Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
Stamping text and images on a PDF involves overlaying additional content onto an existing PDF document. This content, often called a "stamp," can be text, images, or a combination. Typically, users add information, labels, watermarks, or annotations to a PDF using stamps.
IronPDF provides a user-friendly and versatile solution for customizing PDF content to meet various needs. The Stamper Abstract Class is a key component in IronPDF's stamping methods, for a range of specialized stamper classes, each designed for specific purposes.
These specialized stamper classes facilitate users to easily enhance PDF documents with various elements, from basic text to intricate HTML designs and dynamic barcodes. This article will explore the functionalities of three main stampers: Adding Text with TextStamper, Placing Images with ImageStamper, and Integrating HTML with HtmlStamper. HTMLStamper is particularly powerful because it can make use of all HTML features, coupled with CSS styling, adding an extra layer of versatility to the stamping process.
First, create an object from the TextStamper class to support text stamping in PDFs. The object of this class contains all the configurations to specify how the text stamper is presented. Pass the textStamper object to the 'ApplyStamp' method. The Text property defines the content to be displayed on the PDF.
Furthermore, it is possible to specify font family, font styling, as well as the location of the Stamp. This customization extends to interactive elements, file descriptions, and existing content on the same or other PDFs. Then, export the PDF with the actual file name.
On completing the configurations, export the output PDF file with the designated file name, encapsulating all settings and providing a professional touch to your documents.
using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create text stamper
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the text stamper
pdf.ApplyStamp(textStamper);
pdf.SaveAs("stampText.pdf");using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create text stamper
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the text stamper
pdf.ApplyStamp(textStamper);
pdf.SaveAs("stampText.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create text stamper
Private textStamper As New TextStamper() With {
.Text = "Text Stamper!",
.FontFamily = "Bungee Spice",
.UseGoogleFont = True,
.FontSize = 30,
.IsBold = True,
.IsItalic = True,
.VerticalAlignment = VerticalAlignment.Top
}
' Stamp the text stamper
pdf.ApplyStamp(textStamper)
pdf.SaveAs("stampText.pdf")Similar to the text stamper, create an object from the ImageStamper class and then use the ImageStamper Apply Method to apply the image to the document. This method's second parameter also accommodates a page index, enabling the stamp application to single or multiple pages. This specific instance can instruct the system to apply the image as a stamp, particularly on the first page of the PDF.
All page indexes follow zero-based indexing.
using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create image stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the image stamper
pdf.ApplyStamp(imageStamper, 0);
pdf.SaveAs("stampImage.pdf");using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create image stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the image stamper
pdf.ApplyStamp(imageStamper, 0);
pdf.SaveAs("stampImage.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create image stamper
Private imageStamper As New ImageStamper(New Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg")) With {.VerticalAlignment = VerticalAlignment.Top}
' Stamp the image stamper
pdf.ApplyStamp(imageStamper, 0)
pdf.SaveAs("stampImage.pdf")To add multiple stamps to a document, use the method for Applying Multiple Stamps in IronPDF by passing an array of stampers. It lets you add various elements, like text, images, or labels, all in one go. Two text stampers were created with different text and alignments in this example, the pdf.ApplyMultipleStamps applies both stamps to the PDF, and the final document is saved as multipleStamps.pdf. This method streamlines the process of adding various stamps, providing a convenient way to enhance your PDF with multiple elements, whether on the same page, another PDF, or even a blank page.
