Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
In today's digital age, email remains a cornerstone of communication for businesses and individuals. Integrating robust email functionality into ASP.NET Core applications is essential for automating notifications, sending newsletters, and facilitating customer interactions. FluentEmail, a powerful library for .NET, combined with Mailgun API keys, offers developers a seamless solution to enhance email capabilities with reliability and scalability. Later in this article, we will also look at the IronPDF Library on ironsoftware.com to generate and manage PDF documents.
FluentEmail simplifies the process of sending multiple emails programmatically within .NET applications. It provides an intuitive and fluent interface for configuring email messages, managing attachments, and handling recipient lists. This library abstracts away the complexities of SMTP configuration and supports multiple template renderer providers and test email service providers, including Mailgun.
FluentEmail.NET is a popular library in the .NET Core ecosystem for sending emails, and it supports Razor email templates as well as Liquid templates for creating email bodies dynamically. Using Razor template renderer with FluentEmail.NET allows you to leverage the power of Razor syntax to create well-formatted, dynamic email content and resolve layout files.
Here’s a basic guide on how to use FluentEmail.NET with ASP.NET Core Razor templates.
First, you need to install the FluentEmail package and the Razor templates renderer package by either using the Install-Package command or the .NET add package command:
Install-Package FluentEmail.Core
or
dotnet add package FluentEmail.Core
Install-Package FluentEmail.Razor
or
dotnet add package FluentEmail.RazorInstall-Package FluentEmail.Core
or
dotnet add package FluentEmail.Core
Install-Package FluentEmail.Razor
or
dotnet add package FluentEmail.RazorIRON VB CONVERTER ERROR developers@ironsoftware.comCreate a Razor template for your email body. This can be a `.cshtml` file containing HTML and valid Razor code syntax. For example, create a file named `EmailTemplate.cshtml`:
@model YourNamespace.EmailViewModel
<!DOCTYPE html>
<html>
<head>
<title>Email Template</title>
</head>
<body>
<h1>Hello, @Model.Name!</h1>
<p>This is a sample email template.</p>
</body>
</html>
// string template code with very basic defaults@model YourNamespace.EmailViewModel
<!DOCTYPE html>
<html>
<head>
<title>Email Template</title>
</head>
<body>
<h1>Hello, @Model.Name!</h1>
<p>This is a sample email template.</p>
</body>
</html>
// string template code with very basic defaultsIRON VB CONVERTER ERROR developers@ironsoftware.comMake sure to replace `YourNamespace.EmailViewModel` with the actual namespace and class name of your view model or just the domain model that you will pass to this template.
Configure FluentEmail to use the Razor renderer and provide the necessary dependencies:
using FluentEmail.Core;
using FluentEmail.Razor;
public void ConfigureFluentEmail()
{
FluentEmail.Core.Email.DefaultRenderer = new RazorRenderer();
// Set up email smtp sender address
Email.DefaultSender = new SmtpSender(new SmtpClient("smtp.yourserver.com"));
}using FluentEmail.Core;
using FluentEmail.Razor;
public void ConfigureFluentEmail()
{
FluentEmail.Core.Email.DefaultRenderer = new RazorRenderer();
// Set up email smtp sender address
Email.DefaultSender = new SmtpSender(new SmtpClient("smtp.yourserver.com"));
}IRON VB CONVERTER ERROR developers@ironsoftware.comIn your application code, render the Razor template with the desired model and send the email:
using FluentEmail.Core;
using FluentEmail.Razor;
public void SendEmail()
{
// layout var template
var template = "EmailTemplate.cshtml"
var email = Email
.From("sender@example.com") // default sendfrom address
.To("recipient@example.com")
.Subject("Sample Email");
var model = new EmailViewModel { Name = "John Doe" };
email.UsingTemplateFromFile(template, model);
email.Send();
}using FluentEmail.Core;
using FluentEmail.Razor;
public void SendEmail()
{
// layout var template
var template = "EmailTemplate.cshtml"
var email = Email
.From("sender@example.com") // default sendfrom address
.To("recipient@example.com")
.Subject("Sample Email");
var model = new EmailViewModel { Name = "John Doe" };
email.UsingTemplateFromFile(template, model);
email.Send();
}IRON VB CONVERTER ERROR developers@ironsoftware.comEnsure that `EmailViewModel` matches the model defined in your Razor template (`EmailTemplate.cshtml`). This model should contain properties you reference in your Razor template (`@Model.Name`, for example).
Mailgun is a popular email service provider known for its reliability, deliverability, and rich features. By integrating Mailgun API keys with FluentEmail, developers can leverage Mailgun's infrastructure to send emails efficiently and securely.
