Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
Adobe created the Portable Document Format (PDF), which is widely utilized for publishing formatted text and images. In this tutorial, the IronPDF is recommended to integrate into a Blazor server-side application for displaying PDFs because it is easy to use and efficient.
SaveAs methodWith the help of the powerful IronPDF PDF .NET library, developers can easily create, read, and modify a PDF document. Based on the IronPDF Chrome rendering engine , IronPDF includes a wide range of useful and powerful features, such as the ability to convert HTML5, JavaScript, CSS, and images to PDFs, the ability to add custom headers and footers to PDFs, and the ability to create PDFs that exactly match how they appear in a web browser.
IronPDF supports several web technologies, including HTML, ASPX, Razor View, and MVC. The following are IronPDF's main characteristics:
Blazor is an experimental Web Application framework that makes it feasible to create client-side Web Applications in C# and HTML using Web Assembly.
Web Assembly apps are sent to the browser in a binary instruction format that can operate at close-to-native speed. This has created new potential for languages like C# to run inside the browser.
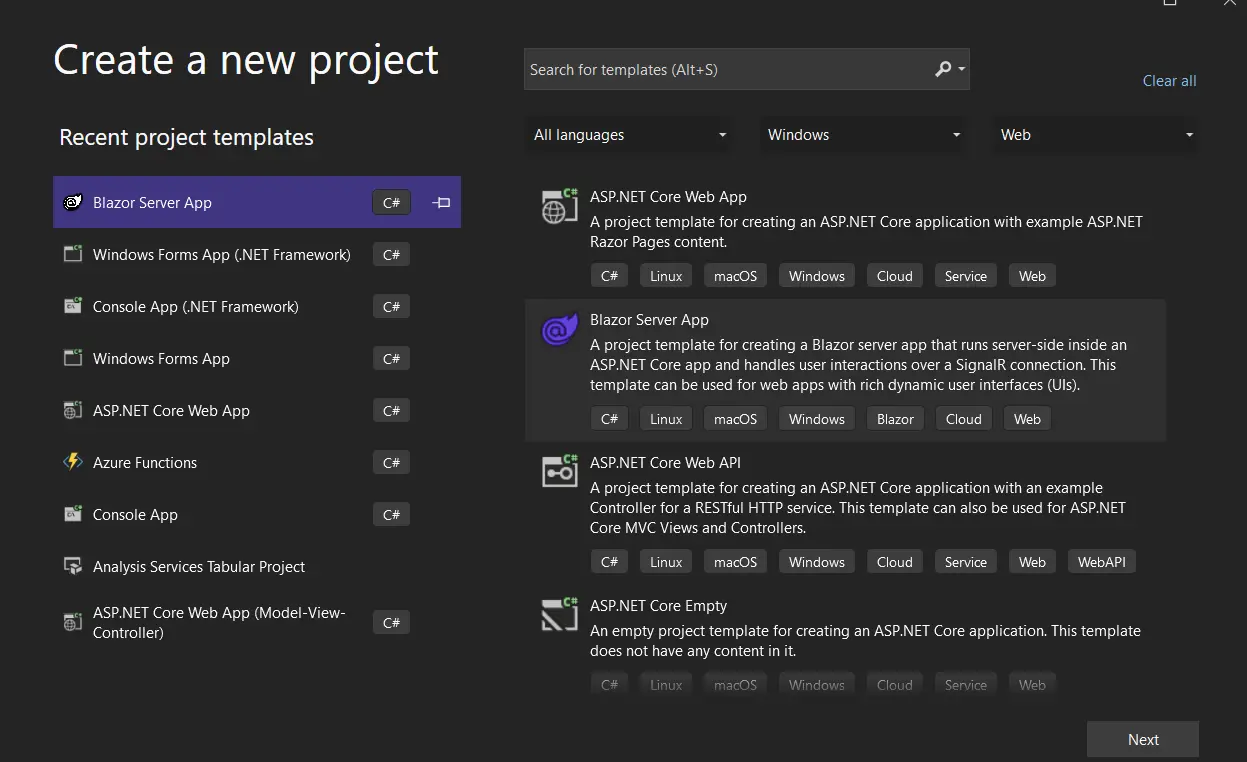
To begin, open the Microsoft Visual Studio application, and select "New Project" from the File Menu. Then, select "Blazor server app".
