Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
Blazor is an ASP.NET Framework launched by Microsoft back in 2018. The launch of the Blazor framework was advantageous as it allowed developers to create Single Page Web Applications using C# instead of JavaScript.
Blazor lets you build interactive web UIs using C# that runs in the browser with WebAssembly (abbreviated as Wasm). Blazor apps are composed of reusable web UI components implemented using C#, HTML, and CSS. Both client and server code is written in C#, allowing you to share code and libraries.
Blazor can run your client-side C# code directly in the browser using WebAssembly. Because it's .NET running on WebAssembly, you can reuse code and libraries from server-side parts of your application.
Alternatively, Blazor can run your client logic on the server. Client UI events are sent back to the server using SignalR, a real-time messaging framework. Once execution completes, the required UI changes are sent to the client and merged into the Document Object Model (DOM).
Blazor WebAssembly is a Single-Page App (SPA) framework for building interactive client-side web apps with .NET. Blazor WebAssembly uses open web standards that allow development without plugins or recompiling code into other languages. Blazor WebAssembly works in all modern web browsers.
Running .NET code inside web browsers is made possible by WebAssembly. WebAssembly is a compact bytecode format optimized for fast download and maximum execution speeds. WebAssembly is an open web standard and is supported in web browsers without plugins.
WebAssembly code can access the full functionality of the browser via JavaScript. Known as JavaScript Interoperability, it is often shortened to JavaScript interop or JS interop. .NET code executed via WebAssembly runs in the browser's JavaScript sandbox with the protections that the sandbox provides against malicious actions on the client machine.
We can build native client apps using existing Blazor Web UI components with Blazor Hybrid. Blazor components can be shared across mobile, desktop, and web while taking advantage of full access to native client capabilities. We can use Blazor Hybrid to build cross-platform apps with .NET Multi-platform App UI (MAUI), or to modernize existing Windows Presentation Foundation (WPF) and Windows Forms apps.
In a Blazor Hybrid app, Razor components run natively on the device. Components render to an embedded Web View control through a local interop channel. Components don't run in the browser, and WebAssembly isn't involved. Razor components load and execute code quickly, and components have full access to the native capabilities of the device through the .NET platform.
