Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
IronPDF for C# PDF Solutions and Documentation is a C# PDF library that supports handling PDF rendering and converting byte arrays to PDF files. It also supports reviewing and printing PDFs; it also supports reviewing PDFs with annotation tools. Adding headers and footers, and merging multiple PDFs is also very convenient using IronPDF.
IronPDF can be used with Blazor PDF viewer to create a PDF viewer, and it can handle larger file sizes by creating an object URL that the browser can display.
Using IronPDF with Blazor, developers can create a PDF viewer that can display PDF files from byte arrays or from a file name, and it also supports uploading files and handling file downloads. IronPDF also provides a method to handle the paging of PDF documents, which works fine with Blazor.
In addition, IronPDF provides code examples to convert byte arrays to PDF documents, download PDF files, and display PDFs from a base64 string. Developers can also convert PDF files to other file formats, such as transforming images to PDF documents.
IronPDF can be used with a Blazor server app and can be integrated with Visual Studio to provide a seamless development experience. With IronPDF, developers can create a professional-grade UI component that can be used to build modern, feature-rich Web Applications.
This article explains how developers can use IronPDF to convert PDF byte arrays to PDF documents and display them in a Blazor PDF viewer.
RenderUrlAsPdf method to render the desired URL as a PDFRenderHtmlAsPdf method to convert HTML to PDF and display itTo follow along with the tutorial, the following tools and requirements are needed:
IronPDF.Blazor NuGet package: This is the NuGet package that will be used to integrate IronPDF with the Blazor application. It can be installed from the NuGet Package Manager within Visual Studio.Some features discussed in the tutorial may require a paid version of IronPDF. Additionally, the tutorial assumes a basic understanding of Blazor and C#.
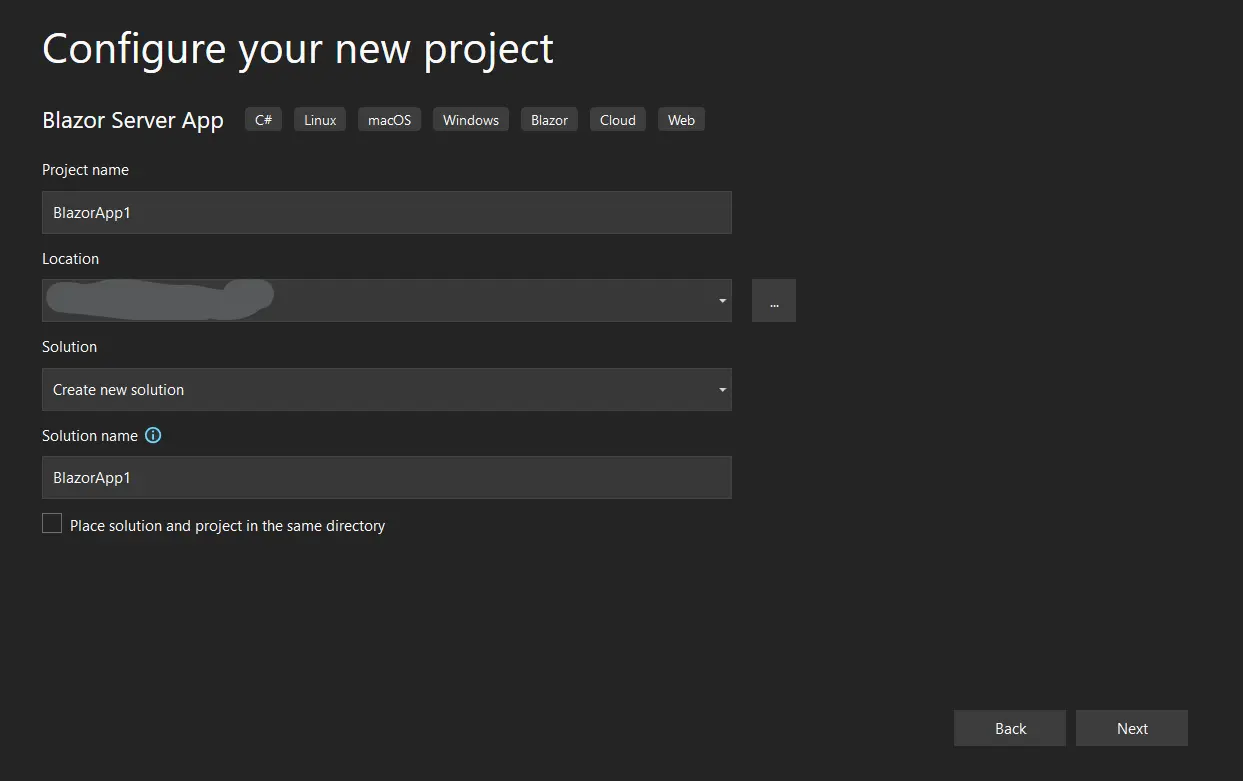
We must create a new Visual Studio project before we can start building our first Blazor app.