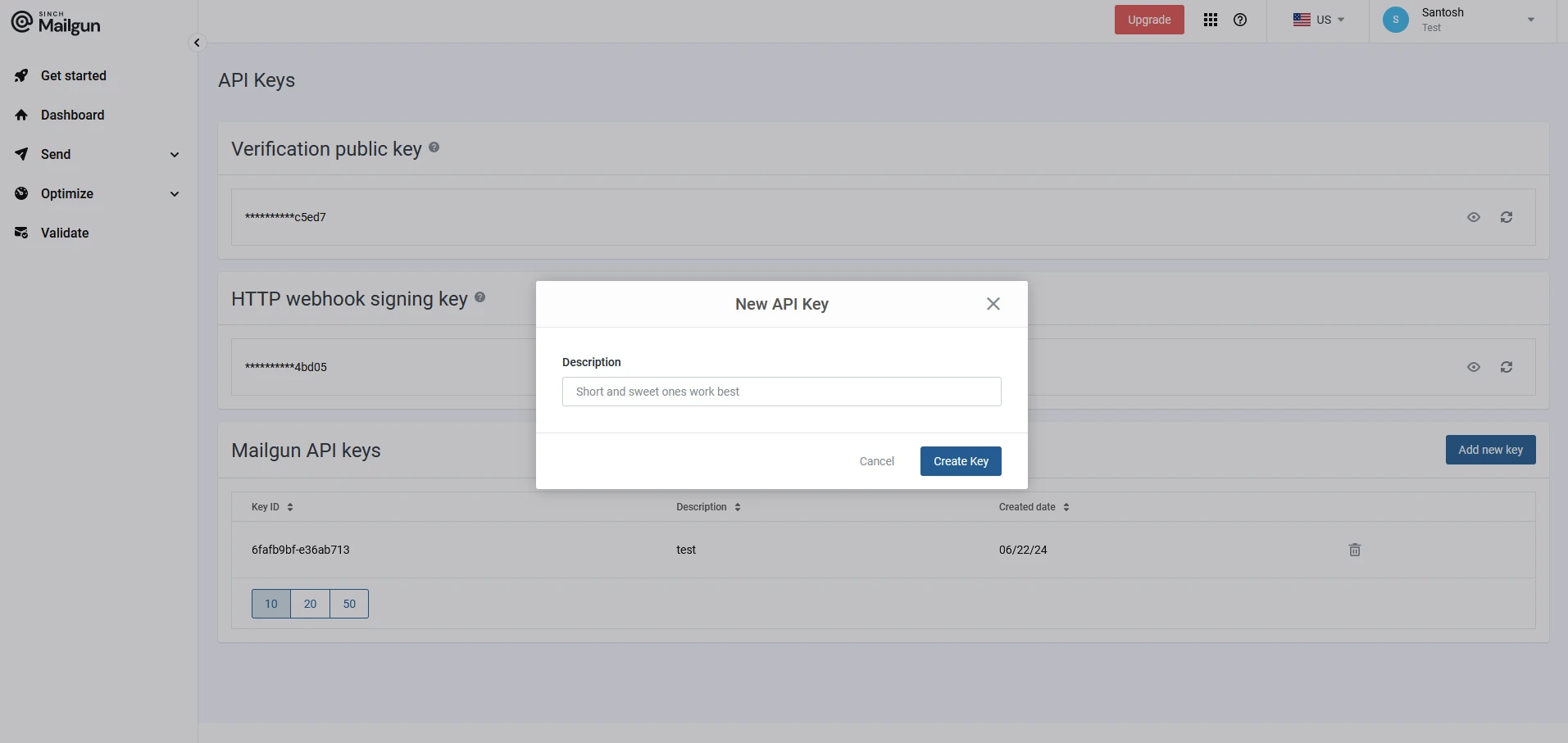
Obtain Mailgun API Keys:
Sign up for a Mailgun account if you haven't already.

