Test in production without watermarks.
Works wherever you need it to.
Get 30 days of fully functional product.
Have it up and running in minutes.
Full access to our support engineering team during your product trial
As a C# developer, I've often faced challenges generating and manipulating PDFs in my projects. The need for efficient, reliable, and easy-to-integrate PDF solutions is a common pain point in our field. That's why I decided to explore APITemplate and IronPDF, two popular tools that promise to streamline PDF-related tasks in C# applications.
In this article, I'll share my hands-on experience with both APITemplate and IronPDF, comparing their features, performance, and integration capabilities. I aim to provide you with a clear, unbiased analysis to help you make an informed decision for your next project. When I first encountered APITemplate and IronPDF, I was intrigued by their potential to solve PDF-related challenges in C# development. Let's break down what each of these tools offers.

APITemplate is a cloud-based service that focuses on generating PDFs and images from templates. It provides an API that allows developers to create documents and graphics by sending JSON data to predefined templates. In my initial tests, I found APITemplate to be straightforward to use. I could create a template using their web interface, and then use their API to populate it with data from my C# application.
APITemplate's core strength lies in its template-based approach. I can create reusable templates for documents and images, which saves me a lot of time on repetitive tasks. It also offers a markdown template editor for generating PDFs Sync. You can generate PDFs from reusable templates integrated with Zapier and other third parties.
JSON Data Integration is one feature I frequently use. It gives you the ability to populate templates with JSON data. This makes it incredibly easy to integrate with my C# applications, as I can serialize my objects to JSON and send them to the API.
The API console feature has been a time-saver for me. With it, I can preview and test API calls directly from their website, helping me debug and fine-tune my requests before implementing them in my C# code.
The ability to add custom headers and footers to my PDFs has been valuable, especially when creating professional reports or invoices. I can easily include page numbers, dates, or company logos.

IronPDF, on the other hand, is a .NET library specifically designed for PDF manipulation within C# applications. It offers a wide range of functionalities, including PDF creation, editing, and conversion. One of its standout features is the ability to generate PDFs from HTML, which can be incredibly useful for web-based applications.
My first experience with IronPDF involved installing it via NuGet and integrating it directly into my C# project. Its API integration process is very smooth, meaning I was able to have it up and running within my projects in no time. I was impressed by how easily I could create PDFs programmatically, without relying on external services.
The key difference I noticed is that APITemplate excels at creating documents from predefined templates, while IronPDF offers more flexibility for custom PDF manipulation within your C# code. APITemplate's cloud-based nature means you don't need to worry about server resources for PDF generation, but it does require an internet connection. IronPDF, being a local library, can work offline but uses your server's resources.
IronPDF excels at generating PDFs from HTML content. I've used this feature extensively to create reports and documents dynamically. It's as simple as passing HTML strings or even URLs to the library. IronPDF's extensive support for modern web standards meant that each PDF I generated from HTML content came out as a high-quality document.
This feature allows me to edit existing PDFs programmatically. I can add text, images, or even new pages to PDF documents, which is incredibly useful for updating reports or forms.
I've found this feature particularly handy when working with large documents. IronPDF makes it easy to combine multiple PDFs into one or split a single PDF into several files.
When I need to pull text content from PDFs for analysis or indexing, IronPDF's text extraction capabilities come in handy. It handles various PDF layouts well, making data extraction a breeze.
For projects involving automated form completion, the IronPDF form-filling feature is very useful. I can populate PDF forms programmatically and save my time on manual data entry.
Security is crucial in many of my projects. IronPDF allows me to add digital signatures to PDFs, enhancing document authenticity and security.
When dealing with sensitive documents, I use IronPDF to add password protection to PDFs. This is beyond helpful in ensuring that my confidential information remains secure.
There are times when I need to convert PDF pages to images for previews or thumbnails. IronPDF makes this process straightforward, it requires only a few lines of code from me and supports various image formats.
As a .NET developer working on cross-platform projects, I appreciate that IronPDF works seamlessly across different operating systems, thanks to its .NET Standard support.
Setting up these tools in a C# project is fairly straightforward. I'll walk you through the process for both IronPDF and APITemplate based on my experience.
To set up IronPDF in my C# projects, I follow these steps:
Open my project in Visual Studio.
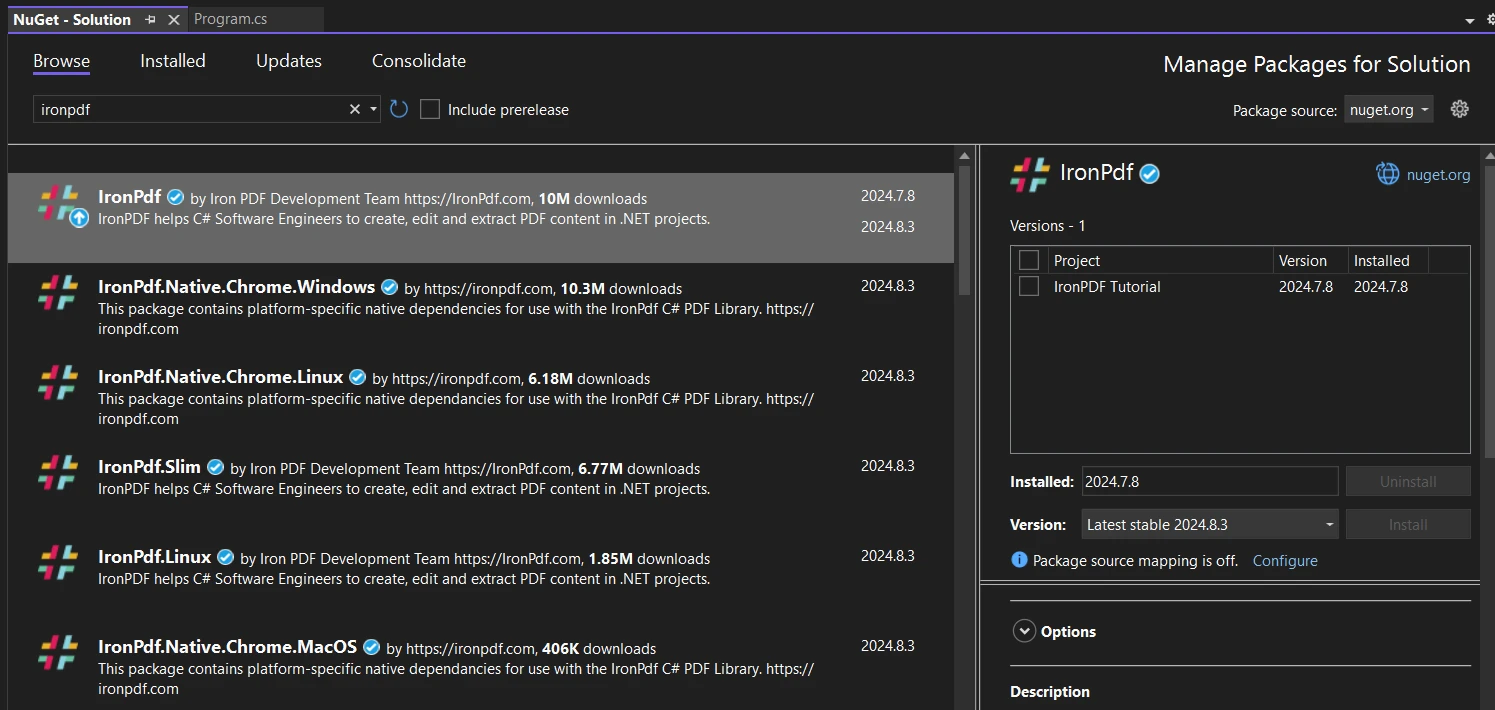
Use the NuGet Package Manager to install IronPDF. I either use the NuGet Package Manager or the Package Manager Console.