Let's create a demo application to better understand how Blazor apps work.
To create our first Blazor app, we need to create a new Visual Studio project.
A New Project will be created as shown below.

Several files were created to give you a simple Blazor app that is ready to run.
Run this template app.
There are three Blazor components automatically created in the template.

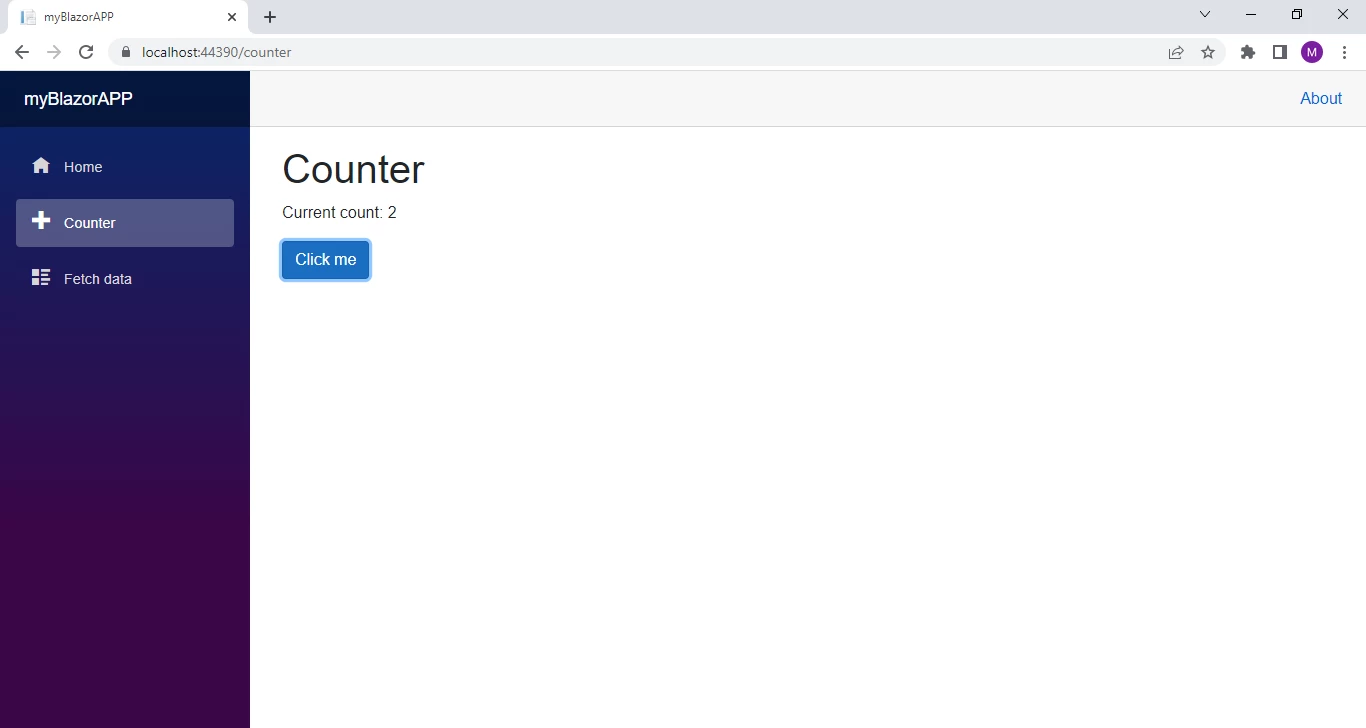
Click on Counter on the side menu. You will see that clicking the button increments the counter without changing or reloading the page. Incrementing the counter dynamically in a web application normally requires JavaScript, but with Blazor, we can achieve this using C#. This is the reason that ASP.NET developers like Blazor so much. It helps .NET developers build web apps quickly and easily.

We can see the code of the Counter component in the Counter.razor file located inside the Pages folder of our solution.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}Friend page "/counter" (Of h1) Counter</h1> (Of p) Current count
Inherits currentCount</p> <button class="btn btn-primary" onclick="IncrementCount"> Click [me]</button> code
Private currentCount As Integer = 0
Private Sub IncrementCount()
currentCount += 1
End Sub
End ClassA request for /counter in the browser, as specified by the @page directive at the top, causes the Counter component to render its content.
Each time the Click me button is selected:
Each of the .razor files defines a UI component that can be reused.
Open the Index.razor file in Visual Studio. The Index.razor file already exists because it was created when you created the project. It's located in the Pages folder inside the BlazorApp directory that was created earlier.
There is another component named "Fetch Component". This component also injects a service used for backend server-side development. Let's replace this code to generate a PDF from a URL to better understand the power of Blazor web development.
First of all, we need to install a third-party library for generating PDF files. The library we will use is IronPDF - PDF Generation for .NET. It's easy to use, includes many features, and is free for development. You can learn more about using IronPDF in your Blazor App by reading the IronPDF Blazor Documentation.
We can also install the IronPDF NuGet package in the Blazor WebAssembly app similar to the normal ASP.NET Core application.
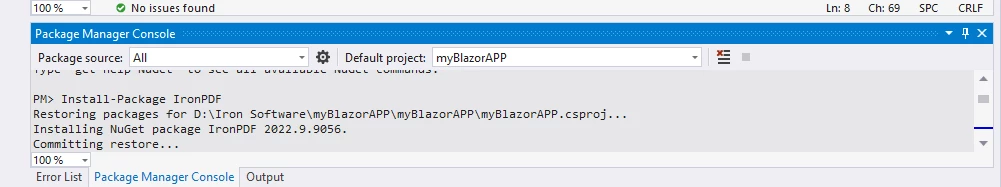
Open NuGet Package Manager Console, and write the following command:
Install-Package IronPdf
The library will be installed as shown below.

