnipsel geht davon aus, dass die Seite im gleichen Verzeichnis wie unser Projekt als "sample4.html" gespeichert ist:
// Render a from even more complex HTML code.
PdfDocument.fromHtml("./sample4.html").then((pdf) async {
return await pdf.saveAs("html-file-to-pdf-2.pdf");
});Das folgende Bild zeigt die Ergebnisse des obigen Code-Schnipsels.

Wenn es in Google Chrome gut aussieht, dann wird es auch gut aussehen, wenn es in ein PDF konvertiert wird. Dies umfasst CSS- und JavaScript-lastige Seitendesigns.
Erstellen einer PDF-Datei aus einer URL
IronPDF kann HTML-Strings und HTML-Dateien beliebiger Größe und Komplexität konvertieren. Sie sind jedoch nicht auf die Verwendung von Rohauszeichnungen aus Zeichenketten und Dateien beschränkt. IronPDF kann auch HTML von einer URL anfordern.
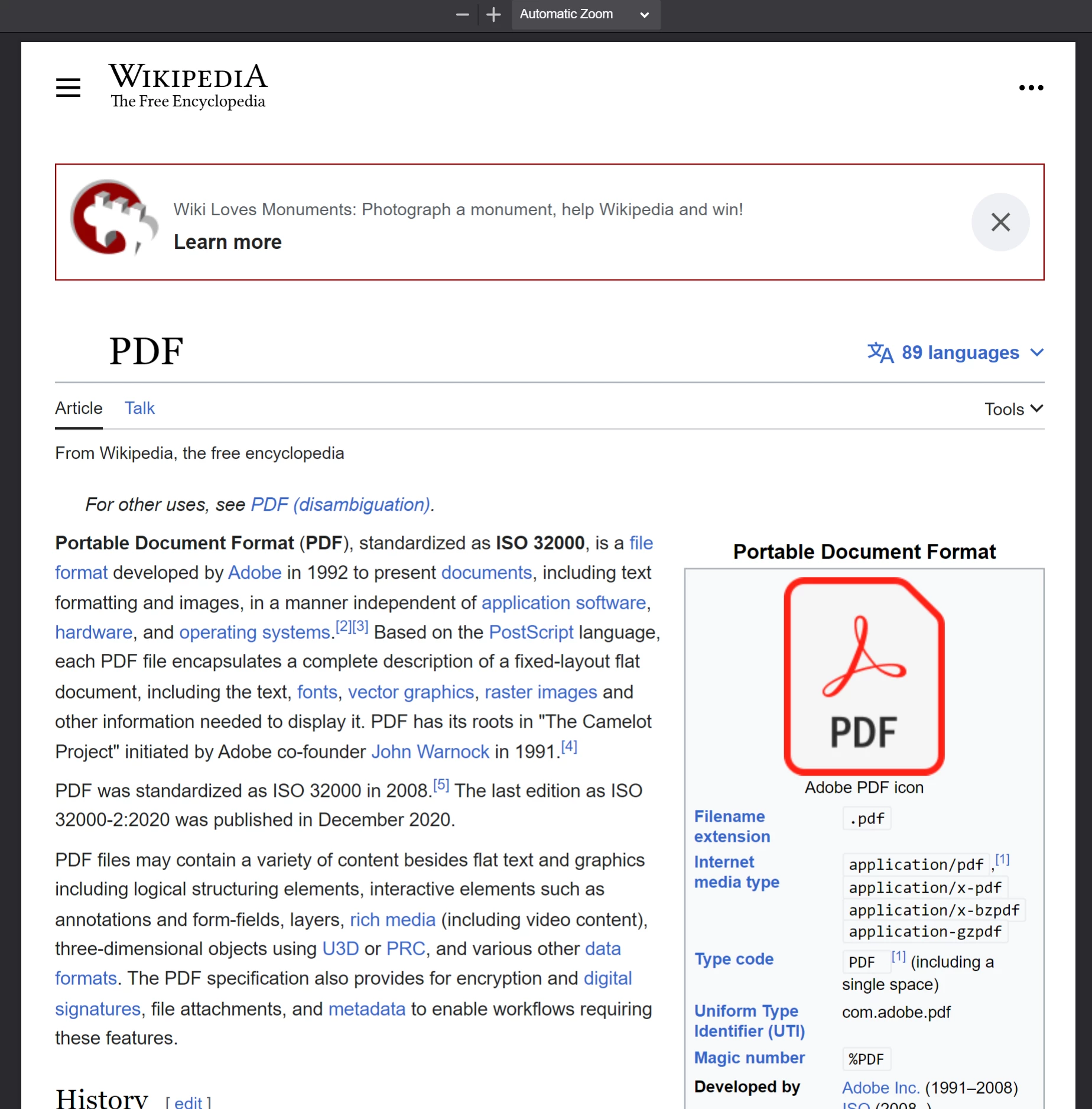
Betrachten Sie den Wikipedia-Artikel unter https://en.wikipedia.org/wiki/PDF.

