Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
IronPDF, a renowned C# library, works with Blazor applications. This review will guide you through using IronPDF to embed a PDF report in a Blazor application, showcasing its seamless integration and effectiveness.
Developers can quickly create, read, and process a PDF document with the help of the robust IronPDF .NET PDF library. IronPDF has a built-in Chrome engine and offers a wealth of practical and potent capabilities. These include the ability to convert HTML5, JavaScript, CSS, and images to PDF, the ability to add unique headers and footers to PDF documents, and the ability to produce PDFs precisely as they appear in a web browser. IronPDF supports various web technologies, including HTML, ASPX, Razor Pages, and MVC frameworks.
IronPDF's key attributes are as follows:
Blazor is a Web Application Framework that makes it feasible to create client-side Web Applications in C# and HTML using Web Assembly.
Web Assembly apps are sent to the browser in a binary instruction format that can operate at close-to-native speed. This has created new potential for languages like C# to run inside the browser.
To begin, open the Microsoft Visual Studio application and select "New Project" from the File menu. Then, select "Blazor Server App".
 Creating a New Project in Visual Studio
Creating a New Project in Visual Studio
Enter a project name and select a file path. Then, click the Create button.
 Choosing the name and location of the new Blazor Application
Choosing the name and location of the new Blazor Application
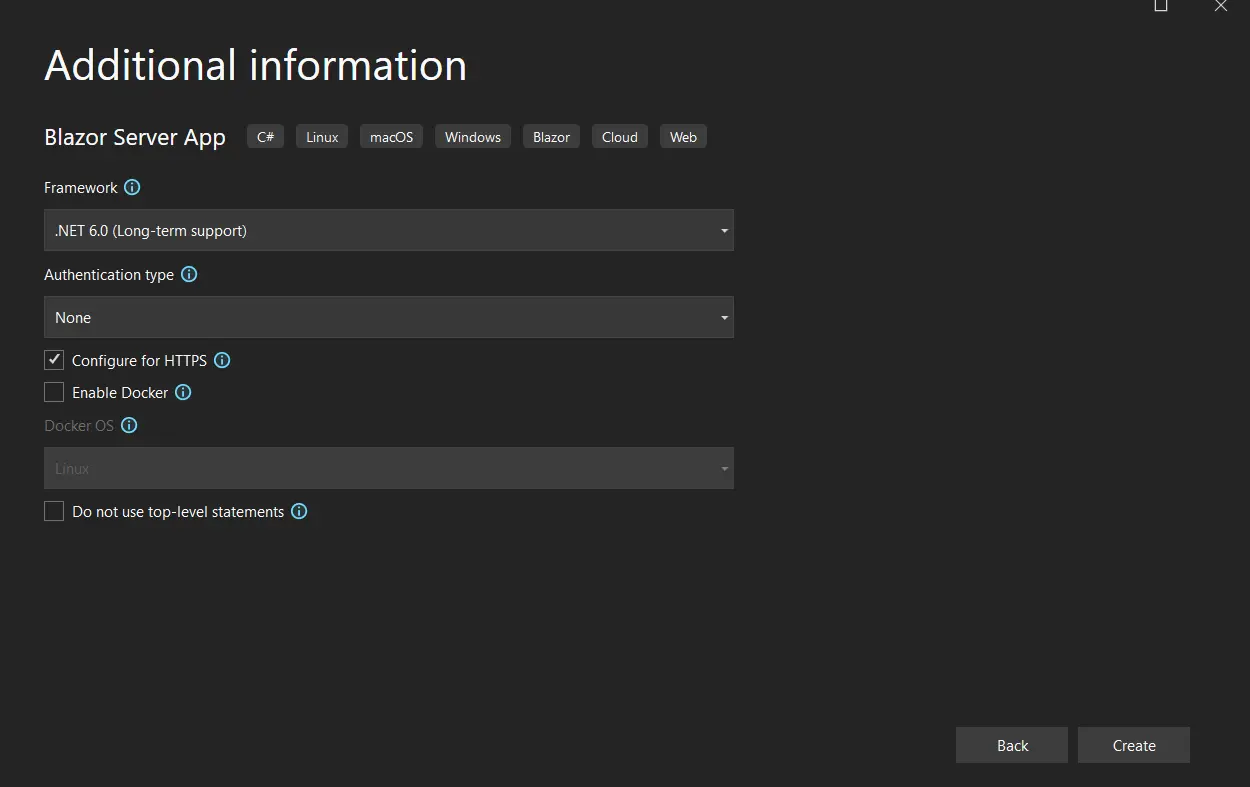
Select the desired .NET Framework (we will use .NET 6.0 in this tutorial), as shown in the screenshot below:
 Creating a New Project in Visual Studio with the .NET 6.0 Framework
Creating a New Project in Visual Studio with the .NET 6.0 Framework
Microsoft Visual Studio will now generate the structure for this Blazor application.