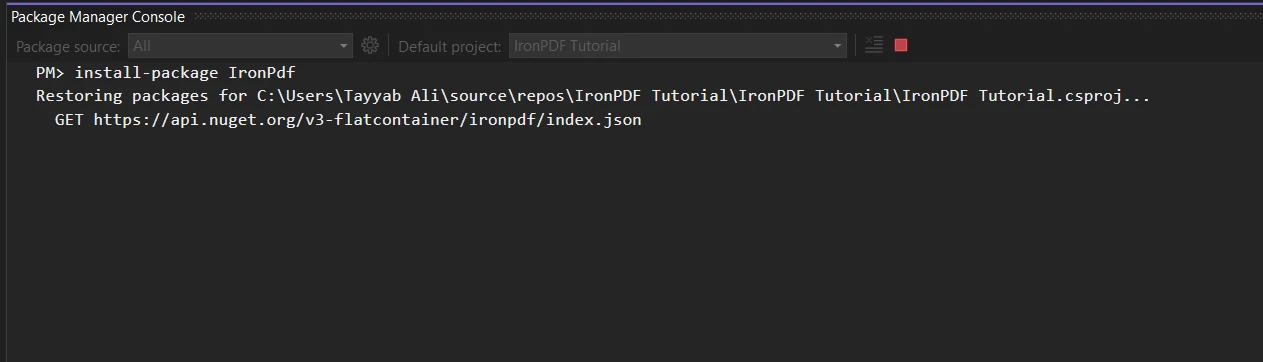
2. Alternatively, in the Package Manager Console, I run:
```csInstall-Package IronPdf

3. After installation, I add the necessary using statement at the top of my C# file:
```cs
using IronPdf;To activate the license, I add this line early in my application's start-up:
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE"That's it! Now I can start using IronPDF in my code.
For APITemplate, the setup process is a bit different since it's a web-based API:
In my C# project, I don't need to install any specific package. I typically use the built-in HttpClient to make API calls.
dotnet user-secrets set "APITemplate:ApiKey" "YOUR-API-KEY-HERE"dotnet user-secrets set "APITemplate:ApiKey" "YOUR-API-KEY-HERE"'INSTANT VB TODO TASK: The following line uses invalid syntax:
'dotnet user-secrets @set "APITemplate:ApiKey" "YOUR-API-KEY-HERE"using System.Net.Http;
using System.Net.Http.Headers;
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", Configuration["APITemplate:ApiKey"]);using System.Net.Http;
using System.Net.Http.Headers;
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", Configuration["APITemplate:ApiKey"]);Imports System.Net.Http
Imports System.Net.Http.Headers
Private client = New HttpClient()
client.DefaultRequestHeaders.Add("X-API-KEY", Configuration("APITemplate:ApiKey"))For this project, I'll use the official sample GitHub project of APITemplate which is already configured and you've to add only the template key. With these setups complete, I can start using both IronPDF and APITemplate in my C# projects. IronPDF operates locally within my application, while APITemplate requires internet connectivity to communicate with its servers.
As a C# developer, I've had the chance to dive deep into both IronPDF and APITemplate. Let's explore some of their advanced features that have impressed me.
IronPDF's HTML to PDF conversion is pretty amazing. It doesn't just render static HTML - it can handle JavaScript too. This has been a game-changer for me when working with dynamic web content.
Here's a quick example of how I use it:
var Renderer = new ChromePdfRenderer();
string htmlContent = @"
<html>
<body>
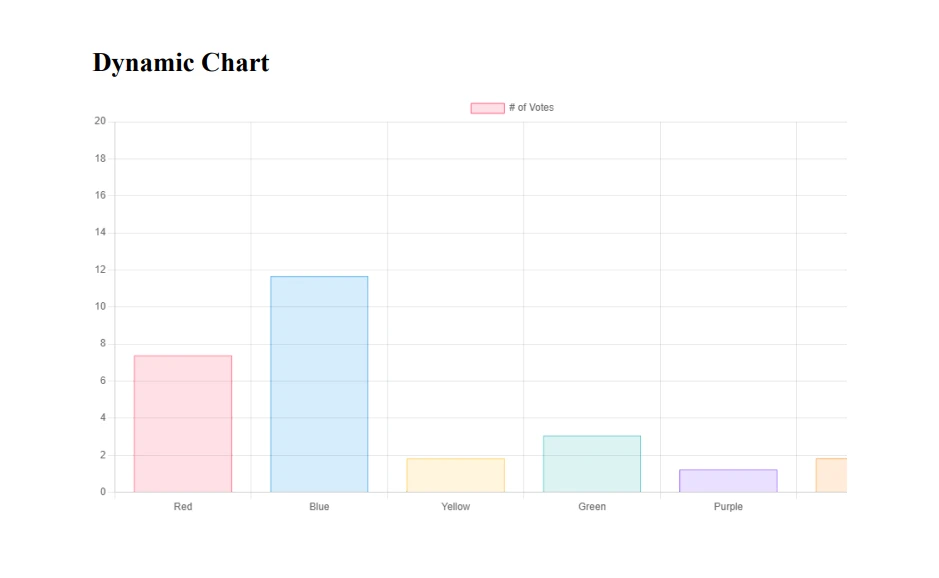
<h1>Dynamic Chart</h1>
<canvas id='myChart'></canvas>
<script src='https://cdn.jsdelivr.net/npm/chart.js'></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>";
var PDF = Renderer.RenderHtmlAsPdf(htmlContent);
PDF.SaveAs("dynamic_chart.pdf");var Renderer = new ChromePdfRenderer();
string htmlContent = @"
<html>
<body>
<h1>Dynamic Chart</h1>
<canvas id='myChart'></canvas>
<script src='https://cdn.jsdelivr.net/npm/chart.js'></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>";
var PDF = Renderer.RenderHtmlAsPdf(htmlContent);
PDF.SaveAs("dynamic_chart.pdf");Dim Renderer = New ChromePdfRenderer()
Dim htmlContent As String = "
<html>
<body>
<h1>Dynamic Chart</h1>
<canvas id='myChart'></canvas>
<script src='https://cdn.jsdelivr.net/npm/chart.js'></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>"
Dim PDF = Renderer.RenderHtmlAsPdf(htmlContent)
PDF.SaveAs("dynamic_chart.pdf")This code generates a PDF with a dynamic chart using Chart.js. The JavaScript is executed during the PDF creation process, resulting in a PDF that contains the rendered chart. I've used this to create dynamic reports where the data changes frequently, saving me from manually updating charts and graphs.

The ability to include external scripts, like Chart.js in this example, means I can leverage powerful JavaScript libraries to create rich, dynamic content in my PDFs. Moreover, this feature allows me to use CSS and responsive design techniques in my HTML, ensuring the resulting PDF looks great on various devices and print formats. I've even used media queries to create PDFs optimized for screen viewing and printing from the same HTML source.
Security is paramount in many of my projects, especially when dealing with sensitive information. IronPDF's encryption and decryption capabilities have been invaluable in these scenarios.
var pdf = PdfDocument.FromFile("input.pdf");
// Set user password (for opening the document)
pdf.Password = "user_password";
// Set owner password (for editing, printing, etc.)
pdf.OwnerPassword = "owner_password";
// Set specific permissions
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.NoPrint;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserEdits = IronPdf.Security.PdfEditSecurity.NoEdit;
pdf.SaveAs("highly_secured.pdf");var pdf = PdfDocument.FromFile("input.pdf");
// Set user password (for opening the document)
pdf.Password = "user_password";
// Set owner password (for editing, printing, etc.)
pdf.OwnerPassword = "owner_password";
// Set specific permissions
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.NoPrint;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserEdits = IronPdf.Security.PdfEditSecurity.NoEdit;
pdf.SaveAs("highly_secured.pdf");Dim pdf = PdfDocument.FromFile("input.pdf")
' Set user password (for opening the document)
pdf.Password = "user_password"
' Set owner password (for editing, printing, etc.)
pdf.OwnerPassword = "owner_password"
' Set specific permissions
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.NoPrint
pdf.SecuritySettings.AllowUserCopyPasteContent = False
pdf.SecuritySettings.AllowUserEdits = IronPdf.Security.PdfEditSecurity.NoEdit
pdf.SaveAs("highly_secured.pdf")
This code not only encrypts the PDF with a user password but also sets an owner password with granular control over permissions. I can specify exactly what users can and can't do with the PDF, such as printing or copying content.
