Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
In the realm of web development, there are various frameworks and technologies available that developers can choose from to build robust and interactive applications. Blazor and MVC (Model-View-Controller) in the .Net core are two highly regarded options that have gained significant traction in recent years. Both frameworks offer distinct advantages and cater to different development scenarios. In this article, we will delve into the intricacies of Blazor and MVC, comparing their features, architecture, use cases, performance, development workflow, and more, enabling developers to make an informed decision.
MVC, or Model-View-Controller, is a software architectural pattern that separates the application logic into three interconnected components: Model, View, and Controller. This pattern has been widely adopted in web development due to its clear separation of concerns and ease of maintenance. With MVC, the Model represents the data and business logic, the View defines the user interface and the Controller handles user input and updates the Model and View accordingly.
Blazor, developed by Microsoft, is a free and open-source web framework that enables developers to build interactive web applications using C# instead of relying heavily on JavaScript. Blazor leverages WebAssembly, a binary instruction format that enables running code written in different languages in web browsers.
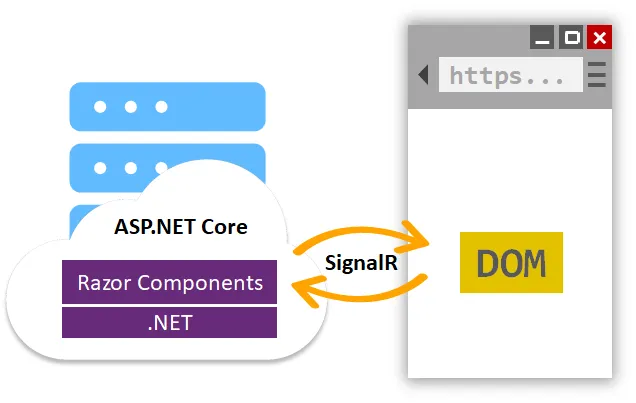
Blazor offers two hosting models: Blazor WebAssembly and Blazor Server. In the WebAssembly model, the entire application is executed client-side in the browser, while in the Server model, the application logic runs on the server, and the UI is rendered and updated in the browser using SignalR.
MVC follows a clear separation of concerns, dividing the application logic into three interconnected components: Model, View, and Controller.
Model: The Model represents the data and business logic of the application. It encapsulates the data structures and defines the rules and operations for manipulating the data. It interacts with the database or external data sources to fetch or update data. The Model component is responsible for maintaining data integrity, performing validations, and executing business logic.
View: The View is responsible for presenting the data to the user and capturing user input. It displays the information retrieved from the Model in a user-friendly format. The View can be a web page, a user interface screen, or any other means of visual representation. It does not contain any business logic but rather focuses on the display and presentation of data.
Controller: The Controller acts as an intermediary between the Model and the View. It receives user input from the View, processes it, and determines the appropriate actions to be taken. The Controller interacts with the Model to retrieve or update data and then updates the View with the modified data. It handles user actions, such as button clicks or form submissions, and initiates the necessary operations in the Model.
The working of MVC involves the following steps:

The request-response cycle in MVC ensures that user input triggers appropriate actions, data is processed and updated, and the updated data is presented back to the user. This separation of concerns facilitates code modularity, testability, and maintainability.
Blazor is a web framework that enables developers to build interactive web apps using C# instead of relying heavily on JavaScript. It utilizes WebAssembly and offers two hosting models Blazor WebAssembly and Blazor Server.
Blazor WebAssembly allows the entire application to run client-side in the user's browser. Here's how it works:

In Blazor Server, the application logic runs on the server, and the UI is rendered and updated on the client side using SignalR. Here's a breakdown of how it functions:

