Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
WebView2, the latest iteration of web view technology from Microsoft, is based on the Chromium engine, the same engine that powers the popular Microsoft Edge browser. The fixed version distribution allows C# developers to embed web technologies such as Hyper Text Markup Language, CSS, and JavaScript directly into their native applications. This integration opens a world of possibilities, from displaying dynamic content to building complex user interfaces.
IronPDF Overview provides the capability to generate, manipulate, and render PDF documents within C# applications. Whether it's converting online content to PDFs or creating documents from scratch, IronPDF offers a straightforward approach to handling PDFs alongside web-based data and interfaces.
This tutorial will guide you through the integration of WebView2 and IronPDF in a C# app. From basic setup to advanced functionalities, we will explore how these tools can be used in tandem to enhance your application's capabilities.
WebView2, powered by the Chromium-based Microsoft Edge browser, represents a significant advancement in embedding web content within C# applications. This technology enables developers to incorporate the full spectrum of the modern web into their Windows applications, offering enhanced performance, compatibility, and functionality.
Chromium-Based: Leveraging the same engine as Microsoft Edge, WebView2 offers a more consistent and reliable rendering of web content compared to older web view controls.
Modern Web Standards: With support for the latest web standards, developers can ensure that the web content in their Windows applications remains up-to-date with current web technologies.
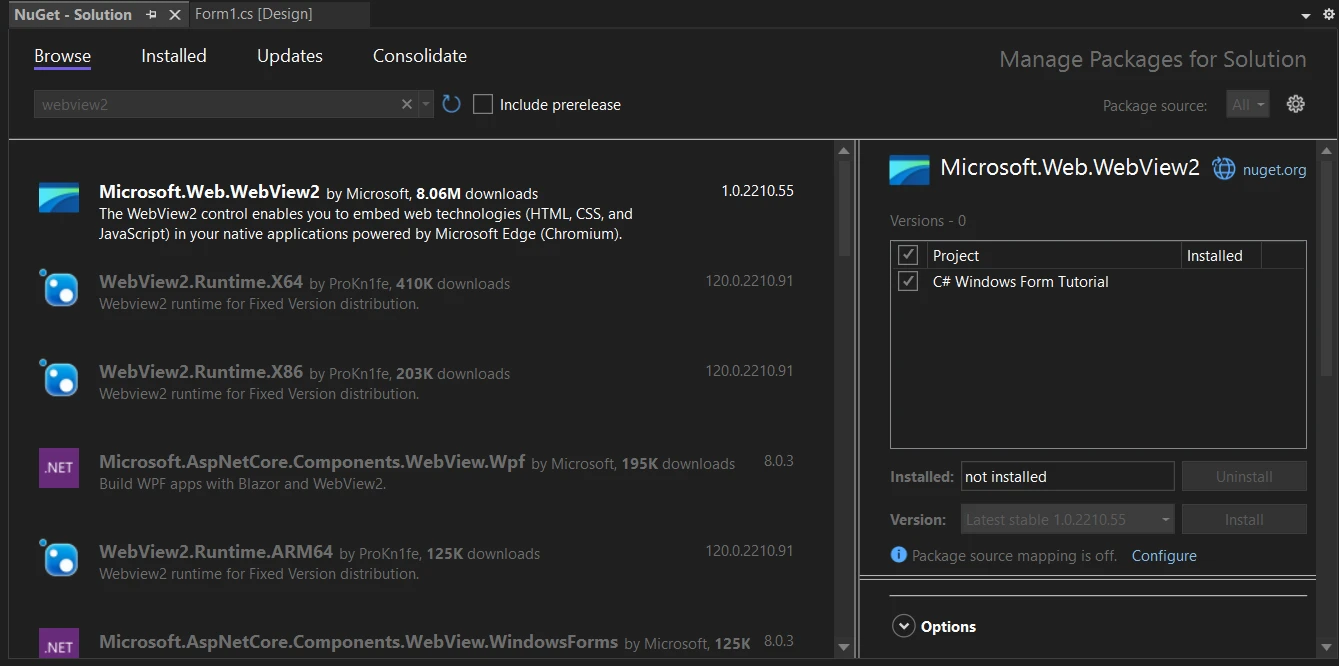
Integrating WebView2 into a C# project is a straightforward process. It involves adding the WebView2 SDK through NuGet, Microsoft's package manager for .NET. This SDK provides the necessary libraries and tools to embed web content into your applications using WebView2.