Next, add the IronPDF library to this new project.
The IronPDF Library can be downloaded and installed in four ways:
Visual Studio provides the NuGet Package Manager to assist in installing libraries directly into projects. The screenshot below shows how to open the NuGet Package Manager.
 Accessing Visual Studio's NuGet Package Manager
Accessing Visual Studio's NuGet Package Manager
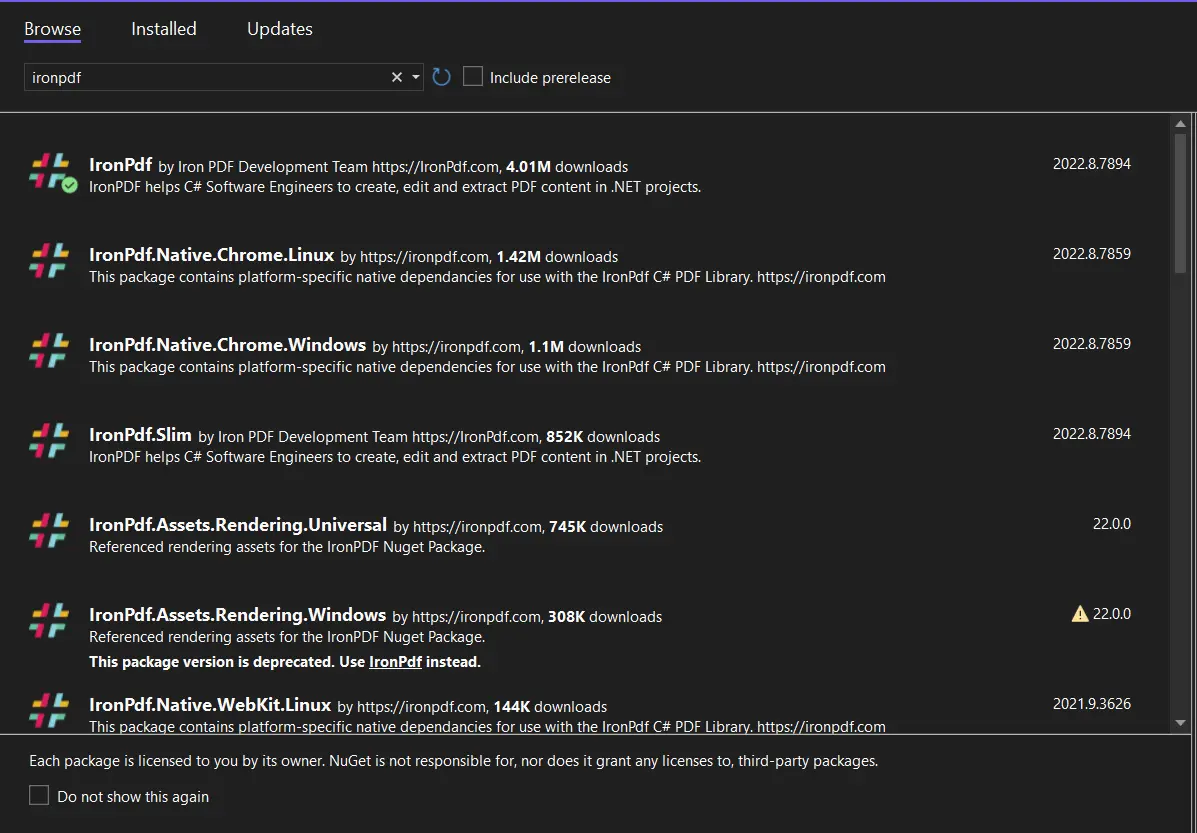
Use the search field under the Browse tab to search for "IronPDF", as shown in the screenshot below:
 Searching for the IronPDF library in the NuGet Package Manager GUI
Searching for the IronPDF library in the NuGet Package Manager GUI
In the image above, it shows the list of the related search results. Select the required options to install the package into your project.
