Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
The .NET Multi-platform App UI (.NET MAUI) includes the BlazorWebView control, which allows developers to integrate a MAUI Blazor server app into a .NET MAUI project using Visual Studio. These Blazor hybrid apps, called .NET MAUI Blazor apps, enable the integration of a Blazor hybrid app with platform-specific features and render web UI (User Interface) controls. These .NET MAUI Blazor apps are cross-platform apps because .NET MAUI is a cross-platform framework and does not require platform-specific code. We can use .NET MAUI apps on Android devices/Android emulators, iOS, macOS, Mac Catalyst, and Windows operating system machines.
The BlazorWebView control can be added to any page in a .NET MAUI native app and directed to the root of the MAUI Blazor web application. The Razor components of the .NET MAUI Blazor web app will then run natively within the .NET process and render the web UI components through an embedded web view control. MAUI Blazor hybrid apps, desktop apps or Windows forms can be used on all different platforms supported by .NET MAUI including browser sandbox.

IronPDF
As a C# developer, you know the importance of having the right tools for the job. That's where IronPDF comes in. This powerful .NET class library makes it easy to create PDF processing applications with .NET Core and .NET technologies using cross-platform APIs. IronPDF uses the .NET Chromium engine to convert HTML pages (in code or URL form) to PDF files, eliminating the need for complex APIs and manual design work. It supports standard web documents such as HTML, ASPX, JS, CSS, and images.
IronPDF can be easily integrated into applications built with Blazor components and .NET MAUI frameworks, providing developers with a range of features for creating and manipulating PDF documents. These features include the ability to generate PDFs from HTML, XML, and other file formats, as well as the ability to edit existing PDFs by adding or modifying text, images, and other .NET MAUI workload elements.
Follow the following steps to create a .NET MAUI app in Visual Studio.
Open the latest version of Visual Studio and enable developer mode. The latest version of Visual Studio is recommended.
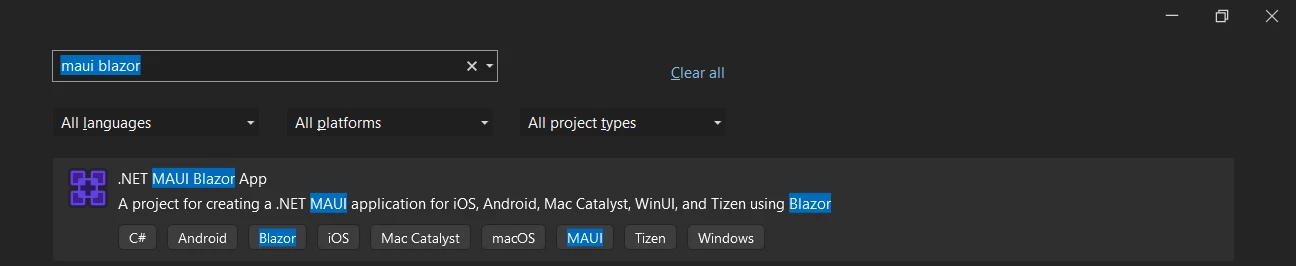
Now click on the Create New Project button and search for the .NET MAUI Blazor template. Select ".NET MAUI Blazor App" from the search results and click the Next button.

Creating a Visual Studio .NET MAUI Application
Give the proper name to the Project and click the Next button.
Select the .NET target framework. The latest framework is recommended for smooth work. After selecting the framework, click on the Create button.
By following the above steps, a .NET MAUI Blazor app will be created.

Creating a Visual Studio .NET MAUI Application
Let's see how we can use this root Blazor component project for IronPDF.
We can convert the Blazor content to PDF very easily using the following code.