Der Wikipedia-Artikel über das PDF-Format, wie er in einem standardkonformen Webbrowser angezeigt wird.
Verwenden Sie diesen Quellcode, um diesen Wikipedia-Artikel in eine PDF-Datei zu konvertieren:
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// Convert the Web Page to a pixel-perfect PDF file.
const pdf = await PdfDocument.fromUrl("https://en.wikipedia.org/wiki/PDF");
// Save the document.
await pdf.saveAs("url-to-pdf.pdf");Oben verwenden wir PdfDocument.fromUrl, um die Webseite in wenigen Codezeilen in ein PDF zu konvertieren. IronPDF übernimmt den HTML-Code der Webadresse für Sie und rendert ihn nahtlos. Keine HTML-Dateien oder Textzeichenfolgen sind erforderlich!

Das PDF, das durch den Aufruf von PdfDocument.fromUrl auf einen Wikipedia-Artikel erstellt wurde. Beachten Sie die Ähnlichkeiten zur ursprünglichen Webseite.**
Erstellen einer PDF-Datei aus einem Zip-Archiv
Verwenden Sie PdfDocument.fromZip, um eine bestimmte HTML-Datei, die sich in einer komprimierten (zip) Datei befindet, in ein PDF zu konvertieren.
Nehmen wir zum Beispiel an, dass wir im Projektverzeichnis eine Zip-Datei mit der folgenden internen Struktur haben:
html-zip.zip
├─ index.html
├─ style.css
├─ logo.pngDie Datei index.html enthält den Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello world!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello from IronPDF!</h1>
<a href="https://ironpdf.com/nodejs/">
<img src="logo.png" alt="IronPDF for Node.js">
</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello world!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello from IronPDF!</h1>
<a href="https://ironpdf.com/nodejs/">
<img src="logo.png" alt="IronPDF for Node.js">
</a>
</body>
</html>style.css deklariert fünf CSS-Regeln:
@font-face {
font-family: 'Gotham-Black';
src: url('gotham-black-webfont.eot?') format('embedded-opentype'), url('gotham-black-webfont.woff2') format('woff2'), url('gotham-black-webfont.woff') format('woff'), url('gotham-black-webfont.ttf') format('truetype'), url('gotham-black-webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
margin-left: auto;
margin-right: auto;
margin-top: 200px;
margin-bottom: auto;
color: white;
background-color: black;
text-align: center;
font-family: "Helvetica"
}
h1 {
font-family: "Gotham-Black";
margin-bottom: 70px;
font-size: 32pt;
}
img {
width: 400px;
height: auto;
}
p {
text-decoration: underline;
font-size: smaller;
}Die Datei logo.png schließlich zeigt unser Produktlogo:

Das Beispielbild in einer hypothetischen HTML-Zip-Datei.
Beim Aufrufen der fromZip-Methode geben Sie einen gültigen Pfad zum Zip im ersten Argument an, zusammen mit einem JSON-Objekt, das die mainHtmlFile-Eigenschaft mit dem Namen der HTML-Datei aus dem Zip festlegt, die wir konvertieren möchten.
Wir konvertieren die Datei index.html im Zip-Ordner auf die gleiche Weise:
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
// Render the HTML string
PdfDocument.fromZip("./html-zip.zip", {
mainHtmlFile: "index.html"
}).then(async (pdf) => {
return await pdf.saveAs("html-zip-to-pdf.pdf");
});
PDF-Erstellung mit der PdfDocument.fromZip-Funktion. Diese Funktion rendert erfolgreich den HTML-Code, der in der ZIP-Datei enthalten ist, zusammen mit den darin enthaltenen Ressourcen.