 Creating a New Project in Visual Studio
Creating a New Project in Visual Studio
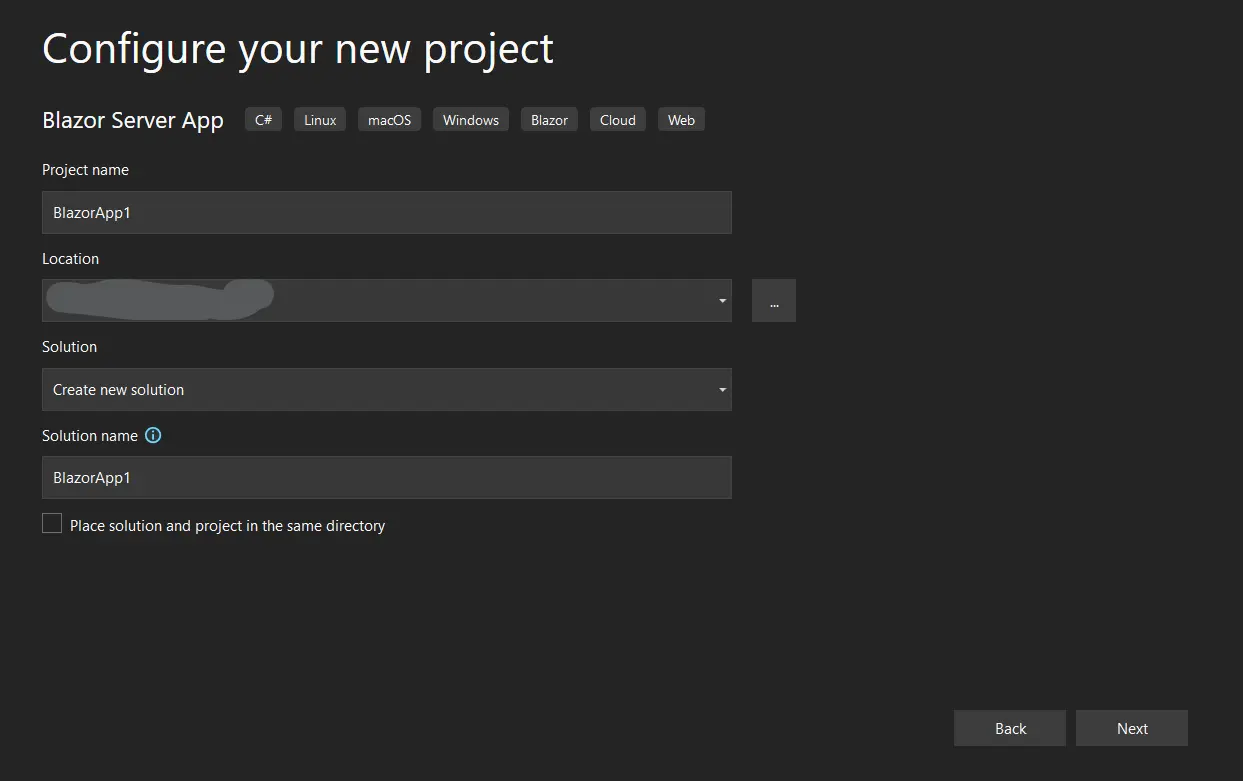
Enter a project name and select a file path. Then, click the Create button.