Blazor Server App Template should be chosen.
 Creating a New Project in Visual Studio
Creating a New Project in Visual Studio
Your application's name.
 Creating a New Project in Visual Studio
Creating a New Project in Visual Studio
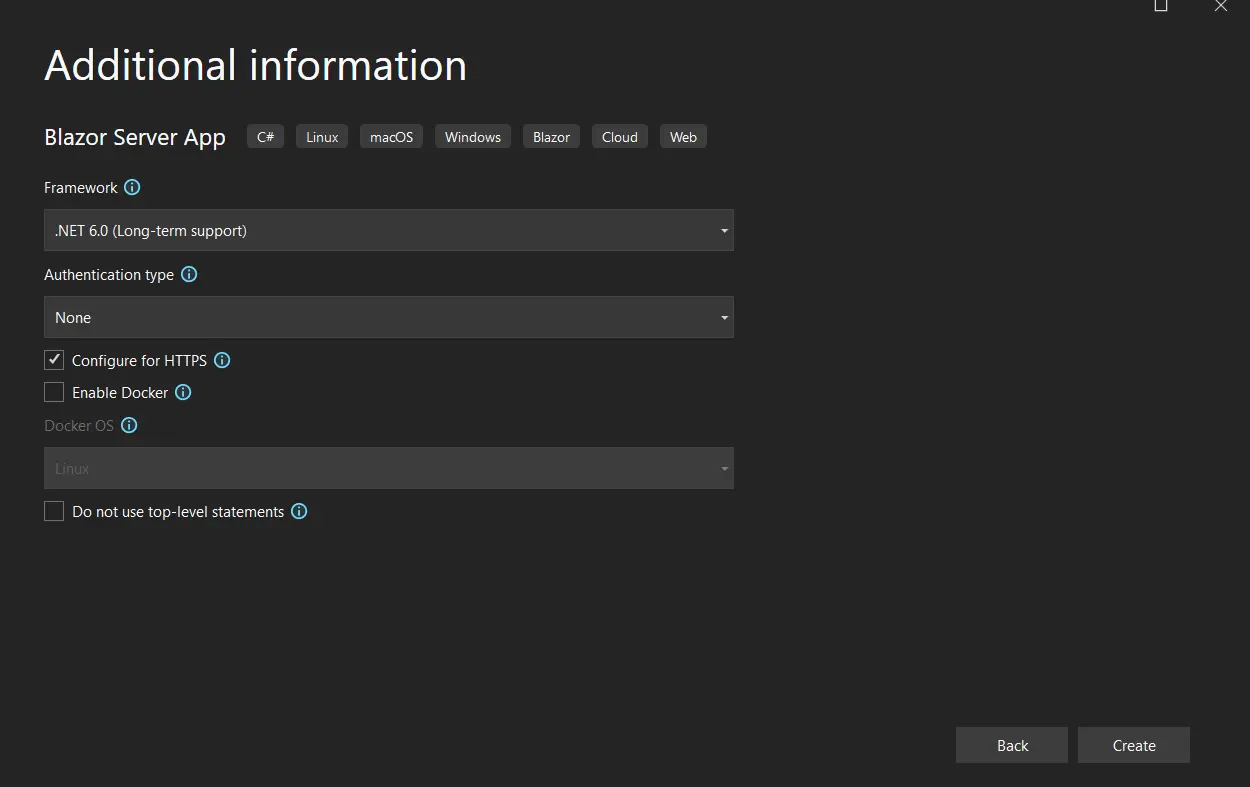
Select a .NET Framework
 Choosing the .NET 6.0 Framework for the New Blazor Server App
Choosing the .NET 6.0 Framework for the New Blazor Server App
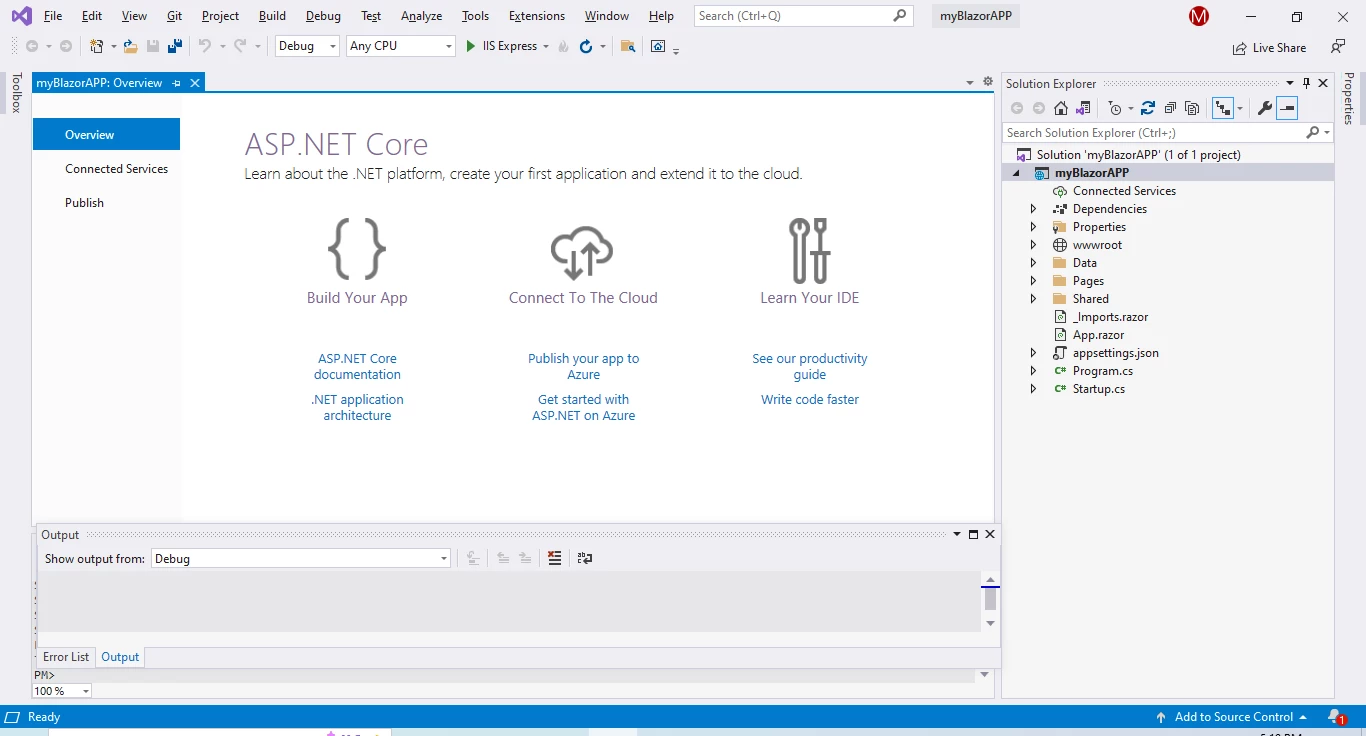
As seen below, a new project will be created.
 What is Blazor and How Does It Work
What is Blazor and How Does It Work
To give you a straightforward Blazor software that is ready to use, several files were produced.
program.cs, which is also where you set up the middleware and services for the app.Start the template program.
Blazor supports two project types: Blazor Server and Blazor WebAssembly.
The former type runs on the server and uses SignalR to communicate with the browser. This means that the application's UI is rendered on the server, and the browser only receives updates from the server. Blazor Server has the advantage of being able to support larger applications and can easily handle more users.
Blazor WebAssembly applications, on the other hand, run entirely in the browser and do not require a server to function. This makes them more lightweight and faster to load, but they have a few limitations, such as not being able to support larger files.
For this tutorial, it is recommended to use a Blazor Server application since it can support displaying and handling PDF files, which may be larger. Additionally, Blazor Server can support reviewing and printing PDFs, which may be a useful feature for a PDF viewer application.