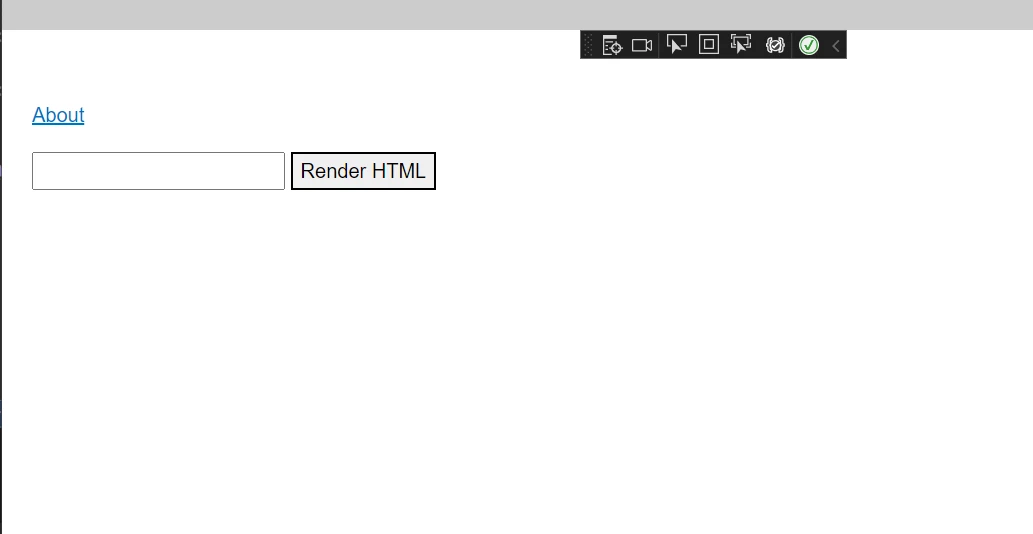
First, open Index.razor file and replace the code with the following code:
@page "/"
<input @bind="InputValue" />
<button onclick="@SubmitHTML">Render HTML</button>
@code{
private string InputValue { get; set; }
private async Task SubmitHTML()
{
var render = new IronPdf.ChromePdfRenderer();
var doc = render.RenderHtmlAsPdf(InputValue);
doc.SaveAs("Test.pdf");
}
}@page "/"
<input @bind="InputValue" />
<button onclick="@SubmitHTML">Render HTML</button>
@code{
private string InputValue { get; set; }
private async Task SubmitHTML()
{
var render = new IronPdf.ChromePdfRenderer();
var doc = render.RenderHtmlAsPdf(InputValue);
doc.SaveAs("Test.pdf");
}
}'INSTANT VB TODO TASK: The following line could not be converted:
page "/" <input bind="InputValue" /> <button onclick="@SubmitHTML"> Render HTML</button> code
If True Then
private String InputValue {get;set;}
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private async Task SubmitHTML()
' {
' var render = New IronPdf.ChromePdfRenderer();
' var doc = render.RenderHtmlAsPdf(InputValue);
' doc.SaveAs("Test.pdf");
' }
End IfThis code helps to download the generated PDF file on the local machine. It is how we can convert Blazor content to a PDF file without using any external library with IronPDF.

