Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
In the digital age, PDFs, or Portable Document Formats, have become an everyday necessity, crucial for storing and sharing information in a reliable and consistent format. Whether it’s for transforming data properties into a neatly formatted PDF or crafting a professional invoice, developers often turn to powerful C# client libraries like IronPDF and local JSReport Studio rather than Phantom PDF for server development.
IronPDF offers the best performance in converting HTML to PDFs in the .NET framework, while JSReport SDK offers dynamic reporting solutions with a focus on flexibility and customization using the local JSReport server and config or configuration file. Both libraries bring unique solutions, addressing the different needs of developers in the field of PDF generation and manipulation.
JSReport SDK .NET is an advanced reporting solution for .NET applications, particularly optimized for ASP.NET Core environments. It distinguishes itself by enabling the transformation of view outputs into various formats, such as PDF, Excel, DOCX, and CSV, directly from HTML and JavaScript. This capability is facilitated by leveraging ASP.NET MVC engines like Razor for report generation using a reporting server.
JSReport .NET provides a comprehensive set of default local extensions, including scheduling, template versioning, sub-reports, user management, import/export templates, and backup, enhancing its versatility and applicability in various business scenarios. It also supports a wide range of APIs, including REST API, CLI, or SDKs, enabling report rendering from virtually anywhere.
JSReport SDK offers a jsreport.AspNetCore NuGet package specifically for ASP.NET Core applications. This includes middleware filters capable of transforming MVC view outputs into desired formats, using views as HTML generators and the JSReport server as the output transformer.
The setup involves using packages like jsreport.AspNetCore, jsreport.Local, and jsreport.Binary. These helper classes facilitate the connection to either a local JSReport instance or a remote instance via jsreport.Client.
Developers can easily specify JSReport recipes for output transformation. For instance, using the MiddlewareFilter and the ChromePdf recipe, an ASP.NET filter captures the rendering result of a view and converts it into a PDF format. This feature is particularly useful for ASP.NET-based applications.
JSReport .NET seamlessly integrates with remote JSReport instances. This is particularly advantageous in orchestrated Docker environments where JSReport runs in a separate container rather than one container. Such integration facilitates the orchestration of JSReport and .NET Core apps using tools like Docker-compose.
The OnAfterRender hook allows for the manipulation of response headers and other attributes. This hook can also be used to store the output to a file, offering flexibility in handling the response from the report generation process.
JSReport .NET enables the specification of custom PDF headers through partial views. These headers can be rendered at runtime alongside the main PDF content, providing additional customization options for report generation.
The framework supports rendering reports from raw HTML, not just MVC views. This feature allows for greater flexibility in the report generation process, enabling developers to render HTML content directly.
IronPDF is a useful library for .NET apps, and it's all about making it easier to work with PDFs. One of the main things it does is convert HTML to PDFs, which is perfect if you need to generate reports or invoices from web pages. Plus, it's pretty fast whether you're working on server-side or client-side stuff, making it a great library for both business projects and personal use.
IronPDF fits into many different .NET environments like ASP.NET, MVC, Windows Forms, and WPF. It integrates smoothly with both .NET Core and Framework. It also works with Azure and other cloud services, which is a big plus for cloud-based app development.
IronPDF is perfect at converting HTML into PDF documents. It handles HTML, CSS, JavaScript, and images perfectly, ensuring your web content looks just right in the final PDF. The conversion keeps the layout and style of the original HTML.
The integration with ASP.NET is seamless, letting you convert ASPX pages to PDFs without a ton of coding. This is super handy for making PDFs out of existing web apps.
IronPDF lets you edit existing PDF files, like adding text, images, and pages or merging multiple PDFs. The editing features are user-friendly, so you don't need to be a PDF expert to use them. You can also add annotations, attachments, outlines, and bookmarks to your PDF.
IronPDF supports filling out and extracting data from PDF forms, which is key for apps that deal with forms. IronPDF makes the whole process of managing form data a lot smoother. It can handle different types of PDF forms, too, which adds to its flexibility.
IronPDF comes with security features like password protection and setting permissions on PDF documents, which are crucial for keeping sensitive info safe. It also has encryption and decryption features, adding another layer of security for your PDFs.
You get a lot of control over how your PDFs are rendered, like setting up custom headers and footers, tweaking page margins, and choosing specific HTML parts for the conversion. This level of customization makes sure your PDFs turn out just the way you want them.
IronPDF supports PDF/A compliance and digital signatures. It also has OCR capabilities, which means it can convert scanned documents and images into PDFs you can search and edit. These features are great for more complex projects.
Setting up IronPDF is straightforward– extra installations or dependencies are unnecessary. It's lightweight, so it doesn't downgrade the application performance. Plus, it's always being updated to keep up with the latest in .NET tech, giving you a PDF solution that won't get outdated.
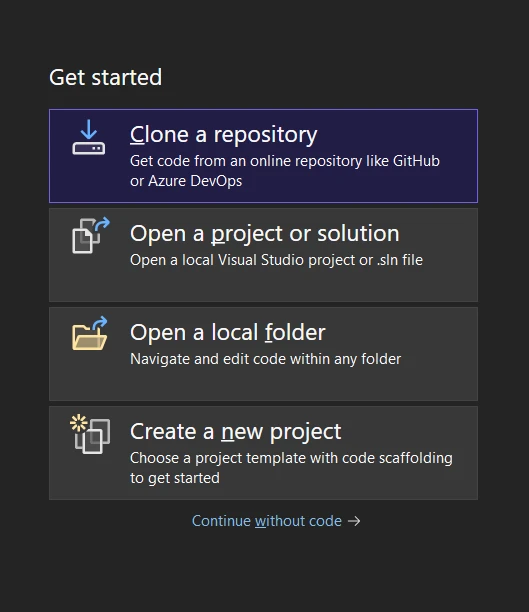
Open Visual Studio and start a new project by clicking on the "Create a New Project" button.