For decryption, I often use this approach:
try
{
var pdf = PdfDocument.FromFile("encrypted.pdf", "user_password");
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SaveAs("decrypted.pdf");
Console.WriteLine("PDF decrypted successfully!");
}
catch (Exception ex)
{
Console.WriteLine($"Decryption failed: {ex.Message}");
}try
{
var pdf = PdfDocument.FromFile("encrypted.pdf", "user_password");
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SaveAs("decrypted.pdf");
Console.WriteLine("PDF decrypted successfully!");
}
catch (Exception ex)
{
Console.WriteLine($"Decryption failed: {ex.Message}");
}Try
Dim pdf = PdfDocument.FromFile("encrypted.pdf", "user_password")
pdf.SecuritySettings.RemovePasswordsAndEncryption()
pdf.SaveAs("decrypted.pdf")
Console.WriteLine("PDF decrypted successfully!")
Catch ex As Exception
Console.WriteLine($"Decryption failed: {ex.Message}")
End TryThis code attempts to open an encrypted PDF with a user password, removes all security restrictions, and saves it as a new, unencrypted file. The try-catch block helps handle cases where the password might be incorrect.
I've used these features in various scenarios, such as creating secure document management systems where different users have different levels of access to PDFs. For instance, in a medical records system, I ensured that sensitive patient information was encrypted and could only be accessed by authorized personnel.
When dealing with large numbers of PDFs, file size becomes a key factor. IronPDF's compression feature has been a lifesaver in managing storage and bandwidth constraints.
Here's a more advanced example of how I use compression:
using IronPdf;
using IronSoftware.Drawing;
using PdfToSvg;
using System;
using PdfDocument = IronPdf.PdfDocument;
#region LicenseKey
License.LicenseKey = "License-Key";
#endregion
var PDF = PdfDocument.FromFile(@"F:/Test.pdf");
// Compress images
PDF.CompressImages(80); // 80% quality
// Compress fonts
PDF.CompressStructTree();
// Save the compressed PDF
PDF.SaveAs(@"F:/highly_compressed.pdf");
// Compare file sizes
var originalSize = new FileInfo(@"F:/Test.pdf").Length;
var compressedSize = new FileInfo(@"F:/highly_compressed.pdf").Length;
var compressionRatio = (1 - (double)compressedSize / originalSize) * 100;
Console.WriteLine($"Original size: {originalSize / 1024} KB");
Console.WriteLine($"Compressed size: {compressedSize / 1024} KB");
Console.WriteLine($"Compression ratio: {compressionRatio:F2}%");using IronPdf;
using IronSoftware.Drawing;
using PdfToSvg;
using System;
using PdfDocument = IronPdf.PdfDocument;
#region LicenseKey
License.LicenseKey = "License-Key";
#endregion
var PDF = PdfDocument.FromFile(@"F:/Test.pdf");
// Compress images
PDF.CompressImages(80); // 80% quality
// Compress fonts
PDF.CompressStructTree();
// Save the compressed PDF
PDF.SaveAs(@"F:/highly_compressed.pdf");
// Compare file sizes
var originalSize = new FileInfo(@"F:/Test.pdf").Length;
var compressedSize = new FileInfo(@"F:/highly_compressed.pdf").Length;
var compressionRatio = (1 - (double)compressedSize / originalSize) * 100;
Console.WriteLine($"Original size: {originalSize / 1024} KB");
Console.WriteLine($"Compressed size: {compressedSize / 1024} KB");
Console.WriteLine($"Compression ratio: {compressionRatio:F2}%");Imports IronPdf
Imports IronSoftware.Drawing
Imports PdfToSvg
Imports System
Imports PdfDocument = IronPdf.PdfDocument
#Region "LicenseKey"
License.LicenseKey = "License-Key"
'#End Region
Dim PDF = PdfDocument.FromFile("F:/Test.pdf")
' Compress images
PDF.CompressImages(80) ' 80% quality
' Compress fonts
PDF.CompressStructTree()
' Save the compressed PDF
PDF.SaveAs("F:/highly_compressed.pdf")
' Compare file sizes
Dim originalSize = (New FileInfo("F:/Test.pdf")).Length
Dim compressedSize = (New FileInfo("F:/highly_compressed.pdf")).Length
Dim compressionRatio = (1 - CDbl(compressedSize) / originalSize) * 100
Console.WriteLine($"Original size: {originalSize \ 1024} KB")
Console.WriteLine($"Compressed size: {compressedSize \ 1024} KB")
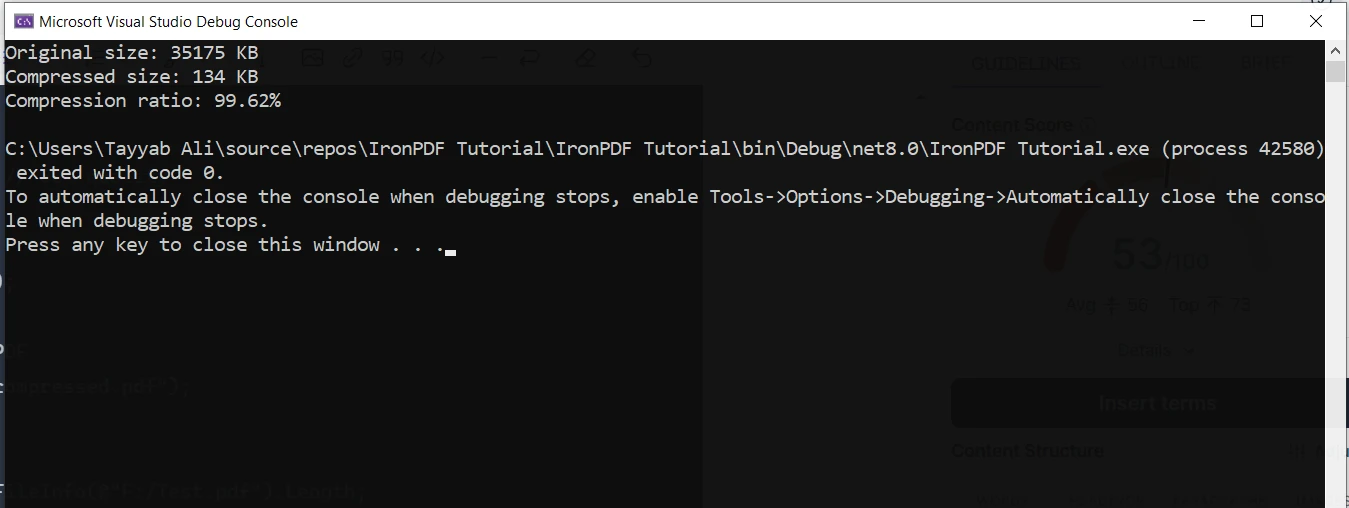
Console.WriteLine($"Compression ratio: {compressionRatio:F2}%")Here is the result:

I've found this combination of techniques to be highly effective in reducing file sizes without significantly impacting quality.
I've used this feature in various scenarios:
In one project, I worked on a document management system for a law firm. They had thousands of case files in PDF format, many of which were scanned documents with large file sizes. By implementing this compression technique, we reduced their storage requirements by over 60%, leading to significant cost savings on their cloud storage bills.