Erweiterte Optionen für die Generierung von HTML in PDF
Die ChromePdfRenderOptions-Schnittstelle ermöglicht es Node-Entwicklern, das HTML-Rendering-Verhalten der Bibliothek zu ändern. Mit den dort verfügbaren Eigenschaften lässt sich das Erscheinungsbild von PDFs vor dem PDF-Rendering detailliert anpassen. Darüber hinaus ermöglichen sie die Behandlung spezieller Grenzfälle der HTML-PDF-Konvertierung.
IronPDF rendert neue PDFs zunächst unter Verwendung einiger voreingestellter ChromePdfRenderOptions-Werte. Sie können diese voreingestellten Werte selbst abrufen, indem Sie die Funktion defaultChromePdfRenderOptions aufrufen:
// Retrieve a ChromePdfRenderOptions object with default settings.
var options = defaultChromePdfRenderOptions();Dieser Abschnitt wird die beliebtesten Anwendungsfälle für das Rendern von HTML zu PDF durchgehen, die die Verwendung der ChromePdfRenderOptions-Schnittstelle erfordern.
Jeder Unterabschnitt beginnt mit den voreingestellten Werten und ändert sie nach Bedarf, um das angestrebte Ergebnis zu erreichen.
Anpassen der PDF-Ausgabe
Benutzerdefinierte Kopf- und Fußzeilen hinzufügen
Mit den Eigenschaften textHeader und textFooter können Sie benutzerdefinierte Kopf- und/oder Fußzeileninhalte an neu erstellte PDFs anhängen.
Im folgenden Beispiel wird eine PDF-Version der Google-Suchstartseite mit einer benutzerdefinierten Kopf- und Fußzeile aus Textinhalten erstellt. Wir verwenden Trennlinien, um diesen Inhalt vom Hauptteil der Seite zu trennen. Außerdem verwenden wir unterschiedliche Schriftarten in der Kopf- und Fußzeile, um die Unterscheidung deutlicher zu machen.
import {PdfDocument, defaultChromePdfRenderOptions, AffixFonts} from "@ironsoftware/ironpdf";
import('./config.js');
var options = defaultChromePdfRenderOptions();
// Build a Custom Text-Based Header
options.textHeader = {
centerText: "https://www.adobe.com",
dividerLine: true,
font: AffixFonts.CourierNew,
fontSize: 12,
