Hinzufügen von Kopf- und Fußzeilen
Sie möchten Seitenzahlen, ein Firmenlogo oder ein Datum am oberen oder unteren Rand jeder Seite eines PDF-Dokuments einfügen? Mit Kopf- und Fußzeilen können Sie das! Mit IronPDF ist es sehr einfach, Kopf- und Fußzeilen auf PDFs in Ihrem C# Projekt anzuwenden.
Erste Schritte mit IronPDF
Beginnen Sie noch heute mit der Verwendung von IronPDF in Ihrem Projekt mit einer kostenlosen Testversion.
Hinzufügen von Kopf- und Fußzeilen
- Laden Sie die C#-Bibliothek herunter, um Kopf- und Fußzeilen hinzuzufügen
- Laden Sie eine vorhandene PDF-Datei oder erstellen Sie eine neue
- Verwenden Sie die
AddTextHeaders- undAddTextFooters-Methoden, um Textkopf- und fußzeilen hinzuzufügen - Verwenden Sie die
AddHtmlHeadersundAddHtmlFooters-Methoden, um HTML-Header und -Footer hinzuzufügen - Hinzufügen von Kopf- und Fußzeilen beim Rendering durch Konfigurieren der Rendering-Optionen
Beispiel für das Hinzufügen einer Textkopfzeile/Fußzeile
Um einen Kopf-/Fußzeile nur aus Text zu erstellen, instanziieren Sie ein TextHeaderFooter-Objekt, fügen Sie Ihren gewünschten Text hinzu und fügen Sie das Objekt zu Ihrem PDF hinzu.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-add-textheaderfooter.csusing IronPdf;
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
// Create text header
TextHeaderFooter textHeader = new TextHeaderFooter
{
CenterText = "This is the header!",
};
// Create text footer
TextHeaderFooter textFooter = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
// Add text header and footer to the PDF
pdf.AddTextHeaders(textHeader);
pdf.AddTextFooters(textFooter);
pdf.SaveAs("addTextHeaderFooter.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.comAlternativ können Sie auch direkt eine Kopf-/Fußzeile hinzufügen, indem Sie die Rendering-Optionen des Renderers verwenden. Dadurch werden die Kopf- und Fußzeilen während des Rendering-Prozesses hinzugefügt.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-render-with-textheaderfooter.csusing IronPdf;
// Instantiate renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create header and add to rendering options
renderer.RenderingOptions.TextHeader = new TextHeaderFooter
{
CenterText = "This is the header!",
};
// Create footer and add to rendering options
renderer.RenderingOptions.TextFooter = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
// Render PDF with header and footer
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
pdf.SaveAs("renderWithTextHeaderFooter.pdf");IRON VB CONVERTER ERROR developers@ironsoftware.comAnpassen der Eigenschaften von Text und Trennlinien
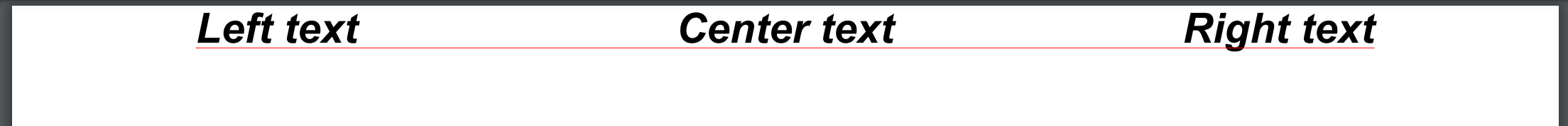
In der TextHeaderFooter-Klasse haben Sie die Möglichkeit, den Text für die linke, mittlere und rechte Position festzulegen. Außerdem können Sie die Schriftart und -größe des Textes anpassen und eine Trennlinie mit einer benutzerdefinierten Farbe hinzufügen, indem Sie die entsprechenden Eigenschaften konfigurieren.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-textheaderfooter-options.csusing IronPdf;
using IronPdf.Font;
using IronSoftware.Drawing;
// Create text header
TextHeaderFooter textHeader = new TextHeaderFooter
{
CenterText = "Center text", // Set the text in the center
LeftText = "Left text", // Set left-hand side text
RightText = "Right text", // Set right-hand side text
Font = IronSoftware.Drawing.FontTypes.ArialBoldItalic, // Set font
FontSize = 16, // Set font size
DrawDividerLine = true, // Draw Divider Line
DrawDividerLineColor = Color.Red, // Set color of divider line
};Imports IronPdf
Imports IronPdf.Font
Imports IronSoftware.Drawing
' Create text header
Private textHeader As New TextHeaderFooter With {
.CenterText = "Center text",
.LeftText = "Left text",
.RightText = "Right text",
.Font = IronSoftware.Drawing.FontTypes.ArialBoldItalic,
.FontSize = 16,
.DrawDividerLine = True,
.DrawDividerLineColor = Color.Red
}Ausgabe der Textüberschrift

Sie können sehen, welche Schriftarten standardmäßig in der IronPDF API Reference verfügbar sind.
