Wie man Razor in Blazor Server in PDF konvertiert
Eine Razor-Komponente ist ein Element der Benutzeroberfläche, z. B. eine Seite, ein Dialogfeld oder ein Dateneingabeformular, das mit C# und der Razor-Syntax erstellt wurde. Sie dient als wiederverwendbares Stück UI.
Blazor Server ist ein Web-Framework, mit dem Sie interaktive Web-UIs mit C# anstelle von JavaScript erstellen können. In diesem Rahmen läuft die Logik der Komponenten auf dem Server.
IronPDF ermöglicht es Ihnen, PDF-Dokumente aus Razor-Komponenten in einem Blazor Server-Projekt oder einer Anwendung zu erzeugen. Dies macht die Erstellung von PDF-Dateien/Seiten in Blazor Server sehr einfach.
Wie man Razor-Komponenten in PDF konvertiert
- Laden Sie die C#-Bibliothek zum Konvertieren von Razor in PDF in Blazor Server herunter
- Fügen Sie eine Modellklasse für die Daten hinzu
- Erstellen Sie eine neue Razor-Komponente und verwenden Sie die Methode
RenderRazorComponentToPdf - Fügen Sie dem linken Menü einen Abschnitt hinzu, um auf die neue Razor-Komponente zuzugreifen
- Laden Sie das Beispielprojekt für einen schnellen Start herunter
IronPDF-Erweiterungspaket
Das IronPdf.Extensions.Blazor-Paket ist eine Erweiterung des Hauptpakets IronPdf. Sowohl die IronPdf.Extensions.Blazor- als auch die IronPDF-Pakete werden benötigt, um Razor-Komponenten in einer Blazor Server App in PDF-Dokumente umzuwandeln.
PM > Install-Package IronPdf.Extensions.BlazorMit NuGet installieren
Installieren-Paket IronPDF.Extensions.Blazor
Razor-Komponenten in PDFs rendern
Um Razor-Komponenten in PDFs zu konvertieren, ist ein Blazor Server App-Projekt erforderlich.
Hinzufügen einer Modellklasse
Fügen Sie eine standardmäßige C#-Klasse hinzu und benennen Sie sie PersonInfo. Diese Klasse wird als Modell für die Speicherung von Personeninformationen dienen. Fügen Sie den folgenden Code ein:
:path=/static-assets/pdf/content-code-examples/how-to/razor-to-pdf-blazor-server-model.csnamespace BlazorSample.Data
{
public class PersonInfo
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace BlazorSample.Data
Public Class PersonInfo
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End NamespaceHinzufügen einer Razor-Komponente
Verwenden Sie die RenderRazorComponentToPdf-Methode, um Razor-Komponenten in PDFs zu konvertieren. Greifen Sie auf diese Methode zu, indem Sie die ChromePdfRenderer-Klasse instanziieren. Die Methode gibt ein PdfDocument-Objekt zurück, mit dem Sie entweder das PDF-Dokument exportieren oder weiter bearbeiten können.
Das zurückgegebene PdfDocument kann weiteren Modifikationen unterzogen werden, wie z. B. der Umwandlung in PDF/A- oder PDF/UA-Formate. Sie können das PDF-Dokument auch zusammenführen oder aufteilen, seine Seiten drehen und Anmerkungen oder Lesezeichen hinzufügen. Benutzerdefinierte Wasserzeichen können ebenfalls auf Ihr PDF gestempelt werden.