Generating a PDF using .NET MAUI Blazor
We will enter the following HTML in the text box:
<!DOCTYPE html>
<html>
<head>
<link href='https://fonts.googleapis.com/css2?family=Popin&display=swap' rel='stylesheet'>
<style>
/* Add CSS styles for the invoice here */
body{
font-family: 'Popin', cursive;
}
.invoice {
width: 80%;
margin: 0 auto;
border: 1px solid #ccc;
padding: 20px;
background-color: #f5f5f5;
color: #333;
}
.invoice h1 {
text-align: center;
}
.invoice .invoice-info {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.invoice .invoice-info div {
width: 45%;
}
.invoice table {
width: 100%;
border-collapse: collapse;
}
.invoice table th, .invoice table td {
border: 1px solid #ccc;
padding: 10px;
}
.invoice table th {
text-align: left;
background-color: #f5f5f5;
}
.invoice table td {
text-align: right;
}
.invoice table td.total {
font-weight: bold;
}
</style>
</head>
<body>
<div class="invoice">
<h1>Invoice</h1>
<div class="invoice-info">
<div>
<p><strong>From:</strong></p>
<p>Your Company Name</p>
<p>123 Main St</p>
<p>City, State ZIP</p>
</div>
<div>
<p><strong>To:</strong></p>
<p>Customer Name</p>
<p>456 Park Ave</p>
<p>City, State ZIP</p>
</div>
</div>
<table>
<thead>
<tr>
<th>Product</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product 1</td>
<td>1</td>
<td>$10.00</td>
<td>$10.00</td>
</tr>
<tr>
<td>Product 2</td>
<td>2</td>
<td>$5.00</td>
<td>$10.00</td>
</tr>
<tr>
<td colspan="3" class="total">Total:</td>
<td class="total">$20.00</td>
</tr>
</tbody>
</table>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<link href='https://fonts.googleapis.com/css2?family=Popin&display=swap' rel='stylesheet'>
<style>
/* Add CSS styles for the invoice here */
body{
font-family: 'Popin', cursive;
}
.invoice {
width: 80%;
margin: 0 auto;
border: 1px solid #ccc;
padding: 20px;
background-color: #f5f5f5;
color: #333;
}
.invoice h1 {
text-align: center;
}
.invoice .invoice-info {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.invoice .invoice-info div {
width: 45%;
}
.invoice table {
width: 100%;
border-collapse: collapse;
}
.invoice table th, .invoice table td {
border: 1px solid #ccc;
padding: 10px;
}
.invoice table th {
text-align: left;
background-color: #f5f5f5;
}
.invoice table td {
text-align: right;
}
.invoice table td.total {
font-weight: bold;
}
</style>
</head>
<body>
<div class="invoice">
<h1>Invoice</h1>
<div class="invoice-info">
<div>
<p><strong>From:</strong></p>
<p>Your Company Name</p>
<p>123 Main St</p>
<p>City, State ZIP</p>
</div>
<div>
<p><strong>To:</strong></p>
<p>Customer Name</p>
<p>456 Park Ave</p>
<p>City, State ZIP</p>
</div>
</div>
<table>
<thead>
<tr>
<th>Product</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product 1</td>
<td>1</td>
<td>$10.00</td>
<td>$10.00</td>
</tr>
<tr>
<td>Product 2</td>
<td>2</td>