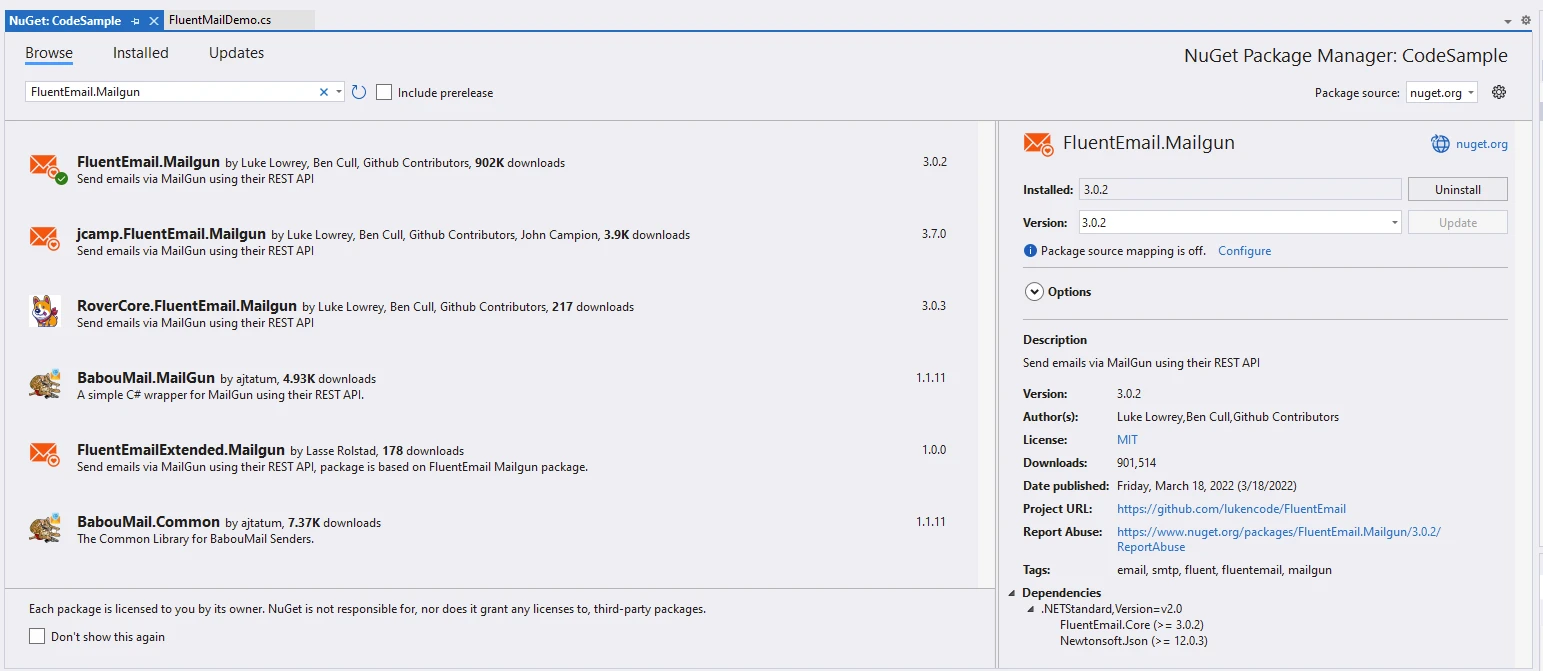
Install FluentEmail Package:
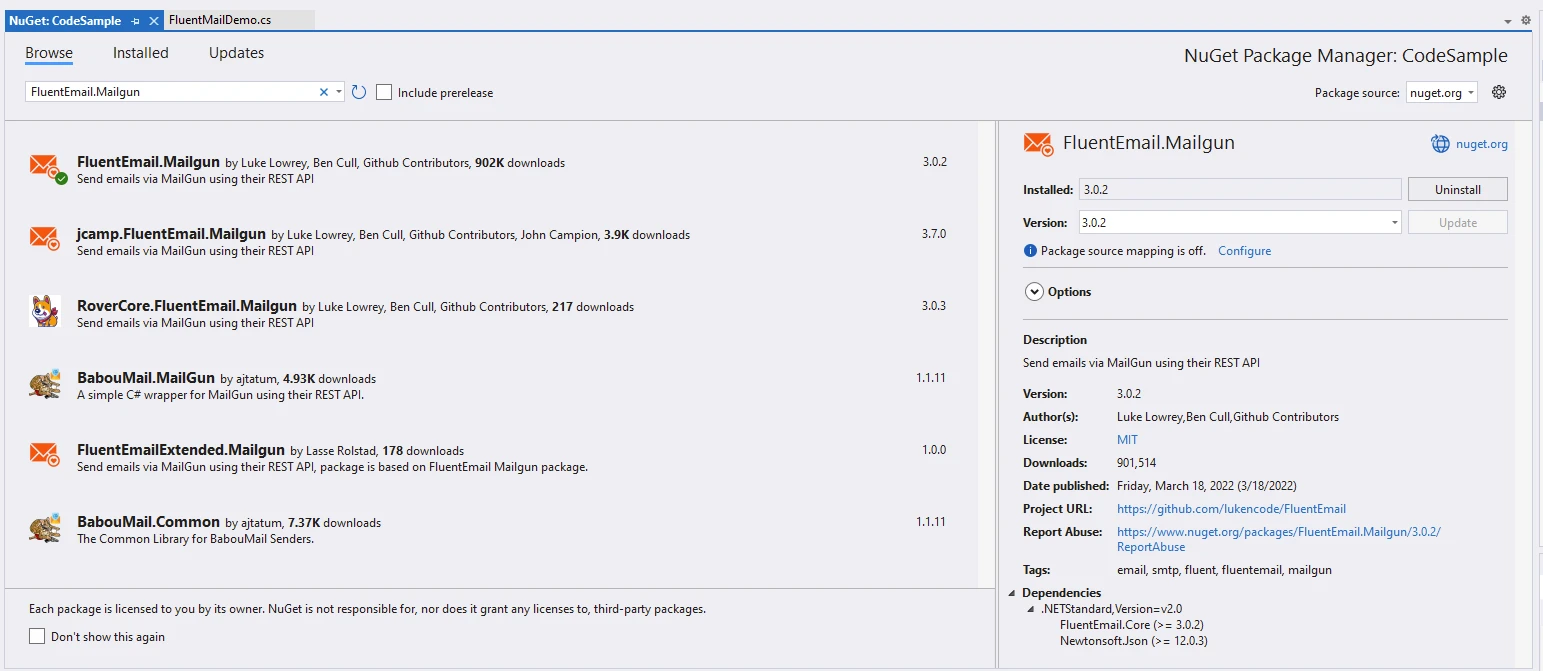
Use NuGet Package Manager or Package Manager Console in Visual Studio to install FluentMail:
Install-Package FluentEmail.MailgunInstall-Package FluentEmail.MailgunIRON VB CONVERTER ERROR developers@ironsoftware.comor from Visual Studio

Set up FluentEmail to use Mailgun as the email service provider or SMTP sender by configuring your API keys:
using FluentEmail.Core;
using FluentEmail.Mailgun;
var sender = new MailgunSender("your-domain.com", "your-mailgun-api-key");
Email.DefaultSender = sender;using FluentEmail.Core;
using FluentEmail.Mailgun;
var sender = new MailgunSender("your-domain.com", "your-mailgun-api-key");
Email.DefaultSender = sender;IRON VB CONVERTER ERROR developers@ironsoftware.comCompose and Send Emails:
Use FluentEmail's fluent interface to compose and send emails:
var email = Email
.From("sender@example.com")
.To("recipient@example.com")
.Subject("Your Subject Here")
.Body("Hello, this is a test email sent via FluentMail and Mailgun!")
.Send();var email = Email
.From("sender@example.com")
.To("recipient@example.com")