leftText: "URL to PDF"
};
// Build a custom Text-Based Footer
options.textFooter = {
centerText: "IronPDF for Node.js",
dividerLine: true,
fontSize: 14,
font: AffixFonts.Helvetica,
rightText: "HTML to PDF in Node.js"
};
// Render a PDF from an HTML File
PdfDocument.fromUrl("https://www.google.com/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("add-custom-headers-footers-1.pdf");
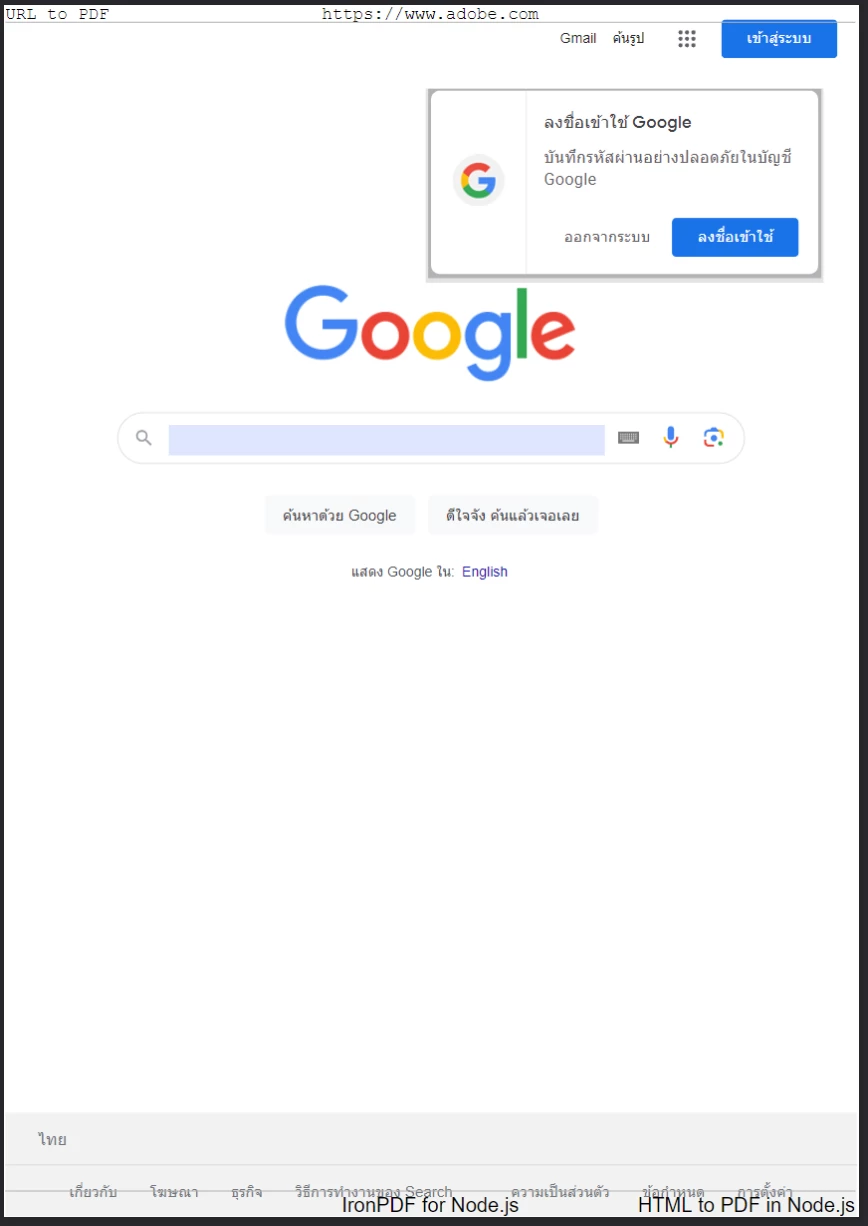
});Der Quellcode erzeugt dieses PDF:

Eine neue Seite wurde im PDF-Format erstellt, generiert von der Google-Startseite. Beachten Sie die Einbeziehung zusätzlicher Kopf- und Fußzeilen.
Um noch mehr Kontrolle über das Layout, die Positionierung und den Inhalt der Kopf- und Fußzeilen zu erhalten, können Sie diese auch mit Roh-HTML anstelle von Text definieren.
Im folgenden Codeblock verwenden wir HTML, um umfangreichere Inhalte in die Kopf- und Fußzeile einzubinden. In der Kopfzeile wird die URL der Seite fett gedruckt und mittig ausgerichtet; in der Fußzeile wird ein Logo eingebettet und zentriert.
import {PdfDocument, defaultChromePdfRenderOptions} from "@ironsoftware/ironpdf";
import('./config.js');
var options = defaultChromePdfRenderOptions();
options.htmlHeader = {
htmlFragment: "<strong>https://www.google.com/</strong>",
dividerLine: true,
dividerLineColor: "blue",
loadStylesAndCSSFromMainHtmlDocument: true,
};
options.htmlFooter = {
htmlFragment: "<img src='logo.png' alt='IronPDF for Node.js' style='display: block; width: 150px; height: auto; margin-left: auto; margin-right: auto;'>",
dividerLine: true,
loadStylesAndCSSFromMainHtmlDocument: true
};
// Render a PDF from an HTML File
await PdfDocument.fromUrl("https://www.google.com/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("add-html-headers-footers.pdf");
});Die folgende Abbildung zeigt das Ergebnis dieser Änderungen.

IronPDF for Node.js kann Anpassungen an Ihren HTML-Seiten vornehmen, während es in PDFs konvertiert.