In Visual Studio, go to Tools > NuGet Package Manager > Package Manager Console
Enter the following line into the Package Manager Console tab:
Install-Package IronPdf
The package will now be downloaded and installed in the current project.
 Installing the IronPDF library using the NuGet Package Manager Console
Installing the IronPDF library using the NuGet Package Manager Console
The third way to install the IronPDF library is to download the NuGet package directly from the website.
Navigate to NuGet website for IronPDF.
Visit the IronPDF website to download the IronPDF package directly.
After downloading, follow these steps to add the package to your project:
The Blazor app in this tutorial will use IronPDF to fetch a web page's HTML content by its URL and convert it into a PDF document.
Enter the following source code in the .razor file contained in the project.
@using IronPdf;
public void ExportData()
{
try
{
string fileName = "Demo.pdf";
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
JSRuntime.InvokeVoidAsync("saveAsFile", fileName, Convert.ToBase64String(pdf.Stream.ToArray()));
}
catch (Exception ex)
{
}
}@using IronPdf;
public void ExportData()
{
try
{
string fileName = "Demo.pdf";
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata");
JSRuntime.InvokeVoidAsync("saveAsFile", fileName, Convert.ToBase64String(pdf.Stream.ToArray()));
}
catch (Exception ex)
{
}
}Private IronPdf As [using]
Public Sub ExportData()
Try
Dim fileName As String = "Demo.pdf"
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderUrlAsPdf("https://localhost:7018/fetchdata")
JSRuntime.InvokeVoidAsync("saveAsFile", fileName, Convert.ToBase64String(pdf.Stream.ToArray()))
Catch ex As Exception
End Try
End SubThe code snippet above uses two methods to generate PDF documents from HTML. The first one is IronPDF's RenderUrlAsPdf method, which downloads the HTML content from a given URL and converts it into a PDF format.
The second method is the static JSRuntime.InvokeVoidAsync method, which triggers a browser's JavaScript engine to invoke a JavaScript function within the scope of the web page that saves the PDF content to a file on the client's file system.
This JavaScript function is included below:
<script type="text/JavaScript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
//Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
window.navigator.msSaveOrOpenBlob(blob);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script><script type="text/JavaScript">
function saveAsFile(filename, bytesBase64) {
if (navigator.msSaveBlob) {
//Download document in Edge browser
var data = window.atob(bytesBase64);
var bytes = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
bytes[i] = data.charCodeAt(i);
}
var blob = new Blob([bytes.buffer], { type: "application/octet-stream" });
navigator.msSaveBlob(blob, filename);
window.navigator.msSaveOrOpenBlob(blob);
}
else {
var link = document.createElement('a');
link.download = filename;
link.href = "data:application/octet-stream;base64," + bytesBase64;
document.body.appendChild(link); // Needed for Firefox
link.click();
document.body.removeChild(link);
}
}
</script>The JavaScript function above receives the Base64 data from Blazor and converts it into a blob before saving it to the client-side location.
Alternatively, The SaveAs method from the ChromePdfRenderer class can also be used to save PDF documents to the browser's local storage.
The following snippet of code shows how to turn an HTML string into a document.
var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>")var pdf = new IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>")'INSTANT VB TODO TASK: The following line uses invalid syntax:
'var pdf = New IronPdf.ChromePdfRenderer().RenderHtmlAsPdf("<h1>Hello world!!</h1>")The preceding example uses the RenderHtmlAsPdf instance method to transform any string of HTML into PDF content. Furthermore, the SaveAs method can be used in the procedures described previously to save this content on the client's computer.