<td>$5.00</td>
<td>$10.00</td>
</tr>
<tr>
<td colspan="3" class="total">Total:</td>
<td class="total">$20.00</td>
</tr>
</tbody>
</table>
</div>
</body>
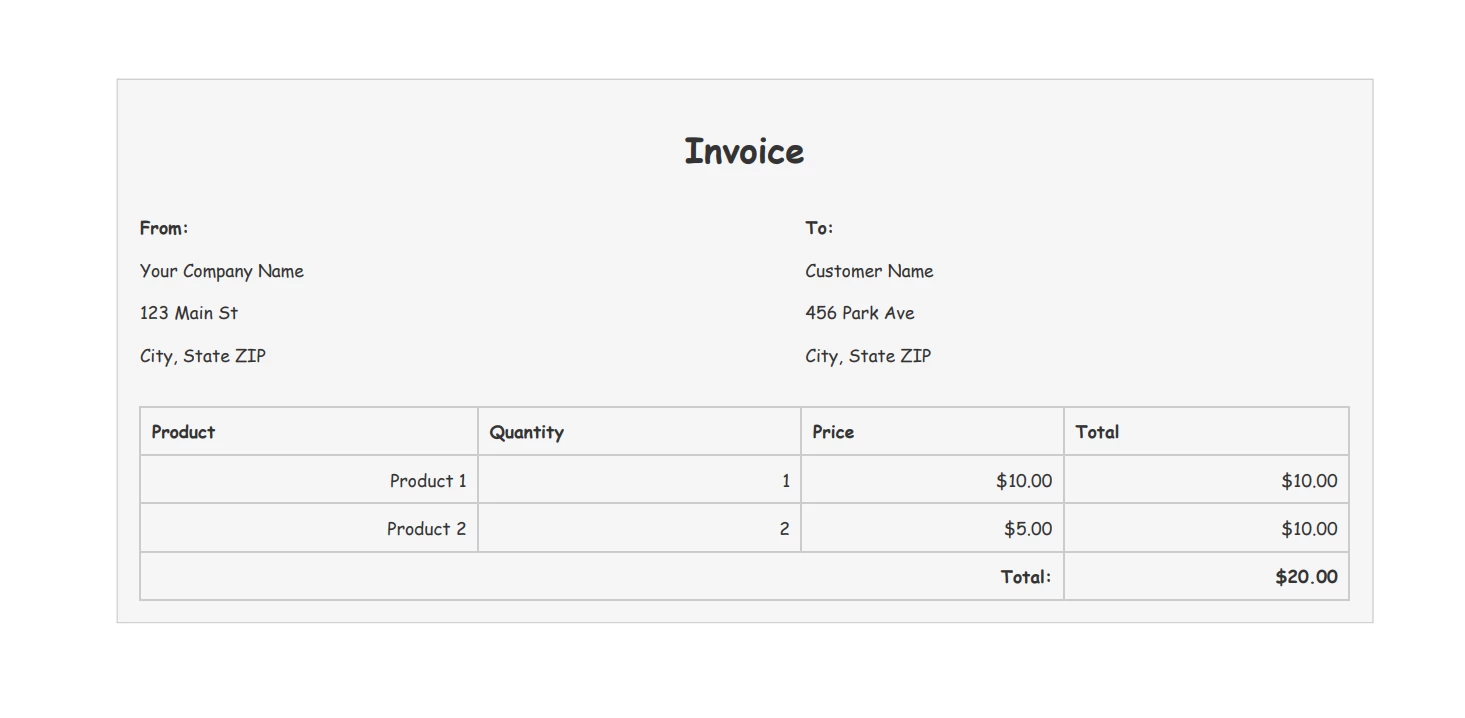
</html>The MAUI Blazor App generates the output depicted below.

Generating a PDF using .NET MAUI Blazor
Get more information about IronPDF with Blazor PDF creation tutorials and .NET MAUI applications.

IronXL
IronXL is a .NET library that allows developers to read, edit, and create Excel spreadsheets in C#. It does not require Microsoft Excel to be installed and supports all the platforms including Android, iOS, macOS, Windows machines, and Azure. It offers a range of features such as loading and editing data from various formats, saving and exporting to various formats, and working with System.Data objects, handling formulas, sorting data, and styling cells. Furthermore, it is available as a NuGet package and has documentation and examples available on its website and GitHub repositories.
IronXL supports .NET MAUI and Blazor, giving users the ability to access or fetch data from an array of sources, including Excel spreadsheets, web or Azure services, and other applications. With IronXL’s support for .NET MAUI and Blazor, developers are provided with the most powerful tools to develop engaging user interfaces on iOS, macOS, and Windows, Android devices, alike.
Let's have a sample code of IronXL:
using IronXL;
using IronXL.Formatting;
using IronXL.Formatting.Enums;
using IronXL.Styles;
WorkBook workbook = WorkBook.Load("test.xlsx");
WorkSheet sheet = workbook.DefaultWorkSheet;
//Create a specific conditional formatting rule.
ConditionalFormattingRule rule = sheet.ConditionalFormatting.CreateConditionalFormattingRule(ComparisonOperator.LessThan, "8");
//Set different style options.
rule.FontFormatting.IsBold = true;
rule.FontFormatting.FontColor = "#123456";
rule.BorderFormatting.RightBorderColor = "#ffffff";
rule.BorderFormatting.RightBorderType = BorderType.Thick;
rule.PatternFormatting.BackgroundColor = "#54bdd9";
rule.PatternFormatting.FillPattern = FillPattern.Diamonds;
//Add formatting with the specified region.
sheet.ConditionalFormatting.AddConditionalFormatting("A3:A8", rule);
ConditionalFormattingRule rule1 = sheet.ConditionalFormatting.CreateConditionalFormattingRule(ComparisonOperator.Between, "7", "10");
rule1.FontFormatting.IsItalic = true;
rule1.FontFormatting.UnderlineType = FontUnderlineType.Single;
sheet.ConditionalFormatting.AddConditionalFormatting("A3:A9", rule1);
workbook.SaveAs("ApplyConditionalFormatting.xlsx");using IronXL;
using IronXL.Formatting;
using IronXL.Formatting.Enums;
using IronXL.Styles;
WorkBook workbook = WorkBook.Load("test.xlsx");
WorkSheet sheet = workbook.DefaultWorkSheet;
//Create a specific conditional formatting rule.