Ränder, Seitengrößen, Seitenausrichtung und Farbe festlegen
IronPDF unterstützt zusätzliche Einstellungen für die Definition von benutzerdefinierten Seitenrändern, Seitengrößen und Seitenausrichtungen für frisch konvertierte PDFs.
import {PdfDocument, defaultChromePdfRenderOptions, PaperSize, FitToPaperModes, PdfPaperOrientation} from "@ironsoftware/ironpdf";
import('./config.js');
var options = defaultChromePdfRenderOptions();
// Set top, left, right, and bottom page margins in millimeters.
options.margin = {
top: 50,
bottom: 50,
left: 60,
right: 60
};
options.paperSize = PaperSize.A5;
options.fitToPaperMode = FitToPaperModes.FitToPage;
options.paperOrientation = PdfPaperOrientation.Landscape;
options.grayScale = true;
// Create a PDF from the Google.com Home Page
PdfDocument.fromUrl("https://www.google.com/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("set-margins-and-page-size.pdf");
});Im obigen Code-Block konfigurieren wir IronPDF so, dass es unsere Google-Homepage-PDF in Graustufen im Querformat und mit mindestens 50 Millimetern Randabstand erzeugt. Wir haben es auch so eingestellt, dass der Inhalt für die Papiergröße A5 geeignet ist.
PDFs aus dynamischen Webseiten generieren
Bei Webseiten, die Inhalte enthalten, die nicht sofort verfügbar sind und beim Laden der Seite gerendert werden, kann es erforderlich sein, das Rendern des Seiteninhalts anzuhalten, bis bestimmte Bedingungen erfüllt sind.
Der Entwickler möchte beispielsweise eine PDF-Datei mit Inhalten erstellen, die erst 15 Sekunden nach dem Laden der Seite erscheint. In einem anderen Fall kann derselbe Inhalt erst erscheinen, wenn ein komplexer clientseitiger Code ausgeführt wird.
Um sowohl diese Randfälle (und viele mehr) zu bewältigen, definiert die Node-Version von IronPDF den WaitFor-Mechanismus. Entwickler können diese Eigenschaft in ihren ChromePdfRenderOptions-Einstellungen einfügen, um die Chrome-Rendering-Engine von IronPDF anzuweisen, den Inhalt einer Seite zu konvertieren, wenn bestimmte Ereignisse auftreten.
Mit dem folgenden Codeblock wird IronPDF so eingestellt, dass es 20 Sekunden wartet, bevor es den Inhalt unserer Homepage als PDF-Datei erfasst:
import {PdfDocument, defaultChromePdfRenderOptions, WaitForType} from "@ironsoftware/ironpdf";
import('./config.js');
// Configure the Chrome Renderer to wait until 20 seconds has passed
// before rendering the web page as a PDF.
var options = defaultChromePdfRenderOptions();
options.waitFor = {
type: WaitForType.RenderDelay,
delay: 20000
}
PdfDocument.fromUrl("https://ironpdf.com/nodejs/", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("waitfor-renderdelay.pdf");
});Der nächste Codeblock konfiguriert IronPDF so, dass gewartet wird, bis ein Element in einem beliebten SEO-Texteditor erfolgreich ausgewählt werden kann.
import {PdfDocument, defaultChromePdfRenderOptions, WaitForType} from "@ironsoftware/ironpdf";
import('./config.js');
// Configure the Chrome Renderer to wait up to 20 seconds for a specific element to appear
options.waitFor = {
type: WaitForType.HtmlElement,
htmlQueryStr: "div.ProseMirror",
maxWaitTime: 20000,
}
PdfDocument.fromUrl("https://app.surferseo.com/drafts/s/V7VkcdfgFz-dpkldsfHDGFFYf4jjSvvjsdf", {renderOptions: options}).then(async (pdf) => {
return await pdf.saveAs("waitfor-htmlelement.pdf");
});PDFs aus einer HTML-Vorlage generieren
Im letzten Abschnitt dieses Tutorials werden wir alle in den vorangegangenen Abschnitten vorgestellten Kenntnisse anwenden, um eine sehr praktische Automatisierung durchzuführen: die Erstellung eines oder mehrerer PDFs unter Verwendung einer HTML-Vorlage.
Die Vorlage, die wir für diesen Abschnitt verwenden werden, ist unten abgebildet. Es wurde von dieser öffentlich zugänglichen Rechnungsvorlage angepasst, um Platzhalter-Tags (z.B. {COMPANY-NAME}, {FULL-NAME}, {INVOICE-NUMBER}, usw.) für ersetzbare Inhalte einzufügen.