.Subject("Your Subject Here")
.Body("Hello, this is a test email sent via FluentMail and Mailgun!")
.Send();IRON VB CONVERTER ERROR developers@ironsoftware.comAdvanced Configuration:

IronPDF is a Node.js PDF library that allows to generate, manage, and extract content from PDF documents in .NET projects. Here are some key features:
HTML to PDF Conversion:
Convert HTML, CSS, and JavaScript content to PDF Documents.
Chrome Rendering Engine for pixel-perfect PDFs.
Image and Content Conversion:
Convert images to and from PDFs.
Extract text and images from existing PDF documents.
Editing and Manipulation:
Set properties, security, and permissions for PDFs.
Add digital signatures.
IronPDF excels in HTML to PDF conversion, ensuring precise preservation of original layouts and styles. It's perfect for creating PDFs from web-based content such as reports, invoices, and documentation. With support for HTML files, URLs, and raw HTML strings, IronPDF easily produces high-quality PDF documents.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
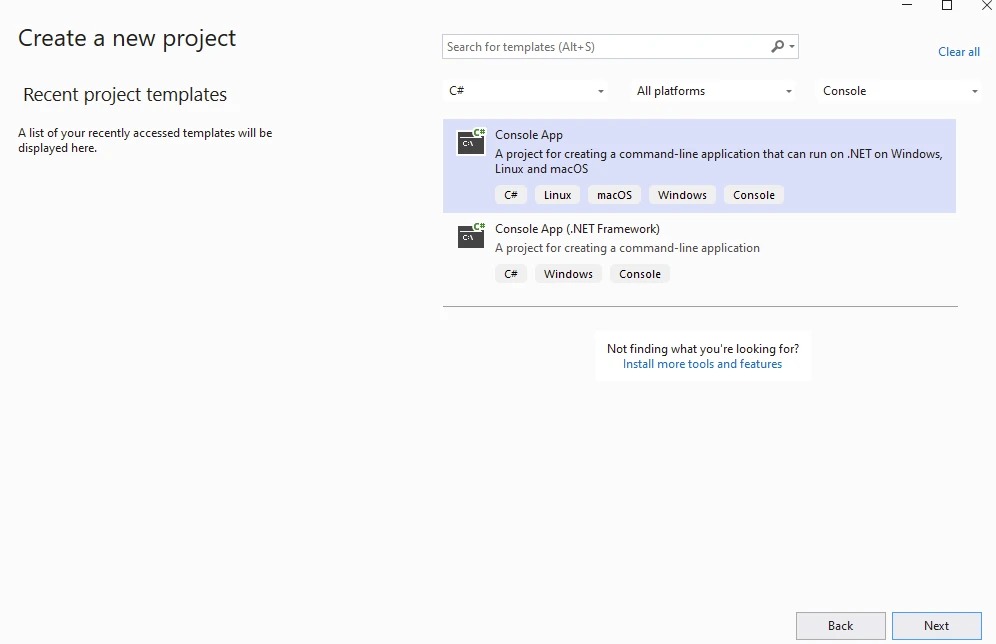
End ClassTo start with, create a Console application using Visual Studio as below.

Provide Project Name.

Provide .NET Version.

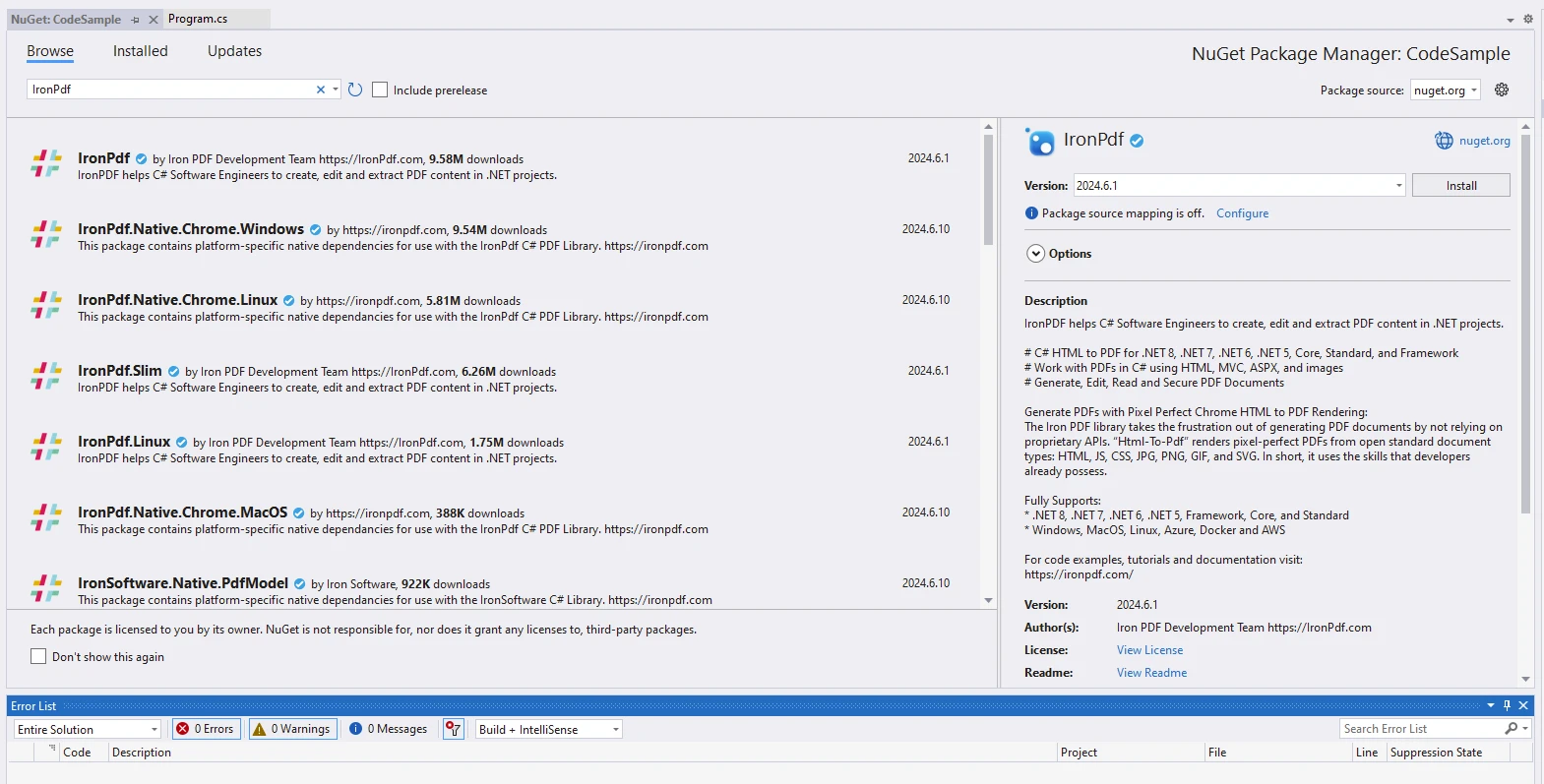
Install IronPDF package.

Install FluentEmail Mailgun.