ConditionalFormattingRule rule = sheet.ConditionalFormatting.CreateConditionalFormattingRule(ComparisonOperator.LessThan, "8");
//Set different style options.
rule.FontFormatting.IsBold = true;
rule.FontFormatting.FontColor = "#123456";
rule.BorderFormatting.RightBorderColor = "#ffffff";
rule.BorderFormatting.RightBorderType = BorderType.Thick;
rule.PatternFormatting.BackgroundColor = "#54bdd9";
rule.PatternFormatting.FillPattern = FillPattern.Diamonds;
//Add formatting with the specified region.
sheet.ConditionalFormatting.AddConditionalFormatting("A3:A8", rule);
ConditionalFormattingRule rule1 = sheet.ConditionalFormatting.CreateConditionalFormattingRule(ComparisonOperator.Between, "7", "10");
rule1.FontFormatting.IsItalic = true;
rule1.FontFormatting.UnderlineType = FontUnderlineType.Single;
sheet.ConditionalFormatting.AddConditionalFormatting("A3:A9", rule1);
workbook.SaveAs("ApplyConditionalFormatting.xlsx");Imports IronXL
Imports IronXL.Formatting
Imports IronXL.Formatting.Enums
Imports IronXL.Styles
Private workbook As WorkBook = WorkBook.Load("test.xlsx")
Private sheet As WorkSheet = workbook.DefaultWorkSheet
'Create a specific conditional formatting rule.
Private rule As ConditionalFormattingRule = sheet.ConditionalFormatting.CreateConditionalFormattingRule(ComparisonOperator.LessThan, "8")
'Set different style options.
rule.FontFormatting.IsBold = True
rule.FontFormatting.FontColor = "#123456"
rule.BorderFormatting.RightBorderColor = "#ffffff"
rule.BorderFormatting.RightBorderType = BorderType.Thick
rule.PatternFormatting.BackgroundColor = "#54bdd9"
rule.PatternFormatting.FillPattern = FillPattern.Diamonds
'Add formatting with the specified region.
sheet.ConditionalFormatting.AddConditionalFormatting("A3:A8", rule)
Dim rule1 As ConditionalFormattingRule = sheet.ConditionalFormatting.CreateConditionalFormattingRule(ComparisonOperator.Between, "7", "10")
rule1.FontFormatting.IsItalic = True
rule1.FontFormatting.UnderlineType = FontUnderlineType.Single
sheet.ConditionalFormatting.AddConditionalFormatting("A3:A9", rule1)
workbook.SaveAs("ApplyConditionalFormatting.xlsx")The above code helps you to open the already existing Excel file and apply conditional formatting on different cell ranges. Get more tutorials about IronXL using the following Excel conditional formatting tutorials.

IronOCR
IronOCR is a widely-used OCR tool among C# developers, providing a straightforward API for integrating OCR functionality into C# applications. It can effectively extract text from a range of sources, such as scanned documents, PDFs, and images, using advanced machine learning algorithms to accurately recognize even distorted or hard-to-read text. IronOCR offers a range of customization options for C# developers, including the ability to adjust the language, font, and character set of the recognized text, forecasts collection, and to pre-process images to enhance OCR accuracy. These customization features allow developers to optimize IronOCR's performance for their specific needs.
IronOCR is a powerful OCR recognition library that supports .NET MAUI and Blazor. With IronOCR, developers can quickly create applications on any platform without worrying about the complexity of scanning, reading, and writing vast amounts of text data. No other OCR software gives users access to such an array of development tools with such simple integration.