Adding digital signatures to PDFs is a must-have feature for many business processes to ensure document authenticity and non-repudiation. IronPDF makes this complex task surprisingly straightforward. Here's a more detailed example of how I implement digital signatures:
using IronPdf;
using IronPdf.Signing;
var renderer = new ChromePdfRenderer();
var pdf = PdfDocument.FromFile(@"F:/Contract.pdf");
var signature = new IronPdf.Signing.PdfSignature(@"F:/Iron.pfx", "123")
{
// Step 3. Optional signing options and a handwritten signature graphic
SigningContact = "support@ironsoftware.com",
SigningLocation = "New York, USA",
SigningReason = "Signing PDF"
};
pdf.Sign(signature);
pdf.SaveAs(@"F:/signed.pdf");using IronPdf;
using IronPdf.Signing;
var renderer = new ChromePdfRenderer();
var pdf = PdfDocument.FromFile(@"F:/Contract.pdf");
var signature = new IronPdf.Signing.PdfSignature(@"F:/Iron.pfx", "123")
{
// Step 3. Optional signing options and a handwritten signature graphic
SigningContact = "support@ironsoftware.com",
SigningLocation = "New York, USA",
SigningReason = "Signing PDF"
};
pdf.Sign(signature);
pdf.SaveAs(@"F:/signed.pdf");Imports IronPdf
Imports IronPdf.Signing
Private renderer = New ChromePdfRenderer()
Private pdf = PdfDocument.FromFile("F:/Contract.pdf")
Private signature = New IronPdf.Signing.PdfSignature("F:/Iron.pfx", "123") With {
.SigningContact = "support@ironsoftware.com",
.SigningLocation = "New York, USA",
.SigningReason = "Signing PDF"
}
pdf.Sign(signature)
pdf.SaveAs("F:/signed.pdf")I've used this feature in several real-world applications:
The ability to split and merge PDFs is a fundamental feature that I use frequently in document management systems. IronPDF's implementation of these features is both powerful and flexible. Here's a more advanced example of splitting and merging PDFs:
using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create first PDF with three pages
const string html_a = @"
<h1>Document A</h1>
<p>This is the first page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 2</h2>
<p>This is the second page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 3</h2>
<p>This is the third and final page of Document A.</p>";
// Create second PDF with two pages
const string html_b = @"
<h1>Document B</h1>
<p>Welcome to the first page of Document B.</p>
<div style='page-break-after: always;'></div>
<h2>Document B - Page 2</h2>
<p>This is the second and last page of Document B.</p>";
// Render HTML to PDF
var renderer = new ChromePdfRenderer();
var pdfdoc_a = renderer.RenderHtmlAsPdf(html_a);
var pdfdoc_b = renderer.RenderHtmlAsPdf(html_b);
// Merge PDFs
var merged = PdfDocument.Merge(pdfdoc_a, pdfdoc_b);
merged.SaveAs(@"F:/IronPdf/MergedDocument.pdf");
Console.WriteLine("Merged PDF created: MergedDocument.pdf");
// Load the merged PDF
var pdf = PdfDocument.FromFile(@"F:/IronPdf/MergedDocument.pdf");
// Extract the first page
var firstPage = pdf.CopyPage(0);
firstPage.SaveAs(@"F:/IronPdf/FirstPageOnly.pdf");
Console.WriteLine("First page extracted: FirstPageOnly.pdf");
// Extract pages 2 to 4 (note: index starts at 0)
var middlePages = pdf.CopyPages(1, 3);
middlePages.SaveAs(@"F:/IronPdf/Pages2to4.pdf");
Console.WriteLine("Pages 2 to 4 extracted: Pages2to4.pdf");
Console.WriteLine("Process completed. Press any key to exit.");
Console.ReadKey();
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create first PDF with three pages
const string html_a = @"
<h1>Document A</h1>
<p>This is the first page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 2</h2>
<p>This is the second page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 3</h2>
<p>This is the third and final page of Document A.</p>";
// Create second PDF with two pages
const string html_b = @"
<h1>Document B</h1>
<p>Welcome to the first page of Document B.</p>
<div style='page-break-after: always;'></div>
<h2>Document B - Page 2</h2>
<p>This is the second and last page of Document B.</p>";
// Render HTML to PDF
var renderer = new ChromePdfRenderer();
var pdfdoc_a = renderer.RenderHtmlAsPdf(html_a);
var pdfdoc_b = renderer.RenderHtmlAsPdf(html_b);
// Merge PDFs
var merged = PdfDocument.Merge(pdfdoc_a, pdfdoc_b);
merged.SaveAs(@"F:/IronPdf/MergedDocument.pdf");
Console.WriteLine("Merged PDF created: MergedDocument.pdf");
// Load the merged PDF
var pdf = PdfDocument.FromFile(@"F:/IronPdf/MergedDocument.pdf");
// Extract the first page
var firstPage = pdf.CopyPage(0);
firstPage.SaveAs(@"F:/IronPdf/FirstPageOnly.pdf");
Console.WriteLine("First page extracted: FirstPageOnly.pdf");
// Extract pages 2 to 4 (note: index starts at 0)
var middlePages = pdf.CopyPages(1, 3);
middlePages.SaveAs(@"F:/IronPdf/Pages2to4.pdf");
Console.WriteLine("Pages 2 to 4 extracted: Pages2to4.pdf");
Console.WriteLine("Process completed. Press any key to exit.");
Console.ReadKey();
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
' Create first PDF with three pages
Const html_a As String = "
<h1>Document A</h1>
<p>This is the first page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 2</h2>
<p>This is the second page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 3</h2>
<p>This is the third and final page of Document A.</p>"
' Create second PDF with two pages
Const html_b As String = "
<h1>Document B</h1>
<p>Welcome to the first page of Document B.</p>
<div style='page-break-after: always;'></div>
<h2>Document B - Page 2</h2>
<p>This is the second and last page of Document B.</p>"
' Render HTML to PDF
Dim renderer = New ChromePdfRenderer()
Dim pdfdoc_a = renderer.RenderHtmlAsPdf(html_a)
Dim pdfdoc_b = renderer.RenderHtmlAsPdf(html_b)
' Merge PDFs
Dim merged = PdfDocument.Merge(pdfdoc_a, pdfdoc_b)
merged.SaveAs("F:/IronPdf/MergedDocument.pdf")
Console.WriteLine("Merged PDF created: MergedDocument.pdf")
' Load the merged PDF
Dim pdf = PdfDocument.FromFile("F:/IronPdf/MergedDocument.pdf")
' Extract the first page
Dim firstPage = pdf.CopyPage(0)
firstPage.SaveAs("F:/IronPdf/FirstPageOnly.pdf")
Console.WriteLine("First page extracted: FirstPageOnly.pdf")
' Extract pages 2 to 4 (note: index starts at 0)
Dim middlePages = pdf.CopyPages(1, 3)
middlePages.SaveAs("F:/IronPdf/Pages2to4.pdf")
Console.WriteLine("Pages 2 to 4 extracted: Pages2to4.pdf")
Console.WriteLine("Process completed. Press any key to exit.")
