Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
LiveCharts is a library for .NET developers. LiveCharts helps create dynamic and beautiful charts in C# applications. This means your charts refresh automatically when your data changes. LiveCharts is not just for traditional applications; it supports the Windows Presentation Foundation (WPF), making it a versatile tool for desktop applications.
Looking for an answer to your data visualization needs? LiveCharts offers a comprehensive solution with a wide range of features. Here are some key points:
LiveCharts turns complex data into interactive, engaging visual representations. Its ease of use and flexibility make it a powerful tool for developers. Using the capabilities of powerful LiveCharts, developers can turn complex data into interactive, engaging visual representations. We'll explore the features of LiveCharts and its integration with the IronPDF library.
Setting up your development environment to use LiveCharts is straightforward, and accessing its source code enhances customization and understanding. This section guides you through the initial steps and helps you create your first chart.
To use LiveCharts, ensure you have Visual Studio installed. Then, add the LiveCharts package, a geared package designed for dynamic data visualization, to your project. You can do this via the NuGet Package Manager. Search for LiveCharts and install the latest version. This process adds all necessary references to your project.
Creating your first chart involves a few simple steps. First, add a chart control to your application's UI. If you're using WPF, you can do this in XAML or programmatically in C#.
Here's a basic example in XAML:
<lvc:CartesianChart Series="{Binding MySeries}"/>In your C# code, prepare the data for your chart. For a basic line chart, you'll need a SeriesCollection. You can populate this collection with LineSeries, setting the Values to your data points.
public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
DataContext = this;
}public SeriesCollection MySeries { get; set; }
public MainWindow()
{
InitializeComponent();
MySeries = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 }
}
};
DataContext = this;
}Public Property MySeries() As SeriesCollection
'INSTANT VB WARNING: The following constructor is declared outside of its associated class:
'ORIGINAL LINE: public MainWindow()
Public Sub New()
InitializeComponent()
MySeries = New SeriesCollection
From {
New LineSeries With {
.Values = New ChartValues(Of Double) From {4, 6, 5, 2, 7}
}
}
DataContext = Me
End SubThis code snippet creates a simple line chart. It displays a series of values on a Cartesian chart. Remember to set the DataContext of your window or control to ensure the chart binds to your data.
By following these steps, you'll have a basic chart up and running. This is just the beginning. LiveCharts allows for much more complex and interactive data visualizations.
LiveCharts is not just about displaying static data. Its real power lies in its ability to update in real-time, react to data changes, and offer a wide range of chart types. This section delves into these capabilities, providing examples to help you grasp the concepts.