 Creating a New Project in Visual Studio
Creating a New Project in Visual Studio
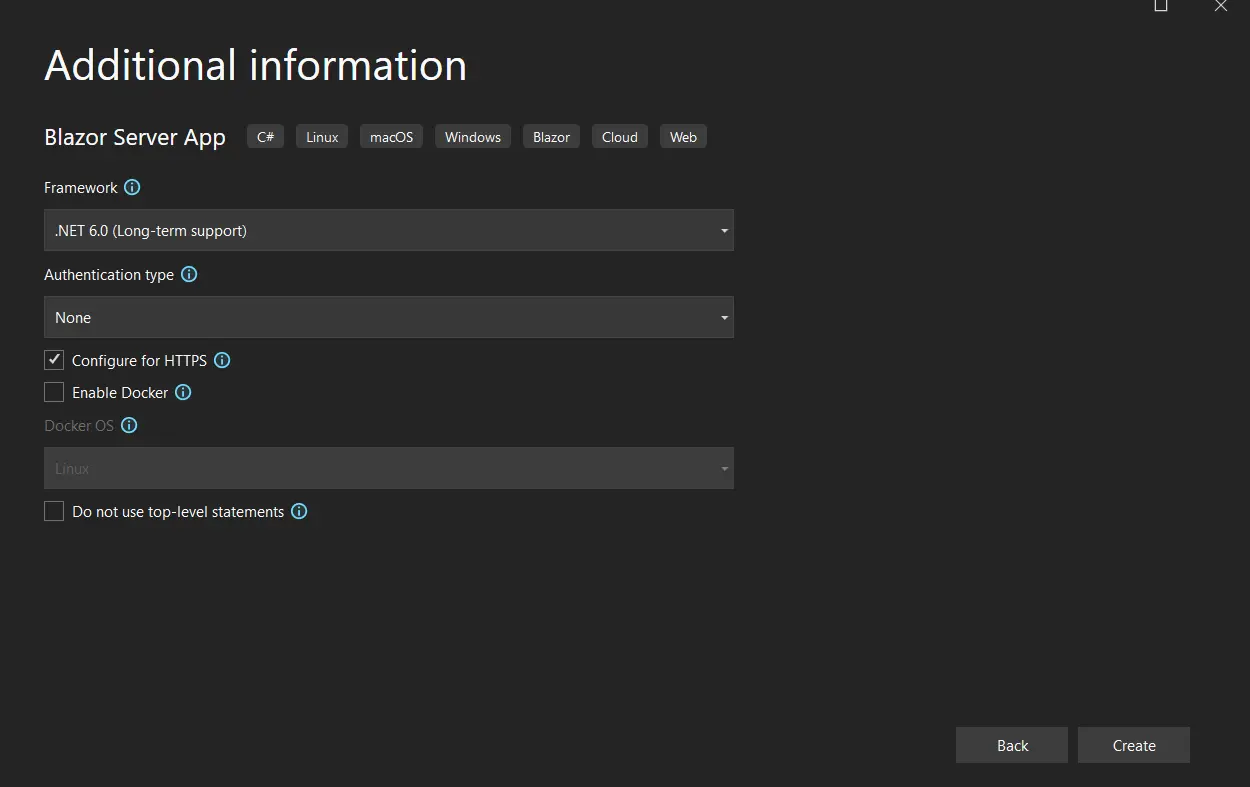
Also, select the desired .NET Framework. It is recommended to use the latest version for stability.
 Choosing the .NET 6.0 Framework for the New Blazor Server App
Choosing the .NET 6.0 Framework for the New Blazor Server App
Microsoft Visual Studio will now generate the structure for the new Blazor Server App. This project will include a collection of .razor files, in which you can enter source code.
The next step will add the IronPDF library to the project.
The IronPDF Library can be downloaded and installed in four ways:
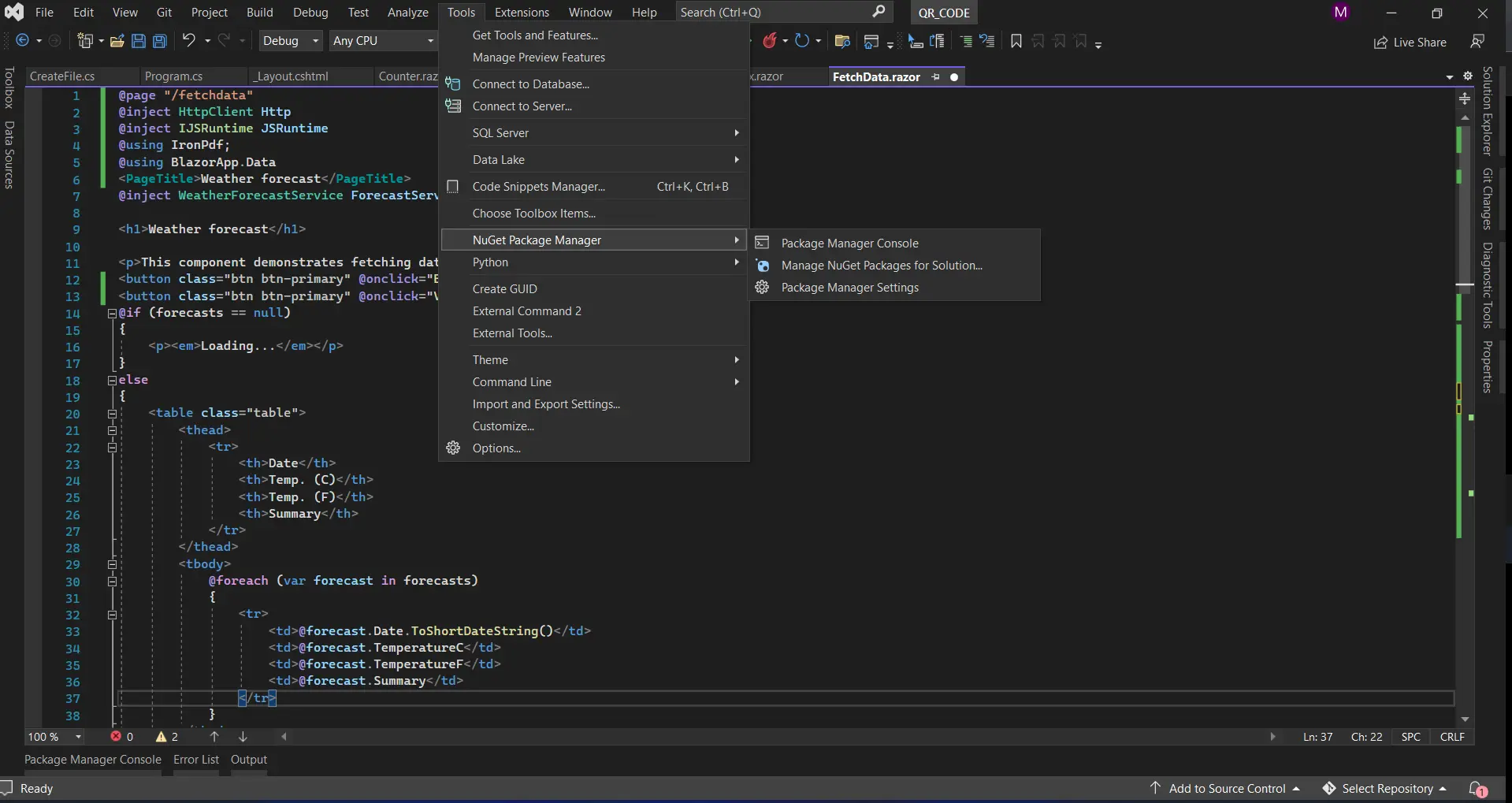
Visual Studio provides the NuGet Package Manager to assist in installing libraries directly into projects. The screenshot below shows how to open the NuGet Package Manager.
 Accessing Visual Studio's NuGet Package Manager
Accessing Visual Studio's NuGet Package Manager
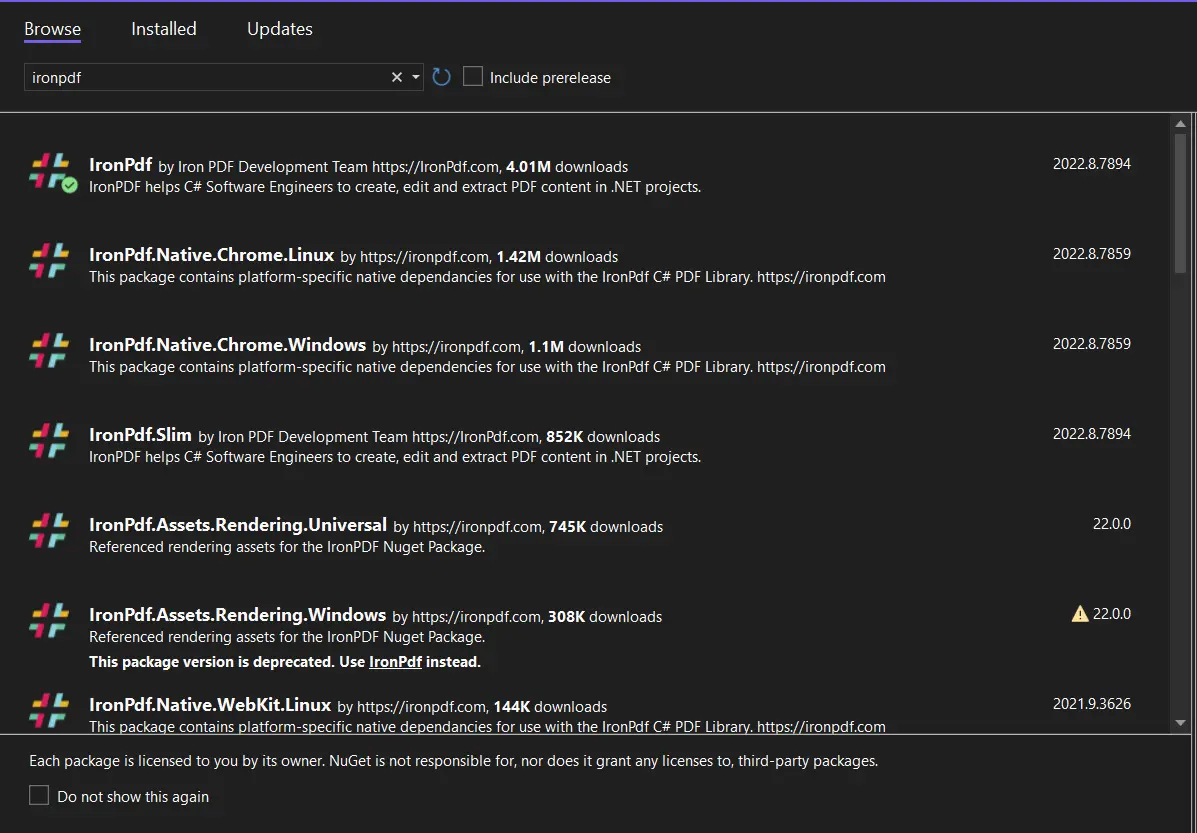
Use the search field under the Browse tab to search for "IronPDF", as shown in the screenshot below:
 Searching for the IronPDF library in the NuGet Package Manager GUI
Searching for the IronPDF library in the NuGet Package Manager GUI
The image above shows the list of the related search results. Select the required options to install the package into your project.
In Visual Studio, go to Tools > NuGet Package Manager > Package Manager Console
Enter the following line into the Package Manager Console tab:
