Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
Converting PDF documents to image formats such as PNG, JPG, GIF can be a valuable feature in various applications, ranging from document management systems to image processing software. In this article, we will learn how to convert PDF to image files using Node.js. We will leverage the power of a popular npm (Node Package Manager) package called pdf-poppler to achieve this task.
First, make sure you have Node.js and npm (Node Package Manager) installed on your machine. You can check Node installations by running the following commands in your command prompt (cmd):
node --version
npm --versionIf it is not installed, you will need to download it from Node.js website.

To get started, create a new directory for your project. For this tutorial, let's name this directory NodeJS_PDFtoImage. Next, navigate to it in the command prompt and initialize a new Node.js project by running:
npm init -yRunning the above command with produce a package.json file that will allow us to install our project's required dependencies.
The dependency we will use is pdf-poppler, a package that provides an easy-to-use API for converting PDFs to images.
Install it by running the following command in Windows PowerShell or Command Prompt:
npm install pdf-popplerAll done! Let's write the logic to convert PDF to image.
Once the installation is complete, create a new file our project's root directory and name it pdfToImage.js. Open the file in your preferred text editor, and add the required modules:
const pdfPoppler = require('pdf-poppler');A sample 28-page PDF file is shown below.

Next, define a function called convertPdfToImage function that takes in the path to the PDF file pdfPath and the output directory path (outputPath). This function will convert our sample PDF document into images.
async function convertPdfToImage(pdfPath, outputPath) {
const options = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, options);
//log message
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}The function uses the pdfPoppler package to convert the PDF to JPEG image format. We set the format option to 'JPEG' in this case, but you can choose other formats such as 'PNG' or 'TIFF'. The out_dir option specifies the directory where the output images will be saved, and out_prefix sets a prefix for the output image files. The page option allows you to specify a particular page to convert, or you can leave it as null to convert all pages.
To convert a PDF file to images, you can call the convertPdfToImage function with the appropriate file paths. For example:
const pdfPath = '/path/to/input.pdf';
const outputPath = '/path/to/output/folder';
convertPdfToImage(pdfPath, outputPath);Note: Replace pdfPath value "/path/to/input.pdf" with the actual path to the input PDF file and "/path/to/output/folder" with the desired output directory path.
The complete code goes as follows:
const pdfPoppler = require('pdf-poppler');
const pdfPath = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_files\\input.pdf';
const outputDir = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_images';
async function convertPdfToImage(pdfPath, outputPath) {
const opts = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, opts);
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}
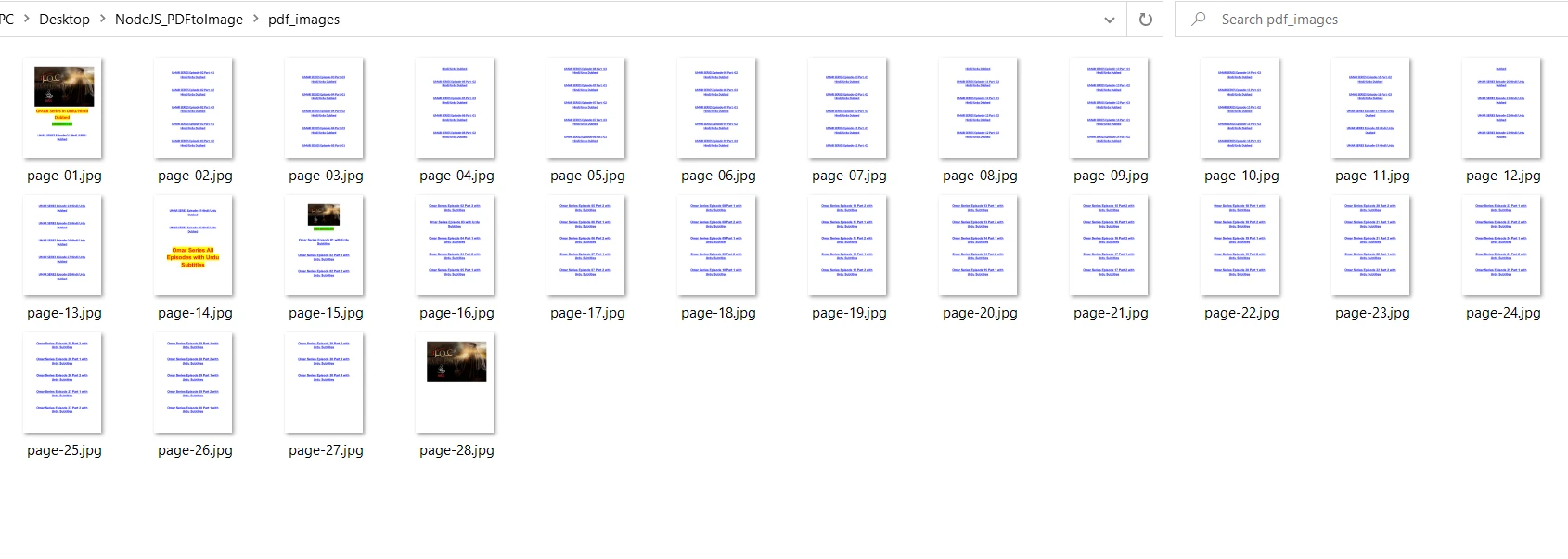
convertPdfToImage(pdfPath, outputDir);Run the Node.js script by executing the following command:
node pdfToImage.jsThis will run the Node.js script and convert the PDF to image files using pdf-poppler.


IronPDF is a versatile .NET library that allows C# developers to work with PDF documents on the fly. It provides comprehensive features for creating, manipulating, and converting PDF files within C#
IronPDF offers a convenient way to convert PDF documents into image files using C#. This functionality is particularly useful when there is a need to extract images or generate image thumbnails from PDF files programmatically.
To convert to images using IronPDF, you can follow the steps in the code snippet below:
using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();Imports IronPdf
Imports IronSoftware.Drawing
Private pdf = PdfDocument.FromFile("input.pdf")
' Extract all pages to a folder as image files
pdf.RasterizeToImageFiles("C:\image\folder\*.png")
' Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles("C:\image\folder\example_pdf_image_*.jpg", 100, 80)
' Extract all pages as AnyBitmap objects
Dim pdfBitmaps() As AnyBitmap = pdf.ToBitmap()
This is how easy it is to convert PDF to image file using IronPDF. For more details on PDF to image conversion, please visit this code examples page.
In this article, we explored how to convert PDF files to images in Node.js using the pdf-poppler package. By following the steps outlined, you can integrate PDF-to-image conversion capabilities into your Node.js applications, enabling a wide range of possibilities for handling and manipulating PDF documents programmatically.
On the other hand, IronPDF is a powerful C# library that facilitates PDF manipulation and conversion tasks. Its ability to convert PDF to images offers a convenient way to extract images or generate image representations of PDF pages programmatically. By leveraging IronPDF's features, developers can seamlessly integrate PDF to image conversion functionality into their C#
IronPDF is free for development and can be licensed for commercial use. Moreover, you can also use it in commercial mode with a free trial.