WebView2 can be utilized in different types of C# applications, including Windows Forms (WinForms) and Windows Presentation Foundation (WPF). Each framework has its nuances in terms of implementation, but the core concept remains the same: WebView2 acts as a container for web content within your application.
Once WebView2 is set up, you can start loading web pages into your application. This can be as simple as setting the source URL to display a webpage. Here's a basic example to get you started:
var webView = new WebView2();
webView.Source = new Uri("https://www.ironpdf.com");var webView = new WebView2();
webView.Source = new Uri("https://www.ironpdf.com");Dim webView = New WebView2()
webView.Source = New Uri("https://www.ironpdf.com")In this code snippet, a new instance of WebView2 is created, and IronPDF's website is loaded into it. This illustrates how WebView2 can be used to render web pages within a C# application.

WebView2 enables C# applications to embed and display standard web content. This includes HTML pages, Cascading Style Sheets for styling, and JavaScript for interactivity. The control functions are similar to a web browser embedded within your application, rendering web content as it would appear in Microsoft Edge.
The primary function of WebView2 is to load and display web pages. This is achieved by specifying a URL or loading HTML content directly. For example:
webView.CoreWebView2.Navigate("https://www.ironpdf.com");webView.CoreWebView2.Navigate("https://www.ironpdf.com");webView.CoreWebView2.Navigate("https://www.ironpdf.com")This code navigates the WebView2 control to a specified web page, displaying it within the application.
WebView2 allows for interactions with JavaScript within the embedded web content. This means you can execute JavaScript code from your C# application and vice versa, enabling dynamic content updates and responsive user interfaces.
With WebView2, you have control over how web content is displayed and can customize various aspects, such as size, visibility, and user interaction settings. This customization makes it possible to integrate the web content seamlessly into the native user interface of your application.