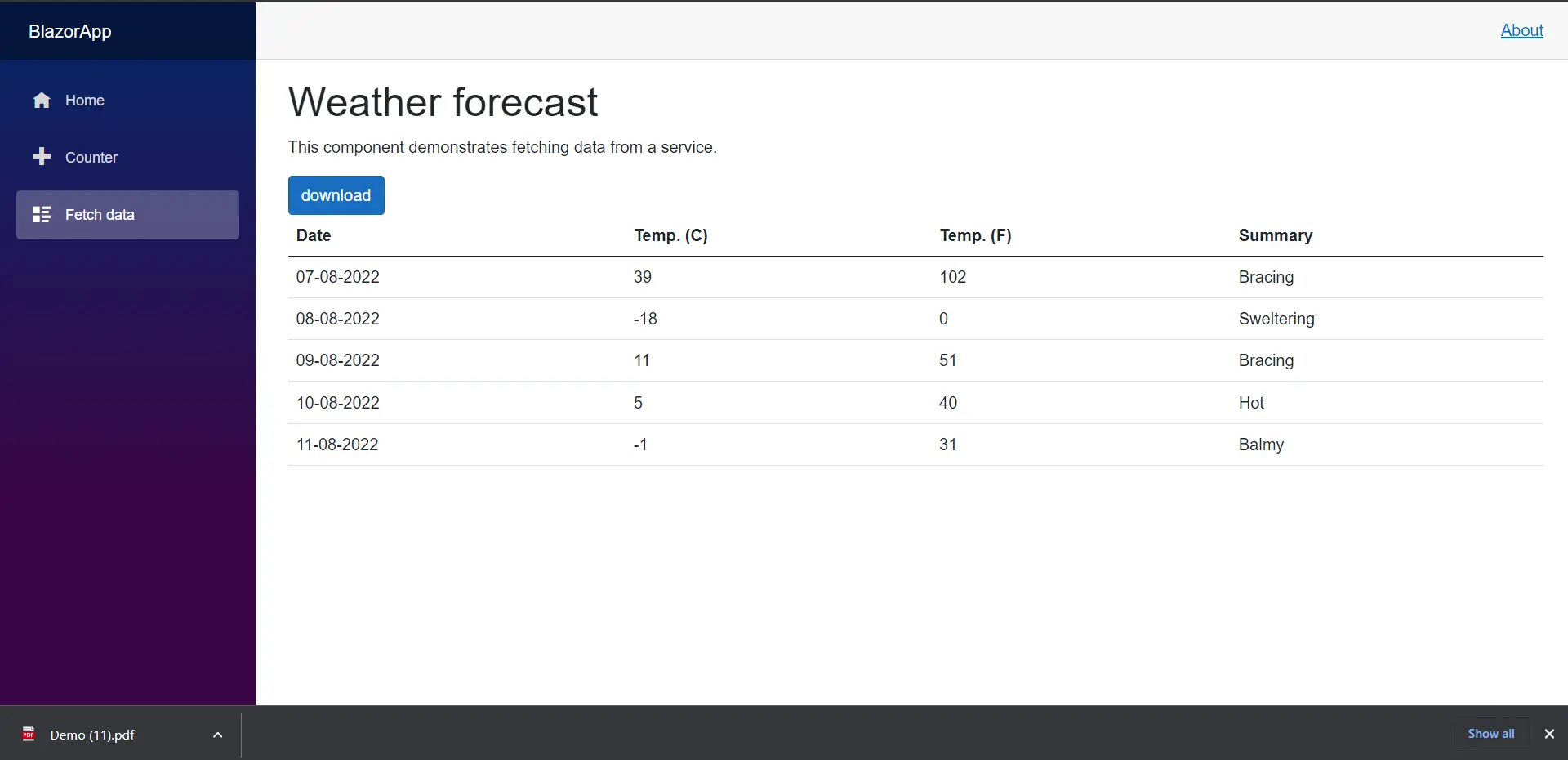
 The Blazor PDF Generation Application created in this tutorial
The Blazor PDF Generation Application created in this tutorial
The screenshot above shows the Web Application that developed in this tutorial. Clicking on the Download button will trigger the C# code to produce the PDF content, and a JavaScript function to download the PDF content on the client-side.
This article demonstrated how to develop a Blazor Web Application that uses the IronPDF PDF library to generate PDF files from web pages.
IronPDF is not open source, however, a free trial key allows you to use it in production without watermarks.