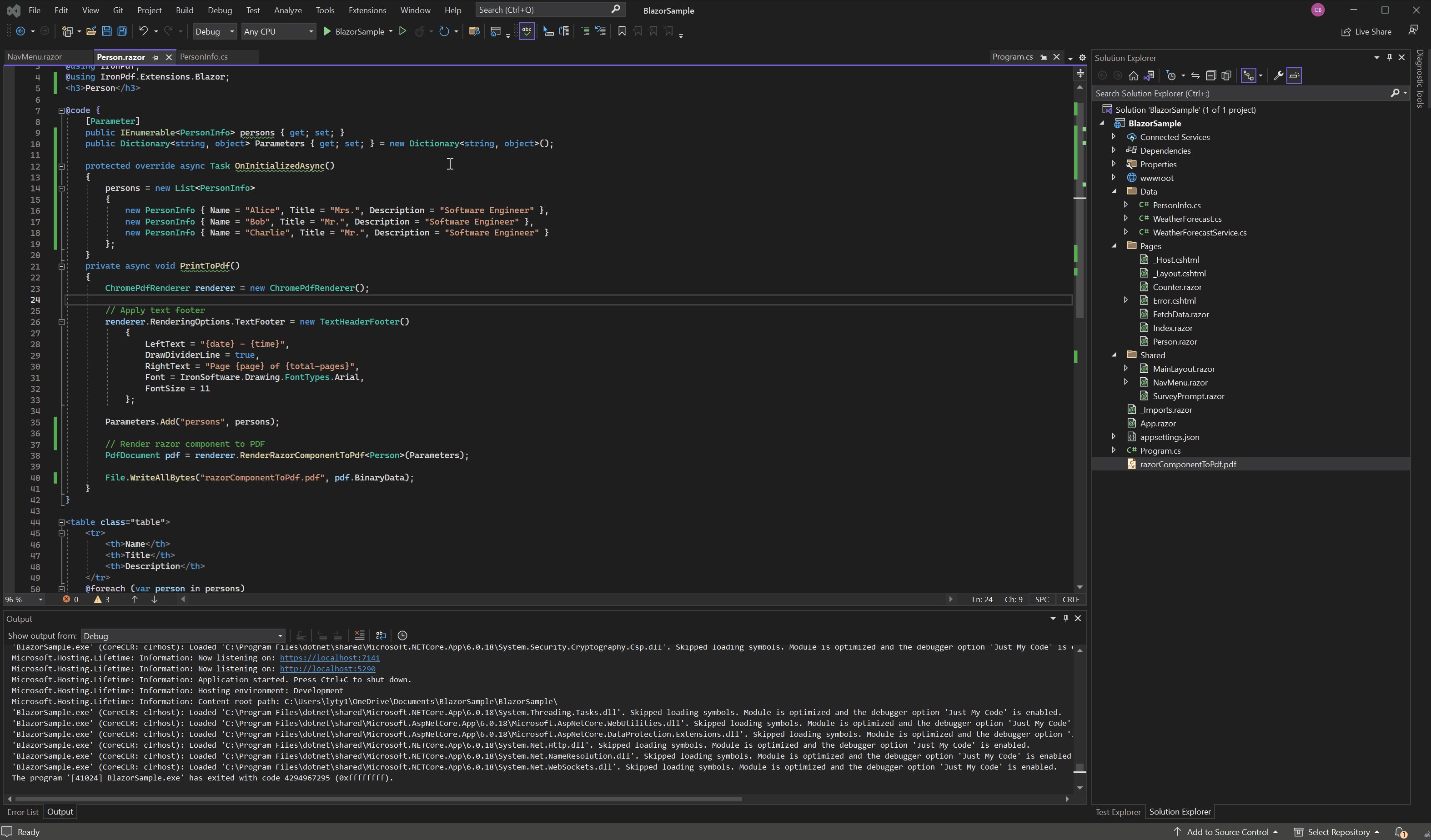
Fügen Sie eine Razor-Komponente hinzu und nennen Sie sie Person. Geben Sie den folgenden Code ein:
@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Apply text footer
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Render razor component to PDF
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
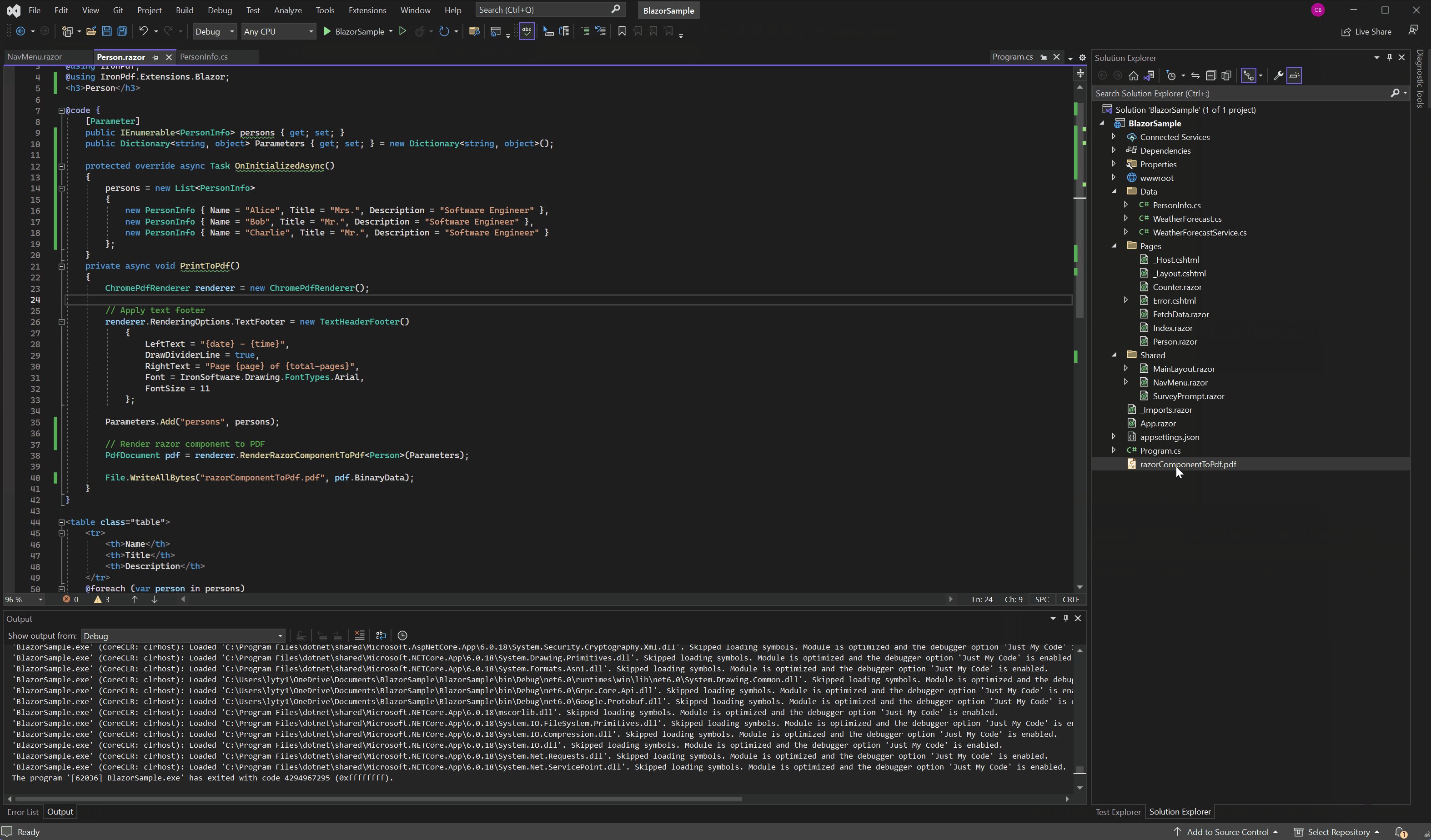
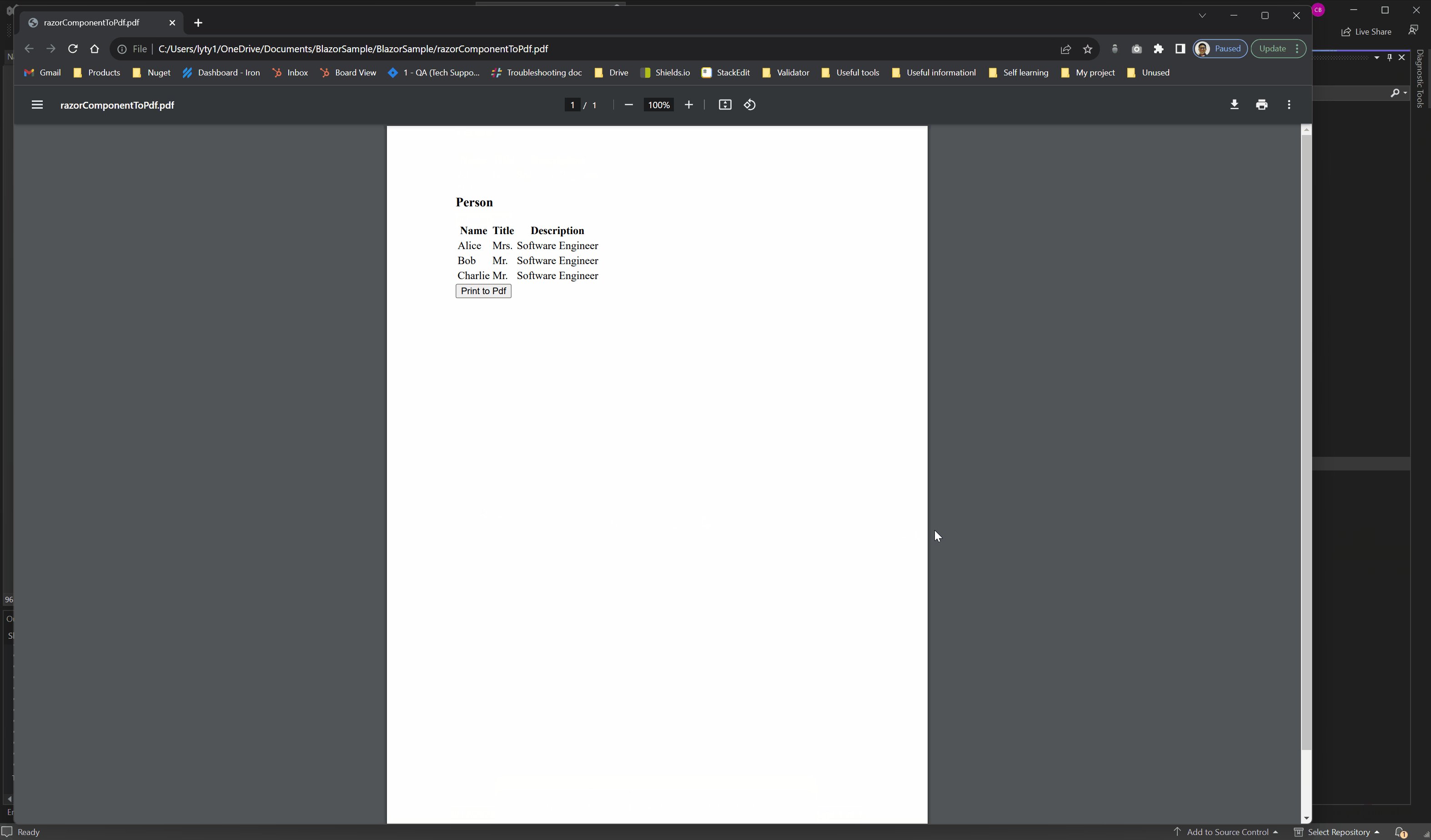
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Apply text footer
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Render razor component to PDF
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>Private page "/Person" [using] BlazorSample.Data
Private IronPdf As [using]
Private IronPdf As [using]
'INSTANT VB TODO TASK: The following line could not be converted:
(Of h3) Person</h3> code
If True Then
<Parameter>
public IEnumerable(Of PersonInfo) persons {get;set;}
public Dictionary(Of String, Object) Parameters {get;set;} = New Dictionary(Of String, Object)()