using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create two text stampers
TextStamper stamper1 = new TextStamper()
{
Text = "Text stamp 1",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
};
TextStamper stamper2 = new TextStamper()
{
Text = "Text stamp 2",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
};
Stamper [] stampersToApply = { stamper1, stamper2 };
// Apply multiple stamps
pdf.ApplyMultipleStamps(stampersToApply);
pdf.SaveAs("multipleStamps.pdf");using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create two text stampers
TextStamper stamper1 = new TextStamper()
{
Text = "Text stamp 1",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
};
TextStamper stamper2 = new TextStamper()
{
Text = "Text stamp 2",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
};
Stamper [] stampersToApply = { stamper1, stamper2 };
// Apply multiple stamps
pdf.ApplyMultipleStamps(stampersToApply);
pdf.SaveAs("multipleStamps.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create two text stampers
Private stamper1 As New TextStamper() With {
.Text = "Text stamp 1",
.VerticalAlignment = VerticalAlignment.Top,
.HorizontalAlignment = HorizontalAlignment.Left
}
Private stamper2 As New TextStamper() With {
.Text = "Text stamp 2",
.VerticalAlignment = VerticalAlignment.Top,
.HorizontalAlignment = HorizontalAlignment.Right
}
Private stampersToApply() As Stamper = { stamper1, stamper2 }
' Apply multiple stamps
pdf.ApplyMultipleStamps(stampersToApply)
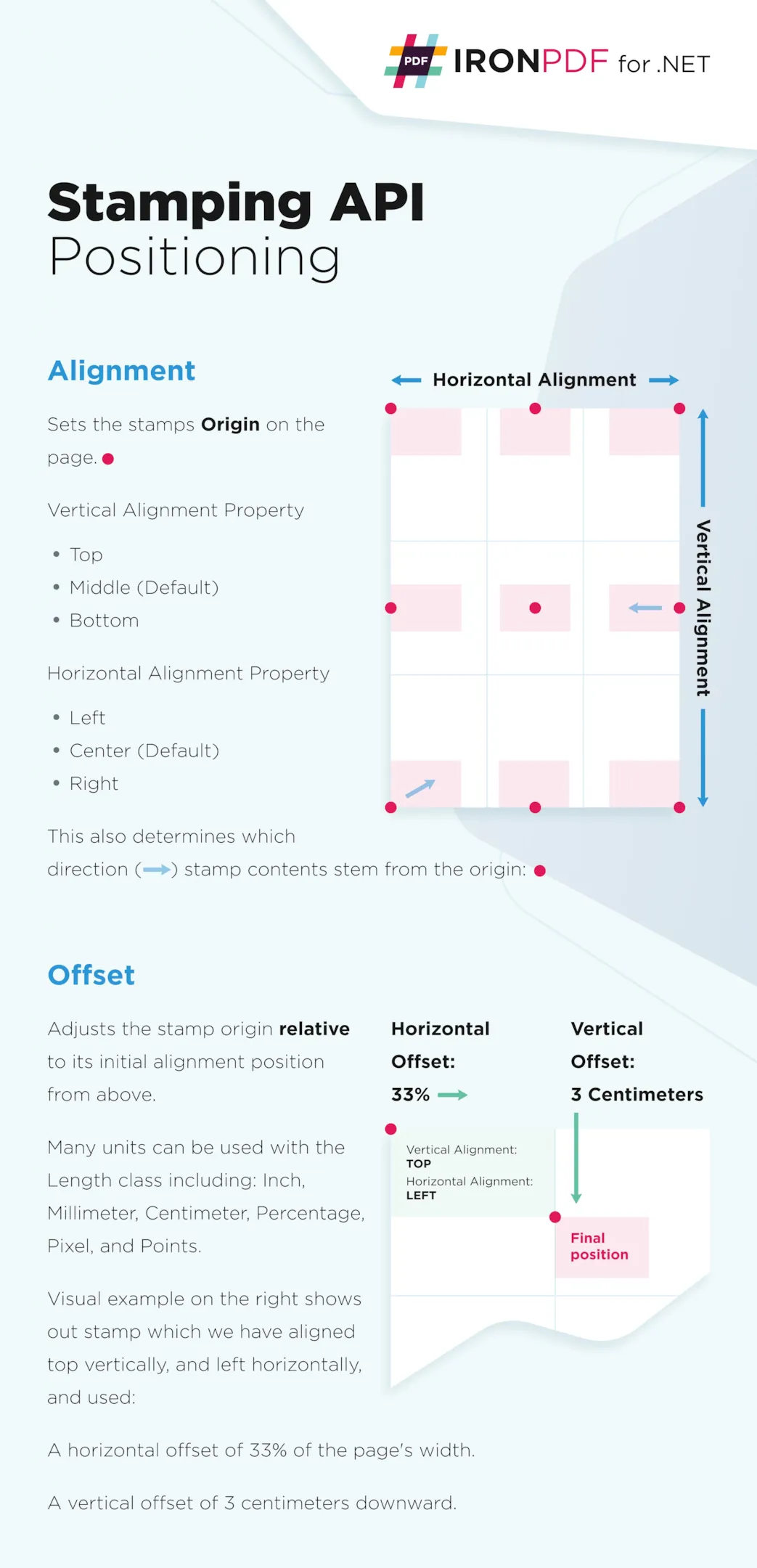
pdf.SaveAs("multipleStamps.pdf")To define the placement of the Stamp, utilize a 3x3 grid with three horizontal columns and three vertical rows. You have choices for horizontal alignment left, center, and right, and vertical alignment: top, middle, and bottom. You can adjust horizontal and vertical offsets for added precision for each position. Please refer to the image below for a visual representation of this concept.