Console.ReadKey()
End Sub
End Class
Here is the merged document which is generated by the code:

Automating form filling has been a huge time-saver in many of my projects. IronPDF allows me to programmatically fill PDF forms, which is invaluable for processing large volumes of forms or creating personalized documents. Here's a more comprehensive example of form filling:
using IronPdf;
using System;
// Load the combined form
PdfDocument pdf = PdfDocument.FromFile(@"F:/completeForm.pdf");
// Handle radio buttons
var radioForm = pdf.Form.FindFormField("traveltype");
radioForm.Value = "Airplane";
// Handle checkbox
var checkboxForm = pdf.Form.FindFormField("taskCompleted");
checkboxForm.Value = "Yes";
// Handle combobox
var comboboxForm = pdf.Form.FindFormField("priority");
comboboxForm.Value = "Low";
// Print out all the available choices for combobox
foreach (var choice in comboboxForm.Choices)
{
Console.WriteLine(choice);
}
// Handle text inputs
pdf.Form.FindFormField("firstname").Value = "John";
pdf.Form.FindFormField("lastname").Value = "Smith";
// Handle text area
pdf.Form.FindFormField("address").Value = "Iron Software LLC\r\n205 N. Michigan Ave.";
// Save the edited PDF
pdf.SaveAs(@"F:/completeFormEdited.pdf");using IronPdf;
using System;
// Load the combined form
PdfDocument pdf = PdfDocument.FromFile(@"F:/completeForm.pdf");
// Handle radio buttons
var radioForm = pdf.Form.FindFormField("traveltype");
radioForm.Value = "Airplane";
// Handle checkbox
var checkboxForm = pdf.Form.FindFormField("taskCompleted");
checkboxForm.Value = "Yes";
// Handle combobox
var comboboxForm = pdf.Form.FindFormField("priority");
comboboxForm.Value = "Low";
// Print out all the available choices for combobox
foreach (var choice in comboboxForm.Choices)
{
Console.WriteLine(choice);
}
// Handle text inputs
pdf.Form.FindFormField("firstname").Value = "John";
pdf.Form.FindFormField("lastname").Value = "Smith";
// Handle text area
pdf.Form.FindFormField("address").Value = "Iron Software LLC\r\n205 N. Michigan Ave.";
// Save the edited PDF
pdf.SaveAs(@"F:/completeFormEdited.pdf");Imports Microsoft.VisualBasic
Imports IronPdf
Imports System
' Load the combined form
Private pdf As PdfDocument = PdfDocument.FromFile("F:/completeForm.pdf")
' Handle radio buttons
Private radioForm = pdf.Form.FindFormField("traveltype")
radioForm.Value = "Airplane"
' Handle checkbox
Dim checkboxForm = pdf.Form.FindFormField("taskCompleted")
checkboxForm.Value = "Yes"
' Handle combobox
Dim comboboxForm = pdf.Form.FindFormField("priority")
comboboxForm.Value = "Low"
' Print out all the available choices for combobox
For Each choice In comboboxForm.Choices
Console.WriteLine(choice)
Next choice
' Handle text inputs
pdf.Form.FindFormField("firstname").Value = "John"
pdf.Form.FindFormField("lastname").Value = "Smith"
' Handle text area
pdf.Form.FindFormField("address").Value = "Iron Software LLC" & vbCrLf & "205 N. Michigan Ave."
' Save the edited PDF
pdf.SaveAs("F:/completeFormEdited.pdf")I've used this feature in several real-world applications:
HR onboarding system: We created a system that automatically filled out new employee paperwork based on information from the HR database, saving hours of manual data entry.
Insurance claim processing: For an insurance company, we built a system that pre-filled claim forms with policyholder information, significantly speeding up the claim submission process.
School application system: In an education project, we implemented a system that filled out school application forms based on student data, making the application process easier for both students and administrative staff.
The ability to programmatically fill forms has been a key factor in automating many business processes, leading to significant time savings and reduced errors from manual data entry.
Adding watermarks to PDFs is often necessary for branding, security, or status indication. IronPDF provides flexible watermarking capabilities that I've found useful in many projects. Here's a more detailed example of how I use watermarking:
using IronPdf;
using IronSoftware.Drawing;
string watermarkHtml = @"
<img style='width: 250px;' src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>");
// Apply watermark with 45 degrees rotation and 70% opacity
pdf.ApplyWatermark(watermarkHtml, rotation: 30, opacity: 90);
pdf.SaveAs("watermarkOpacity&Rotation.pdf");using IronPdf;
using IronSoftware.Drawing;
string watermarkHtml = @"
<img style='width: 250px;' src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>");
// Apply watermark with 45 degrees rotation and 70% opacity
pdf.ApplyWatermark(watermarkHtml, rotation: 30, opacity: 90);
pdf.SaveAs("watermarkOpacity&Rotation.pdf");Imports IronPdf
Imports IronSoftware.Drawing
Private watermarkHtml As String = "
<img style='width: 250px;' src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>"
Private renderer As New ChromePdfRenderer()
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>")
' Apply watermark with 45 degrees rotation and 70% opacity
pdf.ApplyWatermark(watermarkHtml, rotation:= 30, opacity:= 90)
pdf.SaveAs("watermarkOpacity&Rotation.pdf")
APITemplate's dynamic template generation is a powerful feature that allows for the creation of highly customizable documents using customize JSON data. APITemplate's API support dynamic components. You can get both PDF and image outputs of your code. In the API console, I was able to use the WYSIWYG editor to generate PDF documents easily.
Let's dive deeper into how I've used this in my projects.
using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url
{
get;
set;
}
public string status
{
get;
set;
}
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "bf077b23b4a407ae";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var data = new
{
date = "15/05/2022",
invoice_no = "435568799",
sender_address1 = "3244 Jurong Drive",
sender_address2 = "Falmouth Maine 1703",
sender_phone = "255-781-6789",
sender_email = "dev@ironsoftware.com",
rece_addess1 = "2354 Lakeside Drive",
rece_addess2 = "New York 234562 ",
rece_phone = "34333-84-223",
rece_email = "info@ironsoftware.com",
items = new[] {
new {
item_name = "Oil",
unit = 1,
unit_price = 100,
total = 100
},
new {
item_name = "Rice",
unit = 2,
unit_price = 200,
total = 400
},
new {
item_name = "Orange",
unit = 7,
unit_price = 20,
total = 1400
}
},
total = "total",
footer_email = "info@ironsoftware.com"
};
var json_content = JsonSerializer.Serialize(data);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/generated_document.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine("PDF file has been downloaded and saved as 'generated_document.pdf'");
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url
{
get;
set;
}
public string status
{
get;
set;
}
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "bf077b23b4a407ae";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var data = new
{
date = "15/05/2022",
invoice_no = "435568799",
sender_address1 = "3244 Jurong Drive",
sender_address2 = "Falmouth Maine 1703",
sender_phone = "255-781-6789",
sender_email = "dev@ironsoftware.com",
rece_addess1 = "2354 Lakeside Drive",
rece_addess2 = "New York 234562 ",
rece_phone = "34333-84-223",
rece_email = "info@ironsoftware.com",
items = new[] {
new {
item_name = "Oil",
unit = 1,
unit_price = 100,
total = 100
},
new {
item_name = "Rice",
unit = 2,
unit_price = 200,
total = 400
},
new {
item_name = "Orange",
unit = 7,
unit_price = 20,
total = 1400
}
},
total = "total",
footer_email = "info@ironsoftware.com"
};
var json_content = JsonSerializer.Serialize(data);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/generated_document.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine("PDF file has been downloaded and saved as 'generated_document.pdf'");
}
}
}
}Imports System
Imports System.IO
Imports System.Net.Http
Imports System.Text.Json
Imports System.Threading.Tasks
Namespace csharp
Friend Class ReturnContent
Public Property download_url() As String
Public Property status() As String
End Class
Friend Class Program
Shared Async Function Main(ByVal args() As String) As Task
Dim api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw="
Dim template_id = "bf077b23b4a407ae"
Dim url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}"
Dim data = New With {
Key .date = "15/05/2022",
Key .invoice_no = "435568799",
Key .sender_address1 = "3244 Jurong Drive",
Key .sender_address2 = "Falmouth Maine 1703",
Key .sender_phone = "255-781-6789",
Key .sender_email = "dev@ironsoftware.com",
Key .rece_addess1 = "2354 Lakeside Drive",
Key .rece_addess2 = "New York 234562 ",
Key .rece_phone = "34333-84-223",
Key .rece_email = "info@ironsoftware.com",
Key .items = {
New With {
Key .item_name = "Oil",
Key .unit = 1,
Key .unit_price = 100,
Key .total = 100
},
New With {
Key .item_name = "Rice",
Key .unit = 2,
Key .unit_price = 200,
Key .total = 400
},
New With {
Key .item_name = "Orange",
Key .unit = 7,
Key .unit_price = 20,
Key .total = 1400
}
},
Key .total = "total",
Key .footer_email = "info@ironsoftware.com"
}
Dim json_content = JsonSerializer.Serialize(data)
Dim buffer = System.Text.Encoding.UTF8.GetBytes(json_content)
Dim byteContent = New ByteArrayContent(buffer)
Console.WriteLine(json_content)
Dim client = New HttpClient()
client.DefaultRequestHeaders.Add("X-API-KEY", api_key)
Dim response = Await client.PostAsync(url, byteContent)
Dim ret = Await response.Content.ReadAsStringAsync()
Dim returnContent = JsonSerializer.Deserialize(Of ReturnContent)(ret)
If returnContent.status = "success" Then
Console.WriteLine($"Downloading {returnContent.download_url}...")