Eine Musterrechnungsvorlage. Wir werden zusätzlichen JavaScript-Code schreiben, der vor der Generierung in PDFs dynamische Daten zu dieser Vorlage hinzufügt.
Bevor Sie fortfahren, können Sie diese HTML-Vorlage herunterladen und sie in Ihrer bevorzugten IDE untersuchen.
Im nächsten Quellcode-Block werden wir die HTML-Vorlage in ein neues PdfDocument-Objekt laden, die von uns definierten Platzhalter mit einigen Dummy-Testdaten ersetzen und dann das PdfDocument-Objekt im Dateisystem speichern.
import {PdfDocument} from "@ironsoftware/ironpdf";
import('./config.js');
/**
* Loads an HTML template from the file system.
*/
async function getTemplateHtml(fileLocation) {
// Return promise for loading template file
return PdfDocument.fromFile(fileLocation);
}
/**
* Save the PDF document at a given location.
*/
async function generatePdf(pdf, location) {
return pdf.saveAs(location);
}
/**
* Use the PdfDocument.replaceText method to replace
* a specified placeholder with a provided value.
*/
async function addTemplateData(pdf, key, value) {
return pdf.replaceText(key, value);
}
const template = "./sample-invoice.html";
getTemplateHtml(template).then(async (doc) => { // load HTML template from file
await addTemplateData(doc, "{FULL-NAME}", "Lizbeth Presland");
await addTemplateData(doc, "{ADDRESS}", "678 Manitowish Alley, Portland, OG");
await addTemplateData(doc, "{PHONE-NUMBER}", "(763) 894-4345");
await addTemplateData(doc, "{INVOICE-NUMBER}", "787");
await addTemplateData(doc, "{INVOICE-DATE}", "August 28, 2023");
await addTemplateData(doc, "{AMOUNT-DUE}", "13,760.13");
await addTemplateData(doc, "{RECIPIENT}", "Celestyna Farmar"),
await addTemplateData(doc, "{COMPANY-NAME}", "BrainBook");
await addTemplateData(doc, "{TOTAL}", "13,760.13");
await addTemplateData(doc, "{AMOUNT-PAID}", "0.00");
await addTemplateData(doc, "{BALANCE-DUE}", "13,760.13");
await addTemplateData(doc, "{ITEM}", "Training Sessions");