Data binding is a core concept in LiveCharts. It allows your charts to reflect changes in your data automatically. This feature is especially useful for applications that deal with dynamic data sources.
Consider an application tracking stock prices. As new data comes in, you want your chart to update. With LiveCharts, you just update the data source. The chart detects these changes and updates accordingly.
Here’s how you can bind a chart to a data source:
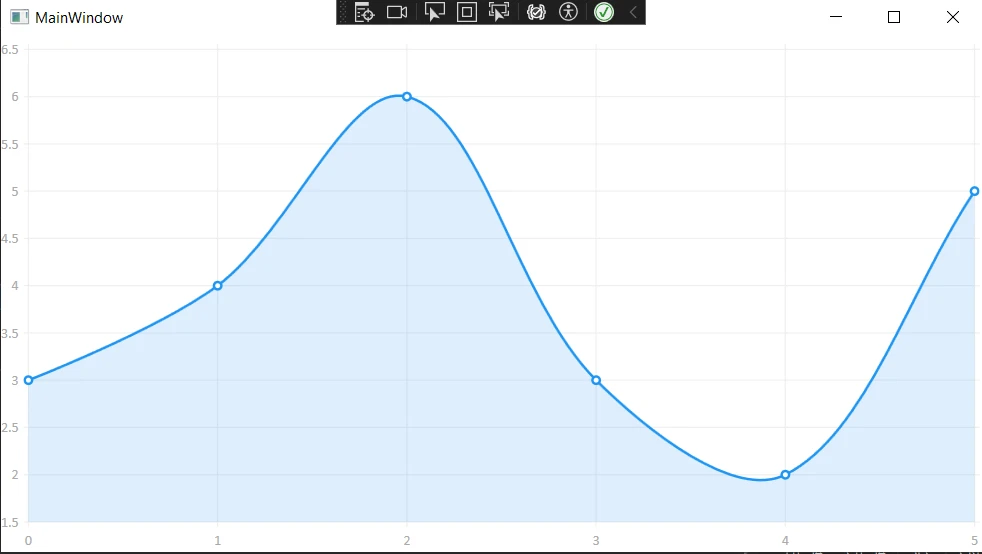
var myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automaticallyvar myValues = new ChartValues<double> { 3, 4, 6, 3, 2 };
var lineSeries = new LineSeries
{
Values = myValues
};
mySeries.Add(lineSeries);
// When data changes
myValues.Add(5); // The chart updates automaticallyDim myValues = New ChartValues(Of Double) From {3, 4, 6, 3, 2}
Dim lineSeries As New LineSeries With {.Values = myValues}
mySeries.Add(lineSeries)
' When data changes
myValues.Add(5) ' The chart updates automatically
LiveCharts supports various chart types, each suited for different kinds of data visualization needs. Here are a few examples:
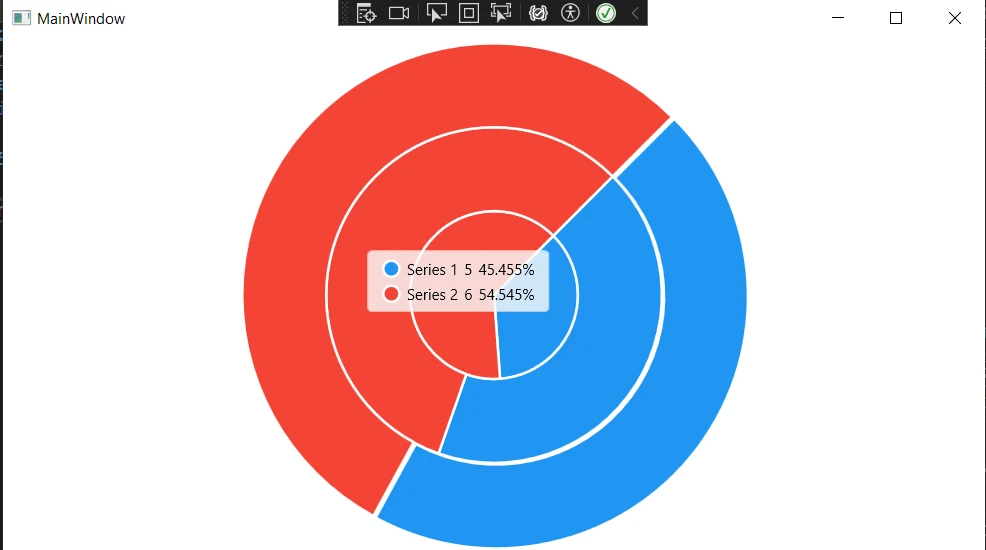
To create a pie chart, you would use the PieSeries class. Here's a quick example:
public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
DataContext = this;
}public SeriesCollection MyPieSeries { get; set; }
public MainWindow()
{
InitializeComponent();
MyPieSeries = new SeriesCollection
{
new PieSeries
{
Values = new ChartValues<double> { 4, 6, 5 },
Title = "Series 1"
},
new PieSeries
{
Values = new ChartValues<double> { 7, 8, 6 },
Title = "Series 2"
}
};
DataContext = this;
}Public Property MyPieSeries() As SeriesCollection
'INSTANT VB WARNING: The following constructor is declared outside of its associated class:
'ORIGINAL LINE: public MainWindow()
Public Sub New()
InitializeComponent()
MyPieSeries = New SeriesCollection
From {
New PieSeries With {
.Values = New ChartValues(Of Double) From {4, 6, 5},
.Title = "Series 1"
},
New PieSeries With {
.Values = New ChartValues(Of Double) From {7, 8, 6},
.Title = "Series 2"
}
}
DataContext = Me
End SubThis code snippet sets up a basic pie chart with two data series. Like the line chart example, it binds the PieSeries to the Values property.

LiveCharts also offers flexibility and control over the appearance and behavior of your charts. You can customize nearly every aspect, from colors and labels to animations and interactivity. This makes it possible to tailor your charts to fit the look and feel of your application perfectly.
Integrating LiveCharts with IronPDF bridges the gap between dynamic data visualization and static report generation. IronPDF is a powerful library for C# that allows developers to create, manipulate, and convert PDF documents programmatically.
Combining it with LiveCharts enables the creation of PDF reports containing your interactive charts. This section introduces IronPDF and guides you on how to set it up in your project.