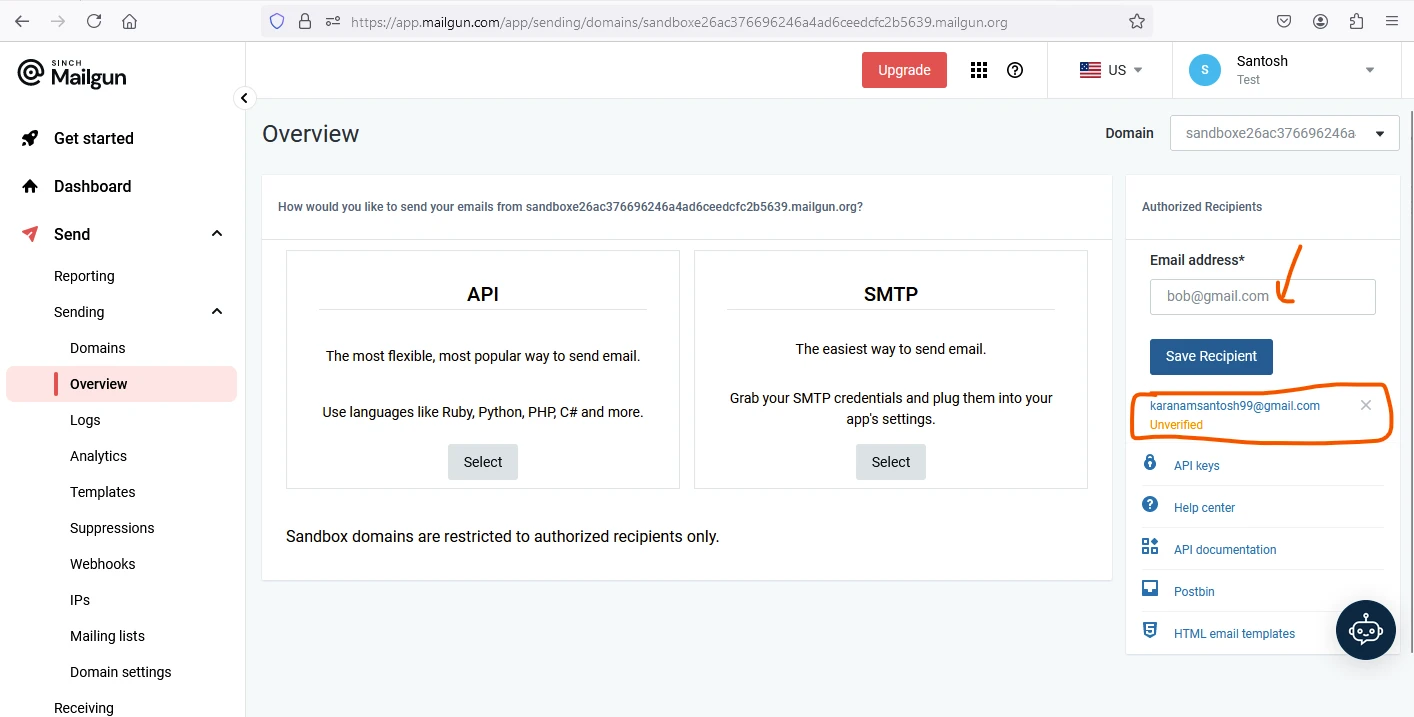
To receive email messages in the free trial, the receiver email should be registered in the dashboard on the Mailgun Registration Dashboard as shown below.

using FluentEmail.Core;
using FluentEmail.Mailgun;
namespace CodeSample
{
public static class FluentMailDemo
{
public static void Execute()
{
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
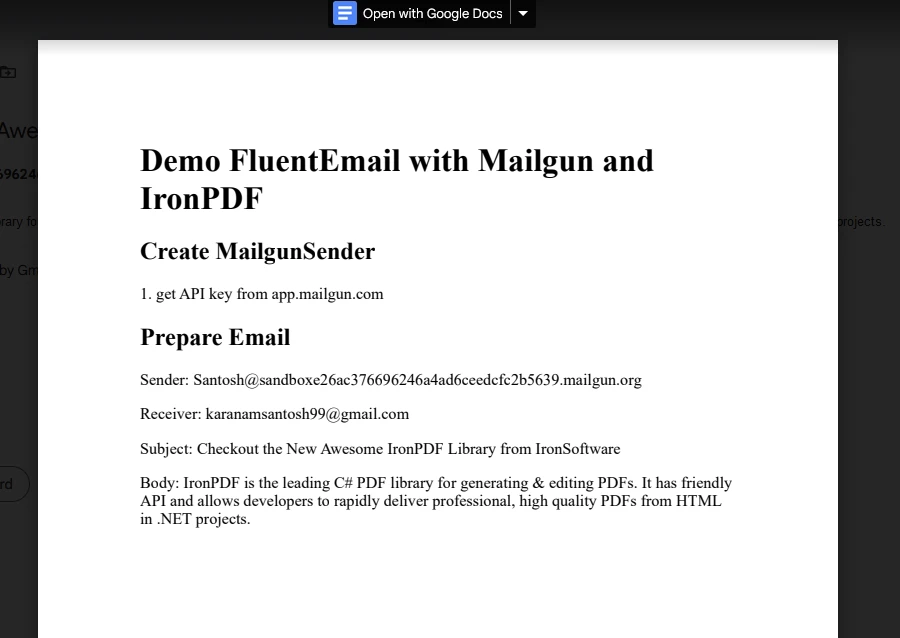
var content = "<h1>Demo FluentEmail with Mailgun and IronPDF</h1>";
content += "<h2>Create MailgunSender</h2>";
content += "<p>1. get API key from app.mailgun.com</p>";
var domain = "sandboxe26ac376696246a4ad6ceedcfc2b5639.mailgun.org";
var sender = new MailgunSender(domain, "8b50c68f19de7ddbb129464e129e9d61-6fafb9bf-e36ab713");
Email.DefaultSender = sender;
content += "<h2>Prepare Email</h2>";
content += $"<p>Sender: Santosh@{domain}</p>";
content += $"<p>Receiver: karanamsantosh99@gmail.com</p>";
content += $"<p>Subject: Checkout the New Awesome IronPDF Library from Iron Software</p>";
content += $"<p>Body: IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver professional, high quality PDFs from HTML in .NET projects.</p>";
var pdf = renderer.RenderHtmlAsPdf(content);
// Export to a file or Stream
pdf.SaveAs("AwesomeFluentEmailAndIron.pdf");
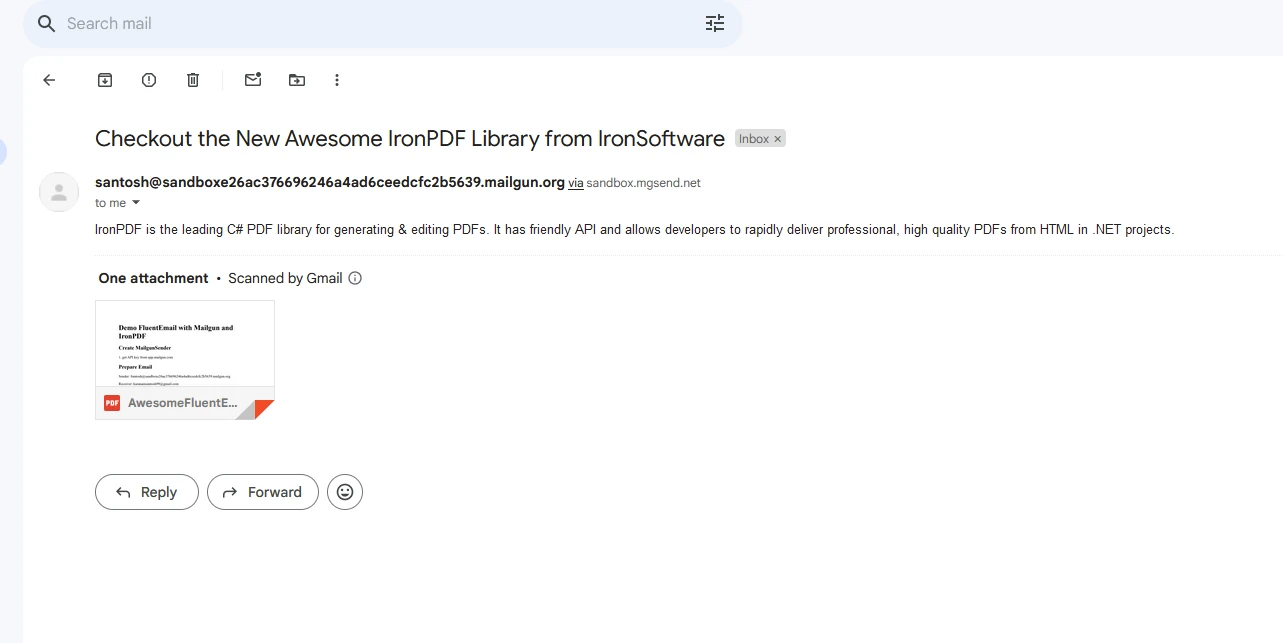
var email = Email.From("santosh@"+domain)
.To("karanamsantosh99@gmail.com")
.Subject("Checkout the New Awesome IronPDF Library from Iron Software")
.Body("IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver professional, high quality PDFs from HTML in .NET projects.")