await addTemplateData(doc, "{DESCRIPTION}", "60 Minute instruction");
await addTemplateData(doc, "{RATE}", "3,440.03");
await addTemplateData(doc, "{QUANTITY}", "4");
await addTemplateData(doc, "{PRICE}", "13,760.13");
return doc;
}).then(async (doc) => await generatePdf(doc, "html-template-to-pdf.pdf"));Der obige Quelltext definiert drei asynchrone Hilfsfunktionen:
getTemplateHtml: verwendet die MethodePdfDocument.fromHtml, um eine HTML-Vorlage in ein neuesPdfDocument-Objekt zu laden.addTemplateData: verwendet die MethodePdfDocument.replaceText, um einen bereitgestellten Platzhalter (als Schlüssel bezeichnet) durch seinen Ersatzdatenwert zu ersetzen.-
generatePdf: speichert einPdfDocumentan einem angegebenen Dateispeicherort.Außerdem deklarieren wir eine
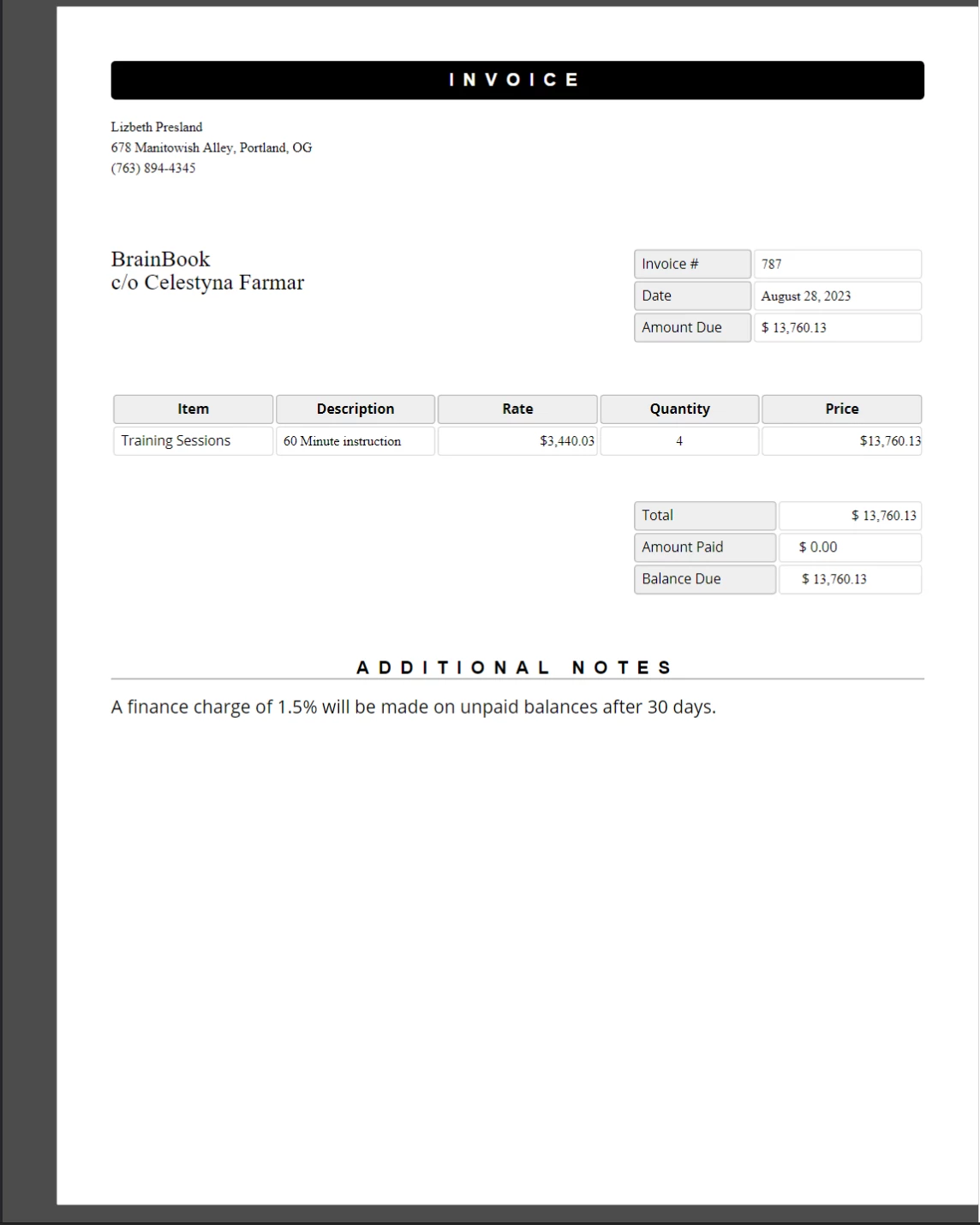
const template-Variable, um den Speicherort unserer HTML-Vorlagendatei zu halten. Das aus dem obigen Quellcode generierte PDF wird unten angezeigt.
Das neue PDF-Dokument, das durch Ersetzen von Platzhaltern, die in einer HTML-Vorlage definiert sind, mit echten Daten erstellt wurde. Dieses Dokument behält die CSS-Stile und das Layout bei, die wir erwarten würden, wenn keine solchen Ersetzungen jemals stattgefunden hätten.**
Weitere Lektüre
Dieses Tutorial hat nur an der Oberfläche dessen gekratzt, was mit den High-Level-API-Funktionen von IronPDF möglich ist. Studieren Sie diese verwandten Themen, um Ihr Wissen und Verständnis zu vertiefen.
-
Die
PdfGenerator-Klasse: Dies ist eine spezielle Dienstprogrammklasse zum Erstellen vonPdfDocument-Objekten aus HTML, URLs, ZIP-Archiven und anderen Quellmedien. Diese Klasse bietet eine praktikable Alternative zur Nutzung der PDF-Renderfunktionen, die in derPdfDocument-Klasse definiert sind. HttpLoginCredentials: Wenn Sie jemals PDFs aus Webseiten generieren müssen, die spezifische Cookies erfordern oder passwortgeschützt sind, dann wird sich dieser Verweis als äußerst nützlich erweisen.




