Dim download_response = Await client.GetAsync(returnContent.download_url)
Using stream = Await download_response.Content.ReadAsStreamAsync()
Dim fileInfo As New FileInfo("F:/generated_document.pdf")
Using fileStream = fileInfo.OpenWrite()
Await stream.CopyToAsync(fileStream)
End Using
End Using
Console.WriteLine("PDF file has been downloaded and saved as 'generated_document.pdf'")
End If
End Function
End Class
End Namespace
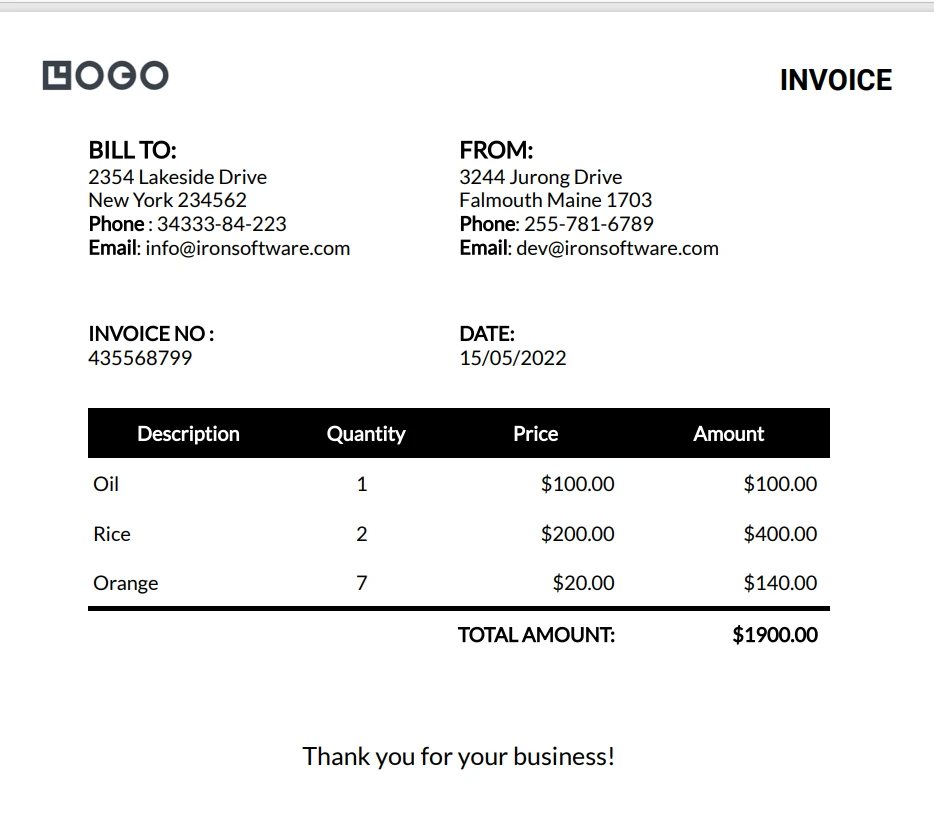
This is the generated PDF document:

APITemplate's bulk PDF generation feature is a game-changer when it comes to creating multiple documents in one API call. Here's a more detailed example of how I've used it:
using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
using System.Collections.Generic;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "d4f77b23b4ab09fa";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var membershipCards = new List<object>
{
new
{
name = "Iron Dev 1",
email = "dev1@ironsoftware.com",
membership_id = "M001",
expiry_date = "2024-12-31"
},
new
{
name = "Iron Dev 2",
email = "dev2@ironsoftware.com",
membership_id = "M002",
expiry_date = "2025-06-30"
},
new
{
name = "Iron Dev 3",
email = "dev3@ironsoftware.com",
membership_id = "M003",
expiry_date = "2024-09-15"
}
};
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
for (int i = 0; i < membershipCards.Count; i++)
{
var json_content = JsonSerializer.Serialize(membershipCards[i]);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine($"Creating PDF for {((dynamic)membershipCards[i]).name}...");
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo($"F:/membership_card_{i + 1}.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine($"PDF file has been downloaded and saved as 'membership_card_{i + 1}.pdf'");
}
else
{
Console.WriteLine($"Failed to create PDF for {((dynamic)membershipCards[i]).name}. Status: {returnContent.status}");
}
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
using System.Collections.Generic;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "d4f77b23b4ab09fa";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var membershipCards = new List<object>
{
new
{
name = "Iron Dev 1",
email = "dev1@ironsoftware.com",
membership_id = "M001",
expiry_date = "2024-12-31"
},
new
{
name = "Iron Dev 2",
email = "dev2@ironsoftware.com",
membership_id = "M002",
expiry_date = "2025-06-30"
},
new
{
name = "Iron Dev 3",
email = "dev3@ironsoftware.com",
membership_id = "M003",
expiry_date = "2024-09-15"
}
};
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
for (int i = 0; i < membershipCards.Count; i++)
{
var json_content = JsonSerializer.Serialize(membershipCards[i]);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine($"Creating PDF for {((dynamic)membershipCards[i]).name}...");
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo($"F:/membership_card_{i + 1}.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine($"PDF file has been downloaded and saved as 'membership_card_{i + 1}.pdf'");
}
else
{
Console.WriteLine($"Failed to create PDF for {((dynamic)membershipCards[i]).name}. Status: {returnContent.status}");
}
}
}
}
}'INSTANT VB NOTE: 'Option Strict Off' is used here since dynamic typing is used:
Option Strict Off
Imports System
Imports System.IO
Imports System.Net.Http
Imports System.Text.Json
Imports System.Threading.Tasks
Imports System.Collections.Generic
Namespace csharp
Friend Class ReturnContent
Public Property download_url() As String
Public Property status() As String
End Class
Friend Class Program
Shared Async Function Main(ByVal args() As String) As Task
Dim api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw="
Dim template_id = "d4f77b23b4ab09fa"
Dim url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}"
Dim membershipCards = New List(Of Object) From {
New With {
Key .name = "Iron Dev 1",
Key .email = "dev1@ironsoftware.com",
Key .membership_id = "M001",
Key .expiry_date = "2024-12-31"
},
New With {
Key .name = "Iron Dev 2",
Key .email = "dev2@ironsoftware.com",
Key .membership_id = "M002",
Key .expiry_date = "2025-06-30"
},
New With {
Key .name = "Iron Dev 3",
Key .email = "dev3@ironsoftware.com",
Key .membership_id = "M003",
Key .expiry_date = "2024-09-15"
}
}
Dim client = New HttpClient()
client.DefaultRequestHeaders.Add("X-API-KEY", api_key)
For i As Integer = 0 To membershipCards.Count - 1
Dim json_content = JsonSerializer.Serialize(membershipCards(i))
Dim buffer = System.Text.Encoding.UTF8.GetBytes(json_content)
Dim byteContent = New ByteArrayContent(buffer)
'INSTANT VB NOTE: In the following line, Instant VB substituted 'Object' for 'dynamic' - this will work in VB with Option Strict Off:
Console.WriteLine($"Creating PDF for {CType(membershipCards(i), Object).name}...")