Both Blazor WebAssembly and Blazor Server empower developers to write C# code for both the client-side and server-side logic. They provide features like component rendering, data binding, and communication with APIs, allowing for the development of rich, interactive web applications using the power of C#
Let's delve into a detailed exploration of the pros and cons of Blazor and MVC. Understanding the strengths and weaknesses of these frameworks will help you make an informed decision about which one is the best fit for your web development projects. So, let's weigh the advantages and considerations of Blazor and MVC to guide you in choosing the right approach for your specific requirements.
Considering these factors, developers should carefully evaluate the requirements and trade-offs to choose between Blazor and MVC for their specific project needs.
MVC (Model-View-Controller) and Blazor are two distinct web development frameworks that offer different approaches and advantages. Let's compare MVC and Blazor based on various factors:
MVC: MVC follows a well-established architectural pattern, separating the application logic into three components: Model, View, and Controller. It promotes the separation of concerns and provides a structured approach to development.
Blazor: Blazor introduces a component-based architecture, where UI components are created using C# and Razor syntax. It combines the benefits of both client-side and server-side development approaches.
MVC: MVC primarily uses C# for server-side logic and HTML, CSS, and JavaScript for the front end. It has extensive tooling and a mature ecosystem for building web applications.
Blazor: Blazor allows developers to write both client-side and server-side logic using C#. It provides a unified programming model for front-end and back-end development, reducing the need to switch between different languages.
MVC: MVC applications typically rely on server-side rendering, where the server generates the HTML and sends it to the client. This approach may result in slower initial loading times and increased server requests for dynamic content.
Blazor: Blazor offers two modes - Blazor WebAssembly and Blazor Server. Blazor WebAssembly runs client-side in the browser, enabling faster loading times and reducing server requests. Blazor Server relies on real-time communication with the server, providing a responsive user experience.
MVC: MVC provides a mature development pattern, extensive tooling, and a large community. Developers can leverage existing libraries and frameworks, speeding up development and troubleshooting.
Blazor: Blazor's component-based architecture promotes code reusability and modularity, making it easier to build complex UI elements. The integration with the .NET ecosystem allows developers to leverage existing libraries and tools.
MVC: MVC applications have wide browser compatibility since they rely on standard HTML, CSS, and JavaScript.
Blazor: Blazor WebAssembly requires modern browser support for WebAssembly. Older browsers may not be compatible, limiting the audience reach for Blazor WebAssembly applications.
Ultimately, the choice between MVC and Blazor depends on factors such as project requirements, team expertise, and performance considerations. MVC is a solid choice for traditional server-side rendering and established development practices. Blazor, on the other hand, offers a modern and unified development experience with the power of C# on both the client and server sides.
IronPDF’s key capability is converting HTML to PDF, ensuring that layouts and styles remain intact. It’s an excellent choice for generating PDFs from web-based content such as reports, invoices, and documentation. It can convert HTML files, URLs, and HTML strings into PDFs.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End ClassBlazor and MVC are both powerful frameworks with their own strengths and use cases. MVC offers a proven architecture, excellent performance, and an extensive ecosystem, making it a reliable choice for traditional web development. On the other hand, Blazor empowers developers to build interactive web applications using C#, promoting code sharing and providing a more modern and streamlined development workflow.
The choice between Blazor and MVC ultimately depends on the specific requirements of the project, the developer's familiarity with the technologies, and the desired user experience. Both frameworks have their merits, and developers should carefully consider these factors before making a decision. Regardless of the choice, both Blazor and MVC contribute to the thriving web development landscape, catering to different needs and driving innovation in the industry. With continuous updates and community support, both frameworks are poised to evolve and address the ever-changing demands of web development.
IronPDF offers a user-friendly solution for creating PDF files, viewing PDFs, updating, and manipulating PDF files in both MVC and Blazor applications. As a valuable component of Iron Software's Iron Suite, it includes a suite of five beneficial libraries that assist in the development of MVC or Blazor web apps with features like Excel integration, PDF manipulation, barcode generation, QR code generation, and image handling. The Iron Suite is available free of charge to users for personal use, and if you require a commercial license, you can find more information on Iron Software's Licensing page.