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' protected override async Task OnInitializedAsync()
' {
' persons = New List<PersonInfo> { New PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, New PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, New PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } };
' }
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private async void PrintToPdf()
' {
' ChromePdfRenderer renderer = New ChromePdfRenderer();
'
' ' Apply text footer
' renderer.RenderingOptions.TextFooter = New TextHeaderFooter() { LeftText = "{date} - {time}", DrawDividerLine = True, RightText = "Page {page} of {total-pages}", Font = IronSoftware.Drawing.FontTypes.Arial, FontSize = 11 };
'
' Parameters.Add("persons", persons);
'
' ' Render razor component to PDF
' PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
'
' File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
' }
End If
<table class="table"> (Of tr) (Of th) Name</th> (Of th) Title</th> (Of th) Description</th> </tr> foreach(var person in persons)
If True Then
(Of tr) (Of td) person.Name</td> (Of td) person.Title</td> (Of td) person.Description</td> </tr>
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'</table> <button class="btn btn-primary" @onclick="PrintToPdf"> Print @to Pdf</button>Darüber hinaus gewährt Ihnen die Verwendung dieser Methode zur Erstellung eines PDFs vollständigen Zugang zu allen Funktionen in RenderingOptions. Dies umfasst die Möglichkeit, Text sowie HTML-Kopf- und Fußzeilen einzufügen. Zusätzlich können Sie Seitenzahlen hinzufügen und die Seitengröße sowie das Layout nach Ihren Wünschen anpassen.
Einen Abschnitt zum linken Menü hinzufügen
- Navigieren Sie zum "Gemeinsamen Ordner" und öffnen Sie NavMenu.razor.
- Fügen Sie den Abschnitt hinzu, der unsere Razor-Komponente Person öffnen wird. Unsere Komponente Person wird die zweite Option sein.