IronPDF's HTML to PDF Conversion Capabilities excel where other PDF libraries fall short, especially in its ability to render HTML to PDF. This feature is particularly useful when working with LiveCharts, as you can render your charts to HTML canvases and then convert these canvases into PDF documents. IronPDF supports full CSS3, JavaScript, and HTML5, ensuring that your charts look as intended in the PDF output.
Here's a detailed code example that illustrates the process of creating a chart with LiveCharts, exporting it, and then using IronPDF to generate a PDF report that includes this chart. This example assumes you have a basic understanding of how to work with LiveCharts and IronPDF.
First, ensure you have the LiveCharts and IronPDF packages installed in your project via NuGet.
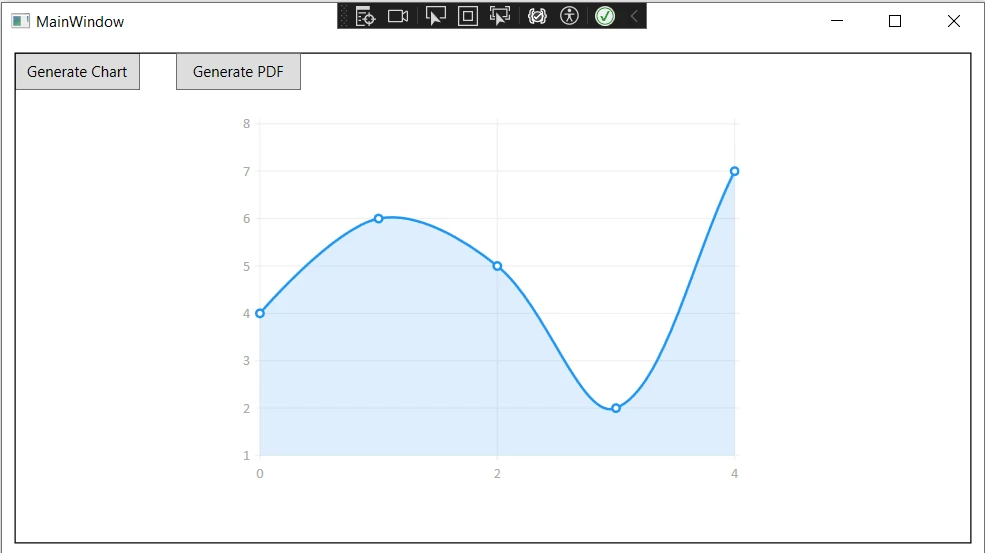
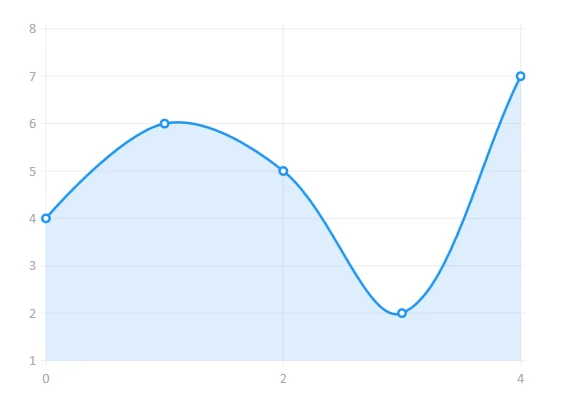
Let's start by creating a simple line chart using LiveCharts. For simplicity, this example will focus on generating the chart and saving it as an image, which will later be included in our PDF.
private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// Make sure to configure the series properties like color, point geometry, etc.
}
};
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
chart.Update(true, true); // Force chart redraw
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Ensure the chart layout is updated.
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth,
(int)chart.ActualHeight,
96, // dpiX value
96, // dpiY value
PixelFormats.Pbgra32); // Pixel format
renderTargetBitmap.Render(chart); // Render the chart to the bitmap
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
MessageBox.Show($"Chart saved as {path}");
}private void GenerateChartButton_Click(object sender, RoutedEventArgs e)
{
CreateAndSaveChartImage();
}
public void CreateAndSaveChartImage()
{
var seriesCollection = new SeriesCollection
{
new LineSeries
{
Values = new ChartValues<double> { 4, 6, 5, 2, 7 },
Title = "Sample Series"
// Make sure to configure the series properties like color, point geometry, etc.