Install-Package IronPdfThe package will now be downloaded and installed in the current project.
 Installing the IronPDF library using the NuGet Package Manager Console
Installing the IronPDF library using the NuGet Package Manager Console
The third way to install the IronPDF library is to download the NuGet package directly from the website.
Navigate to the IronPDF package on NuGet.
Download the latest package from the IronPDF website.
After downloading, follow these steps to add the package to your project:
The Blazor application that will be built in this tutorial will create a PDF document from a web page's URL and render it into a client's web browser.
With IronPDF, viewing a PDF is simple.
Add the following source code to the corresponding .razor file.
string _imgUrl = "";
private async Task ViewFile()
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
_imgUrl = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}";
}string _imgUrl = "";
private async Task ViewFile()
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
_imgUrl = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}";
}Private _imgUrl As String = ""
Private Async Function ViewFile() As Task
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata")
_imgUrl = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}"
End FunctionThe code snippet above first uses IronPDF's RenderUrlAsPdf method, which downloads the HTML content from a given URL and converts it into a PDF format. Afterward, the code snippet renders the generated PDF content as a string of raw base64 data and stores it in a local variable.
For convenience, applications can use IronPDF's SaveAs method (available on any ChromePdfRenderer instance) to save generated PDF documents on the server's file system for quick access later.
The next segment of code prepares the base-64 PDF data for output onto the client's browser.
@if (_imgUrl != string.Empty)
{
<iframe src="@_imgUrl" style="width:750px;height:750px;" type="application/pdf"/>
}@if (_imgUrl != string.Empty)
{
<iframe src="@_imgUrl" style="width:750px;height:750px;" type="application/pdf"/>
}'INSTANT VB WARNING: The following constructor is declared outside of its associated class:
'ORIGINAL LINE: if(_imgUrl != string.Empty)
Private Sub New(Optional _imgUrl (Not ByVal) As = String.Empty)
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: <iframe src="@_imgUrl" style="width:750px;height:750px;" type="application/pdf"/>
"width:750px;height:750px;" type="application/pdf"/>
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: <iframe src="@_imgUrl" style="width:750px;height:750px;" type
"@_imgUrl" style="width:750px;height:750px;" type
<iframe src="@_imgUrl" style
End SubThe function above receives the base64 data from the Blazor server-side, binding it to an iframe element's src attribute. On page-load, this triggers browsers to use their built-in viewers to render the base64 content as a proper PDF document.