IronPDF specializes in converting HTML to PDF, preserving the original layouts and styles with precision. This capability is especially useful for generating PDFs from web-based content like reports, invoices, and documentation. It supports converting HTML files, URLs, and even raw HTML strings into high-quality PDF files.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End ClassThe combination of WebView2 and IronPDF in a C# project opens up exciting possibilities. While WebView2 is excellent for displaying and interacting with web content, IronPDF excels at converting this content into PDF format. This integration allows developers to create applications that not only display web content but also provide functionality to convert web content to PDF documents.
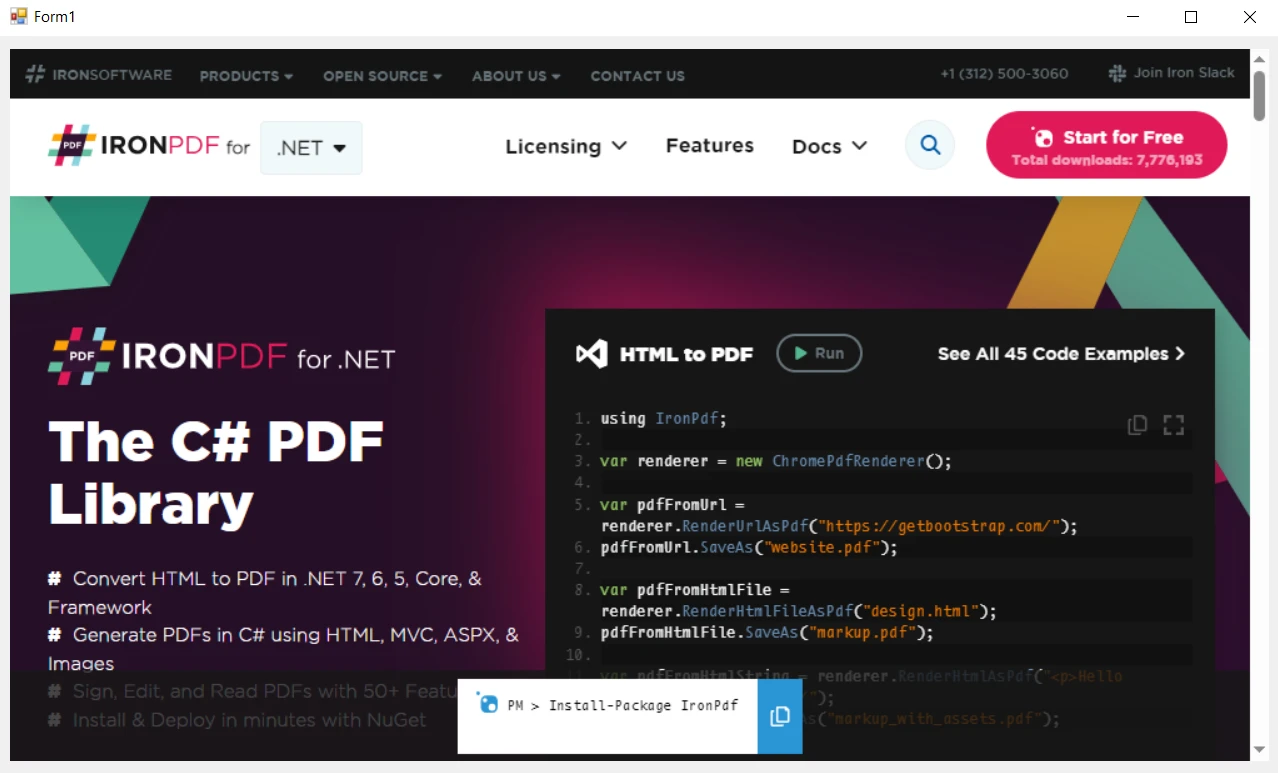
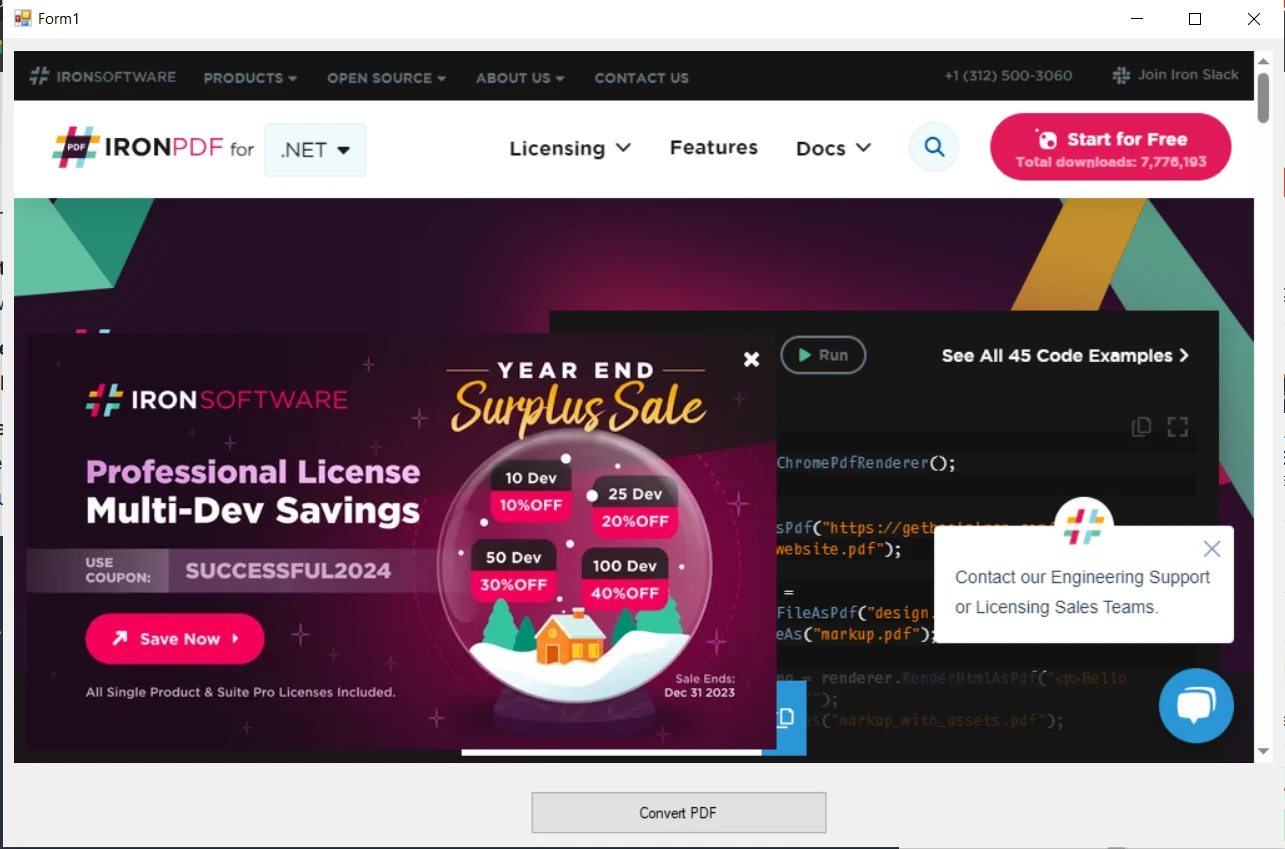
Creating a Windows Forms application that includes WebView2 allows users to browse the internet within your app. Start by adding a WebView2 control to your form. This control should fill a significant portion of the form, providing ample space for web browsing. Additionally, include navigational controls like address bars and buttons for a complete browsing experience.
Introduce a button on your form labeled "Convert to PDF." This button will be the trigger for users to convert the currently viewed web page into a PDF document using IronPDF.
To integrate IronPDF into your WebView2 project using the NuGet Package manager, follow these steps:
If you want to include IronPDF in your project via Package manager console, then execute the following command in the Package Manager Console:
Install-Package IronPdfIt’ll fetch and install IronPDF into your project.
For a detailed overview of IronPDF, including its features, compatibility, and additional download options, visit the IronPDF page on the NuGet website at https://www.nuget.org/packages/IronPdf.