Ränder für Kopf-/Fußzeile festlegen
Standardmäßig sind die Kopf- und Fußzeilen in IronPDF mit vordefinierten Rändern versehen. Wenn Sie möchten, dass die Texthauptzeile die gesamte Breite des PDF-Dokuments umfasst, können Sie Randwerte von 0 festlegen. Dies kann entweder durch das direkte Festlegen der Ränder in den Funktionen AddTextHeaders und AddTextFooters oder über die RenderingOptions im ChromePdfRenderer erreicht werden.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-textheaderfooter-margins.csusing IronPdf;
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
TextHeaderFooter header = new TextHeaderFooter
{
CenterText = "This is the header!",
};
TextHeaderFooter footer = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
pdf.AddTextHeaders(header, 35, 30, 25); // Left Margin = 35, Right Margin = 30, Top Margin = 25
pdf.AddTextFooters(footer, 35, 30, 25); // Margin values are in mmIRON VB CONVERTER ERROR developers@ironsoftware.comWenn Sie Randwerte in den RenderingOptions von ChromePdfRenderer hinzufügen, werden diese Ränder auch auf den Kopf- und Fußzeilen angewendet.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-rendering-options-margins.csusing IronPdf;
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
TextHeaderFooter header = new TextHeaderFooter
{
CenterText = "This is the header!",
};
TextHeaderFooter footer = new TextHeaderFooter
{
CenterText = "This is the footer!",
};
// Margin values are in mm
renderer.RenderingOptions.MarginRight = 30;
renderer.RenderingOptions.MarginLeft = 30;
renderer.RenderingOptions.MarginTop = 25;
renderer.RenderingOptions.MarginBottom = 25;
renderer.RenderingOptions.UseMarginsOnHeaderAndFooter = UseMargins.All;
// Add header and footer to renderer
renderer.RenderingOptions.TextHeader = header;
renderer.RenderingOptions.TextFooter = footer;
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");IRON VB CONVERTER ERROR developers@ironsoftware.comDynamisches Margin Sizing
Der statische Rand stellte ein Problem dar, wenn der Inhalt der Kopfzeile zwischen den Dokumenten variierte. Anpassungen waren nicht nur für die Ränder der Kopf- und Fußzeilen erforderlich, sondern auch für den HTML-Hauptrand, um unterschiedliche Kopf- und Fußzeilengrößen zu berücksichtigen. Aus diesem Grund haben wir eine Funktion zur dynamischen Größenanpassung der Ränder implementiert, bei der sich die Höhe der Kopf- und Fußzeile dynamisch an den Inhalt anpasst und das Haupt-HTML entsprechend neu positioniert wird. Bitte verwenden Sie den unten stehenden Code, um die Funktion zu testen:
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-dynamic-marigns.csusing IronPdf;
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions.HtmlHeader = new HtmlHeaderFooter()
{
HtmlFragment = @"<div style='background-color: #4285f4; color: white; padding: 15px; text-align: center;'>
<h1>Example header</h1> <br>
<p>Header content</p>
</div>",
// Enable the dynamic height feature
MaxHeight = HtmlHeaderFooter.FragmentHeight,
};
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Main HTML content</h1>");
pdf.SaveAs("dynamicHeaderSize.pdf");Imports IronPdf
Private renderer As New ChromePdfRenderer()
renderer.RenderingOptions.HtmlHeader = New HtmlHeaderFooter() With {
.HtmlFragment = "<div style='background-color: #4285f4; color: white; padding: 15px; text-align: center;'>
<h1>Example header</h1> <br>
<p>Header content</p>
</div>",
.MaxHeight = HtmlHeaderFooter.FragmentHeight
}
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Main HTML content</h1>")
pdf.SaveAs("dynamicHeaderSize.pdf")Metadaten zu Text-Kopf/Fußzeile
Sie können ganz einfach Metadaten wie Seitenzahlen, das Datum und den Titel einer PDF-Datei hinzufügen, indem Sie Platzhalterzeichenfolgen in Ihren Text einfügen. Hier finden Sie alle verfügbaren Metadatenoptionen:
- {page}: Aktuelle Seitenzahl.
- {total-pages}: Gesamtseitenzahl.
- {url}: Web-URL, von der das PDF-Dokument gerendert wurde.
- {date}: Aktuelles Datum.
- {time}: Aktuelle Uhrzeit.
- {html-title}: HTML-Titel, der im title-Tag in HTML angegeben wird.
-
{pdf-title}: Im PDF-Metadaten angegebener PDF-Titel.