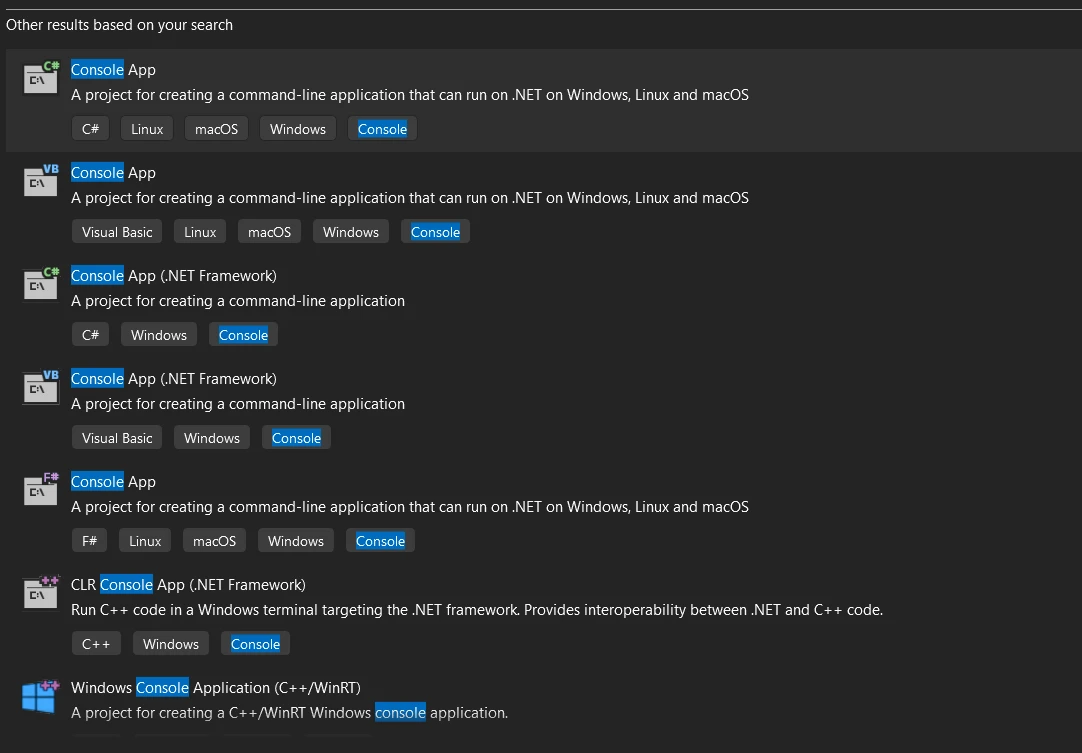
Then, choose the 'Console App,' ".NET Core App," or any other option.