Alternatively, you can incorporate IronPDF directly into your project using its DLL file. Download the ZIP file containing the DLL from this DLL download page. Unzip it, and include the DLL in your project.
When the user clicks the "Convert to PDF" button, your application should capture the URL or HTML content displayed in the WebView2 control. Utilize IronPDF's capabilities to convert this web content into a PDF. Here's a sample approach:
HtmlToPdf class can render the current webpage into a PDF document.private void ConvertToPdfButton_Click(object sender, EventArgs e)
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(webView.CoreWebView2.Source.ToString());
pdf.SaveAs("ConvertedWebPage.pdf");
MessageBox.Show("PDF conversion successful!");
}private void ConvertToPdfButton_Click(object sender, EventArgs e)
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(webView.CoreWebView2.Source.ToString());
pdf.SaveAs("ConvertedWebPage.pdf");
MessageBox.Show("PDF conversion successful!");
}Private Sub ConvertToPdfButton_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderUrlAsPdf(webView.CoreWebView2.Source.ToString())
pdf.SaveAs("ConvertedWebPage.pdf")
MessageBox.Show("PDF conversion successful!")
End SubHere is the UI output:

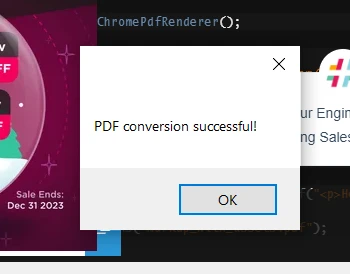
When you click on the Convert button, it'll convert the web into PDF and show the following message box:


As we conclude our exploration of WebView2 and IronPDF in the realm of C# development, it's clear that the synergy between these two technologies offers a rich set of capabilities for creating dynamic and versatile applications.
By integrating WebView2, you can embed advanced web technologies directly into your C# applications, enhancing their functionality and user experience. IronPDF complements this by providing the tools to convert these web-based interfaces and content into accessible PDF documents, ideal for reporting, documentation, and data sharing.
Experience the full potential of IronPDF with a free trial of IronPDF and unlock the complete range of features with licenses beginning at $749.