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
</div><div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
</div>Das Projekt ausführen
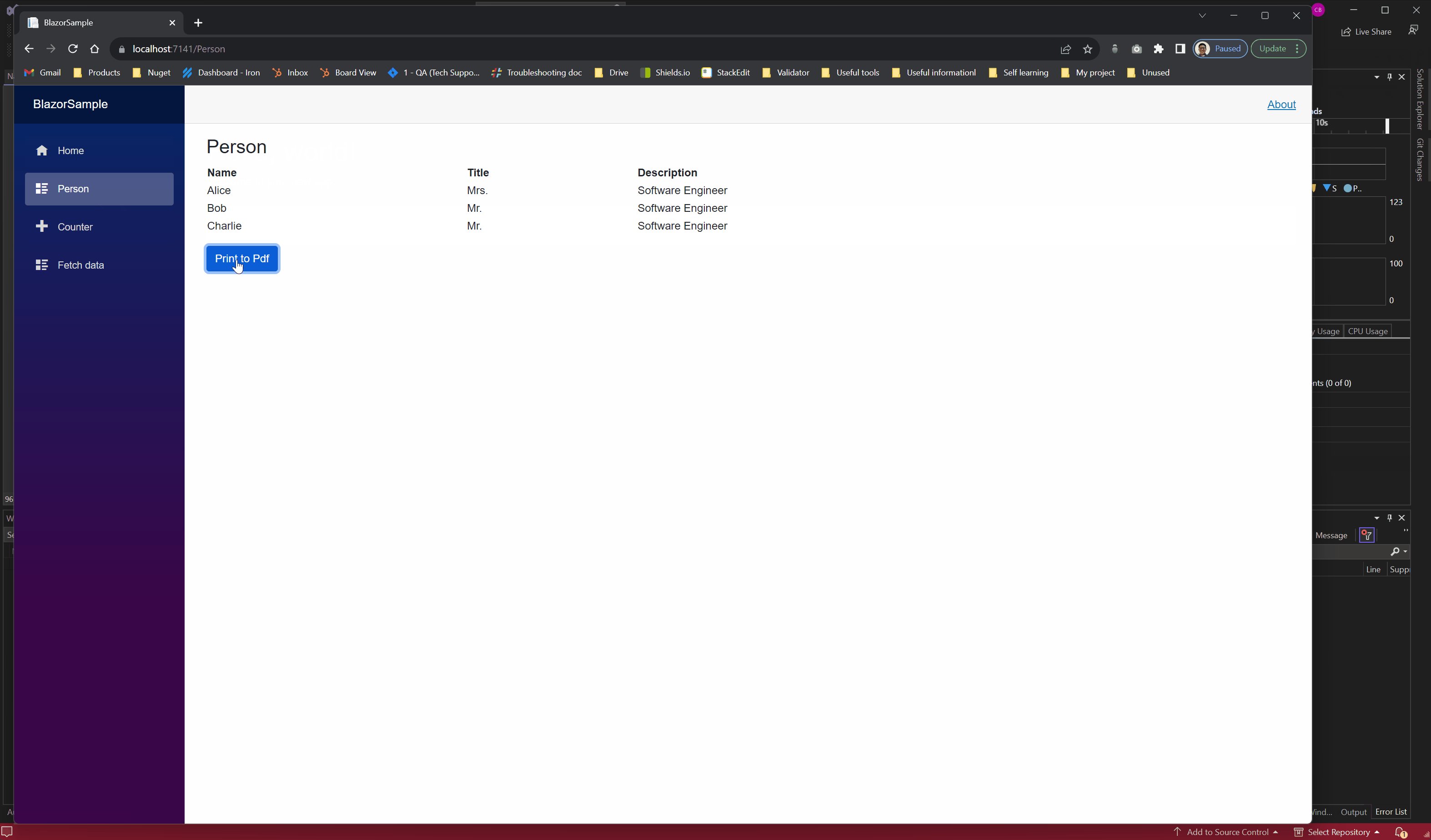
Hier erfahren Sie, wie Sie das Projekt ausführen und ein PDF-Dokument erstellen.

Blazor Server App Projekt herunterladen
Sie können den kompletten Code für diese Anleitung herunterladen. Er wird als gezippte Datei geliefert, die Sie in Visual Studio als Blazor Server App-Projekt öffnen können.
Laden Sie das Blazor-Beispielprojekt für die Konvertierung von Razor in PDF herunter




