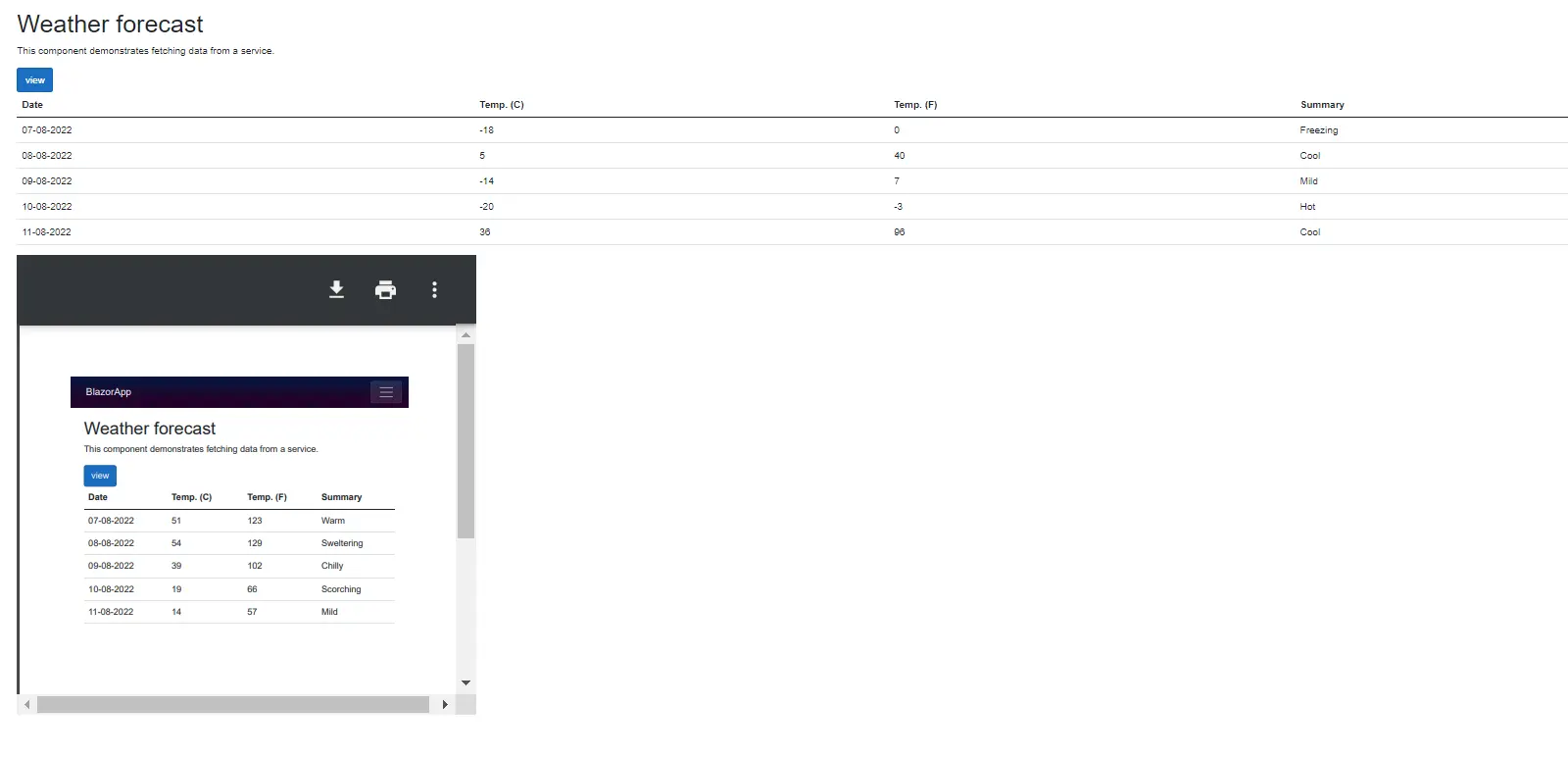
Below is a screenshot of the PDF file when rendered from the base64 string.
 Viewing a PDF Generated in a Blazor app in the browser. This PDF has been created by IronPDF and sent to the browser as a
Viewing a PDF Generated in a Blazor app in the browser. This PDF has been created by IronPDF and sent to the browser as a base64 string.
Below is an illustration of how IronPDF can create a PDF file from a string of HTML tags.
var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>")var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>")'INSTANT VB TODO TASK: The following line uses invalid syntax:
'var pdf = New IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>")The generated PDF document can be viewed from a client's browser using the procedure detailed in the previous section.
This article showed how to develop a Blazor Web Application that uses the IronPDF library to generate a PDF file from a web page and display it in a user's browser.
IronPDF is not open source; however, a free trial key allows you to use it in production without watermarks.