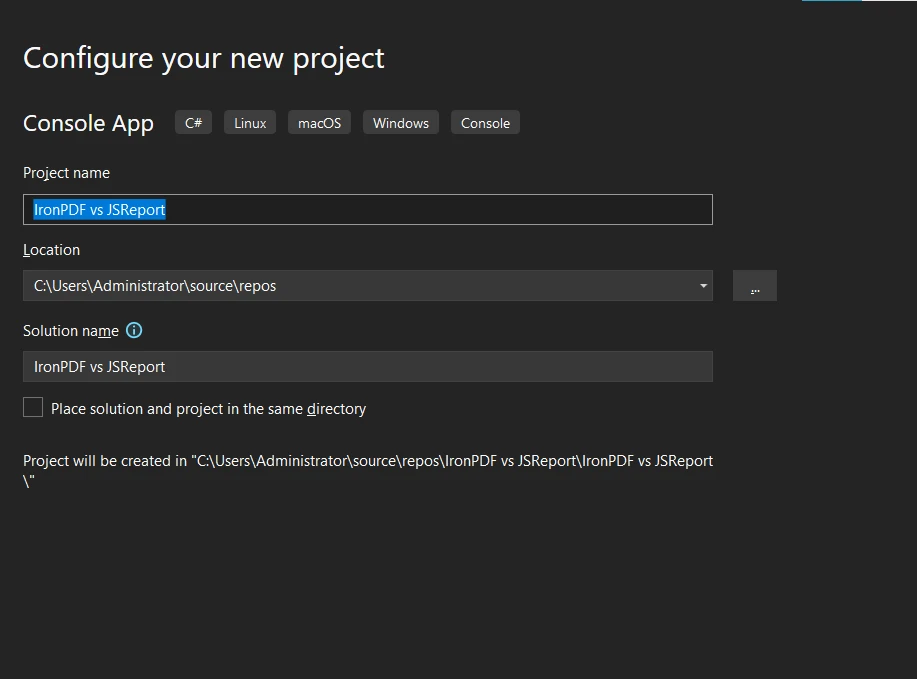
You'll need to give your project a name. Find the text box for the project name and type in your desired name. Also, choose a location for your project by selecting the path where you want your project to be saved. Once you've entered these details, click the 'Create' button to move forward.

The next step is to select the required .NET framework for your project. This choice depends on your project's requirements and compatibility. After this, hit on the Create button.

To install IronPDF using the Visual Studio NuGet Package Manager, follow these steps:
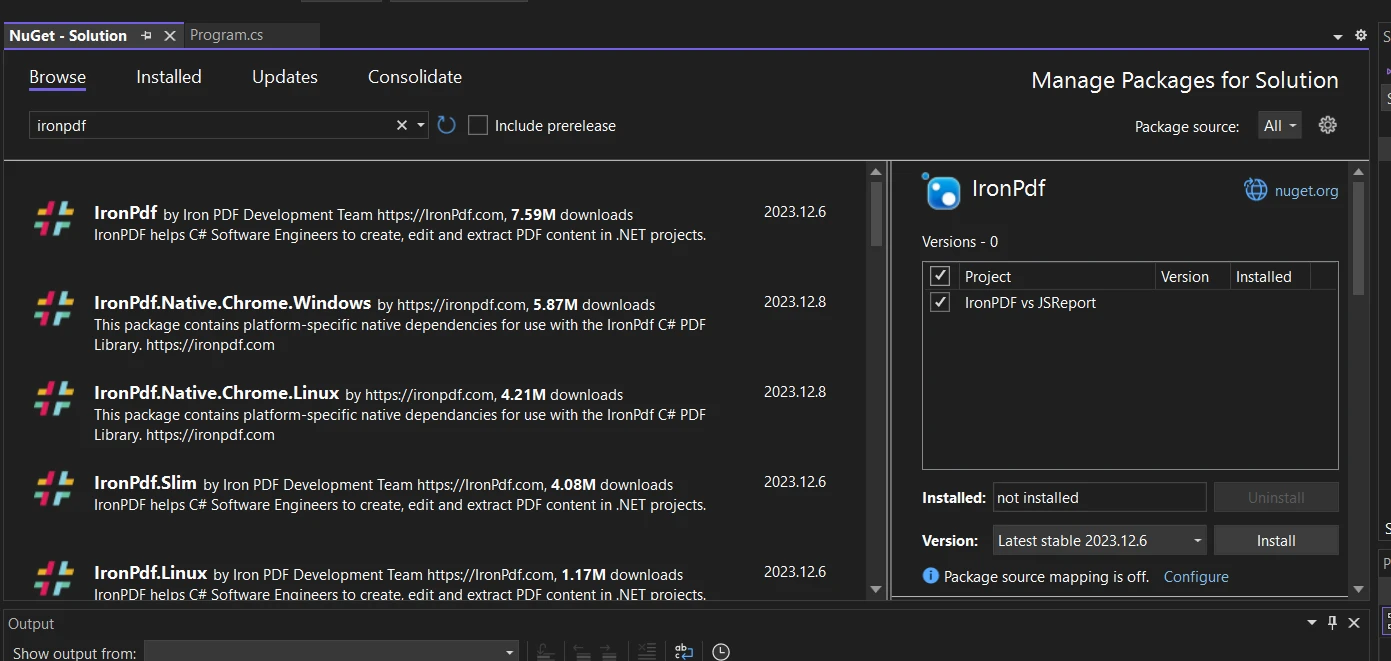
Click on the "Tools" menu, choose "NuGet Package Manager," and then select "Manage NuGet Packages for Solution."