}
};
var chart = new CartesianChart
{
Series = seriesCollection,
Width = 400,
Height = 300,
Background = Brushes.White
};
// Add chart to the UI
ChartContainer.Child = chart;
chart.Update(true, true); // Force chart redraw
SaveChartToImage(chart);
}
private void SaveChartToImage(CartesianChart chart)
{
// Ensure the chart layout is updated.
chart.Measure(new Size(chart.Width, chart.Height));
chart.Arrange(new Rect(0, 0, chart.Width, chart.Height));
var renderTargetBitmap = new RenderTargetBitmap(
(int)chart.ActualWidth,
(int)chart.ActualHeight,
96, // dpiX value
96, // dpiY value
PixelFormats.Pbgra32); // Pixel format
renderTargetBitmap.Render(chart); // Render the chart to the bitmap
var encoder = new PngBitmapEncoder();
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap));
// Define the path where the chart will be saved
string path = "chart.png";
using (var stream = File.Create(path))
{
encoder.Save(stream);
}
MessageBox.Show($"Chart saved as {path}");
}Imports System
Private Sub GenerateChartButton_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
CreateAndSaveChartImage()
End Sub
Public Sub CreateAndSaveChartImage()
Dim seriesCollection As New SeriesCollection
From {
New LineSeries With {
.Values = New ChartValues(Of Double) From {4, 6, 5, 2, 7},
.Title = "Sample Series"
}
}
Dim chart = New CartesianChart With {
.Series = seriesCollection,
.Width = 400,
.Height = 300,
.Background = Brushes.White
}
' Add chart to the UI
ChartContainer.Child = chart
chart.Update(True, True) ' Force chart redraw
SaveChartToImage(chart)
End Sub
Private Sub SaveChartToImage(ByVal chart As CartesianChart)
' Ensure the chart layout is updated.
chart.Measure(New Size(chart.Width, chart.Height))
chart.Arrange(New Rect(0, 0, chart.Width, chart.Height))
Dim renderTargetBitmap As New RenderTargetBitmap(CInt(Math.Truncate(chart.ActualWidth)), CInt(Math.Truncate(chart.ActualHeight)), 96, 96, PixelFormats.Pbgra32) ' Pixel format
renderTargetBitmap.Render(chart) ' Render the chart to the bitmap
Dim encoder = New PngBitmapEncoder()
encoder.Frames.Add(BitmapFrame.Create(renderTargetBitmap))
' Define the path where the chart will be saved
Dim path As String = "chart.png"
Using stream = File.Create(path)
encoder.Save(stream)
End Using
MessageBox.Show($"Chart saved as {path}")
End Sub
Now, we'll prepare our HTML content, embedding the chart we just saved as an image.
string htmlContent = @"
<html>
<body>
<h1>Chart Report</h1>
<img src='chart.png' alt='Chart'>
<p>This is a report generated by combining LiveCharts and IronPDF.</p>
</body>
</html>";string htmlContent = @"
<html>
<body>
<h1>Chart Report</h1>
<img src='chart.png' alt='Chart'>
<p>This is a report generated by combining LiveCharts and IronPDF.</p>
</body>
</html>";Dim htmlContent As String = "
<html>
<body>
<h1>Chart Report</h1>
<img src='chart.png' alt='Chart'>
<p>This is a report generated by combining LiveCharts and IronPDF.</p>
</body>
</html>"Finally, we'll use IronPDF to convert our HTML content, including the embedded chart image, into a PDF document.
using IronPdf;
public void CreatePdfReport(string htmlContent)
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("Report.pdf");
}using IronPdf;
public void CreatePdfReport(string htmlContent)
{
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("Report.pdf");
}Imports IronPdf
Public Sub CreatePdfReport(ByVal htmlContent As String)
Dim renderer = New ChromePdfRenderer()
Dim pdf = renderer.RenderHtmlAsPdf(htmlContent)
pdf.SaveAs("Report.pdf")
End SubMake sure to replace "chart.png" in the htmlContent string with the correct path to your chart image if it's not in the same directory as your application's executable.
This example covers a basic scenario to illustrate the process. Depending on your specific requirements, you might need to adjust the code, especially regarding how you handle and source images for your charts.

To further enhance the integration:

In conclusion, integrating LiveCharts with IronPDF offers a powerful combination for .NET developers looking to create dynamic, visually appealing charts and incorporate them into professionally styled PDF reports. This synergy not only enhances the presentation of data but also expands the utility of applications by facilitating the generation of static reports from dynamic datasets.
IronPDF's capability to render HTML to PDF, complete with full support for CSS3, JavaScript, and HTML5, ensures that your charts transition seamlessly from the screen to the printed page. For those interested in exploring this functionality, IronPDF offers a free trial of IronPDF starting at $749, providing a cost-effective solution for high-quality report generation in .NET applications.