Have a look at the IronOCR example which demonstrates how we can extract text from a PDF file using IronOCR.
using IronOcr;
var ocrTesseract = new IronTesseract();
using (var ocrInput = new OcrInput())
{
// OCR entire document
ocrInput.AddPdf("example.pdf", "password");
// Alternatively OCR selected page numbers
ocrInput.AddPdfPages("example.pdf", new [] { 1, 2, 3 }, "password");
var ocrResult = ocrTesseract.Read(ocrInput);
Console.WriteLine(ocrResult.Text);
}
using IronOcr;
var ocrTesseract = new IronTesseract();
using (var ocrInput = new OcrInput())
{
// OCR entire document
ocrInput.AddPdf("example.pdf", "password");
// Alternatively OCR selected page numbers
ocrInput.AddPdfPages("example.pdf", new [] { 1, 2, 3 }, "password");
var ocrResult = ocrTesseract.Read(ocrInput);
Console.WriteLine(ocrResult.Text);
}
Imports IronOcr
Private ocrTesseract = New IronTesseract()
Using ocrInput As New OcrInput()
' OCR entire document
ocrInput.AddPdf("example.pdf", "password")
' Alternatively OCR selected page numbers
ocrInput.AddPdfPages("example.pdf", { 1, 2, 3 }, "password")
Dim ocrResult = ocrTesseract.Read(ocrInput)
Console.WriteLine(ocrResult.Text)
End UsingRead more tutorials about how to use IronOCR in .NET Maui by visiting this OCR in .NET MAUI tutorial.
Get more tutorials about IronOCR using the following PDF OCR tutorials.

IronBarcode
Read method to scan barcode from PDF and imageIronBarcode is a C# library that makes it easy for developers to add barcode reading and writing functionality to their C# applications. This library is especially useful for those working on projects that involve scanning or generating barcodes, such as inventory management systems or point-of-sale systems. One of the key features of IronBarcode is its ability to read and write a wide variety of barcode formats, including QR codes, Code 39, Code 128, and many others. This means that developers can use it to work with a variety of different barcode types, depending on the needs of their project.
IronBarcode supports .NET MAUI and Blazor, two popular frameworks used by developers to build modern, cross-platform applications. This is beneficial for developers because it allows them to easily integrate IronBarcode's powerful barcode generation and scanning capabilities into their .NET MAUI and Blazor projects.
The following code example shows how you can read multiple types of barcodes using the IronBarcode. It is a very simple and easy-to-understand process.
using IronBarCode;
using IronSoftware.Drawing;
// Reading a barcode is easy with IronBarcode.
// Read from a File, Bitmap, Image, or Stream:
var resultFromFile = BarcodeReader.Read(@"file/barcode.png"); // From a file
var resultFromBitMap = BarcodeReader.Read(new Bitmap("barcode.bmp")); // From a bitmap
var resultFromAnyBitmap = BarcodeReader.Read(new AnyBitmap("barcode.bmp")); // From Anybitmap
var resultFromImage = BarcodeReader.Read(Image.FromFile("barcode.jpg")); // From an image
var resultFromStream = BarcodeReader.Read(myStream); // From a stream
// PDFs are more intricate and must be read using ReadPdf:
var resultFromPdf = BarcodeReader.ReadPdf(@"file/mydocument.pdf");using IronBarCode;
using IronSoftware.Drawing;
// Reading a barcode is easy with IronBarcode.
// Read from a File, Bitmap, Image, or Stream:
var resultFromFile = BarcodeReader.Read(@"file/barcode.png"); // From a file
var resultFromBitMap = BarcodeReader.Read(new Bitmap("barcode.bmp")); // From a bitmap
var resultFromAnyBitmap = BarcodeReader.Read(new AnyBitmap("barcode.bmp")); // From Anybitmap
var resultFromImage = BarcodeReader.Read(Image.FromFile("barcode.jpg")); // From an image
var resultFromStream = BarcodeReader.Read(myStream); // From a stream
// PDFs are more intricate and must be read using ReadPdf:
var resultFromPdf = BarcodeReader.ReadPdf(@"file/mydocument.pdf");Imports IronBarCode
Imports IronSoftware.Drawing
' Reading a barcode is easy with IronBarcode.
' Read from a File, Bitmap, Image, or Stream:
Private resultFromFile = BarcodeReader.Read("file/barcode.png") ' From a file
Private resultFromBitMap = BarcodeReader.Read(New Bitmap("barcode.bmp")) ' From a bitmap
Private resultFromAnyBitmap = BarcodeReader.Read(New AnyBitmap("barcode.bmp")) ' From Anybitmap
Private resultFromImage = BarcodeReader.Read(Image.FromFile("barcode.jpg")) ' From an image
Private resultFromStream = BarcodeReader.Read(myStream) ' From a stream
' PDFs are more intricate and must be read using ReadPdf:
Private resultFromPdf = BarcodeReader.ReadPdf("file/mydocument.pdf")Read more tutorials about how to use IronBarcode in .NET Maui by visiting this Barcode Scanner in .NET MAUI tutorial.
Get more use cases and tutorials of IronBarcode using the following Barcode Scanner Reader tutorial.

IronDrawing
IronDrawing is a free, open-source library that provides a solution for .NET developers who need to create cross-platform applications that use graphics, images, and fonts. It acts as a bridge between different graphics libraries, allowing developers to use a single, consistent format in their code while still being able to use the underlying library of their choice. IronDrawing is compatible with .NET Framework 4.6.2 and newer, including .NET 5, 6, and 7.
IronDrawing is developed and maintained by Iron Software, a team of experienced .NET developers who are committed to the growth and success of dot NET. They have created IronDrawing as a way to make class library and NuGet development easier and to help the NuGet ecosystem thrive.
IronDrawing was developed in response to a breaking change announced by Microsoft in which System.Drawing.Common will only be supported on Windows platforms. This change posed a problem for developers who maintain cross-platform libraries that use System.Drawing.Common, as it required them to rebuild their libraries to support non-Windows users such as Android, iOS. IronDrawing was created as an intermediary format that converts between different graphics libraries, making it easier for developers to transition to new graphics standards as they emerge.
IronDrawing offers several features to assist developers in their work, including AnyBitmap, a universally compatible Bitmap class that can be cast to various other Bitmap implementations; Color, a universally compatible Color class; CropRectangle, a universally compatible Rectangle class; and AnyFont, a universally compatible Font class. It also provides implicit casting between these classes and their counterparts in different graphics libraries, allowing for easy conversion between them. You can get it from the NuGet website.
IronDrawing supports almost all .NET templates including .NET MAUI and Blazor. Its platform-independent nature makes it easy to use for a variety of applications, ranging from Windows desktop to mobile or web-based projects.
IronDrawing is an open-source library. Anyone can access the code from the GitHub repository, which makes it easier than ever to customize and modify the library to better suit individual projects and needs. Not only that, but having the source code publicly available encourages collaboration between developers as they share and build on one another's ideas. The possibilities are endless with the IronDrawing C# library - so go check out GitHub and start exploring!
Let's have a look at the code example of IronDrawing to generate AnyBitmap from multiple file formats.