.Attach(new FluentEmail.Core.Models.Attachment() { Data=File.OpenRead("AwesomeFluentEmailAndIron.pdf"), Filename="AwesomeFluentEmailAndIron.pdf", ContentType="application/pdf" })
.Send();
Console.WriteLine($"Is Send Success:{email.Successful}");
}
}
}using FluentEmail.Core;
using FluentEmail.Mailgun;
namespace CodeSample
{
public static class FluentMailDemo
{
public static void Execute()
{
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
var content = "<h1>Demo FluentEmail with Mailgun and IronPDF</h1>";
content += "<h2>Create MailgunSender</h2>";
content += "<p>1. get API key from app.mailgun.com</p>";
var domain = "sandboxe26ac376696246a4ad6ceedcfc2b5639.mailgun.org";
var sender = new MailgunSender(domain, "8b50c68f19de7ddbb129464e129e9d61-6fafb9bf-e36ab713");
Email.DefaultSender = sender;
content += "<h2>Prepare Email</h2>";
content += $"<p>Sender: Santosh@{domain}</p>";
content += $"<p>Receiver: karanamsantosh99@gmail.com</p>";
content += $"<p>Subject: Checkout the New Awesome IronPDF Library from Iron Software</p>";
content += $"<p>Body: IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver professional, high quality PDFs from HTML in .NET projects.</p>";
var pdf = renderer.RenderHtmlAsPdf(content);
// Export to a file or Stream
pdf.SaveAs("AwesomeFluentEmailAndIron.pdf");
var email = Email.From("santosh@"+domain)
.To("karanamsantosh99@gmail.com")
.Subject("Checkout the New Awesome IronPDF Library from Iron Software")
.Body("IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver professional, high quality PDFs from HTML in .NET projects.")
.Attach(new FluentEmail.Core.Models.Attachment() { Data=File.OpenRead("AwesomeFluentEmailAndIron.pdf"), Filename="AwesomeFluentEmailAndIron.pdf", ContentType="application/pdf" })
.Send();
Console.WriteLine($"Is Send Success:{email.Successful}");
}
}
}Imports FluentEmail.Core
Imports FluentEmail.Mailgun
Namespace CodeSample
Public Module FluentMailDemo
Public Sub Execute()
' Instantiate Renderer
Dim renderer = New ChromePdfRenderer()
Dim content = "<h1>Demo FluentEmail with Mailgun and IronPDF</h1>"
content &= "<h2>Create MailgunSender</h2>"
content &= "<p>1. get API key from app.mailgun.com</p>"
Dim domain = "sandboxe26ac376696246a4ad6ceedcfc2b5639.mailgun.org"
Dim sender = New MailgunSender(domain, "8b50c68f19de7ddbb129464e129e9d61-6fafb9bf-e36ab713")
Email.DefaultSender = sender
content &= "<h2>Prepare Email</h2>"
content &= $"<p>Sender: Santosh@{domain}</p>"
content &= $"<p>Receiver: karanamsantosh99@gmail.com</p>"
content &= $"<p>Subject: Checkout the New Awesome IronPDF Library from Iron Software</p>"
content &= $"<p>Body: IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver professional, high quality PDFs from HTML in .NET projects.</p>"
Dim pdf = renderer.RenderHtmlAsPdf(content)
' Export to a file or Stream
pdf.SaveAs("AwesomeFluentEmailAndIron.pdf")
Dim email = Email.From("santosh@" & domain).To("karanamsantosh99@gmail.com").Subject("Checkout the New Awesome IronPDF Library from Iron Software").Body("IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver professional, high quality PDFs from HTML in .NET projects.").Attach(New FluentEmail.Core.Models.Attachment() With {
.Data=File.OpenRead("AwesomeFluentEmailAndIron.pdf"),
.Filename="AwesomeFluentEmailAndIron.pdf",
.ContentType="application/pdf"
}).Send()
Console.WriteLine($"Is Send Success:{email.Successful}")
End Sub
End Module
End NamespaceFluentEmail and Mailgun Integration:
FluentEmail.Core: Provides a fluent interface for composing and sending emails.
ChromePdfRenderer:
Content Preparation:
MailgunSender Setup:
PDF Generation and Attachment:
The HTML content (content) is rendered into a PDF (pdf) using IronPDF's RenderHtmlAsPdf method.
Email Composition and Sending:
An email is composed using FluentEmail's fluent API:
From address is set using the sender's domain.
To address is set to
The subject and body of the email are defined.
Console Output:


IronPDF package requires license to run and generate the PDF. Add below code at the start of the application before the package is accessed.
IronPdf.License.LicenseKey = "IRONPDF-LICENSE-KEY";IronPdf.License.LicenseKey = "IRONPDF-LICENSE-KEY";IRON VB CONVERTER ERROR developers@ironsoftware.comTrial License is available at IronPDF Licensing and Trial.
FluentEmail, combined with Mailgun API keys, empowers .NET developers to streamline email functionality within their applications. Whether sending transactional emails, newsletters, or notifications, this integration ensures reliability, scalability, and ease of use. By abstracting the complexities of email delivery, FluentEmail allows developers to focus on building robust applications while leveraging Mailgun's powerful email infrastructure. Embrace the power of FluentEmail and Mailgun to enhance your email communication capabilities in .NET applications today.
IronPDF on the other hand is a robust C# library for creating, editing, and converting PDF documents within .NET applications. It excels in HTML to PDF conversion, offers comprehensive PDF manipulation capabilities, and integrates seamlessly with .NET frameworks, providing secure and versatile PDF handling solutions.