Remove all the existing code from FetchData.razor file and add the following code sample:
@page "/fetchdata"
@using myBlazorAPP.Data
@inject WeatherForecastService ForecastService
<h1>Generate PDF FROM URL</h1>
<p>This component demonstrates generating PDF from URL using IronPDF in Blazor Application</p>
<input type="text" @bind="URL" placeholder="URL HERE..."/>
<button @onclick="generatePDF" > Generate PDF </button>
@code {
private string URL { get; set; }
protected async Task generatePDF()
{
await ForecastService.GeneratePDFfromURL(URL);
}
}@page "/fetchdata"
@using myBlazorAPP.Data
@inject WeatherForecastService ForecastService
<h1>Generate PDF FROM URL</h1>
<p>This component demonstrates generating PDF from URL using IronPDF in Blazor Application</p>
<input type="text" @bind="URL" placeholder="URL HERE..."/>
<button @onclick="generatePDF" > Generate PDF </button>
@code {
private string URL { get; set; }
protected async Task generatePDF()
{
await ForecastService.GeneratePDFfromURL(URL);
}
}'INSTANT VB TODO TASK: The following line could not be converted:
page "/fetchdata" [using] myBlazorAPP.Data inject WeatherForecastService ForecastService (Of h1) Generate PDF FROM URL</h1> (Of p) This component demonstrates generating PDF from URL using IronPDF in Blazor Application</p> <input type="text" bind="URL" placeholder="URL HERE..."/> <button onclick="generatePDF" > Generate PDF </button> code
If True Then
private String URL {get;set;}
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' protected async Task generatePDF()
' {
' await ForecastService.GeneratePDFfromURL(URL);
' }
End IfAbove is the client-side Blazor code for generating PDF files. It defines one button and one input box. The input field is bound to the URL variable.
Now, let's write server-side code for our app.
Open WeatherForecastService.cs file and replace all the existing code with the following code snippet:
using System;
using System.Linq;
using System.Threading.Tasks;
using IronPdf;
namespace myBlazorAPP.Data
{
public class WeatherForecastService
{
public async Task GeneratePDFfromURL (string URL)
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
var pdfDoc = await renderer.RenderUrlAsPdfAsync(URL);
pdfDoc.SaveAs(@"myFile.pdf");
}
}
}using System;
using System.Linq;
using System.Threading.Tasks;
using IronPdf;
namespace myBlazorAPP.Data
{
public class WeatherForecastService
{
public async Task GeneratePDFfromURL (string URL)
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
var pdfDoc = await renderer.RenderUrlAsPdfAsync(URL);
pdfDoc.SaveAs(@"myFile.pdf");
}
}
}Imports System
Imports System.Linq
Imports System.Threading.Tasks
Imports IronPdf
Namespace myBlazorAPP.Data
Public Class WeatherForecastService
Public Async Function GeneratePDFfromURL(ByVal URL As String) As Task
Dim renderer As New ChromePdfRenderer()
Dim pdfDoc = Await renderer.RenderUrlAsPdfAsync(URL)
pdfDoc.SaveAs("myFile.pdf")
End Function
End Class
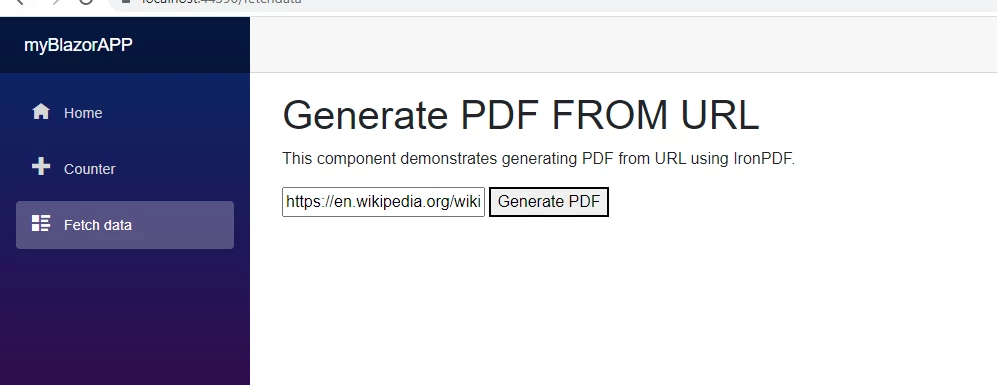
End NamespaceLet's run our application to see the output.