In this section, we will discuss how to install IronPDF using different methods
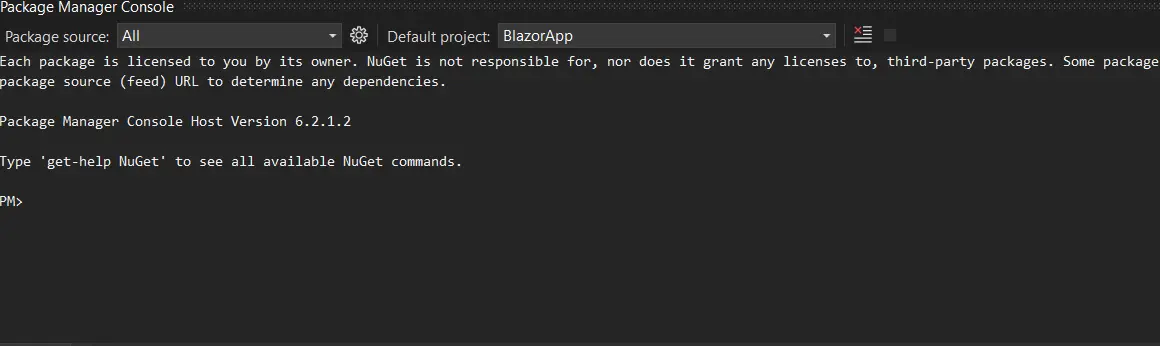
Navigate to Tools > NuGet Package Manager > Package Manager Console in Visual Studio.
Enter the following line into the terminal tab of the package manager:
Install-Package IronPdf
Now that the package has been downloaded, the current project will have it installed.
 Package Manager Console UI
Package Manager Console UI
The NuGet Package Manager UI is available in Visual Studio to install the package directly into the project. The below screenshot shows how to open it.
 Navigate to NuGet Package Manager
Navigate to NuGet Package Manager
The Package Manager UI provides a Browse feature that displays a list of the package libraries that are offered on the NuGet website. Enter the "IronPDF" keyword, as in the below screenshot, to find the IronPDF package.
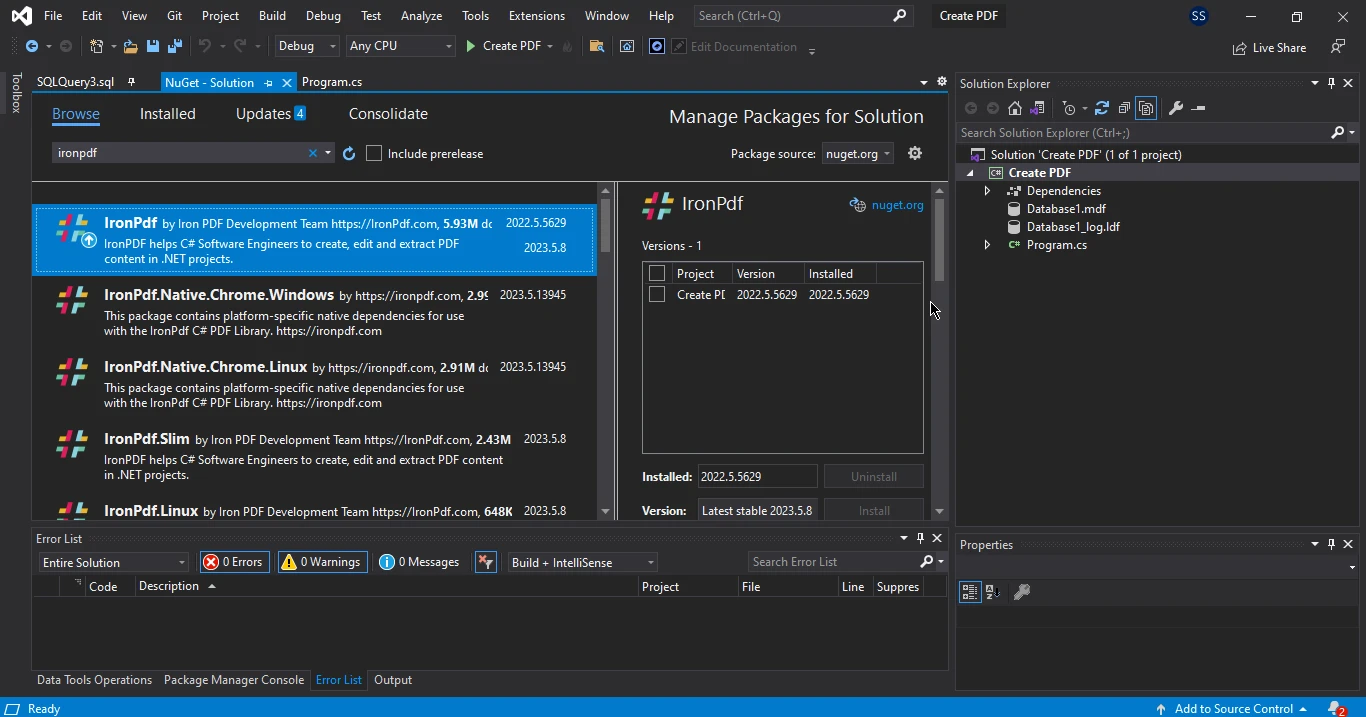
 Search and install the IronPDF package in NuGet Package Manager UI
Search and install the IronPDF package in NuGet Package Manager UI
Locate the IronPDF library in NuGet Package Manager by searching for it in the Browse section.