Once you find the IronPDF package, select it and click "Install."

If you prefer using the command line, you can install IronPDF in Visual Studio as follows:
In the console, type the following command:
Install-Package IronPdfPress Enter to execute the command and wait for the installation to complete.

IronPDF can also be downloaded directly from the NuGet website:
Use the search bar to find the IronPDF package.

Download the .nupkg file and add it to your project manually.

To run JSReport using Visual Studio's NuGet Package Manager, go to the ‘Tools’ menu and choose ‘Manage NuGet Packages’. This will open the NuGet Package Manager interface. In the NuGet Package Manager, you can search for jsreport.Local or jsreport.Binary, depending on your project requirements.

These are the main packages for integrating JSReport into a .NET application. After locating the appropriate package, click on ‘Install’ to add it to your project. This process will automatically download and reference the package in your project, making it ready for use.
Alternatively, you can install JSReport using the NuGet Package Manager Console in Visual Studio. To do this, open the NuGet Package Manager Console from the ‘Tools menu by selecting ‘NuGet Package Manager’ and then ‘Package Manager Console’.

In the console, you need to run a specific command to install the JSReport package. If you want to install the jsreport.Local package, you would use the command Install-Package jsreport.Local. For the jsreport.Binary packages, the command would be Install-Package jsreport.Binary. Executing these commands in the Package Manager Console will download and add the respective JSReport package to your project.

IronPDF is the best library for HTML To PDF conversion. It stands out for its ease of use and high performance, making it a top choice among developers. It supports advanced features like CSS rendering, JavaScript execution, and custom headers and footers, further enhancing its capability to produce high-quality PDFs from HTML sources. IronPDF offers 3 ways to convert HTML To PDF:
Let's discuss these features one by one.
This feature allows you to convert HTML content directly from a string. This is particularly useful when the HTML content is dynamically generated or modified within your application. You can pass the HTML string to IronPDF, and it will render it as a PDF.
using IronPdf;
var renderer = new ChromePdfRenderer();
IronPdf.License.LicenseKey = "Your-License-Key";
string htmlString = @"
<html>
<head>
<title>Example HTML</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an HTML string converted to PDF using IronPDF.</p>
</body>
</html>";
// Convert HTML string to PDF
var pdfDocument = renderer.RenderHtmlAsPdf(htmlString);
pdfDocument.SaveAs("HtmlStringToPdf.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
IronPdf.License.LicenseKey = "Your-License-Key";
string htmlString = @"
<html>
<head>
<title>Example HTML</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an HTML string converted to PDF using IronPDF.</p>
</body>
</html>";
// Convert HTML string to PDF
var pdfDocument = renderer.RenderHtmlAsPdf(htmlString);
pdfDocument.SaveAs("HtmlStringToPdf.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
IronPdf.License.LicenseKey = "Your-License-Key"
Dim htmlString As String = "
<html>
<head>
<title>Example HTML</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an HTML string converted to PDF using IronPDF.</p>
</body>
</html>"
' Convert HTML string to PDF
Dim pdfDocument = renderer.RenderHtmlAsPdf(htmlString)
pdfDocument.SaveAs("HtmlStringToPdf.pdf")Here is the output PDF file:

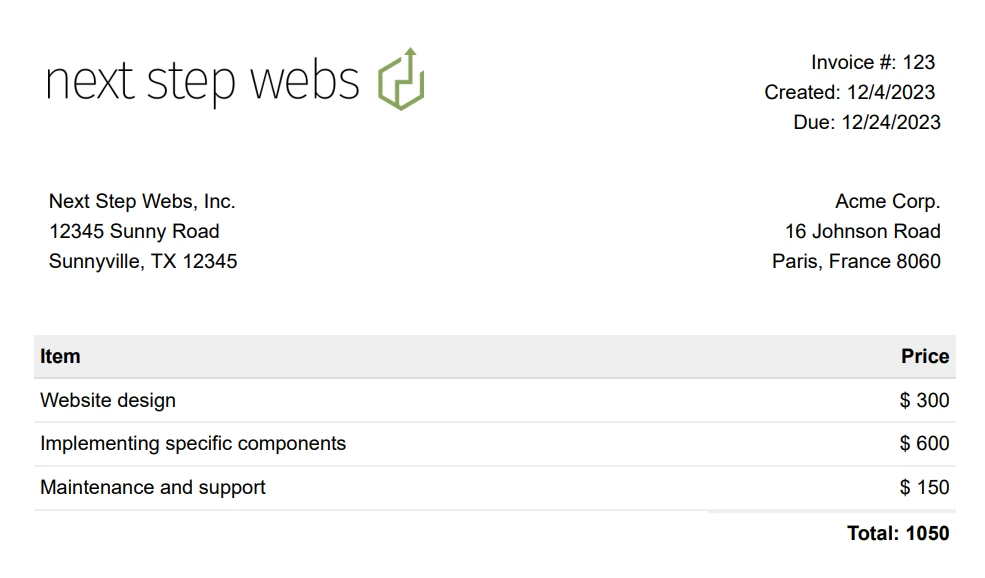
With this method, you can convert an existing HTML file into a PDF. This is useful when you have static HTML files that need to be presented or distributed as PDFs. You need to provide the path to the HTML file, and IronPDF handles the conversion.
using IronPdf;
var renderer = new ChromePdfRenderer();
IronPdf.License.LicenseKey = "Your-License-Key";
var pdfDocument = renderer.RenderHtmlFileAsPdf("invoice.html");
pdfDocument.SaveAs("Invoice.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
IronPdf.License.LicenseKey = "Your-License-Key";
var pdfDocument = renderer.RenderHtmlFileAsPdf("invoice.html");
pdfDocument.SaveAs("Invoice.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
IronPdf.License.LicenseKey = "Your-License-Key"
Dim pdfDocument = renderer.RenderHtmlFileAsPdf("invoice.html")
pdfDocument.SaveAs("Invoice.pdf")Here is the output PDF file of an invoice HTML:
1
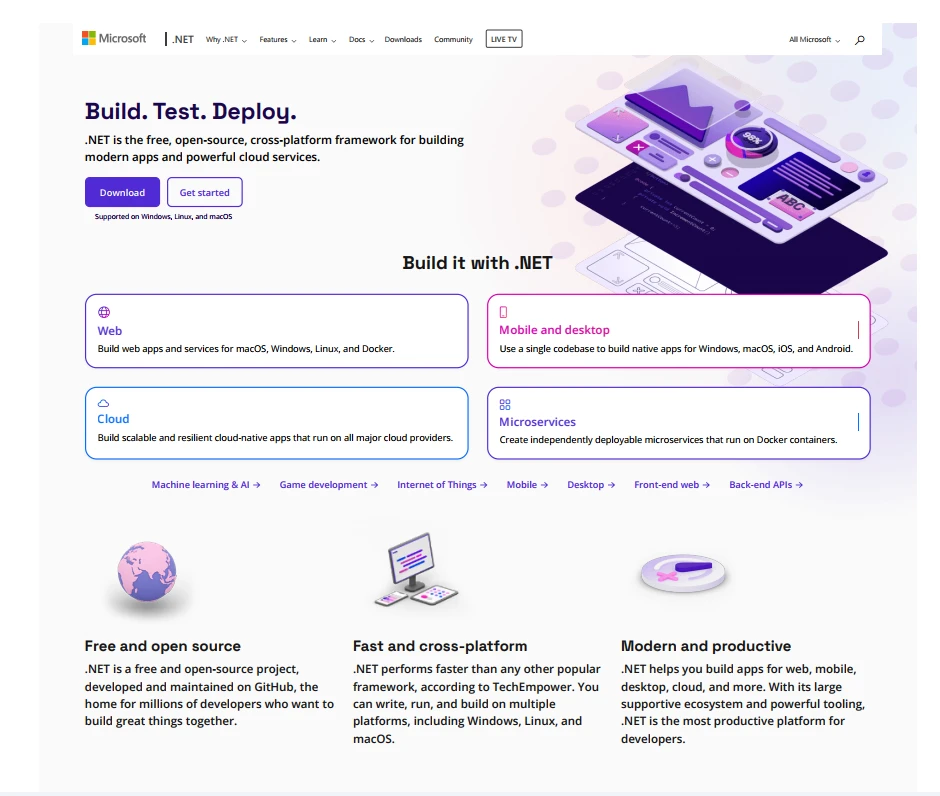
This feature enables the conversion of an entire webpage into a PDF by using its URL. It is quite handy for capturing the current state of a web page, including styling, images, and other resources. IronPDF will load the webpage from the given URL and convert it into a PDF document, replicating the layout and content as closely as possible.
using IronPdf;
var renderer = new ChromePdfRenderer();
IronPdf.License.LicenseKey = "Your-License-Key";
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
//https url
var pdfDocument = renderer.RenderUrlAsPdf("https://dotnet.microsoft.com/");
pdfDocument.SaveAs("UrlToPdf.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
IronPdf.License.LicenseKey = "Your-License-Key";
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
//https url
var pdfDocument = renderer.RenderUrlAsPdf("https://dotnet.microsoft.com/");
pdfDocument.SaveAs("UrlToPdf.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
IronPdf.License.LicenseKey = "Your-License-Key"
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2
'https url
Dim pdfDocument = renderer.RenderUrlAsPdf("https://dotnet.microsoft.com/")
pdfDocument.SaveAs("UrlToPdf.pdf")Here is the generated PDF of the Microsoft .NET website using the above logic.