using IronSoftware.Drawing;
AnyBitmap bitmap;
// Generate AnyBitmap using filepath
bitmap = AnyBitmap.FromFile(@"FILE_PATH");
bitmap.SaveAs("output.bmp");
// Generate AnyBitmap from bytes
byte [] bytes = File.ReadAllBytes(@"FILE_PATH");
bitmap = AnyBitmap.FromBytes(bytes);
bitmap.SaveAs("result.bmp");
// Generate AnyBitmap from memory stream
byte [] bytes = File.ReadAllBytes(@"FILE_PATH");
MemoryStream ms = new MemoryStream(bytes);
bitmap = AnyBitmap.FromStream(ms);
bitmap.SaveAs("output.bmp");
// Generate AnyBitmap from Uri
Uri uri = new Uri("URI_PATH");
bitmap = AnyBitmap.FromUri(uri);
bitmap.SaveAs("uriImage.bmp");
// Generate AnyBitmap file from SVG file
bitmap = AnyBitmap.FromFile(@"FILE_PATH.svg");
bitmap.SaveAs("result.bmp"); using IronSoftware.Drawing;
AnyBitmap bitmap;
// Generate AnyBitmap using filepath
bitmap = AnyBitmap.FromFile(@"FILE_PATH");
bitmap.SaveAs("output.bmp");
// Generate AnyBitmap from bytes
byte [] bytes = File.ReadAllBytes(@"FILE_PATH");
bitmap = AnyBitmap.FromBytes(bytes);
bitmap.SaveAs("result.bmp");
// Generate AnyBitmap from memory stream
byte [] bytes = File.ReadAllBytes(@"FILE_PATH");
MemoryStream ms = new MemoryStream(bytes);
bitmap = AnyBitmap.FromStream(ms);
bitmap.SaveAs("output.bmp");
// Generate AnyBitmap from Uri
Uri uri = new Uri("URI_PATH");
bitmap = AnyBitmap.FromUri(uri);
bitmap.SaveAs("uriImage.bmp");
// Generate AnyBitmap file from SVG file
bitmap = AnyBitmap.FromFile(@"FILE_PATH.svg");
bitmap.SaveAs("result.bmp"); Imports IronSoftware.Drawing
Private bitmap As AnyBitmap
' Generate AnyBitmap using filepath
bitmap = AnyBitmap.FromFile("FILE_PATH")
bitmap.SaveAs("output.bmp")
' Generate AnyBitmap from bytes
Dim bytes() As Byte = File.ReadAllBytes("FILE_PATH")
bitmap = AnyBitmap.FromBytes(bytes)
bitmap.SaveAs("result.bmp")
' Generate AnyBitmap from memory stream
Dim bytes() As Byte = File.ReadAllBytes("FILE_PATH")
Dim ms As New MemoryStream(bytes)
bitmap = AnyBitmap.FromStream(ms)
bitmap.SaveAs("output.bmp")
' Generate AnyBitmap from Uri
Dim uri As New Uri("URI_PATH")
bitmap = AnyBitmap.FromUri(uri)
bitmap.SaveAs("uriImage.bmp")
' Generate AnyBitmap file from SVG file
bitmap = AnyBitmap.FromFile("FILE_PATH.svg")
bitmap.SaveAs("result.bmp")IronDrawing uses multiple methods to convert the file from a path to a bitmap. You can see that IronDrawing uses the memory stream to convert the file to BMP which is very helpful in server-based applications. Similarly, you can generate BMP using the SVG file.

A Bitmap file generated from the IronDrawing open-source library
Iron Software offers a suite of five software products called the Iron Suite. The suite includes IronPDF, IronXL, IronOCR, IronWebscraper, and IronBarcode, which are all tools that are used to interact with PDFs, spreadsheets, images, web scraping, and barcodes respectively.
These products are individually priced starting at $749 per license, but Iron Software offers a special bundle price for the entire suite of products, which starts at $1498. The Iron Suite is a great solution for those who need to work with multiple file types and need to automate the process of converting, analyzing, and manipulating them.
In conclusion, .NET MAUI is a framework for building cross-platform desktop and mobile applications. In the article, we discussed multiple libraries such as IronPDF, IronXL, IronBarcode, IronOCR, and IronDrawing, which provide various functionality for creating and manipulating PDF documents, reading and writing Excel files, generating and scanning barcodes, Optical Character Recognition, and drawing and manipulating graphics.
Among these libraries, IronDrawing stands out as a powerful tool for developers to create and edit vector graphics in their .NET applications. It offers a wide range of features and is easy to use, making it a valuable addition to the .NET MAUI framework. Overall, the combination of .NET MAUI and these libraries provides developers with a versatile toolkit for building modern and feature-rich applications across a variety of platforms.