 PDF stamper positioning
PDF stamper positioning
To specify the HorizontalOffset and VerticalOffset properties, instantiate the Specified Length Class for detailed measurement. The default measurement unit for Length is a percentage, but it can also use measurement units such as inches, millimeters, centimeters, pixels, and points.
using IronPdf.Editing;
// Create text stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Top,
// Specify offsets
HorizontalOffset = new Length(10),
VerticalOffset = new Length(10),
};using IronPdf.Editing;
// Create text stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Top,
// Specify offsets
HorizontalOffset = new Length(10),
VerticalOffset = new Length(10),
};Imports IronPdf.Editing
' Create text stamper
Private imageStamper As New ImageStamper(New Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg")) With {
.HorizontalAlignment = HorizontalAlignment.Center,
.VerticalAlignment = VerticalAlignment.Top,
.HorizontalOffset = New Length(10),
.VerticalOffset = New Length(10)
}There is another stamper class that can be used to stamp both text and images. The HtmlStamper Class for HTML Integration can render HTML designs with CSS styling and stamp them onto the PDF document. The InnerHtmlBaseUrl property is used to specify the base URL for the HTML string assets, such as CSS and image files.
The HtmlStamper class is applied to the PDF. This stamper object includes an image and text, and you can define these in the HTML fragment which is to be stamped onto your PDF. All external references to JavaScript, CSS, and image files will be relative to the inner Html property. This code allows you to customize the PDF according to specific file specifications mentioned in the HTML content. Lastly, the modified PDF is saved with the filename 'stampHtml.pdf.'
using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create HTML stamper
HtmlStamper htmlStamper = new HtmlStamper()
{
Html = @"<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg'>
<h1>Iron Software</h1>",
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the HTML stamper
pdf.ApplyStamp(htmlStamper);
pdf.SaveAs("stampHtml.pdf");using IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create HTML stamper
HtmlStamper htmlStamper = new HtmlStamper()
{
Html = @"<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg'>
<h1>Iron Software</h1>",
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the HTML stamper
pdf.ApplyStamp(htmlStamper);
pdf.SaveAs("stampHtml.pdf");Imports IronPdf
Imports IronPdf.Editing
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create HTML stamper
Private htmlStamper As New HtmlStamper() With {
.Html = "<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg'>
<h1>Iron Software</h1>",
.VerticalAlignment = VerticalAlignment.Top
}
' Stamp the HTML stamper
pdf.ApplyStamp(htmlStamper)
pdf.SaveAs("stampHtml.pdf")In addition to the options mentioned and explained above, below are more available to the stamper classes.
IronPDF's stamper options provide advanced customization, allowing users to enhance PDFs with transparency, precise rotation, and controlled dimensions. Features like Hyperlink and Scale facilitate the incorporation of all the interactive elements, adhering to file specifications and emphasizing only the content. The IsStampBehindContent option strategically positions stamps, ensuring they are part of the same object, not the fields. At the same time, the WaitFor feature efficiently manages rendering events, making IronPDF a versatile tool for PDF customization, including original page rotation.
In conclusion, IronPDF's Stamper Functionality provides a versatile and user-friendly solution for enhancing PDF documents. Whether adding simple text labels, incorporating images, or leveraging the power of HTML and CSS with the HTMLStamper, IronPDF caters to a wide range of customization needs.
The ease of use and practical examples showcasing the application of text and image stamps make it accessible for users with varying technical expertise. The stamper options, including opacity, rotation, and scale, contribute to a comprehensive toolkit for users seeking to customize PDFs effortlessly. IronPDF's stamper feature stands out as a reliable and efficient tool, empowering users to easily elevate their PDF documents.
Essentially, Mastering PDF Enhancements with IronPDF effortlessly elevates PDFs for both basic and advanced needs including Extracting Embedded Texts and Images, Handling PDF Forms with Ease, Efficient Merging or Splitting of PDF Files, and Formatting PDFs with Custom Headers and Footers programmatically. For inquiries or feature requests, IronPDF Support Team is ready to assist.