The process of converting HTML to PDF in JSReport involves several steps, often including the setup of a JSReport server or using its online API. A typical implementation in C# might look like this
using JsReport.AspNetCore;
using JsReport.Types;
using System.Threading.Tasks;
public async Task<IActionResult> GeneratePdf()
{
var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "<html><body><h1>Example HTML</h1><p>This is converted to PDF using JSReport.</p></body></html>",
Engine = Engine.None,
Recipe = Recipe.ChromePdf
},
Options = new RenderOptions()
{
Debug = new DebugOptions() { Preview = true }
}
});
var stream = new MemoryStream();
reportResult.Content.CopyTo(stream);
stream.Position = 0;
return File(stream, "application/pdf", "Report.pdf");
}using JsReport.AspNetCore;
using JsReport.Types;
using System.Threading.Tasks;
public async Task<IActionResult> GeneratePdf()
{
var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "<html><body><h1>Example HTML</h1><p>This is converted to PDF using JSReport.</p></body></html>",
Engine = Engine.None,
Recipe = Recipe.ChromePdf
},
Options = new RenderOptions()
{
Debug = new DebugOptions() { Preview = true }
}
});
var stream = new MemoryStream();
reportResult.Content.CopyTo(stream);
stream.Position = 0;
return File(stream, "application/pdf", "Report.pdf");
}Imports JsReport.AspNetCore
Imports JsReport.Types
Imports System.Threading.Tasks
Public Async Function GeneratePdf() As Task(Of IActionResult)
Dim report = (New LocalReporting()).UseBinary(JsReportBinary.GetBinary()).AsUtility().Create()
Dim reportResult = Await report.RenderAsync(New RenderRequest() With {
.Template = New Template() With {
.Content = "<html><body><h1>Example HTML</h1><p>This is converted to PDF using JSReport.</p></body></html>",
.Engine = Engine.None,
.Recipe = Recipe.ChromePdf
},
.Options = New RenderOptions() With {
.Debug = New DebugOptions() With {.Preview = True}
}
})
Dim stream = New MemoryStream()
reportResult.Content.CopyTo(stream)
stream.Position = 0
Return File(stream, "application/pdf", "Report.pdf")
End FunctionYou can also find examples of JSReport .NET from the following link. Here is the sample output of the invoice PDF Report.

IronPDF stands out for its advanced features and a high degree of customization, catering to various PDF manipulation needs. Key advanced features include:
PDF/A Compliance: It supports the PDF/A format, essential for long-term archiving and compliance with industry standards. This compliance is particularly crucial for legal, financial, and governmental sectors where document integrity over time is paramount.
using IronPdf;
// Create a PdfDocument object or open any PDF File
PdfDocument pdf = PdfDocument.FromFile("wikipedia.pdf");
// Use the SaveAsPdfA method to save to file
pdf.SaveAsPdfA("pdf-a3-wikipedia.pdf", PdfAVersions.PdfA3);using IronPdf;
// Create a PdfDocument object or open any PDF File
PdfDocument pdf = PdfDocument.FromFile("wikipedia.pdf");
// Use the SaveAsPdfA method to save to file
pdf.SaveAsPdfA("pdf-a3-wikipedia.pdf", PdfAVersions.PdfA3);Imports IronPdf
' Create a PdfDocument object or open any PDF File
Private pdf As PdfDocument = PdfDocument.FromFile("wikipedia.pdf")
' Use the SaveAsPdfA method to save to file
pdf.SaveAsPdfA("pdf-a3-wikipedia.pdf", PdfAVersions.PdfA3)Editing, Merging, and Splitting PDFs: IronPDF allows for editing existing PDFs, merging multiple PDFs into one, and splitting PDFs into separate documents. This feature is particularly useful in scenarios where large documents need to be broken down for easier distribution or when different sections of various documents need to be combined.
Security Features: It includes robust security features like password protection, encryption, and the ability to set user permissions. IronPDF supports encryption of PDF files, adding an extra layer of security and protecting the contents from being altered or copied.
using IronPdf;
// Open a PDF File
var pdfDoc = PdfDocument.FromFile("invoice.pdf");
// The following code makes a PDF read only and will disallow copy & paste and printing
pdfDoc.SecuritySettings.RemovePasswordsAndEncryption();
pdfDoc.SecuritySettings.AllowUserAnnotations = false;
pdfDoc.SecuritySettings.AllowUserCopyPasteContent = false;
pdfDoc.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
pdfDoc.SecuritySettings.MakePdfDocumentReadOnly("secret-key");
pdfDoc.SecuritySettings.AllowUserFormData = false;
// Change or set the document encryption password
pdfDoc.SecuritySettings.OwnerPassword = "passForOpen"; // password to edit the pdf
pdfDoc.SecuritySettings.UserPassword = "onlyForShare"; // password to open the pdf
pdfDoc.SaveAs("InvoiceProtected.pdf");using IronPdf;
// Open a PDF File
var pdfDoc = PdfDocument.FromFile("invoice.pdf");
// The following code makes a PDF read only and will disallow copy & paste and printing
pdfDoc.SecuritySettings.RemovePasswordsAndEncryption();
pdfDoc.SecuritySettings.AllowUserAnnotations = false;
pdfDoc.SecuritySettings.AllowUserCopyPasteContent = false;
pdfDoc.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
pdfDoc.SecuritySettings.MakePdfDocumentReadOnly("secret-key");
pdfDoc.SecuritySettings.AllowUserFormData = false;
// Change or set the document encryption password
pdfDoc.SecuritySettings.OwnerPassword = "passForOpen"; // password to edit the pdf
pdfDoc.SecuritySettings.UserPassword = "onlyForShare"; // password to open the pdf
pdfDoc.SaveAs("InvoiceProtected.pdf");Imports IronPdf
' Open a PDF File
Private pdfDoc = PdfDocument.FromFile("invoice.pdf")
' The following code makes a PDF read only and will disallow copy & paste and printing
pdfDoc.SecuritySettings.RemovePasswordsAndEncryption()
pdfDoc.SecuritySettings.AllowUserAnnotations = False
pdfDoc.SecuritySettings.AllowUserCopyPasteContent = False
pdfDoc.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights
pdfDoc.SecuritySettings.MakePdfDocumentReadOnly("secret-key")
pdfDoc.SecuritySettings.AllowUserFormData = False
' Change or set the document encryption password
pdfDoc.SecuritySettings.OwnerPassword = "passForOpen" ' password to edit the pdf
pdfDoc.SecuritySettings.UserPassword = "onlyForShare" ' password to open the pdf
pdfDoc.SaveAs("InvoiceProtected.pdf")Header and Footer Control: Developers can easily add custom headers and footers to their PDF documents, a feature that is essential for professional-looking reports, invoices, and other business documents. This includes the ability to add page numbers, dates, and custom text.
PDF to Image Conversion: IronPDF allows converting PDF pages to images. This feature is particularly useful for scenarios where you need to display PDF content as images in web applications or for thumbnail generation.
using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("Example.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("Example.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();Imports IronPdf
Imports IronSoftware.Drawing
Private pdf = PdfDocument.FromFile("Example.pdf")
' Extract all pages to a folder as image files
pdf.RasterizeToImageFiles("C:\image\folder\*.png")
' Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles("C:\image\folder\example_pdf_image_*.jpg", 100, 80)
' Extract all pages as AnyBitmap objects
Dim pdfBitmaps() As AnyBitmap = pdf.ToBitmap()JSReport .NET is renowned for its advanced features and extensibility, making it a versatile tool for report generation. Its key features include:
Dynamic Report Generation: It supports various templating engines, including Handlebars and EJS, facilitating intricate and flexible reporting designs. This multi-engine compatibility allows for a wide range of design possibilities, suiting different requirements and complexities in report creation.
var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.RunInDirectory(Path.Combine(Directory.GetCurrentDirectory(), "jsreport"))
.KillRunningJsReportProcesses()
.Configure(cfg => cfg.AllowLocalFilesAccess().FileSystemStore().BaseUrlAsWorkingDirectory())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "{{{message}}}",
Engine = Engine.Handlebars,
Recipe = Recipe.ChromePdf
},
Data = new
{
message = "PDF Generation with JSReport .NET"
}
});var report = new LocalReporting()
.UseBinary(JsReportBinary.GetBinary())
.RunInDirectory(Path.Combine(Directory.GetCurrentDirectory(), "jsreport"))
.KillRunningJsReportProcesses()
.Configure(cfg => cfg.AllowLocalFilesAccess().FileSystemStore().BaseUrlAsWorkingDirectory())
.AsUtility()
.Create();
var reportResult = await report.RenderAsync(new RenderRequest()
{
Template = new Template()
{
Content = "{{{message}}}",
Engine = Engine.Handlebars,
Recipe = Recipe.ChromePdf
},
Data = new
{
message = "PDF Generation with JSReport .NET"
}
});Dim report = (New LocalReporting()).UseBinary(JsReportBinary.GetBinary()).RunInDirectory(Path.Combine(Directory.GetCurrentDirectory(), "jsreport")).KillRunningJsReportProcesses().Configure(Function(cfg) cfg.AllowLocalFilesAccess().FileSystemStore().BaseUrlAsWorkingDirectory()).AsUtility().Create()
Dim reportResult = Await report.RenderAsync(New RenderRequest() With {
.Template = New Template() With {
.Content = "{{{message}}}",
.Engine = Engine.Handlebars,
.Recipe = Recipe.ChromePdf
},
.Data = New With {Key .message = "PDF Generation with JSReport .NET"}
})Template Engines: JSReport .NET features scheduling and automation for report generation, ideal for regular report needs like daily or monthly summaries. This functionality ensures timely report delivery and can be integrated with business workflows for event-triggered reporting.
Extensibility with Custom Scripts: JSReport C# allows for the extension of its capabilities through custom scripts, enhancing functionality like custom data processing or specialized formatting. This extensibility is crucial for creating reports to specific business logic and data manipulation requirements.
IronPDF's documentation is comprehensive and user-friendly, catering to both beginners and experienced developers. It includes detailed guides, API references, and a wealth of code examples, making it easier for developers to understand and implement the library's features in multiple languages such as C#, and Node.
The documentation is well-structured and regularly updated, reflecting the latest features and best practices. Additionally, IronPDF's website provides quick start guides and FAQs, which are particularly helpful for those new to PDF manipulation in a .NET environment.
IronPDF also has an online playground where you can try IronPDF functionality online without downloading its code. Explore it using the following link.
IronPDF offers several support options, including a dedicated support team for handling queries and technical issues. They provide email support and have an active presence in developer forums, offering solutions and advice. You can also contact the Live Support agent using the Live Support option on the website.
JSReport .NET prides itself on its extensive and well-maintained documentation. The documentation covers a wide range of topics from basic setup to advanced usage scenarios, complete with code snippets and implementation examples. It's organized logically, making it easy to navigate and find relevant information. The online resources also include a comprehensive API reference, ensuring developers have access to detailed information about the tool's capabilities.
In terms of support, JSReport .NET offers a variety of options. They have a dedicated support team that can be reached via email, and they maintain an active presence on GitHub, providing a platform for reporting issues and feature requests.