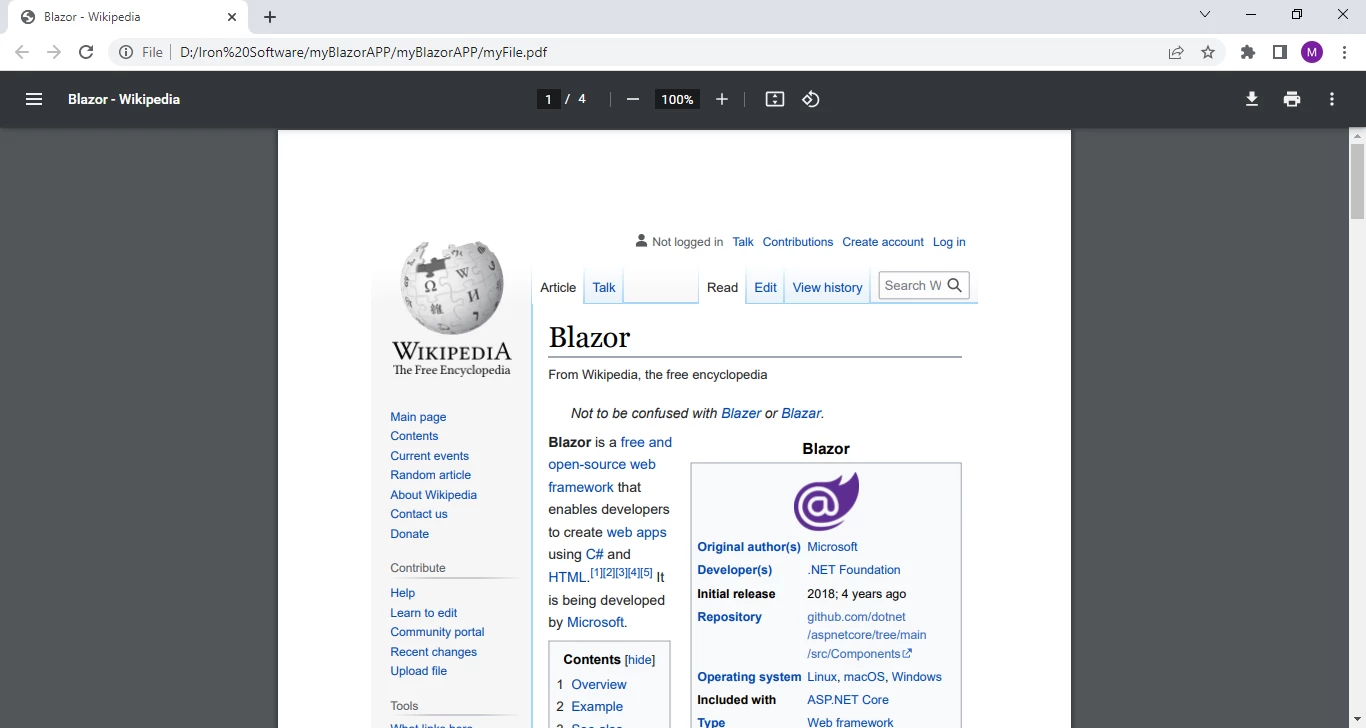
Paste a URL in the input box and click on Generate PDF. The PDF file will be generated and the file can be seen in the app folder.
Open the PDF file as shown below.

We have generated a PDF from the URL with just three lines of code. This is the power of IronPDF.
IronPDF is provided by Iron Software and it is part of Iron Software's Iron Suite Products. You can save money and purchase five products for the cost of purchasing two of them by acquiring the full Iron Suite.
Blazor is a framework for building interactive client-side web UI with Microsoft's .NET Framework.
Using .NET for client-side web development offers the following advantages: