Test in a live environment
Test in production without watermarks.
Works wherever you need it to.
The modern web thrives on interactivity and real-time feedback. When building responsive applications, real-time web functionality is a must. This is where SignalR shines. ASP.NET Core SignalR is a library that makes adding real-time web functionality to your applications simpler than you might think.
In this tutorial, we'll embark on a journey through the basics and nuances of SignalR. Let’s dive in!
ASP.NET Core SignalR provides an API for creating real-time web functionality using WebSockets and other technologies, like server-sent events. It's not just limited to ASP.NET Core. You can use SignalR with various clients, like a browser or a mobile app, ensuring connected clients are updated instantly.
To get started, you’ll need:
At its core, SignalR revolves around a SignalR hub, a central point for both the client and the server to interact.
Create a new ASP.NET Core project. Now, add a new class and name it ChatHub. This will act as our SignalR hub.
using Microsoft.AspNetCore.SignalR;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}using Microsoft.AspNetCore.SignalR;
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}Imports Microsoft.AspNetCore.SignalR
Public Class ChatHub
Inherits Hub
Public Async Function SendMessage(ByVal user As String, ByVal message As String) As Task
Await Clients.All.SendAsync("ReceiveMessage", user, message)
End Function
End ClassIn the public class Startup, let's integrate our hub.
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chatHub");
});
}public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chatHub");
});
}Public Sub ConfigureServices(ByVal services As IServiceCollection)
services.AddSignalR()
End Sub
Public Sub Configure(ByVal app As IApplicationBuilder, ByVal env As IWebHostEnvironment)
app.UseEndpoints(Sub(endpoints)
endpoints.MapHub(Of ChatHub)("/chatHub")
End Sub)
End SubSignalR is versatile. While this tutorial focuses on the ASP.NET Core and the JavaScript client library, SignalR supports various clients, from .NET to Java.
The SignalR client library lets your client-side code connect and communicate directly with the server side. For our example, let's use JavaScript.
First, add the SignalR JavaScript client library:
<script src="https://cdn.jsdelivr.net/npm/@microsoft/signalr@3.1.8/dist/browser/signalr.js"></script><script src="https://cdn.jsdelivr.net/npm/@microsoft/signalr@3.1.8/dist/browser/signalr.js"></script>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<script src="https://cdn.jsdelivr.net/npm/@microsoft/signalr@3.1.8/dist/browser/signalr.js"></script>Now, you can connect to the hub:
const connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.start();
connection.on("ReceiveMessage", (user, message) => {
console.log(`${user} says: ${message}`);
});const connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.start();
connection.on("ReceiveMessage", (user, message) => {
console.log(`${user} says: ${message}`);
});const connection = (New signalR.HubConnectionBuilder()).withUrl("/chatHub").build()
connection.start()
connection.on("ReceiveMessage", Sub(user, message)
console.log(`${user} says:= ${message}`)
End Sub)This simple client-side code connects to the hub and listens for any messages broadcast.
Using our earlier client-side and server-side code snippets, sending messages is straightforward. Both the server and the client can initiate communication.
From server-side:
await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!");await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!");Await Clients.All.SendAsync("ReceiveMessage", "Server", "Hello from server!")And from client:
connection.send("SendMessage", "Client", "Hello from client!");connection.send("SendMessage", "Client", "Hello from client!");connection.send("SendMessage", "Client", "Hello from client!")ASP.NET Core SignalR offers advanced real-time communication features:
For scalable real-time functionality, integrate Azure SignalR Service. This fully managed service supports massive numbers of simultaneous connections, making it ideal for high-demand apps.
Integrating Azure SignalR Service:
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR().AddAzureSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseAzureSignalR(routes =>
{
routes.MapHub<ChatHub>("/chatHub");
});
}public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR().AddAzureSignalR();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseAzureSignalR(routes =>
{
routes.MapHub<ChatHub>("/chatHub");
});
}Public Sub ConfigureServices(ByVal services As IServiceCollection)
services.AddSignalR().AddAzureSignalR()
End Sub
Public Sub Configure(ByVal app As IApplicationBuilder, ByVal env As IWebHostEnvironment)
app.UseAzureSignalR(Sub(routes)
routes.MapHub(Of ChatHub)("/chatHub")
End Sub)
End SubWhile ASP.NET Core SignalR provides an outstanding foundation for real-time web functionality, developers often look for tools to enhance the overall experience and functionality. That's where Iron Software Suite of Libraries enters the picture.
Iron Suite is a suite of premium .NET libraries, designed to supercharge your ASP.NET Core applications, including those utilizing SignalR. Each product in this suite offers unique capabilities, ensuring a richer application experience. Let's delve into the offerings:

Learn more about IronPDF capabilities lets you generate, edit, and read PDF files within your .NET applications. Imagine integrating SignalR in a scenario where a team collaborates on a document in real-time. As changes are made, the document can be converted to a PDF on the fly, with updates pushed to all connected clients seamlessly. The real-time functionality of SignalR paired with IronPDF's capabilities could revolutionize collaborative tools.
IronPDF converts HTML, URLs, and full webpages into stunning PDFs like the original. It’s perfect for saving online reports, invoices, or any web-based information you want to keep. Are you looking to turn HTML to PDF? Try IronPDF today!
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End Class
When it comes to working with Excel spreadsheets, Explore IronXL Features is a champion. In a business setting, spreadsheets play a vital role. Incorporating SignalR alongside IronXL means that financial teams could work on budget sheets in real-time, witnessing changes as they happen. Imagine a scenario where data entries from various departments flow into a centralized Excel sheet, with real-time updates for all stakeholders. The fusion of real-time communication and dynamic spreadsheet management becomes a reality with this combination.