Select the IronPDF package and click the "Install" button to add it to the project.
To generate PDF byte arrays using IronPDF in a Blazor application, you first need to add the IronPDF dependency to your project.
Once you have added the IronPDF dependency to your Blazor application, you can create a PDF document using the following code:
string _url = "";
private async Task ViewFile()
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
_url = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}";
}string _url = "";
private async Task ViewFile()
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
_url = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}";
}Private _url As String = ""
Private Async Function ViewFile() As Task
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata")
_url = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.Stream.ToArray())}"
End FunctionThe aforementioned code snippet first makes use of IronPDF's RenderUrlAsPdf Method Documentation method, which downloads the HTML text from a specified URL and converts it into a PDF format. The resulting PDF material is then rendered as a string of unprocessed base64 data by the code snippet and saved in a local variable.
Applications can save created PDF files on the server's file system for later access by using IronPDF's SaveAs Function Documentation (accessible on every ChromePdfRenderer Instance Documentation).
The base64 PDF data is prepared for output onto the client's browser in the next section of the code.
@if (_url != string.Empty)
{
}@if (_url != string.Empty)
{
}'INSTANT VB WARNING: The following constructor is declared outside of its associated class:
'ORIGINAL LINE: if(_url != string.Empty)
Private Sub New(Optional _url (Not ByVal) As = String.Empty)
End SubThe aforementioned function binds the based64 data to the src attribute of an iframe element after receiving it from the Blazor server-side. This causes browsers to use their built-in web viewers to render the Base64 content as an appropriate PDF document as soon as the page loads.
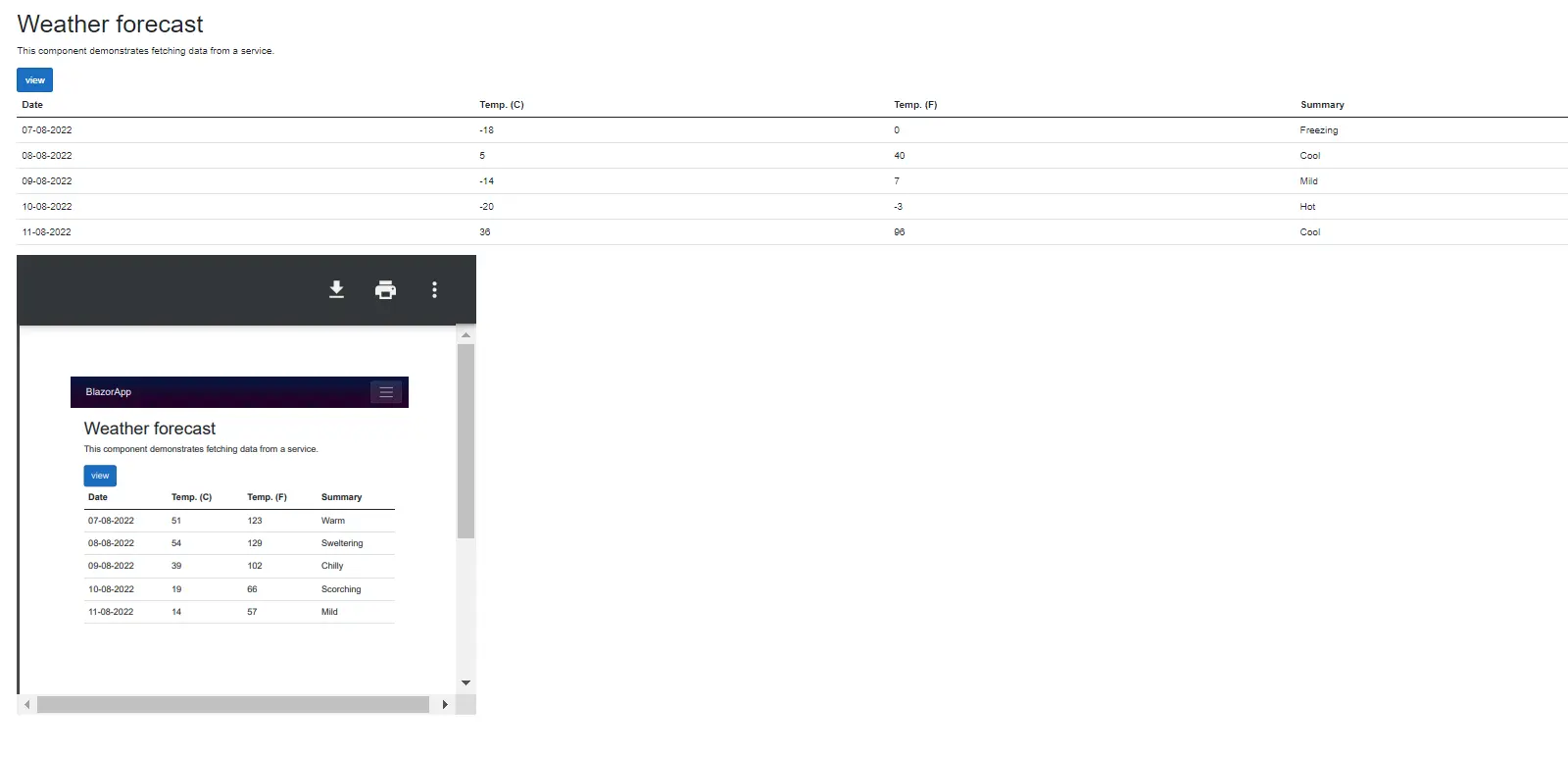
Here is an image of a PDF file that was generated from a base64 string.