IronPDF offers three distinct pricing options, catering to different scales of usage and budgetary requirements:
Lite Edition: Priced at $749, this is a one-time fee for cloud deployment. It's designed for smaller projects or teams just starting with PDF processing.
Professional Edition: At $1,499, also a one-time fee for cloud use, this edition is suitable for professional developers who require more advanced features and capabilities.
Unlimited Edition: The most comprehensive package, priced at $2,999, is a one-time fee for cloud deployment. It's ideal for large-scale enterprise use, offering extensive features and no limitations on usage.

JSReport .NET offers flexible licensing options, including both subscription-based and perpetual licenses:
Free License: This offers a fully-featured instance limited to up to 5 report templates. It requires no license key and is suitable for small projects or evaluation purposes.
Enterprise Subscription: Priced at $395 per year, this plan provides a fully-featured single JSReport instance with no limitations and includes updates. It's ideal for individual enterprises needing a robust reporting solution.
Enterprise Scale Subscription: At $1,295 per year, this plan is best for large-scale deployments, offering a single license key valid for an infinite number of instances. This plan includes updates and is royalty-free, making it suitable for organizations running multiple instances or deploying as part of another product to multiple customers.
In conclusion, while both IronPDF and JSReport .NET are valuable in their respective domains, IronPDF holds a slight edge due to its comprehensive PDF manipulation capabilities. It excels in areas like PDF/A compliance, advanced editing, and security features, making it a more versatile tool for detailed PDF handling in .NET environments. JSReport .NET, with its strengths in dynamic report generation and templating, is highly effective for report-centric tasks. However, for most scenarios requiring detailed and varied PDF processing and manipulation, IronPDF emerges as the more advantageous choice.
IronPDF offers a free developer license and free trial. Iron Software provides a comprehensive package known as the Iron Suite. This suite, which includes IronBarcode, IronXL, IronQR, IronOCR, IronPDF, and IronWebScraper, is offered at the price of 2 software, adding significant value for developers seeking a broad range of functionalities.
At last, the choice between the two would depend on the specific needs and environment of the project or developer.