Dim response = Await client.PostAsync(url, byteContent)
Dim ret = Await response.Content.ReadAsStringAsync()
Dim returnContent = JsonSerializer.Deserialize(Of ReturnContent)(ret)
If returnContent.status = "success" Then
Console.WriteLine($"Downloading {returnContent.download_url}...")
Dim download_response = Await client.GetAsync(returnContent.download_url)
Using stream = Await download_response.Content.ReadAsStreamAsync()
Dim fileInfo As New FileInfo($"F:/membership_card_{i + 1}.pdf")
Using fileStream = fileInfo.OpenWrite()
Await stream.CopyToAsync(fileStream)
End Using
End Using
Console.WriteLine($"PDF file has been downloaded and saved as 'membership_card_{i + 1}.pdf'")
Else
'INSTANT VB NOTE: In the following line, Instant VB substituted 'Object' for 'dynamic' - this will work in VB with Option Strict Off:
Console.WriteLine($"Failed to create PDF for {CType(membershipCards(i), Object).name}. Status: {returnContent.status}")
End If
Next i
End Function
End Class
End NamespaceThis code generates multiple membership cards in a single API call. Each card is customized with individual member information. Here is the one card which is generated by this code:

While PDF generation is APITemplate's primary focus, its image generation capabilities are equally impressive. You can generate social media images using image templates in the console. It also offers a responsive image smart crop. The banner generation API is the same as the image API. Here's a more complex example of how I've used it:
using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "f4377b23b4aeeed0";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""rect_image_bg"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1542401886-65d6c61db217?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHwzfHxkZXNlcnR8ZW58MHwwfHx8MTYyMTUxOTI2OA&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""rect_container"",
""stroke"": ""grey"",
""backgroundColor"": ""rgba(255, 255, 255, 0.62)""
},
{
""name"": ""text_quote"",
""text"": ""Just witnessed the most breathtaking sunset over the Sahara. The way the light dances on the dunes, painting the sky in shades of orange and purple, is truly magical. Nature's artistry at its finest! 🌅🐫 #DesertAdventures #SaharaSkies"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#414141""
},
{
""name"": ""text_footer"",
""text"": ""2024-07-30 - Twitter - iPhone 16 Pro"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#666666""
},
{
""name"": ""circle_profile"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1520998116484-6eeb2f72b5b9?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHw2Mnx8aGFwcHl8ZW58MHwwfHx8MTYyMTY5MjkwNw&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""text_name"",
""text"": ""Sarah Wanderlust"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
},
{
""name"": ""text_twitter"",
""text"": ""@sarahexplores"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo("image.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "f4377b23b4aeeed0";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""rect_image_bg"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1542401886-65d6c61db217?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHwzfHxkZXNlcnR8ZW58MHwwfHx8MTYyMTUxOTI2OA&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""rect_container"",
""stroke"": ""grey"",
""backgroundColor"": ""rgba(255, 255, 255, 0.62)""
},
{
""name"": ""text_quote"",
""text"": ""Just witnessed the most breathtaking sunset over the Sahara. The way the light dances on the dunes, painting the sky in shades of orange and purple, is truly magical. Nature's artistry at its finest! 🌅🐫 #DesertAdventures #SaharaSkies"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#414141""
},
{
""name"": ""text_footer"",
""text"": ""2024-07-30 - Twitter - iPhone 16 Pro"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#666666""
},
{
""name"": ""circle_profile"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1520998116484-6eeb2f72b5b9?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHw2Mnx8aGFwcHl8ZW58MHwwfHx8MTYyMTY5MjkwNw&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""text_name"",
""text"": ""Sarah Wanderlust"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
},
{
""name"": ""text_twitter"",
""text"": ""@sarahexplores"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo("image.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}Imports System
Imports System.IO
Imports System.Net.Http
Imports System.Text
Imports System.Text.Json
Imports System.Threading.Tasks
Namespace csharp
Friend Class ReturnContent
Public Property download_url() As String
Public Property status() As String
End Class
Friend Class Program
Shared Async Function Main(ByVal args() As String) As Task
Dim api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw="
Dim template_id = "f4377b23b4aeeed0"
Dim url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}"
Dim json_content = "{
""overrides"": [
{
""name"": ""rect_image_bg"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1542401886-65d6c61db217?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHwzfHxkZXNlcnR8ZW58MHwwfHx8MTYyMTUxOTI2OA&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""rect_container"",
""stroke"": ""grey"",
""backgroundColor"": ""rgba(255, 255, 255, 0.62)""
},
{
""name"": ""text_quote"",
""text"": ""Just witnessed the most breathtaking sunset over the Sahara. The way the light dances on the dunes, painting the sky in shades of orange and purple, is truly magical. Nature's artistry at its finest! 🌅🐫 #DesertAdventures #SaharaSkies"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#414141""
},
{
""name"": ""text_footer"",
""text"": ""2024-07-30 - Twitter - iPhone 16 Pro"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#666666""
},
{
""name"": ""circle_profile"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1520998116484-6eeb2f72b5b9?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHw2Mnx8aGFwcHl8ZW58MHwwfHx8MTYyMTY5MjkwNw&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""text_name"",
""text"": ""Sarah Wanderlust"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
},
{
""name"": ""text_twitter"",
""text"": ""@sarahexplores"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
}
]
}"
Dim buffer = System.Text.Encoding.UTF8.GetBytes(json_content)
Dim byteContent = New ByteArrayContent(buffer)
Console.WriteLine(json_content)
Dim client = New HttpClient()
client.DefaultRequestHeaders.Add("X-API-KEY", api_key)
Dim response = Await client.PostAsync(url, byteContent)
Dim ret = Await response.Content.ReadAsStringAsync()
Dim returnContent = JsonSerializer.Deserialize(Of ReturnContent)(ret)
If returnContent.status = "success" Then
Console.WriteLine($"Downloading {returnContent.download_url}...")
Dim download_response = Await client.GetAsync(returnContent.download_url)
Using stream = Await download_response.Content.ReadAsStreamAsync()
Dim fileInfo As New FileInfo("image.jpeg")
Using fileStream = fileInfo.OpenWrite()
Await stream.CopyToAsync(fileStream)
End Using
End Using
End If
End Function
End Class
End Namespace
This example generates a product promotional image with dynamic content, custom background color, and an embedded product image.
APITemplate's built-in QR code generation feature has greatly added to many of my projects. You can put data URLs in place of content for QR codes. Here's a more complex example of how I've used it:
using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "API-Key";
var template_id = "Template-Key";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""background-color"",
""stroke"": ""grey"",
""backgroundColor"": ""#FFFFFF""
},
{
""name"": ""qr_1"",
""content"": ""http://ironpdf.com/"",
""backgroundColor"": ""white"",
""color"": ""#000000""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
//Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
Console.WriteLine(returnContent.status);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/QRimage.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "API-Key";
var template_id = "Template-Key";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""background-color"",
""stroke"": ""grey"",
""backgroundColor"": ""#FFFFFF""
},
{
""name"": ""qr_1"",
""content"": ""http://ironpdf.com/"",
""backgroundColor"": ""white"",
""color"": ""#000000""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
//Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
Console.WriteLine(returnContent.status);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/QRimage.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}Imports System
Imports System.IO
Imports System.Net.Http
Imports System.Text
Imports System.Text.Json
Imports System.Threading.Tasks
Namespace csharp
Friend Class ReturnContent
Public Property download_url() As String
Public Property status() As String
End Class
Friend Class Program
Shared Async Function Main(ByVal args() As String) As Task
Dim api_key = "API-Key"
Dim template_id = "Template-Key"
Dim url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}"
Dim json_content = "{
""overrides"": [
{
""name"": ""background-color"",
""stroke"": ""grey"",
""backgroundColor"": ""#FFFFFF""
},
{
""name"": ""qr_1"",
""content"": ""http://ironpdf.com/"",
""backgroundColor"": ""white"",
""color"": ""#000000""
}
]
}"
Dim buffer = System.Text.Encoding.UTF8.GetBytes(json_content)
Dim byteContent = New ByteArrayContent(buffer)
'Console.WriteLine(json_content);
Dim client = New HttpClient()
client.DefaultRequestHeaders.Add("X-API-KEY", api_key)
Dim response = Await client.PostAsync(url, byteContent)
Dim ret = Await response.Content.ReadAsStringAsync()
Dim returnContent = JsonSerializer.Deserialize(Of ReturnContent)(ret)
Console.WriteLine(returnContent.status)
If returnContent.status = "success" Then
Console.WriteLine($"Downloading {returnContent.download_url}...")