 Viewing a PDF Generated in a Blazor app in the browser
Viewing a PDF Generated in a Blazor app in the browser
Here's an example code snippet for creating a simple PDF document using IronPDF in C#:
var renderer = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("Hello world!!")var renderer = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("Hello world!!")'INSTANT VB TODO TASK: The following line uses invalid syntax:
'var renderer = New IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("Hello world!!")Using the method described in the preceding section, a client's browser can be used to view the created PDF document.
The tutorial shows how to use IronPDF Capabilities and Tutorials to create and display PDF documents in a Blazor Server app. It first introduces IronPDF and its capabilities, including how to convert HTML to PDF, adding custom headers and footers, and merging multiple PDFs. It then provides step-by-step instructions for installing IronPDF, creating a PDF file in a Blazor Server app and then converting it to a PDF byte array and displaying it on Blazor PDF viewer by using iframe.
Overall, the tutorial provides a comprehensive overview of how to work with IronPDF and Blazor to create and display PDF documents. It encourages readers to experiment with IronPDF further and try out different features to create feature-rich applications.
If you're interested in trying out IronPDF in your Blazor project, you can take advantage of the free trial of IronPDF. This gives you ample time to experiment with the features and functionality of the library and see if it meets your needs.
To get started, you can refer to the IronPDF Documentation for Blazor, which provides detailed information on using the library in your project. You can also browse the IronPDF Blog and Tutorials for tutorials and articles that cover a range of topics related to PDF manipulation and rendering.
We encourage you to take the time to experiment with IronPDF and Blazor further and see how they can enhance your PDF-related development efforts. For more information on Blazor PDF viewer, please refer to the following IronPDF Blazor PDF Viewer Tutorial.