Optical Character Recognition (OCR) has become a staple in modern applications. See IronOCR in action empowers .NET developers to extract text from images and documents. Pairing this with SignalR's real-time functionality can be game-changing. Consider a platform where users upload images containing textual data. SignalR could be used to notify users in real-time once IronOCR processes the images, making data extraction interactive and instantaneous.

Barcoding is integral in inventory management, ticketing systems, and more. Discover IronBarcode Capabilities simplifies the creation and reading of barcodes. Now, think of integrating this with SignalR in a warehouse management system. As items are scanned, the inventory gets updated in real-time, notifying connected clients of stock levels, and ensuring a smooth logistical operation.

The fusion of ASP.NET Core SignalR with Iron Suite's powerful tools promises an elevated experience for both developers and end-users. Real-time web functionality becomes not just about communication but a transformative tool that, when paired with the right resources like Iron Suite, can redefine interactive applications.
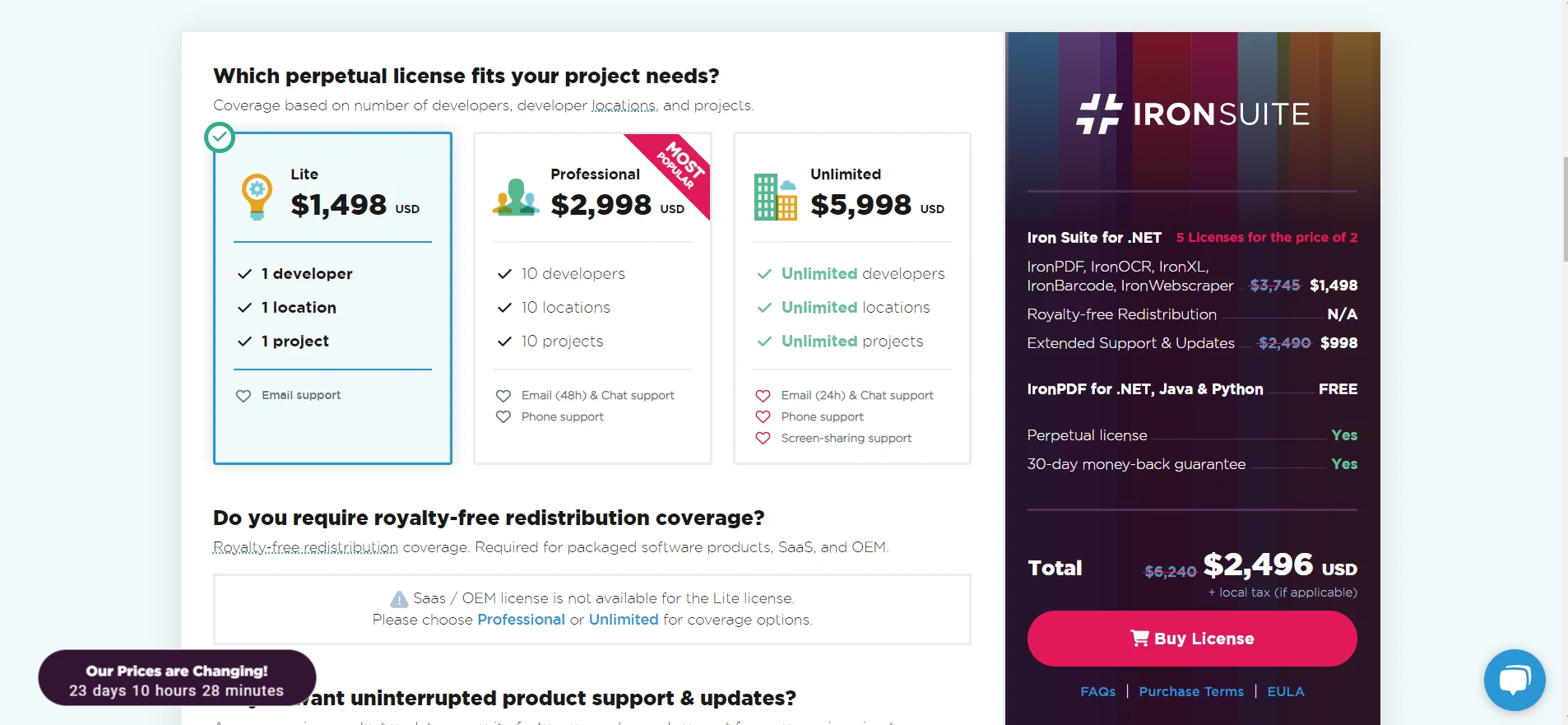
It's worth noting the value proposition offered by Iron Suite. Each product license starts from $749, providing developers with a premium set of features. However, if you're unsure about the immediate commitment, each product generously offers a free trial of Iron Software Products. This allows you to test-drive the capabilities before making a decision.
And, if you're considering integrating multiple tools, there's fantastic news: you can purchase the entire Iron Suite for added value for the price of just two products! This not only ensures you get the best bang for your buck but also equips you with a comprehensive toolkit to revolutionize your ASP.NET Core SignalR applications.
10 .NET API products for your office documents