Um mehr über {page} und {total-pages} zu erfahren, besuchen Sie bitte den IronPDF Page Numbers Guide Leitfaden.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-mail-merge.csusing IronPdf;
// Create header and footer
TextHeaderFooter textHeader = new TextHeaderFooter
{
CenterText = "{page} of {total-pages}",
LeftText = "Today's date: {date}",
RightText = "The time: {time}",
};
TextHeaderFooter textFooter = new TextHeaderFooter
{
CenterText = "Current URL: {url}",
LeftText = "Title of the HTML: {html-title}",
RightText = "Title of the PDF: {pdf-title}",
};Imports IronPdf
' Create header and footer
Private textHeader As New TextHeaderFooter With {
.CenterText = "{page} of {total-pages}",
.LeftText = "Today's date: {date}",
.RightText = "The time: {time}"
}
Private textFooter As New TextHeaderFooter With {
.CenterText = "Current URL: {url}",
.LeftText = "Title of the HTML: {html-title}",
.RightText = "Title of the PDF: {pdf-title}"
}HTML-Kopf-/Fußzeile hinzufügen Beispiel
Sie können Ihre Kopf-/Fußzeile mit Hilfe von HTML und CSS weiter anpassen. Um einen HTML-Header/Footer zu erstellen, verwenden Sie die HtmlHeaderFooter-Klasse. Wenn Sie CSS-Stile aus einem CSS-Stylesheet beibehalten möchten, stellen Sie sicher, dass Sie LoadStylesAndCSSFromMainHtmlDocument = true in den Klassen-Eigenschaften setzen.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-htmlheaderfooter.csusing IronPdf;
string headerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>";
string footerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>";
// Instantiate renderer and create PDF
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");
// Create header and footer
HtmlHeaderFooter htmlHeader = new HtmlHeaderFooter
{
HtmlFragment = headerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
HtmlHeaderFooter htmlFooter = new HtmlHeaderFooter
{
HtmlFragment = footerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
// Add to PDF
pdf.AddHtmlHeaders(htmlHeader);
pdf.AddHtmlFooters(htmlFooter);Imports IronPdf
Private headerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>"
Private footerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>"
' Instantiate renderer and create PDF
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>")
' Create header and footer
Private htmlHeader As New HtmlHeaderFooter With {
.HtmlFragment = headerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
Private htmlFooter As New HtmlHeaderFooter With {
.HtmlFragment = footerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
' Add to PDF
pdf.AddHtmlHeaders(htmlHeader)
pdf.AddHtmlFooters(htmlFooter)Ähnlich wie der Textkopf und -fuß haben die oben gezeigten Methoden AddHtmlHeaders und AddHtmlFooters vordefinierte Ränder, die auf sie angewendet werden. Um benutzerdefinierte Ränder anzuwenden, verwenden Sie eine Überladung der Funktionen mit den angegebenen Randwerten. Um den gesamten Inhalt ohne Ränder zu umspannen, setzen Sie die Ränder in der Überladungsfunktion auf 0.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-htmlheaderfooter-margins.cs// Add to PDF
pdf.AddHtmlHeaders(header, 0, 0, 0);
pdf.AddHtmlFooters(footer, 0, 0, 0);' Add to PDF
pdf.AddHtmlHeaders(header, 0, 0, 0)
pdf.AddHtmlFooters(footer, 0, 0, 0)Das Hinzufügen von Kopf- und Fußzeilen könnte auch direkt über die Rendering-Optionen des Renderers erfolgen. Dadurch werden die HTML-Kopf- und Fußzeilen während des Rendering-Prozesses hinzugefügt.
:path=/static-assets/pdf/content-code-examples/how-to/headers-and-footers-render-with-htmlheaderfooter.csusing IronPdf;
string headerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>";
string footerHtml = @"
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>";
// Instantiate renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create header and footer and add to rendering options
renderer.RenderingOptions.HtmlHeader = new HtmlHeaderFooter
{
HtmlFragment = headerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
renderer.RenderingOptions.HtmlFooter = new HtmlHeaderFooter
{
HtmlFragment = footerHtml,
LoadStylesAndCSSFromMainHtmlDocument = true,
};
// Render PDF with header and footer
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>");Imports IronPdf
Private headerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a header!</h1>
</body>
</html>"
Private footerHtml As String = "
<html>
<head>
<link rel='stylesheet' href='style.css'>
</head>
<body>
<h1>This is a footer!</h1>
</body>
</html>"
' Instantiate renderer
Private renderer As New ChromePdfRenderer()
' Create header and footer and add to rendering options
renderer.RenderingOptions.HtmlHeader = New HtmlHeaderFooter With {
.HtmlFragment = headerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
renderer.RenderingOptions.HtmlFooter = New HtmlHeaderFooter With {
.HtmlFragment = footerHtml,
.LoadStylesAndCSSFromMainHtmlDocument = True
}
' Render PDF with header and footer
Dim pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Hello World!</h1>")Auswahl zwischen Text- und HTML-Kopf-/Fußzeilen
Bei der Entscheidung zwischen Text- und HTML-Kopf-/Fußzeilen sollten Sie die Nachteile berücksichtigen. Wenn Sie Wert auf ein schnelleres PDF-Rendering legen, entscheiden Sie sich für Text-Kopf-/Fußzeilen. Wenn hingegen Anpassbarkeit und Styling wichtig sind, sollten Sie sich für HTML-Kopf-/Fußzeilen entscheiden. Der Unterschied in den Rendering-Zeiten zwischen Text- und HTML-Kopf-/Fußzeilen ist nicht allzu groß, wenn die HTML-Kopf-/Fußzeilen nicht viel Inhalt enthalten. Sie nimmt jedoch zu, wenn die Größe und die Anzahl der Elemente in den HTML-Kopf-/Fußzeilen steigt.





