Dim download_response = Await client.GetAsync(returnContent.download_url)
Using stream = Await download_response.Content.ReadAsStreamAsync()
Dim fileInfo As New FileInfo("F:/QRimage.jpeg")
Using fileStream = fileInfo.OpenWrite()
Await stream.CopyToAsync(fileStream)
End Using
End Using
End If
End Function
End Class
End Namespace
As a C# developer who frequently works with PDF generation and manipulation, I've found that the quality of documentation and support can make or break a project. Let's dive into my experiences with the documentation and support for both IronPDF and APITemplate.
IronPDF's documentation is comprehensive and well-structured, which has been a significant help in my projects. Here's a detailed breakdown of my experience: The IronPDF documentation is available at https://ironpdf.com/docs/, and it's quite extensive. Here are some key aspects I've appreciated:
Getting Started Guide: The documentation begins with a clear, step-by-step guide on how to install IronPDF via NuGet and create your first PDF. This helped me get up and running quickly in my initial projects.
API Reference: The API reference is thorough, covering all classes and methods. Each entry includes C# examples, which I've found invaluable when implementing specific features.
Code Examples: Throughout the documentation, there are numerous code snippets and full examples. These have been particularly helpful when I've needed to implement more complex PDF operations.
Tutorials and How-To Guides: IronPDF provides detailed tutorials for common tasks like creating PDFs from HTML, adding watermarks, or working with forms. These guided me through more advanced use cases.
IronPDF's contact has been responsive and the support channels have been extremely helpful in my experience:
Email Support: When I've had complex issues, I've used their email support. Response times have typically been within 24 hours, and the support team has been knowledgeable about the product.
Community Forum: IronPDF maintains a community forum where developers can ask questions and share solutions. I've both found answers to my questions and contributed solutions based on my experiences.
Stack Overflow: The IronPDF team actively monitors the [ironpdf] tag on Stack Overflow. I've received helpful responses to questions I've posted there.
Regular Updates: IronPDF frequently releases updates with bug fixes and new features. The changelog is detailed, helping me understand what's new or changed in each version.
APITemplate's documentation and support structure is different from IronPDF's, reflecting its nature as a cloud-based service. Here's my experience:
APITemplate's documentation is available at https://docs.apitemplate.io/reference/api-reference.html, and it's focused on API usage. Here are the key points:
API Reference: The documentation provides a clear API reference, detailing all available endpoints, required parameters, and response formats. This has been my go-to resource when integrating APITemplate into my C# applications.
APITemplate's support structure is more focused on email support:
Email Support: When I've had issues or questions, I've used their email support. Response times have generally been within 1-2 business days.

IronPDFoffers various pricing tiers to fit different needs:
IronPDF also offers enterprise and OEM redistribution licenses for larger organizations and those needing to integrate PDF functionalities into commercial products. It also offers a free trial to test.
APITemplate offers a different approach with its API-based PDF generation service. Pricing is typically based on the number of API calls, making it more flexible for varying usage patterns:
APITemplate's licensing is straightforward, typically tied to a monthly or yearly subscription model.
Both IronPDF and APITemplate offer the ability to generate PDFs from HTML content, but IronPDF's implementation is more robust and flexible. Here's a comparison:
using IronPdf;
var renderer = new ChromePdfRenderer();
var html = @"
<html>
<head>
<style>
body { font-family: Arial, sans-serif; }
.header { color: #0066cc; font-size: 24px; }
.content { margin-top: 20px; }
</style>
</head>
<body>
<div class='header'>Dynamic Report</div>
<div class='content'>
<p>This report was generated on: <script>document.write(new Date().toLocaleString());</script></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("IronPDF_report.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
var html = @"
<html>
<head>
<style>
body { font-family: Arial, sans-serif; }
.header { color: #0066cc; font-size: 24px; }
.content { margin-top: 20px; }
</style>
</head>
<body>
<div class='header'>Dynamic Report</div>
<div class='content'>
<p>This report was generated on: <script>document.write(new Date().toLocaleString());</script></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("IronPDF_report.pdf");Imports IronPdf
Private renderer = New ChromePdfRenderer()
Private html = "
<html>
<head>
<style>
body { font-family: Arial, sans-serif; }
.header { color: #0066cc; font-size: 24px; }
.content { margin-top: 20px; }
</style>
</head>
<body>
<div class='header'>Dynamic Report</div>
<div class='content'>
<p>This report was generated on: <script>document.write(new Date().toLocaleString());</script></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>"
Private pdf = renderer.RenderHtmlAsPdf(html)
pdf.SaveAs("IronPDF_report.pdf")using System.Net.Http;
using System.Text.Json;
var apiKey = "your_api_key";
var templateId = "your_template_id";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={templateId}";
var data = new
{
header = "Dynamic Report",
content = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
date = DateTime.Now.ToShortDateString()
};
var json = JsonSerializer.Serialize(data);
var content = new StringContent(json, System.Text.Encoding.UTF8, "application/json");
using var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", apiKey);
var response = await client.PostAsync(url, content);
var pdfBytes = await response.Content.ReadAsByteArrayAsync();
File.WriteAllBytes("APITemplate_report.pdf", pdfBytes);using System.Net.Http;
using System.Text.Json;
var apiKey = "your_api_key";
var templateId = "your_template_id";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={templateId}";
var data = new
{
header = "Dynamic Report",
content = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
date = DateTime.Now.ToShortDateString()
};
var json = JsonSerializer.Serialize(data);
var content = new StringContent(json, System.Text.Encoding.UTF8, "application/json");
using var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", apiKey);
var response = await client.PostAsync(url, content);
var pdfBytes = await response.Content.ReadAsByteArrayAsync();
File.WriteAllBytes("APITemplate_report.pdf", pdfBytes);Imports System.Net.Http
Imports System.Text.Json
Private apiKey = "your_api_key"
Private templateId = "your_template_id"
Private url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={templateId}"
Private data = New With {
Key .header = "Dynamic Report",
Key .content = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
Key .date = DateTime.Now.ToShortDateString()
}
Private json = JsonSerializer.Serialize(data)
Private content = New StringContent(json, System.Text.Encoding.UTF8, "application/json")
Private client = New HttpClient()
client.DefaultRequestHeaders.Add("X-API-KEY", apiKey)
Dim response = Await client.PostAsync(url, content)
Dim pdfBytes = Await response.Content.ReadAsByteArrayAsync()
File.WriteAllBytes("APITemplate_report.pdf", pdfBytes)After extensively working with both IronPDF and APITemplate in various C# projects, I've come to appreciate the unique strengths of each tool. However, for most of my PDF-related tasks, IronPDF has consistently proven to be the superior choice. While APITemplate has its merits, particularly for simple, template-based document generation, I've found that IronPDF's versatility allows it to handle these tasks just as effectively, while also providing the power to tackle more complex PDF operations when needed.
In conclusion, while both tools have their place, IronPDF has consistently proven to be the more powerful, flexible, and cost-effective solution for PDF manipulation in C# development. Its robust feature set, excellent performance, and comprehensive support make it my go-to choice for any PDF-related task, from the simplest document generation to the most complex PDF manipulations.